- Запуск JavaScript в консоли
- Автозаполнения для записи сложных выражений
- Журнал консоли
- Многостроковые изменения
- Сетевые запросы с использованием await() верхнего уровня
- JavaScript and TypeScript in Visual Studio
- JavaScript language service
- TypeScript support
- Project templates
- JavaScript Language Service
- TypeScript support
- Projects
Запуск JavaScript в консоли
Вы можете ввести любое выражение JavaScript, инструкцию или фрагмент кода в консоли, и он запускается сразу и в интерактивном режиме по мере ввода. Это возможно, так как средство Консоли в Средствах разработки является средой REPL . REPL — чтение, оценка, печать и цикл.
- Считывает вводимый код JavaScript.
- Оценивает код.
- Выводит результат выражения.
- Цикл возвращается к первому шагу.
Чтобы ввести операторы и выражения JavaScript в интерактивном режиме в консоли, выполните следующие действия:
- Щелкните правой кнопкой мыши веб-страницу и выберите Пункт Проверить. Откроется devTools. Или нажмите клавиши CTRL+SHIFT+J (Windows, Linux) или COMMAND+OPTION+J (macOS), чтобы напрямую открыть консоль DevTools.
- При необходимости щелкните в средствах разработки, чтобы сосредоточиться на нем, а затем нажмите клавишу ESC , чтобы открыть консоль.
