Java android onclick method
После серии сложных уроков, спустимся немного с небес программирования и уделим внимание начинающим :). В сегодняшнем уроке будет показано, как обрабатывать нажатие кнопок Button в Android приложении. Мы рассмотрим два основных метода, которые наиболее используемые в практике любого программиста.
Итак, создаем новый проект, как это сделать читаем тут. Все названия по умолчанию, выбираем Blank Activity. Для начала нужно создать несколько кнопок, над которыми мы будем издеваться. В файле activity_main.xml создаем наши кнопки:
LinearLayout xmlns:android="schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/b1" android:text="Кнопка 1" android:layout_gravity="center"/> Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/b2" android:text="Кнопка 2" android:layout_gravity="center"/> /LinearLayout> Как видите, мы создали всего 2 кнопочки (хватит с нас):
Теперь приступаем к первому методу обработки нажатия. В нем мы зададим для каждой из наших кнопок свой собственный метод обработки нажатия. Как это сделать? К коду обоих кнопок мы должны добавить строку, задающую ей нажатие:
В кавычках «» мы задаем имя метода обработки щелчка, оно может быть любое, как, к примеру, и текст на кнопке. Зададим для первой кнопки метод Click1, а для второй — Click2:
Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/b1" android:text="Кнопка 1" android:layout_gravity="center" android:onClick="Click1"/> Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/b2" android:text="Кнопка 2" android:layout_gravity="center" android:onClick="Click2"/> Никаких визуальных изменений при этом вид кнопки не приобрели. Но сама по себе эта строка не придала кнопкам чудесных свойств, это еще не сам метод обработки щелчка, мы просто присвоили кнопкам функцию нажатия. Метод обработки этих нажатий нужно создать, а также описать, что будет происходить при нажатии. Чтобы сделать это, мы:
— ставим курсор на слово Click1 в первой кнопке;
— нажимаем комбинацию клавиш Alt+Enter;
— мы видим появившееся меню, которое предлагает нам создать метод обработки щелчка:
смело нажимаем на первую строку Create ‘Click1(View)’ in ‘MainActivity’. После выбора этой строки, нас кидает а файл MainActivity.java, где мы и наблюдаем свой созданный метод для обработки нажатия кнопки 1:
public void Click1(View view) Именно внутри этого метода мы и напишем код, который будет задавать действия при нажатии на кнопку. Сделайте аналогично метод обработки нажатия и для второй кнопки.
Теперь, чтобы проверить работоспособность кнопки и этого метода, добавим кнопкам такой функционал. При нажатии на кнопку будет появляться всплывающее Toast сообщение с текстом (для любознательных — что такое Toast и с чем его едят как его создавать). Для этого добавляем в наши методы обработки клавиш в файле MainActivity.java следующий код:
import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Toast; public class MainActivity extends Activity < @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); > public void Click1(View view) < Toast.makeText(getApplicationContext(),"Вы нажали кнопку 1",Toast.LENGTH_SHORT).show(); > public void Click2(View view) < Toast.makeText(getApplicationContext(),"Вы нажали кнопку 2",Toast.LENGTH_SHORT).show(); > > На этом первый метод реализован. Можете запустить приложение на эмуляторе либо устройстве и посмотреть на результат:
Первый метод хорош когда у нас в приложении мало кнопок, либо она вообще одна. Тогда при обработке нажатия таким методом наш код не будет требовать ни много места, ни усилий. Но вот когда у нас много кнопок, а чаще всего их ну точно не одна, то лучше использовать второй метод. Он немного посложнее, но в то же время и удобнее.
Теперь, в отличии от первого способа, мы должны создать один обработчик нажатия, общий для всех кнопок. Поэтому в кодах обоих кнопок меняем в строках android: OnClick название метода обработки, оно будет одинаково для обоих кнопок:
Аналогично первому способу, создаем метод обработки (курсор на Click, Alt+Enter, ну вы поняли).
Переходим к работе в файле MainActivity.java. Ниже метода onCreate у нас создан нужный нам метод обработки нажатий:
public void Click (View view) Второй метод заключается в том, что для всех кнопок будет использоваться всего один метод обработки нажатий. С помощью команды switch (v.getId()) мы будем обращаться к необходимым кнопкам по их id (а для каждой кнопки мы его задали строчкой android:id=»» , id первой кнопки «b1» , второй — «b2» ).
В switch (view.getId()) мы с помощью команды case R.id. обращаемся к каждой нашей кнопке по ее id адресу и обрабатываем ее нажатие:
public void Click (View view) < switch (view.getId())< case R.id.b1: Toast.makeText(getApplicationContext(),"Мы нажали кнопку 1",Toast.LENGTH_LONG).show(); break; case R.id.b2: Toast.makeText(getApplicationContext(),"Мы нажали кнопку 2",Toast.LENGTH_LONG).show(); break; > Проверим работоспособность этого метода. Запускаем приложение, нажимаем по кнопкам и видим аналогичный первому способу результат.
