Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Displaying Toasts
Finding these guides helpful?
We need help from the broader community to improve these guides, add new topics and keep the topics up-to-date. See our contribution guidelines here and our topic issues list for great ways to help out.
Check these same guides through our standalone viewer for a better browsing experience and an improved search. Follow us on twitter @codepath for access to more useful Android development resources.
Clone this wiki locally
A toast provides simple feedback about an operation in a small popup. It only fills the amount of space required for the message and the current activity remains visible and interactive. Toasts automatically disappear after a timeout.
First, instantiate a Toast object with one of the makeText() methods. This method takes three parameters: the application Context, the text message, and the duration for the toast.
// also supports Toast.LENGTH_LONG Toast.makeText(getApplicationContext(), "some message", Toast.LENGTH_SHORT).show();
// also supports Toast.LENGTH_LONG Toast.makeText(applicationContext, "some message", Toast.LENGTH_SHORT).show()
You can configure the position of a Toast. A standard toast notification appears near the bottom of the screen, centered horizontally. You can change this position with the setGravity method and specifying a Gravity constant.
Toast toast = Toast.makeText(getApplicationContext(), "some message", Toast.LENGTH_SHORT); toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0); toast.show();
val toast = Toast.makeText(applicationContext, "some message", Toast.LENGTH_SHORT) toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0) toast.show()
You can also create a Toast that uses a custom XML layout rather than just displaying plain text. First, simply define the XML view in res/layout in a file such as toast_layout.xml :
LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/toast_layout_root"> ImageView android:src="@drawable/droid" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="8dp" /> TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FFF" /> LinearLayout>
Notice that the ID of the LinearLayout element is «toast_layout_root». You must use this ID to inflate the layout from the XML:
private void displayToast(String message) < // Inflate toast XML layout View layout = getLayoutInflater().inflate(R.layout.toast_layout, (ViewGroup) findViewById(R.id.toast_layout_root)); // Fill in the message into the textview TextView text = layout.findViewById(R.id.text); text.setText(message); // Construct the toast, set the view and display Toast toast = new Toast(getApplicationContext()); toast.setView(layout); toast.show(); >
And then you can display the custom toast using displayToast(«Message»); .
Created by CodePath with much help from the community. Contributed content licensed under cc-wiki with attribution required. You are free to remix and reuse, as long as you attribute and use a similar license.
Всплывающие сообщения Toast
Разработчик Android приложения может «программно» создавать и открывать в интерфейсе окна всплывающие сообщения Toast. Объект Toast нельзя описа́ть в каком-либо файле в формате xml, Toast можно только сформировать в коде java. Приложение сохраняет свою работоспособность для пользователя при появления сообщения Toast. Как правило, всплывающее уведомление Toast используется для представления коротких текстовых сообщений. Например, при нажатии на кнопку формирования «Заказа» всплывает сообщение с текстом «Товар не выбран». Через пару секунд сообщение исчезает. Это и есть Toast сообщение.
Toast является View компонентом с коротким сообщением, появляющимся «поверх» интерфейса приложения. Объект Toast не может получить фокус.
Конструктор Toast
Конструктор класса Toast в качестве параметра получает контекст приложения :
Поскольку класс активности Activity является наследником Context, то его можно использовать в качестве параметра. Например, MainActivity.this.
Вы можете столкнуться с непонятным поведением Toast, когда текст не будет выравниваться, сокращаться и т.д. Это может быть связано с тем, что Ваша активность использует определённую тему или стиль, которые вызывают такой побочный эффект. Поэтому, вместо MainActivity.this используйте метод getApplicationContext().
А как быть, если окно, в котором вызывается Toast не являются потомком контекста Context? Это может случиться при использовании Toast в диалоговых окнах, которые не наследуют свойства класса Context. В этом случае можно вместо getApplicationContext() вызывать метод getBaseContext().
Методы класса Toast
В следующем списке представлены часто используемые методы и константы класса Toast. C полным перечнем всех доступных (public) методов Вы можете познакомиться здесь.
- static Toast makeText (Context context, int resId, int duration);
статический метод создания всплывающего сообщения Toast; - void setDuration(int duration);
определение продолжительности представления сообщения;
можно использовать константы для определения продолжительности представления сообщения :
– LENGTH_SHORT = 2000 мс (по умолчанию);
– LENGTH_LONG = 3500 мс; - void setGravity(int gravity, int xOffset, int yOffset);
позиционирование сообщения. - void setText(int resId);
определение текста сообщения. - void setView(View view);
определение View компонента для отображения во всплывающем сообщении. - void show();
отображение всплывающего сообщения.
Пример использования Toast
Рассмотрим пример использования класса Toast для формирования различных типов сообщений :
- обычное сообщение Toast;
- сообщение Toast с позиционированием;
- сообщение Toast с изображением;
- сообщение Toast с View компонентом.
Для реализации данного примера определим интерфейс приложения в виде 4-х кнопок, к которым подключим обработчик события (метод Toast). В методе Toast для каждой кнопки отдельно будет формироваться сообщение Toast.
Листинг activity_main.xml
В следующем листинге описан интерфейс приложения, включающий четыре кнопки. К каждой кнопке подключен обработчик (метод Toast) в атрибуте «android:onClick». Интерфейс не локализован (атрибут «android:text»). В качестве шаблона интерфейса выбран LinearLayout.
Изображение для Toast
В контент двух типов сообщений Toast будем вставлять изображение пустой тележки (128×128). Загрузить изображение в директорию res/drawable модуля можно через буфер обмена с использованием горячих клавишей Ctrl+C, Ctrl+V.
Листинг toast.xml
Для четвертого типа сообщения Toast в примере необходимо описать интерфейс в ресурсном XML файле. Для этого создадим файл res/layout/toast.xml со следующим контентом. Интерфейс сообщения включает титульную строку (TextView), изображение пустой тележки (ImageView) и краткое сообщение (TextView).
Листинг метода Toast
В открытый (public) метод Toast в качестве пареметра передается View компонент нажатой кнопки. При нажатии на первую кнопку вызывается статический метод makeText класса Toast. Всплывающее сообщение будет представлено в нижней части экрана. При нажатии на вторую кнопку Toast сообщение позиционируется методом setGravity.
Особый интерес представляет обработчики нажатий на третью и четвертую кнопки. При нажатии на третью кнопку сначала создается и позиционируется Toast сообщение. После этого создается контейнер ImageView, в который загружается изображение, и далее в шаблон разметки Toast (LinearLayout) добавляется контейнер с изображением.
При формировании 4-го сообщения используется собственный настраиваемый (разработчиком) дизайн разметки уведомления, описанный в файле (toast.xml). Для чтения разметки из ХМL-файла используем класс LayoutInflater и один из его методов : getLayoutInflater() или getSystemService(), возвращающие объект типа LayoutInflater. Затем вызовом метода inflate() формируем объект View этой разметки, который передает Toast сообщению.
public void Toast(View view) < switch (view.getId())< case R.id.btn1: // Создание обычного Toast сообщения Toast.makeText(MainActivity.this, "Обычное Toast сообщение", Toast.LENGTH_SHORT).show(); break; case R.id.btn2: // Создание Toast сообщения Toast toast2 = Toast.makeText(MainActivity.this, "Toast с позиционированием", Toast.LENGTH_LONG); // Позиционирование Toast сообщения toast2.setGravity(Gravity.TOP, 0, 100); toast2.show(); break; case R.id.btn3: // Создание Toast сообщения Toast toast3 = Toast.makeText(MainActivity.this, "Toast с изображением", Toast.LENGTH_LONG); // Позиционирование Toast сообщения toast3.setGravity(Gravity.CENTER, 0, 100); // Создание компонента ImageView ImageView imgView; imgView = new ImageView(MainActivity.this); // Определение изображения imgView.setImageResource(R.drawable.shopping_cart); // Разметка интерфейса LinearLayout linearLayout; linearLayout = (LinearLayout)toast3.getView(); // Добавление изображения в интерфейс компонента linearLayout.addView(imgView); // Представление сообщения toast3.show(); break; case R.id.btn4: // Создание Toast сообщения Toast toast4 = new Toast(getApplicationContext()); // Позиционирование сообщения toast4.setGravity(Gravity.CENTER, 0, 0); // Определение продолжительности toast4.setDuration(Toast.LENGTH_LONG); // Создание View из контента файла toast.xml: LayoutInflater inflater = getLayoutInflater(); View vw = inflater.inflate(R.layout.toast, null); // Определение View компонента toast4.setView(vw); // Представление сообщения toast4.show(); break; >>
Старт примера
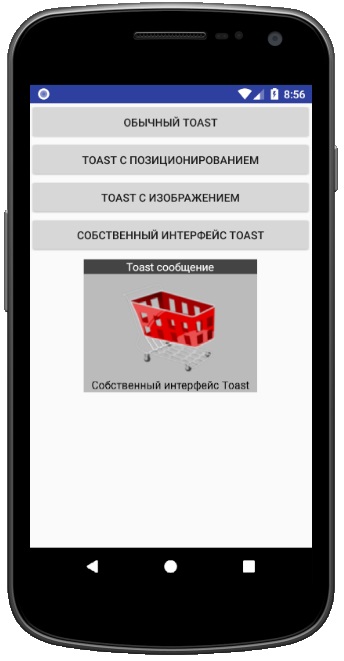
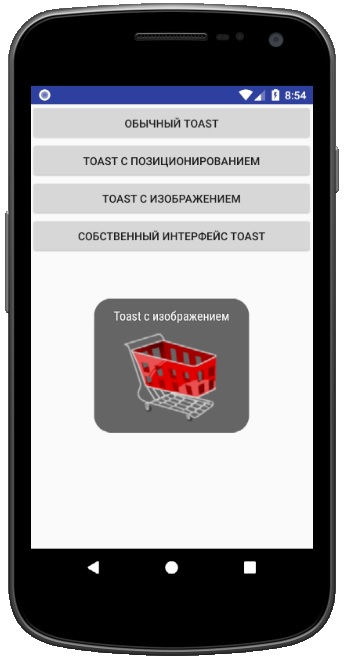
Запустите модуль на выполнение и понажимайте кнопки для просмотра всплывающих сообщений. Если Вы всё сделали правильно, то должны увидеть интерфейс своего приложения похожий на следующие скриншоты. На левом скриншоте представлено Toast сообщение, созданное при нажатии на 3-ю кнопку, на правом – сообщение, созданное при нажатии на 4-ю кнопку.

Отладка приложений
Toast может быть использован для представления отладочных сообщений. Однако, для этих целей лучше использовать android.util.Log и средство просмотра сообщений Logcat.