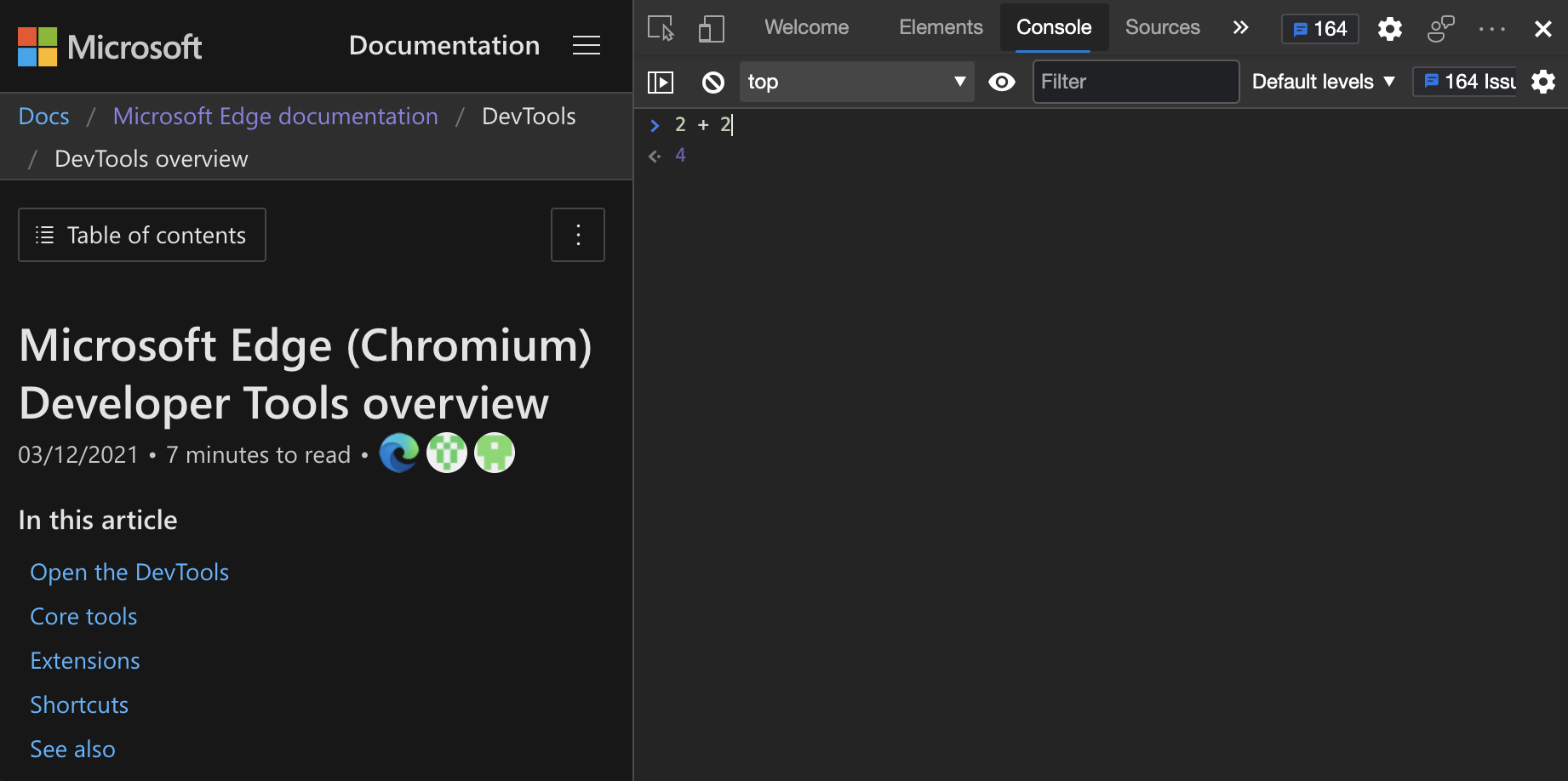
- Щелкните консоль и введите 2+2 , не нажимая клавишу ВВОД. Консоль сразу же отображает результат 4 в следующей строке при вводе. Эта Eager evaluation функция помогает создавать допустимые коды JavaScript. Консоль отображает результат во время ввода, независимо от того, правильно ли ваш Код JavaScript, и независимо от того, существует ли допустимый результат.
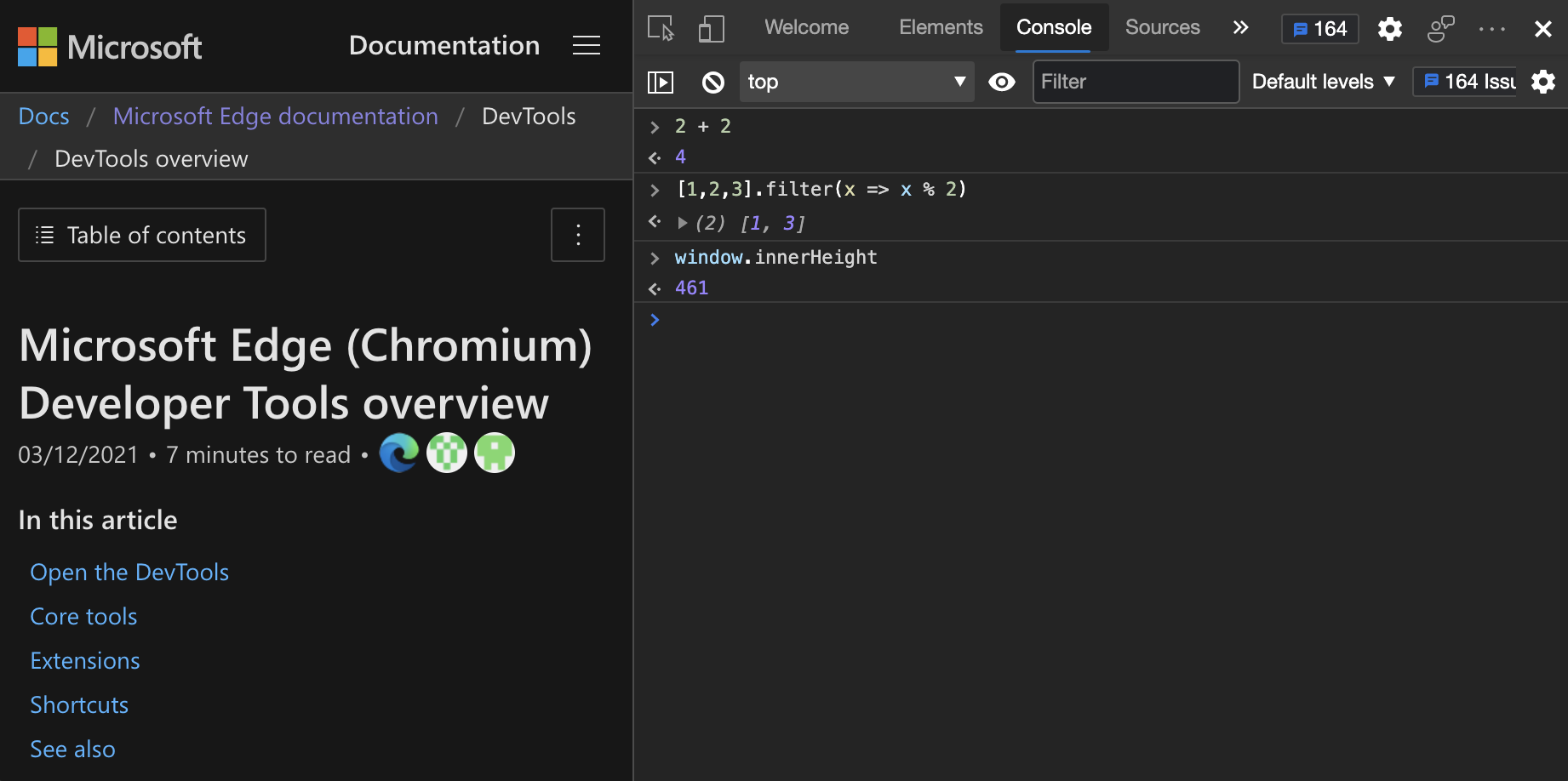
- При нажатии клавиши ВВОДконсоль запускает команду JavaScript (выражение или инструкцию), отображает результат, а затем перемещает курсор вниз, чтобы вы могли ввести следующую команду JavaScript.
Автозаполнения для записи сложных выражений
Консоль помогает создавать сложные коды JavaScript с помощью автозаполнения. Эта функция — отличный способ узнать о методах JavaScript, о которые вы не знали ранее.
Чтобы попробовать автозавершение при написании многокомпонентных выражений, выполните следующие действия:
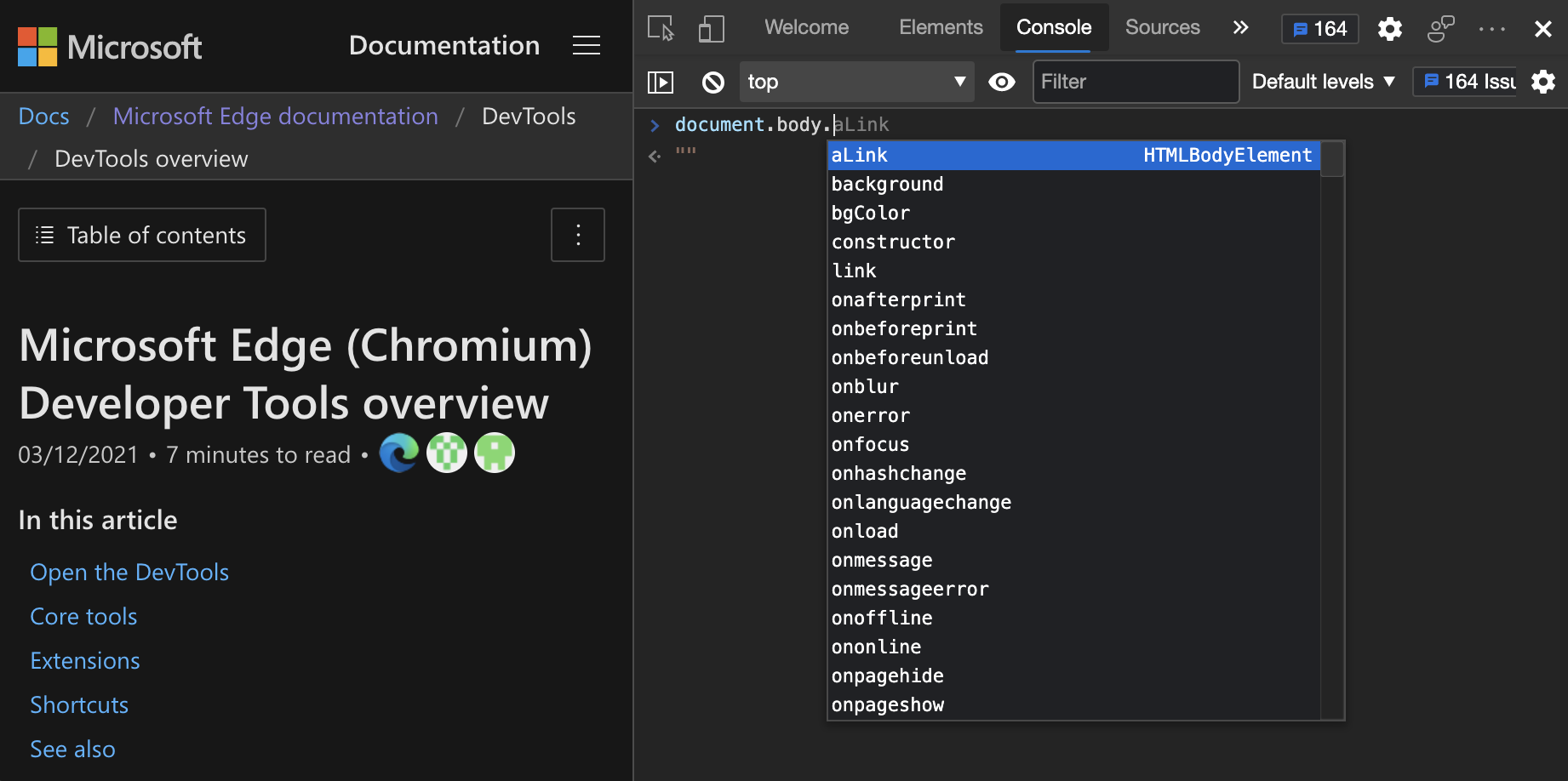
- Тип doc .
- Нажмите клавиши со стрелками, чтобы выделить document их в раскрывающемся меню.
- Нажмите клавишу TAB , чтобы выбрать document .
- Тип .bo .
