Cancel Events in JavaScript
- Various Ways to Cancel Events in JavaScript
- Use event.preventDefault() to Cancel Events in JavaScript
- Use event.stopPropagation() to Cancel Events in JavaScript
- Use return false to Cancel Events in JavaScript
This tutorial educates about the different ways to cancel events in JavaScript. It also explains how we can prevent bubbling up to the parent element via an example code.
Various Ways to Cancel Events in JavaScript
- Use event.preventDefault() to cancel events in JavaScript.
- Use event.stopPropagation() to cancel events in JavaScript.
- Use return false to cancel events in JavaScript.
Let’s learn each of them with an example code.
Use event.preventDefault() to Cancel Events in JavaScript
html> head> title> Cancel Event Using preventDefault() Method title> head> body> p>The preventDefault() method prevents the link above from switching to the desired URL.p> a id="anchor" href="https://www.google.com/">Go to Google.coma> body> html> document.getElementById("anchor").addEventListener("click", function(e) e.preventDefault(); >); The cancelable event is prevented by the preventDefault(); method in the upper example code. Here, the cancelable means the default action which belongs to the event will not occur.
The preventDefault(); is also useful for preventing form submission and a link redirecting to the desired URL.
Remember, not every event needs to be cancelable. We can use cancelable property to check if the event is cancelable or not.
However, the preventDefault(); does not prevent further propagation. We can use the stopPropagation() method, which is given below.
Use event.stopPropagation() to Cancel Events in JavaScript
html> head> title> Cancel Event Using stopPropagation() title> head> body> h1>Cancel Event Using stopPropagation() Methodh1> p>Click DIV 1:p> div onclick="funcDiv2()">DIV 2 div onclick="funcDiv1(event)">DIV 1div> div> Check to Stop Propagation: input type="checkbox" id="check"> body> html> div padding: 30px; background-color: rgba(25, 0, 0, 0.2); text-align: center; cursor: pointer; > function funcDiv1(e) alert("You Clicked DIV 1"); if (document.getElementById("check").checked) e.stopPropagation(); > > function funcDiv2() alert("You Clicked DIV 2"); > In this example, DIV 1 resides inside DIV 2 . This is why both DIVs are clicked if we click the DIV 1 without checking the checkbox.
To avoid this problem, we can use the stopPropagation() method to prevent the propagation (capturing down to the child element or bubbling up to the parent element) of the same event from being executed or called.
Use return false to Cancel Events in JavaScript
html> head> title> Cancel Event Using return false Method title> head> body> a href="#" onclick="returnFalseFunc();">Go to Googlea> body> html> function returnFalseFunc() console.log("It returns false without redirecting to the desired location"); return false; location.href = "http://www.google.com/"; > Here, we use return false to stop the function’s execution process completely. We use return false where we want the function to stop its execution in strict mode and not process it anymore.
Mehvish Ashiq is a former Java Programmer and a Data Science enthusiast who leverages her expertise to help others to learn and grow by creating interesting, useful, and reader-friendly content in Computer Programming, Data Science, and Technology.
Related Article — JavaScript Event
JavaScript — Отмена стандартного действия браузера
На этом уроке мы рассмотрим, как можно отменить стандартные действия браузера, которые происходят, когда пользователь взаимодействует с некоторыми элементами веб-страницы. Также узнаем как отмена стандартного действия, которое выполняет браузер, влияет не его всплытие.
Действия браузера по умолчанию
Имеется много различных событий, при наступлении которых браузер выполняет определённые стандартные действия:
- mousedown — запускает выделение при перемещение мыши;
- click на элементе — переходит на указанный URL;
- click на — устанавливает или снимает флажок;
- click на кнопке с type=»submit» или нажатие Enter внутри поля формы вызывает событие submit и отправляет форму на сервер;
- keydown — нажатие клавиши может привести к добавлению символа в поле или другим действиям;
- contextmenu — событие происходит при щелчке правой кнопкой мыши (выполняет отображение контекстного меню браузера и т.п.).
Иногда в процессе обработке этих событий вы хотите, чтобы браузер не выполнял соответствующее стандартное действие. Его необходимо отменить и вместо него выполнить другое действие. В JavaScript возможно отменить стандартное действие браузера, для этого используется метод preventDefault .
Отмена стандартного действия браузера
Отмена стандартного действия браузера осуществляется посредством вызова метода preventDefault в обработчике события.