Вот так мы и научились создавать кнопки и освоили два разных метода обработки их нажатия. Полный код MainActivity.java для второго способа:
import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Toast; public class MainActivity extends Activity < @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); > public void Click (View view) < switch (view.getId()) < case R.id.b1: Toast.makeText(getApplicationContext(), "Мы нажали кнопку 1", Toast.LENGTH_LONG).show(); break; case R.id.b2: Toast.makeText(getApplicationContext(), "Мы нажали кнопку 2", Toast.LENGTH_LONG).show(); break; > > > Надеюсь у вас все получилось, удачи!
Java android onclick method
Одним из часто используемых элементов являются кнопки, которые представлены классом android.widget.Button . Ключевой особенностью кнопок является возможность взаимодействия с пользователем через нажатия.
Некоторые ключевые атрибуты, которые можно задать у кнопок:
- text : задает текст на кнопке
- textColor : задает цвет текста на кнопке
- background : задает фоновый цвет кнопки
- textAllCaps : при значении true устанавливает текст в верхнем регистре. По умолчанию как раз и применяется значение true
- onClick : задает обработчик нажатия кнопки
Итак, изменим код в activity_main.xml следующим образом:
При помощью атрибута android:onClick можно задать метод в коде java, который будет обрабатывать нажатия кнопки. Так, в вышеприведенном примере это метод sendMessage . Теперь перейдем к коду MainActivity и пропишем в нем такой метод:
package com.example.viewapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.EditText; import android.widget.TextView; public class MainActivity extends AppCompatActivity < @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); >// Обработка нажатия кнопки public void sendMessage(View view) < TextView textView = findViewById(R.id.textView); EditText editText = findViewById(R.id.editText); textView.setText("Добро пожаловать, " + editText.getText()); >> При создании метода обработки нажатия следует учитывать следующие моменты:
- Метод должен объявляться с модификатором public
- Должен возвращать значение void
- В качестве параметра принимать объект View . Этот объект View и представляет собой нажатую кнопку
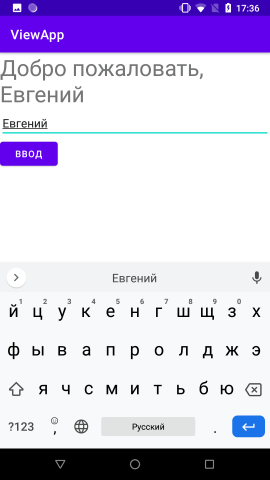
В данном случае после нажатия на кнопку в TextView выводится текст из EditText.
Аналогичный пример полностью в коде MainActivity:
package com.example.viewapp; import androidx.appcompat.app.AppCompatActivity; import androidx.constraintlayout.widget.ConstraintLayout; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; public class MainActivity extends AppCompatActivity < EditText editText; TextView textView; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); ConstraintLayout constraintLayout = new ConstraintLayout(this); textView = new TextView(this); textView.setId(View.generateViewId()); ConstraintLayout.LayoutParams textViewLayout = new ConstraintLayout.LayoutParams( ConstraintLayout.LayoutParams.MATCH_CONSTRAINT, ConstraintLayout.LayoutParams.WRAP_CONTENT ); textViewLayout.topToTop = ConstraintLayout.LayoutParams.PARENT_ID; textViewLayout.leftToLeft = ConstraintLayout.LayoutParams.PARENT_ID; textViewLayout.rightToRight = ConstraintLayout.LayoutParams.PARENT_ID; textView.setLayoutParams(textViewLayout); constraintLayout.addView(textView); editText = new EditText(this); editText.setId(View.generateViewId()); editText.setHint("Введите имя"); ConstraintLayout.LayoutParams editTextLayout = new ConstraintLayout.LayoutParams( ConstraintLayout.LayoutParams.MATCH_CONSTRAINT, ConstraintLayout.LayoutParams.WRAP_CONTENT ); editTextLayout.topToBottom = textView.getId(); editTextLayout.leftToLeft = ConstraintLayout.LayoutParams.PARENT_ID; editTextLayout.rightToRight = ConstraintLayout.LayoutParams.PARENT_ID; editText.setLayoutParams(editTextLayout); constraintLayout.addView(editText); Button button = new Button(this); button.setText("Ввод"); ConstraintLayout.LayoutParams buttonLayout = new ConstraintLayout.LayoutParams( ConstraintLayout.LayoutParams.WRAP_CONTENT, ConstraintLayout.LayoutParams.WRAP_CONTENT ); buttonLayout.topToBottom = editText.getId(); buttonLayout.leftToLeft = ConstraintLayout.LayoutParams.PARENT_ID; button.setLayoutParams(buttonLayout); constraintLayout.addView(button); button.setOnClickListener(new View.OnClickListener() < public void onClick(View v) < // Обработка нажатия textView.setText("Добро пожаловать, " + editText.getText()); >>); setContentView(constraintLayout); > > При программном создании кнопки мы можем определить у нее слушатель нажатия View.OnClickListener и с помощью его метода onClick также обработать нажатие:
button.setOnClickListener(new View.OnClickListener() < public void onClick(View v) < // Обработка нажатия >>);
Урок 9. Обработчики событий на примере Button.