- Нажмите клавишу TAB , чтобы выбрать document.body .
- Введите другой . , чтобы получить большой список возможных свойств и методов, доступных в тексте текущей веб-страницы.
Журнал консоли
Как и во многих других средах командной строки, журнал введенных команд доступен для повторного использования. Нажмите клавишу СТРЕЛКА ВВЕРХ , чтобы отобразить команды, введенные ранее.
Аналогичным образом автозавершение сохраняет журнал команд, введенных ранее. Вы можете ввести первые несколько букв предыдущих команд, а предыдущие варианты отображаются в текстовом поле.
Кроме того, консоль также предлагает довольно много служебных методов , которые делают вашу жизнь проще. Например, всегда содержит результат последнего выражения, $_ запущенного в консоли.
copy(await (await fetch( 'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1' )).json()) Консоль — это отличный способ попрактиковаться в JavaScript и выполнить некоторые быстрые вычисления. Реальная сила заключается в том, что у вас есть доступ к объекту окна . См . раздел Взаимодействие с DOM с помощью консоли.
JavaScript and TypeScript in Visual Studio
Applies to: ![]()
![]()
![]()
Visual Studio 2022 provides rich support for JavaScript development, both using JavaScript directly, and also using the TypeScript programming language, which was developed to provide a more productive and enjoyable JavaScript development experience, especially when developing projects at scale. You can write JavaScript or TypeScript code in Visual Studio for many application types and services.
JavaScript language service
The JavaScript experience in Visual Studio 2022 is powered by the same engine that provides TypeScript support. This engine gives you better feature support, richness, and integration immediately out-of-the-box.
The option to restore to the legacy JavaScript language service is no longer available. Users have the new JavaScript language service out-of-the-box. The new language service is solely based on the TypeScript language service, which is powered by static analysis. This service enables us to provide you with better tooling, so your JavaScript code can benefit from richer IntelliSense based on type definitions. The new service is lightweight and consumes less memory than the legacy service, providing you with better performance as your code scales. We also improved performance of the language service to handle larger projects.
