- Using the Document Object Model
- What is a DOM tree?
- What does the Document API do?
- A simple example
- HTML
- JavaScript
- How can I learn more?
- See also
- Found a content problem with this page?
- Document Object Model (DOM)
- DOM interfaces
- Obsolete DOM interfaces
- HTML DOM
- SVG interfaces
- SVG element interfaces
- SVG data type interfaces
- Static type
- Animated type
- SMIL-related interfaces
- Other SVG interfaces
- Specifications
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Using the Document Object Model
The Document Object Model (DOM) is an API for manipulating DOM trees of HTML and XML documents (among other tree-like documents). This API is at the root of the description of a page and serves as a base for scripting on the web.
What is a DOM tree?
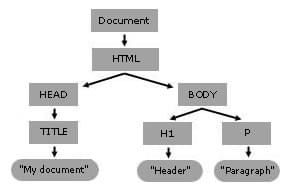
A DOM tree is a tree structure whose nodes represent an HTML or XML document’s contents. Each HTML or XML document has a DOM tree representation. For example, consider the following document:
html lang="en"> head> title>My Documenttitle> head> body> h1>Headerh1> p>Paragraphp> body> html>
It has a DOM tree that looks like this:
Although the above tree is similar to the above document’s DOM tree, it’s not identical, as the actual DOM tree preserves whitespace.
When a web browser parses an HTML document, it builds a DOM tree and then uses it to display the document.
What does the Document API do?
The Document API, also sometimes called the DOM API, allows you to modify a DOM tree in any way you want. It enables you to create any HTML or XML document from scratch or to change any contents of a given HTML or XML document. Web page authors can edit the DOM of a document using JavaScript to access the document property of the global object. This document object implements the Document interface.
A simple example
Suppose the author wants to change the header of the above document and write two paragraphs instead of one. The following script would do the job:
HTML
html lang="en"> head> title>My Documenttitle> head> body> input type="button" value="Change this document." onclick="change()" /> h2>Headerh2> p>Paragraphp> body> html>
JavaScript
function change() // document.getElementsByTagName("h2") returns a NodeList of the // elements in the document, and the first is number 0: const header = document.getElementsByTagName("h2").item(0); // The firstChild of the header is a Text node: header.firstChild.data = "A dynamic document"; // Now header is "A dynamic document". // Access the first paragraph const para = document.getElementsByTagName("p").item(0); para.firstChild.data = "This is the first paragraph."; // Create a new Text node for the second paragraph const newText = document.createTextNode("This is the second paragraph."); // Create a new Element to be the second paragraph const newElement = document.createElement("p"); // Put the text in the paragraph newElement.appendChild(newText); // Put the paragraph on the end of the document by appending it to // the body (which is the parent of para) para.parentNode.appendChild(newElement); >
How can I learn more?
Now that you are familiar with the basic concepts of the DOM, you may want to learn about the more about fundamental features of the Document API by reading how to traverse an HTML table with JavaScript and DOM interfaces.
See also
Found a content problem with this page?
This page was last modified on May 22, 2023 by MDN contributors.
Your blueprint for a better internet.
Document Object Model (DOM)
The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part of the core JavaScript language.
The DOM represents a document with a logical tree. Each branch of the tree ends in a node, and each node contains objects. DOM methods allow programmatic access to the tree. With them, you can change the document’s structure, style, or content.
Nodes can also have event handlers attached to them. Once an event is triggered, the event handlers get executed.
To learn more about what the DOM is and how it represents documents, see our article Introduction to the DOM.
DOM interfaces
Obsolete DOM interfaces
The Document Object Model has been highly simplified. To achieve this, the following interfaces present in the different DOM level 3 or earlier specifications have been removed. It is uncertain whether some may be reintroduced in the future or not, but for the time being they should be considered obsolete and should be avoided:
- DOMConfiguration
- DOMErrorHandler
- DOMImplementationList
- DOMImplementationRegistry
- DOMImplementationSource
- DOMLocator
- DOMObject
- DOMSettableTokenList
- DOMUserData
- ElementTraversal
- Entity
- EntityReference
- NameList
- Notation
- TypeInfo
- UserDataHandler
HTML DOM
A document containing HTML is described using the Document interface, which is extended by the HTML specification to include various HTML-specific features. In particular, the Element interface is enhanced to become HTMLElement and various subclasses, each representing one of (or a family of closely related) elements.
The HTML DOM API provides access to various browser features such as tabs and windows, CSS styles and stylesheets, browser history, and so forth. These interfaces are discussed further in the HTML DOM API documentation.
SVG interfaces
SVG element interfaces
- SVGAElement
- SVGAnimationElement
- SVGAnimateElement
- SVGAnimateColorElement Deprecated
- SVGAnimateMotionElement
- SVGAnimateTransformElement
- SVGCircleElement
- SVGClipPathElement
- SVGComponentTransferFunctionElement
- SVGCursorElement
- SVGDefsElement
- SVGDescElement
- SVGElement
- SVGEllipseElement
- SVGFEBlendElement
- SVGFEColorMatrixElement
- SVGFEComponentTransferElement
- SVGFECompositeElement
- SVGFEConvolveMatrixElement
- SVGFEDiffuseLightingElement
- SVGFEDisplacementMapElement
- SVGFEDistantLightElement
- SVGFEDropShadowElement
- SVGFEFloodElement
- SVGFEFuncAElement
- SVGFEFuncBElement
- SVGFEFuncGElement
- SVGFEFuncRElement
- SVGFEGaussianBlurElement
- SVGFEImageElement
- SVGFEMergeElement
- SVGFEMergeNodeElement
- SVGFEMorphologyElement
- SVGFEOffsetElement
- SVGFEPointLightElement
- SVGFESpecularLightingElement
- SVGFESpotLightElement
- SVGFETileElement
- SVGFETurbulenceElement
- SVGFilterElement
- SVGFilterPrimitiveStandardAttributes
- SVGFontElement Deprecated
- SVGFontFaceElement Deprecated
- SVGFontFaceFormatElement Deprecated
- SVGFontFaceNameElement Deprecated
- SVGFontFaceSrcElement Deprecated
- SVGFontFaceUriElement Deprecated
- SVGForeignObjectElement
- SVGGElement
- SVGGeometryElement
- SVGGlyphElement Deprecated
- SVGGlyphRefElement Deprecated
- SVGGradientElement
- SVGGraphicsElement
- SVGHatchElement Experimental
- SVGHatchpathElement Experimental
- SVGHKernElement Deprecated
- SVGImageElement
- SVGLinearGradientElement
- SVGLineElement
- SVGMarkerElement Experimental
- SVGMaskElement
- SVGMetadataElement
- SVGMissingGlyphElement Deprecated
- SVGMPathElement
- SVGPathElement
- SVGPatternElement
- SVGPolylineElement
- SVGPolygonElement
- SVGRadialGradientElement
- SVGRectElement
- SVGScriptElement
- SVGSetElement
- SVGStopElement
- SVGStyleElement
- SVGSVGElement
- SVGSwitchElement
- SVGSymbolElement
- SVGTextContentElement
- SVGTextElement
- SVGTextPathElement
- SVGTextPositioningElement
- SVGTitleElement
- SVGTRefElement Deprecated
- SVGTSpanElement
- SVGUseElement
- SVGViewElement
- SVGVKernElement Deprecated
SVG data type interfaces
Here are the DOM APIs for data types used in the definitions of SVG properties and attributes.
Static type
- SVGAngle
- SVGColor Deprecated
- SVGICCColor Deprecated
- SVGElementInstance
- SVGElementInstanceList
- SVGLength
- SVGLengthList
- SVGNameList
- SVGNumber
- SVGNumberList
- SVGPaint
- SVGPathSeg Deprecated
- SVGPathSegClosePath Deprecated
- SVGPathSegMovetoAbs Deprecated
- SVGPathSegMovetoRel Deprecated
- SVGPathSegLinetoAbs Deprecated
- SVGPathSegLinetoRel Deprecated
- SVGPathSegCurvetoCubicAbs Deprecated
- SVGPathSegCurvetoCubicRel Deprecated
- SVGPathSegCurvetoQuadraticAbs Deprecated
- SVGPathSegCurvetoQuadraticRel Deprecated
- SVGPathSegArcAbs Deprecated
- SVGPathSegArcRel Deprecated
- SVGPathSegLinetoHorizontalAbs Deprecated
- SVGPathSegLinetoHorizontalRel Deprecated
- SVGPathSegLinetoVerticalAbs Deprecated
- SVGPathSegLinetoVerticalRel Deprecated
- SVGPathSegCurvetoCubicSmoothAbs Deprecated
- SVGPathSegCurvetoCubicSmoothRel Deprecated
- SVGPathSegCurvetoQuadraticSmoothAbs Deprecated
- SVGPathSegCurvetoQuadraticSmoothRel Deprecated
- SVGPathSegList Deprecated
- SVGPoint Deprecated
- SVGPointList Deprecated
- SVGPreserveAspectRatio
- SVGRect Deprecated
- SVGStringList
- SVGTransform
- SVGTransformList
Animated type
- SVGAnimatedAngle
- SVGAnimatedBoolean
- SVGAnimatedEnumeration
- SVGAnimatedInteger
- SVGAnimatedLength
- SVGAnimatedLengthList
- SVGAnimatedNumber
- SVGAnimatedNumberList
- SVGAnimatedPathData Deprecated
- SVGAnimatedPoints
- SVGAnimatedPreserveAspectRatio
- SVGAnimatedRect
- SVGAnimatedString
- SVGAnimatedTransformList
SMIL-related interfaces
Other SVG interfaces
- GetSVGDocument
- ShadowAnimation
- SVGColorProfileRule Deprecated
- SVGCSSRule Deprecated
- SVGDocument
- SVGException Deprecated
- SVGFitToViewBox
- SVGLocatable Deprecated
- SVGRenderingIntent Deprecated
- SVGUnitTypes
- SVGUseElementShadowRoot
- SVGViewSpec Deprecated
- SVGZoomEvent Deprecated
Specifications
See also
Found a content problem with this page?
This page was last modified on May 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.