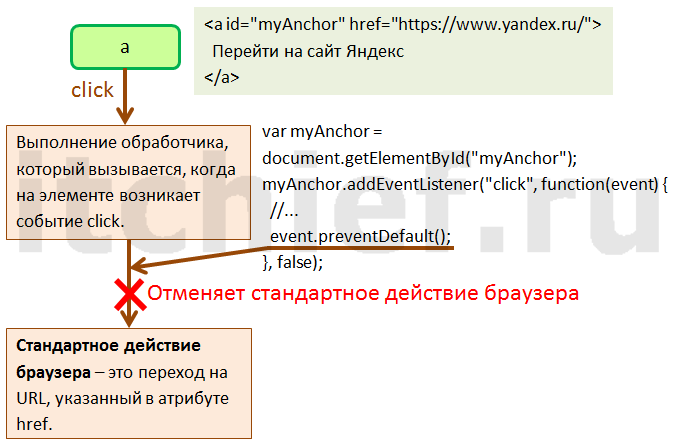
$element.addEventListener('click', function(e) { // отменяем стандартное действие браузера e.preventDefault(); . }, false);Например, отменим стандартное действие для элемента а , имеющего id=»myAnchor» :
Перейти на сайт Яндекс 
Если вы подписались на событие через JavaScript с помощью свойства объекта on[event] , т.е. способом, не рекомендованным стандартом ( addEventListener() ). То для отмены стандартного действия кроме event.preventDefault() также можно ещё использовать return false .
Предупреждение: Данный способ ( return false ) не будет работать, если обработчик назначен через метод addEventListener() .
element.onclick = function(event) { //. return false; }Изменим вышеприведённый пример, выполнив подписку на событие » click » через свойство DOM-элемента on[событие] . Для прерывания выполнения действия будем использовать инструкцию return false :
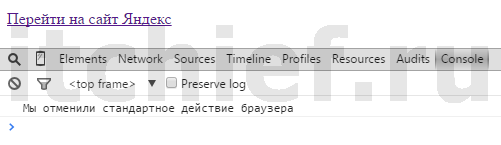
Перейти на сайт Яндекс Возможность отменять стандартные действия браузера очень часто применяются перед отправкой формы на сервер. Она используется для того чтобы проверить правильность заполнения формы с помощью скриптов JavaScript.
Влияет ли отмена стандартного действия, которое выполняет браузер, на его всплытие
В этом разделе мы рассмотрим следующий вопрос: «Влияет ли на всплытие события то, что мы отменили выполнение стандартного действия браузера, которое с ним связано?»
Чтобы разобраться в этом вопросе, давайте рассмотрим следующий пример:
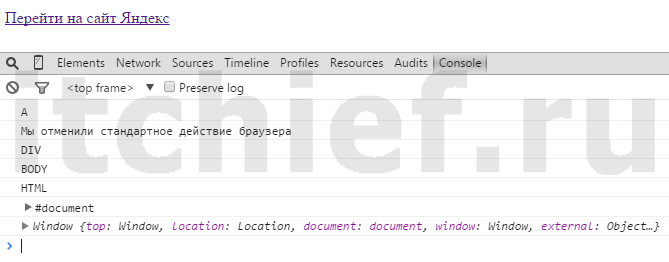
Перейти на сайт Яндекс Из этого примера видно, что отмена стандартного действия браузера (переход на страницу, указанную в атрибуте href , при нажатии на ссылку) не останавливает всплытие пузырька (события).
Следовательно, отмена стандартного действия браузера для некоторого события не влияет на всплытие пузырька (события), т.е. они выполняются не зависимо друг от друга
В ситуациях, когда Вам необходимо отменить стандартное действие браузера и всплытие события (пузырька), можно использовать следующий код:
element.addEventListener("click",function(event) { . //отменить стандартные действия браузера еvent.рreventDefault(); //отменить всплытие события, т.е. проткнуть пузырь event.stopPropagation(); },false);Внимание: Не любое стандартное действие браузера можно отменить. Это может быть связано с тем, что стандартные действия для некоторых событий браузер выполняет до того как происходит вызов его обработчика. Следовательно, такие действия уже отменить нельзя. Кроме этого, стандартное действие для некоторых событий браузер не позволяет отменить из-за политики безопасности, которая в нём используется.