TypeScript support
By default, Visual Studio 2022 provides language support for JavaScript and TypeScript files to power IntelliSense without any specific project configuration.
For compiling TypeScript, Visual Studio gives you the flexibility to choose which version of TypeScript to use on a per-project basis.
In MSBuild compilation scenarios such as ASP.NET Core, the TypeScript NuGet package is the recommended method of adding TypeScript compilation support to your project. Visual Studio will give you the option to add this package the first time you add a TypeScript file to your project. This package is also available at any time through the NuGet package manager. When the NuGet package is used, the corresponding language service version will be used for language support in your project. Note: The minimum supported version of this package is 3.6.
Projects configured for npm, such as Node.js projects, can specify their own version of the TypeScript language service by adding the TypeScript npm package. You can specify the version using the npm manager in supported projects. Note: The minimum supported version of this package is 2.1.
The TypeScript SDK has been deprecated in Visual Studio 2022. Existing projects that rely on the SDK should be upgraded to use the NuGet package. For projects that cannot be upgraded immediately, the SDK is still available on the Visual Studio Marketplace and as an optional component in the Visual Studio installer.
For projects developed in Visual Studio 2022, we encourage you to use the TypeScript NuGet or the TypeScript npm package for greater portability across different platforms and environments. For more information, see Compile TypeScript code using NuGet and Compile TypeScript code using tsc.
Project templates
Starting in Visual Studio 2022, there is a new JavaScript/TypeScript project type (.esproj) that allows you to create standalone Angular, React, and Vue projects in Visual Studio. These front-end projects are created using the framework CLI tools you have installed on your local machine, so the version of the template is up to you. To migrate from existing Node.js projects to the new project system, see Migrate Node.js projects.
Within these new projects, you can run JavaScript and TypeScript unit tests, easily add and connect ASP.NET Core API projects and download your npm modules using the npm manager. Check out some of the quickstarts and tutorials to get started. For more information, see Visual Studio tutorials | JavaScript and TypeScript.
A simplified, updated template is available starting in Visual Studio 2022 version 17.5. Compared to the ASP.NET SPA templates available in Visual Studio, the .esproj SPA templates for ASP.NET Core provide better npm dependency management, and better build and publish support.
Visual Studio 2019 provides rich support for JavaScript development, both using JavaScript directly, and also using the TypeScript programming language, which was developed to provide a more productive and enjoyable JavaScript development experience, especially when developing projects at scale. You can write JavaScript or TypeScript code in Visual Studio for many application types and services.
JavaScript Language Service
The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box.
The option to restore to the legacy JavaScript language service is no longer available. Users now have the new JavaScript language service out-of-the-box. The new language service is solely based on the TypeScript language service, which is powered by static analysis. This enables us to provide you with better tooling, so your JavaScript code can benefit from richer IntelliSense based on type definitions. The new service is lightweight and consumes less memory than the legacy service, providing you with better performance as your code scales. We also improved performance of the language service to handle larger projects.
TypeScript support
Visual Studio 2019 provides several options for integrating TypeScript compilation into your project:
- The TypeScript NuGet package. When the NuGet package for TypeScript 3.2 or higher is installed into your project, the corresponding version of the TypeScript language service gets loaded in the editor.
- The TypeScript npm package. When the npm package for TypeScript 2.1 or higher is installed into your project, the corresponding version of the TypeScript language service gets loaded in the editor.
- The TypeScript SDK, available by default in the Visual Studio installer, as well as a standalone SDK download from the VS Marketplace.
For projects developed in Visual Studio 2019, we encourage you to use the TypeScript NuGet or the TypeScript npm package for greater portability across different platforms and environments. For more information, see Compile TypeScript code using NuGet and Compile TypeScript code using tsc.
Projects
UWP JavaScript apps are no longer supported in Visual Studio 2019. You cannot create or open JavaScript UWP projects (files with extension .jsproj). You can learn more using our documentation on creating Progressive Web Apps (PWAs) that run well on Windows.