how to convert string to key value pair in javascript?
To convert string to key value pair in javascript, use the split(«:») and Object.fromEntries() method. the split(«:») method help you to convert string to array and Object.fromEntries() method will create array to object.
The split() method divides a String into an ordered list of substrings, puts these substrings into an array, and returns the array. The division is done by searching for a pattern; where the pattern is provided as the first parameter in the method’s call.
The Object.fromEntries() method transforms a list of key-value pairs into an object.
In the following example, we will take example string and convert it on object.
const str = "key:value"; const strObj = Object.fromEntries([str.split(":")]) // Today, I’m going to show you How do i convert string to key value pair in javascript, as above mentioned here, I’m going to use split(«:») and Object.fromEntries() function to convert string to key value pair.
Let’s start today’s tutorial how do you convert string to key value pair in javascript?
In this example, we will do
- Take an example of key value string of array
- Use split(«:») and Object.fromEntries() methods in a loop
- Store converted value into variable and console it
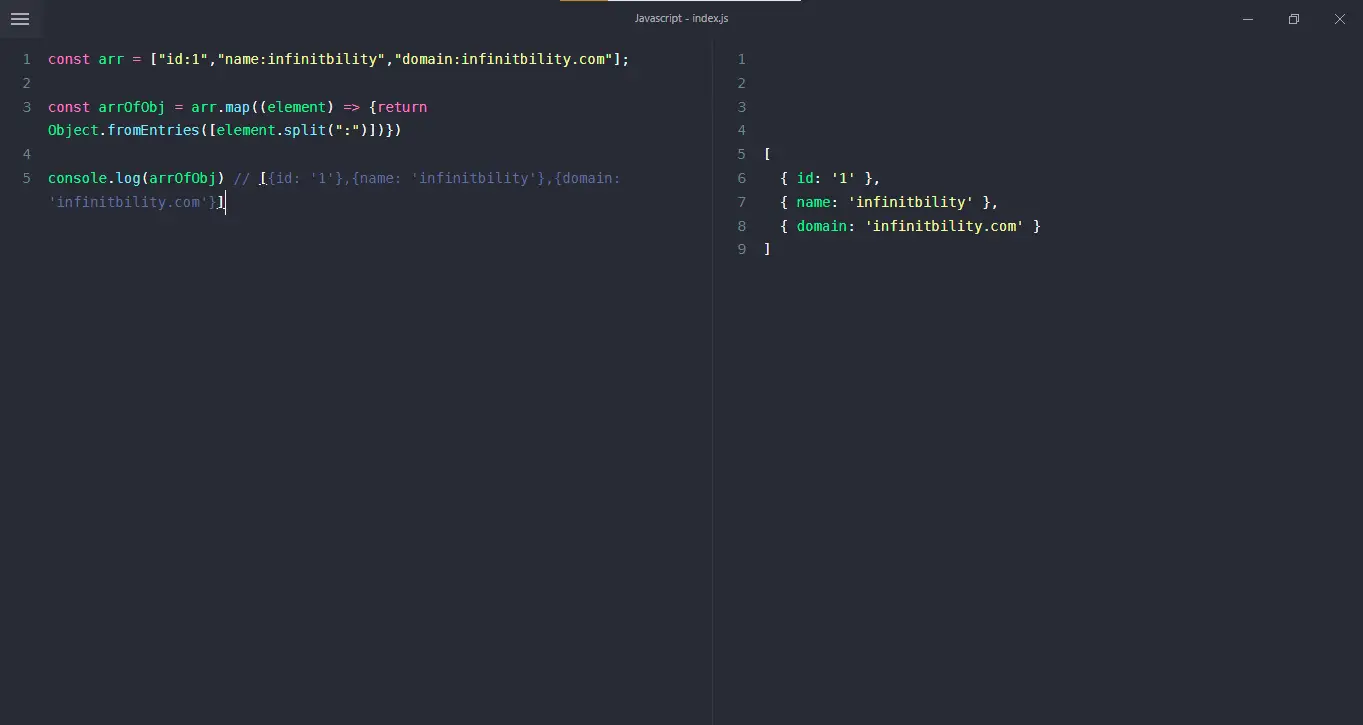
const arr = ["id:1","name:infinitbility","domain:infinitbility.com"]; const arrOfObj = arr.map((element) => return Object.fromEntries([element.split(":")])>) console.log(arrOfObj) // [,,] In the above exampls, we have taken example of key value pair string and converted into array of object, Let’s check the output.
JavaScript, convert string to key value pair in javascript example
I hope it’s help you, All the best 👍.
Make strings in array become keys in object in a new array in JavaScript?
Let’s dive into the article to learn more about on making a strings in array become keys in object in a new array in JavaScript.
Using map()
The map() method builds a new array from the contents of the calling array after performing a given function on each element.
Syntax
Following is the syntax for map() −
array.map(function(currentValue, index, arr), thisValue)
For getting better understanding Let’s look into the following examples of making a strings in array become keys in object in a new array
Example
In the following example we are running the script using map() to convert strings in array to become keys in object.
When the script gets executed, it will generate an output consisting of an array printed on the webpage that was activated by the event that got triggered on executing the script.
Example
Following is another example
On running the above script, the output window will pop up, displaying the array printed on the webpages as a result of an event that gets triggered on running the script.
Example
Execute the below code to observe how map() was used for converting array string to become keys in object.
When the script gets executed, the event gets triggered and displays an actual array and a changed array on the webpage.