В layout-файл main.xml напишем следующее и сохраним:
У нас есть TextView с текстом и две кнопки: OK и Cancel. Мы сделаем так, чтобы по нажатию кнопки менялось содержимое TextView. По нажатию кнопки OK – будем выводить текст: «Нажата кнопка ОК», по нажатию Cancel – «Нажата кнопка Cancel».
Открываем MainActivity.java. Описание объектов вынесем за пределы метода onCreate. Это сделано для того, чтобы мы могли из любого метода обращаться к ним. В onCreate мы эти объекты заполним с помощью уже пройденного нами метода findViewById. В итоге должен получиться такой код:
public class MainActivity extends Activity < TextView tvOut; Button btnOk; Button btnCancel; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.main); // найдем View-элементы tvOut = (TextView) findViewById(R.id.tvOut); btnOk = (Button) findViewById(R.id.btnOk); btnCancel = (Button) findViewById(R.id.btnCancel); >>
Обновляем секцию import (CTRL+SHIFT+O). Объекты tvOut, btnOk и btnCancel соответствуют View-элементам экрана и мы можем с ними работать. Нам надо научить кнопку реагировать на нажатие. Для этого у кнопки есть метод setOnClickListener (View.OnClickListener l). На вход подается объект с интерфейсом View.OnClickListener. Именно этому объекту кнопка поручит обрабатывать нажатия. Давайте создадим такой объект. Код продолжаем писать в onCreate:
OnClickListener oclBtnOk = new OnClickListener() < @Override public void onClick(View v) < // TODO Auto-generated method stub >>;
Eclipse подчеркивает OnClickListener красной линией
т.к. пока не знает его. Необходимо обновить секцию import. Жмем CTRL+SHIFT+O, Eclipse показывает нам, что он знает два интерфейса с именем onClickListener и предлагает выбрать. Нам нужен View.OnClickListener, т.к. метод кнопки setOnClickListener принимает на вход именно его.
Итак, мы создали объект oclBtnOk, который реализует интерфейс View.OnClickListener. Объект содержит метод onClick – это как раз то, что нам нужно. Именно этот метод будет вызван при нажатии кнопки. Мы решили, что по нажатию будем выводить текст: «Нажата кнопка ОК» в TextView (tvOut). Реализуем это.
tvOut.setText("Нажата кнопка ОК"); Обработчик нажатия готов. Осталось «скормить» его кнопке с помощью метода setOnClickListener.
btnOk.setOnClickListener(oclBtnOk);
В итоге должен получится такой код:
public class MainActivity extends Activity < TextView tvOut; Button btnOk; Button btnCancel; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.main); // найдем View-элементы tvOut = (TextView) findViewById(R.id.tvOut); btnOk = (Button) findViewById(R.id.btnOk); btnCancel = (Button) findViewById(R.id.btnCancel); // создаем обработчик нажатия OnClickListener oclBtnOk = new OnClickListener() < @Override public void onClick(View v) < // Меняем текст в TextView (tvOut) tvOut.setText("Нажата кнопка ОК"); >>; // присвоим обработчик кнопке OK (btnOk) btnOk.setOnClickListener(oclBtnOk); > > Все сохраняем и запускаем. Жмем на кнопку ОК и видим. Что текст изменился
Нажатие на Cancel пока ни к чему не приводит, т.к. для нее мы обработчик не создали и не присвоили. Давайте сделаем это аналогично, как для кнопки OK. Сначала мы создаем обработчик:
OnClickListener oclBtnCancel = new OnClickListener() < @Override public void onClick(View v) < // Меняем текст в TextView (tvOut) tvOut.setText("Нажата кнопка Cancel"); >>; Потом присваиваем его кнопке:
btnCancel.setOnClickListener(oclBtnCancel);
Сохраняем, запускаем, проверяем. Обе кнопки теперь умеют обрабатывать нажатия.
Давайте еще раз проговорим механизм обработки событий на примере нажатия кнопки. Сама кнопка обрабатывать нажатия не умеет, ей нужен обработчик (его также называют слушателем — listener), который присваивается с помощью метода setOnClickListener. Когда на кнопку нажимают, обработчик реагирует и выполняет код из метода onClick. Это можно изобразить так:
Соответственно для реализации необходимо выполнить следующие шаги:
— создаем обработчик
— заполняем метод onClick
— присваиваем обработчик кнопке
и система обработки событий готова.
— научимся использовать один обработчик для нескольких View-элементов
— научим Activity выступать в качестве обработчика
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Compose, Kotlin, RxJava, Dagger, Тестирование, Performance
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня