How to create your own design using Zero Block web design editor
Zero Block is a tool for creating uniquely designed blocks on Tilda. You can position each element, adjust its parameters to your screen size and design a new block for your website.
Control each element. You can control each element of the block, including text, image, button, or background. Also, you can decide their position, size, and screen resolution on which they’ll appear.
Layers. This is a convenient tool for creating depth with overlay and opacity techniques. Each element of the website can be positioned relative to the grid or the edges of a screen.
Complex typography. Designers have complete freedom to create unique typographic solutions.
Transparency. Set a transparency level on any element and shadow effects below them. Adjust adaptability. Change every parameter such as composition, set of visible elements, depending on the screen resolution.
Panels. Add colorful panels, content cards or upload images inside geometric shapes.
Video. Add YouTube or Vimeo videos to your website. In Zero Block you can adjust their size and position on the page.
Adding HTML. Add any element to Zero Block by inserting HTML code (use either your own code or IFrame widgets that allow you to insert content from third-party providers). Adjust the positioning of these elements on each screen.
Tooltip. Use this interactive tool to add short pop-up prompts. You can alter the settings. These include color, shadow, size, upload an icon inside a circle or an image above text.
Feedback form. Add input fields and data capture integrations. Set the style for the form and animate it.
Animating web page elements. Add animation when web elements appear on a page: opacity, scaling up, when elements come into view from the below, above, left or right.
Step-by-step animation. Make your page more dynamic and engaging. Animate on click, scroll, hover, and when the element appears on screen.
Parallax scrolling. Use parallax scrolling or create the parallax effect from mouse move.
Fixed elements when scrolling. Specify the distance for which the element should remain fixed and its location.
Zero Block: создание собственных блоков
«Нулевой» блок (Zero Block) — это профессиональный редактор внутри Тильды, который позволяет реализовать любую идею, создавая блоки с собственным дизайном. Это как популярные графические редакторы. Только в Тильде.
Как автоматически импортировать макет из Figma в Zero Block
Чтобы добавить «Нулевой блок» на страницу, нажмите кнопку Zero внизу страницы. Либо выбeрите его в библиотеке блоков — он находится в самом низу, после категории «Другое».
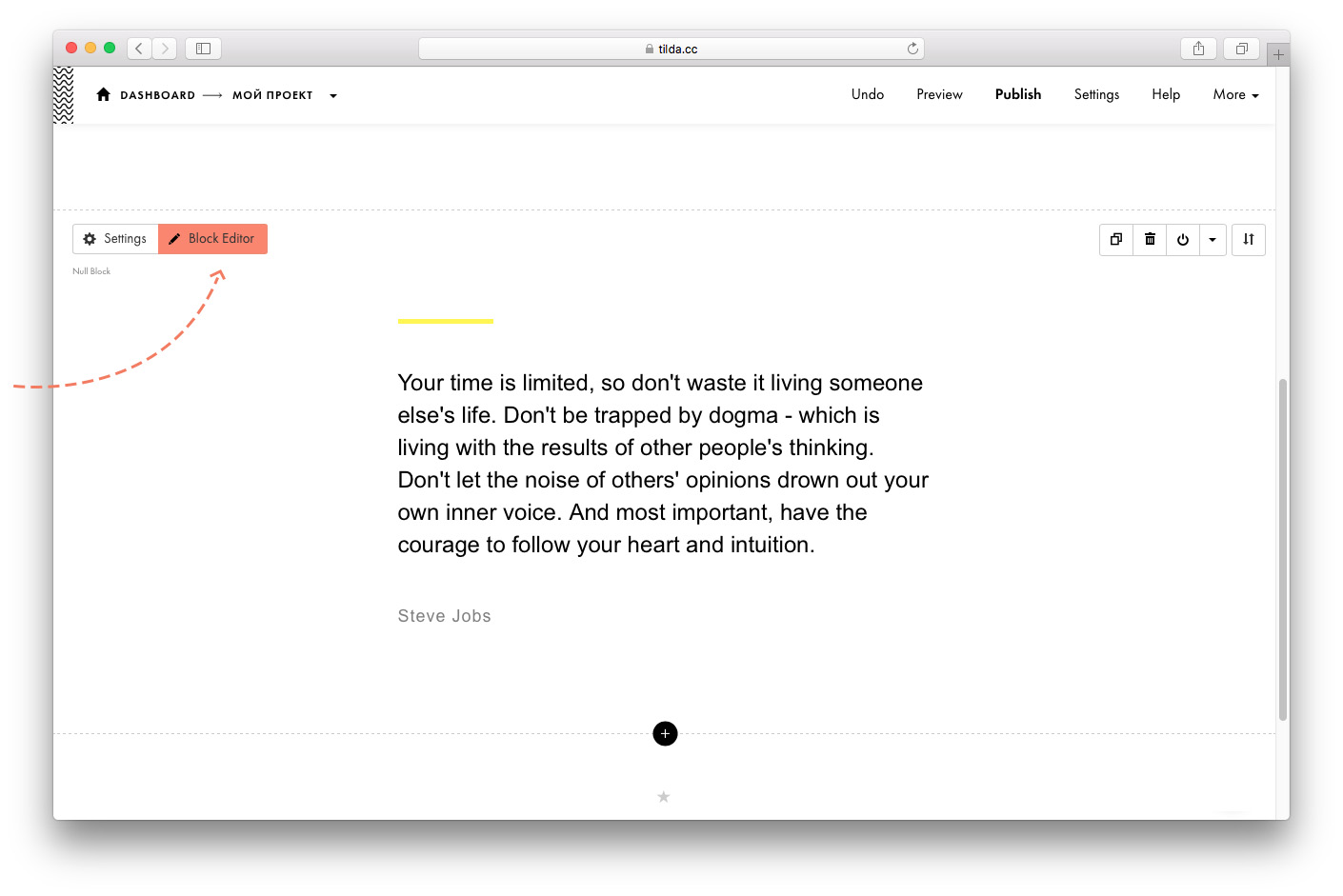
Zero Block сохраняет основные функции обычного блока — его можно копировать, перемещать, удалять, прятать. У него есть настройки. Только вместо кнопки «Контент» кнопка «Редактировать блок». Ее нужно нажать, чтобы начать редактирование блока, откроется редактор.
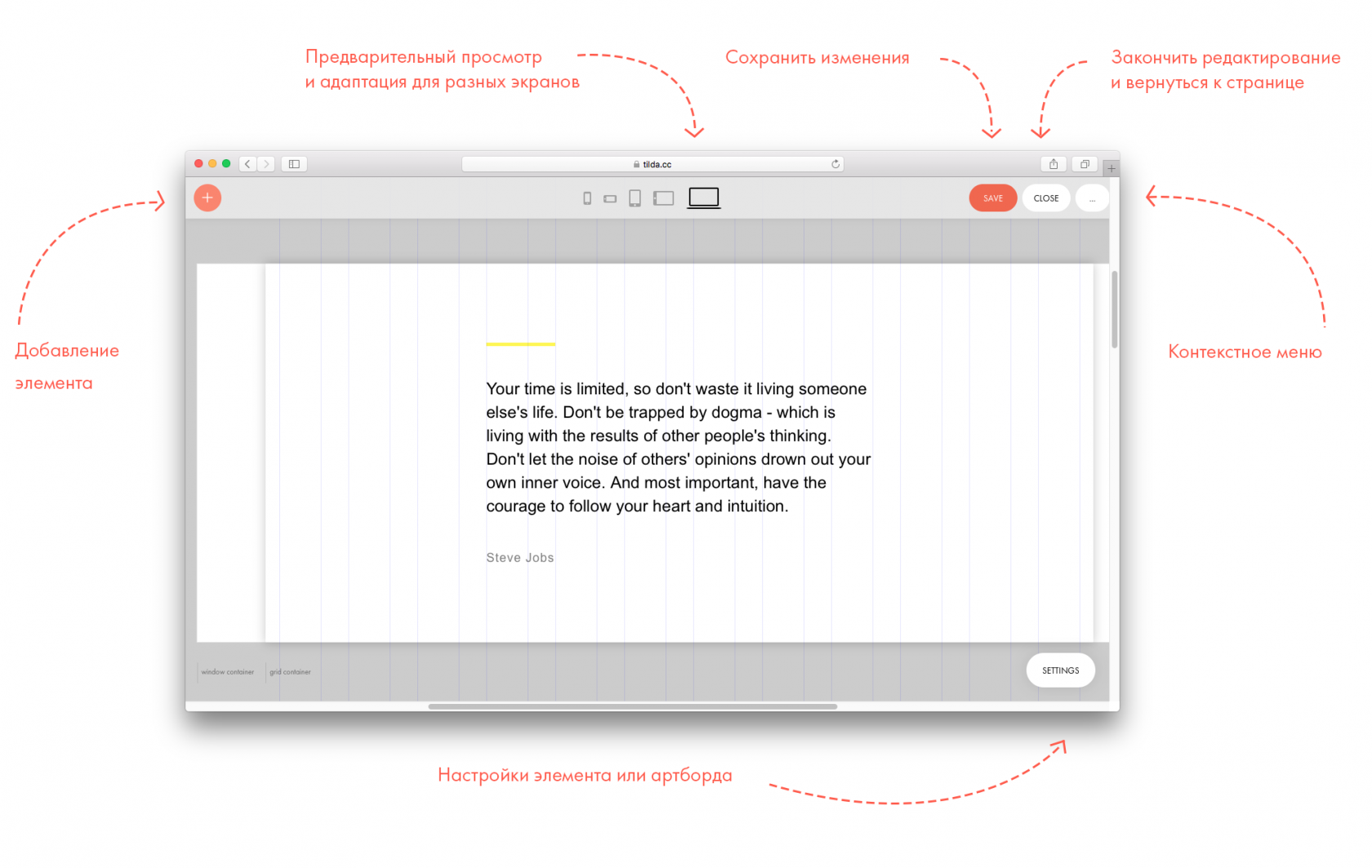
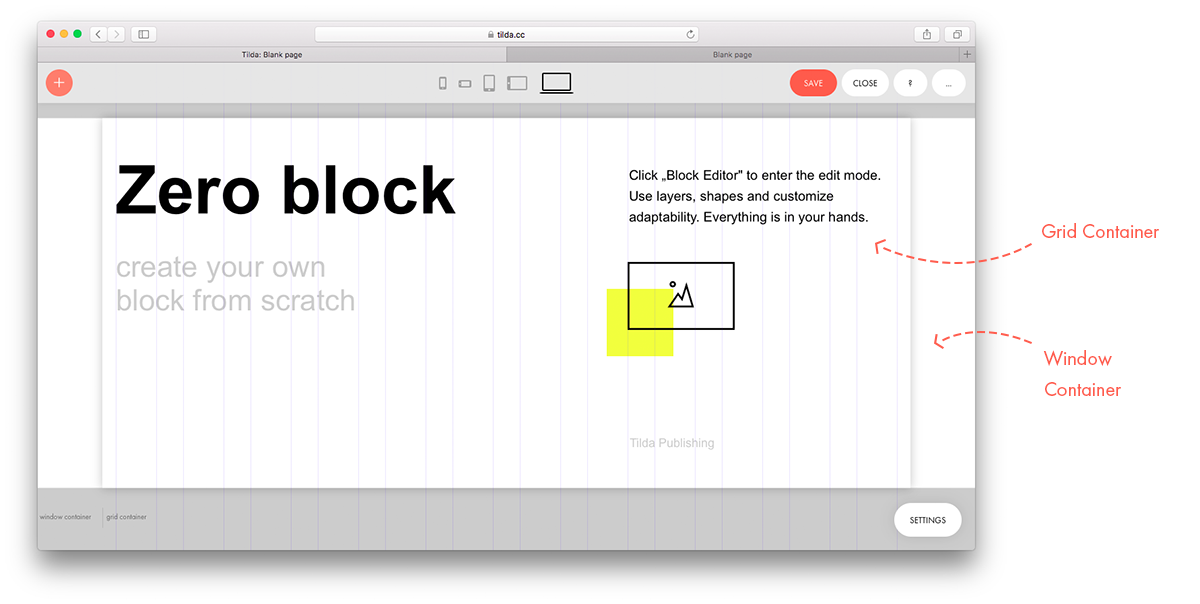
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
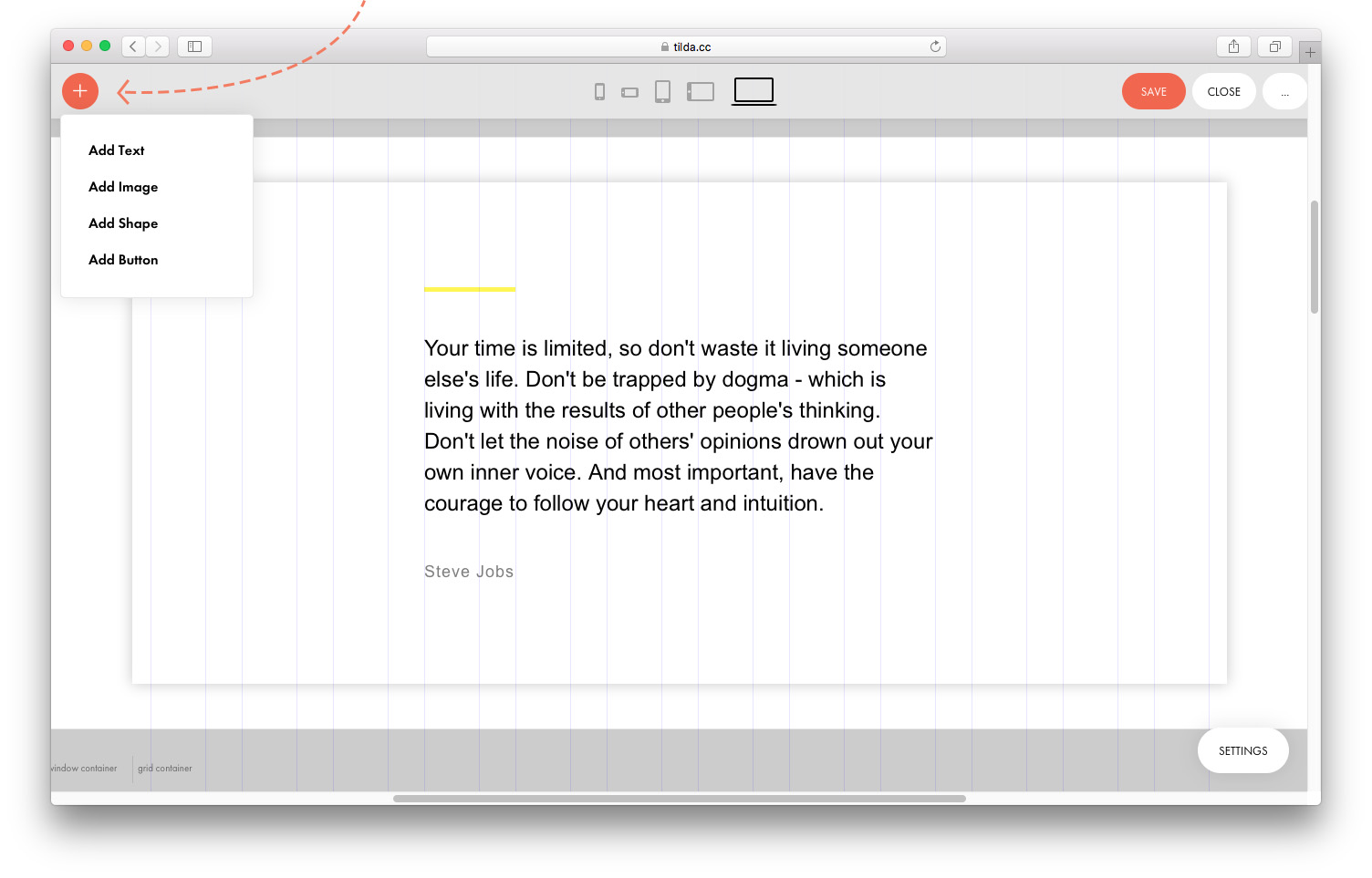
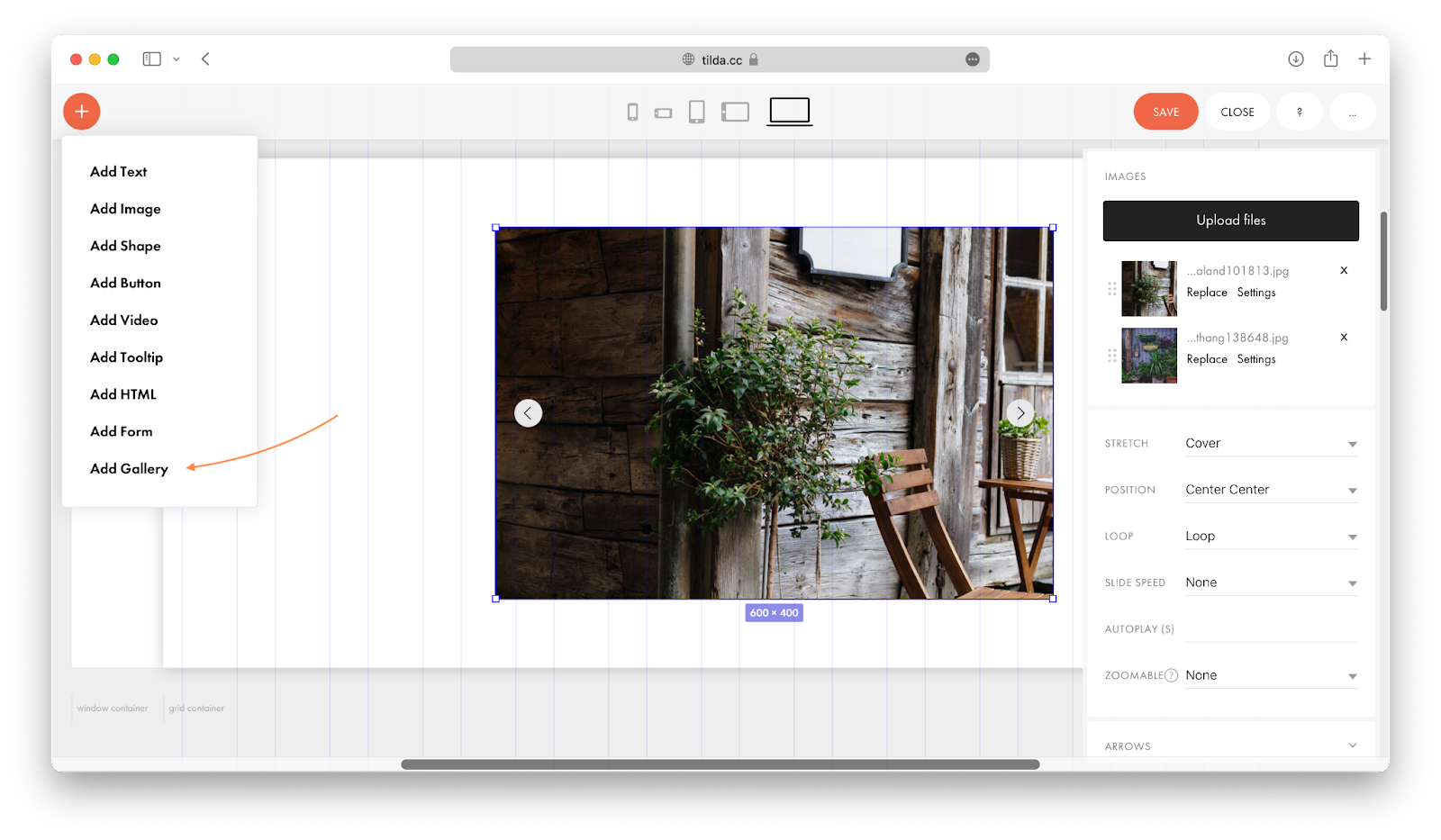
Чтобы добавить элемент на страницу, нажмите «плюс» в левом верхнем углу. Вы можете добавить текст, изображение, объект, кнопку, видео, тултип, блок кода, форму или галерею.
В Zero Block поддерживаются все основные манипуляции, выполняемые с помощью мышки: элементы можно перемещать, менять размер, копировать (зажав клавишу Alt), выделять несколько объектов.
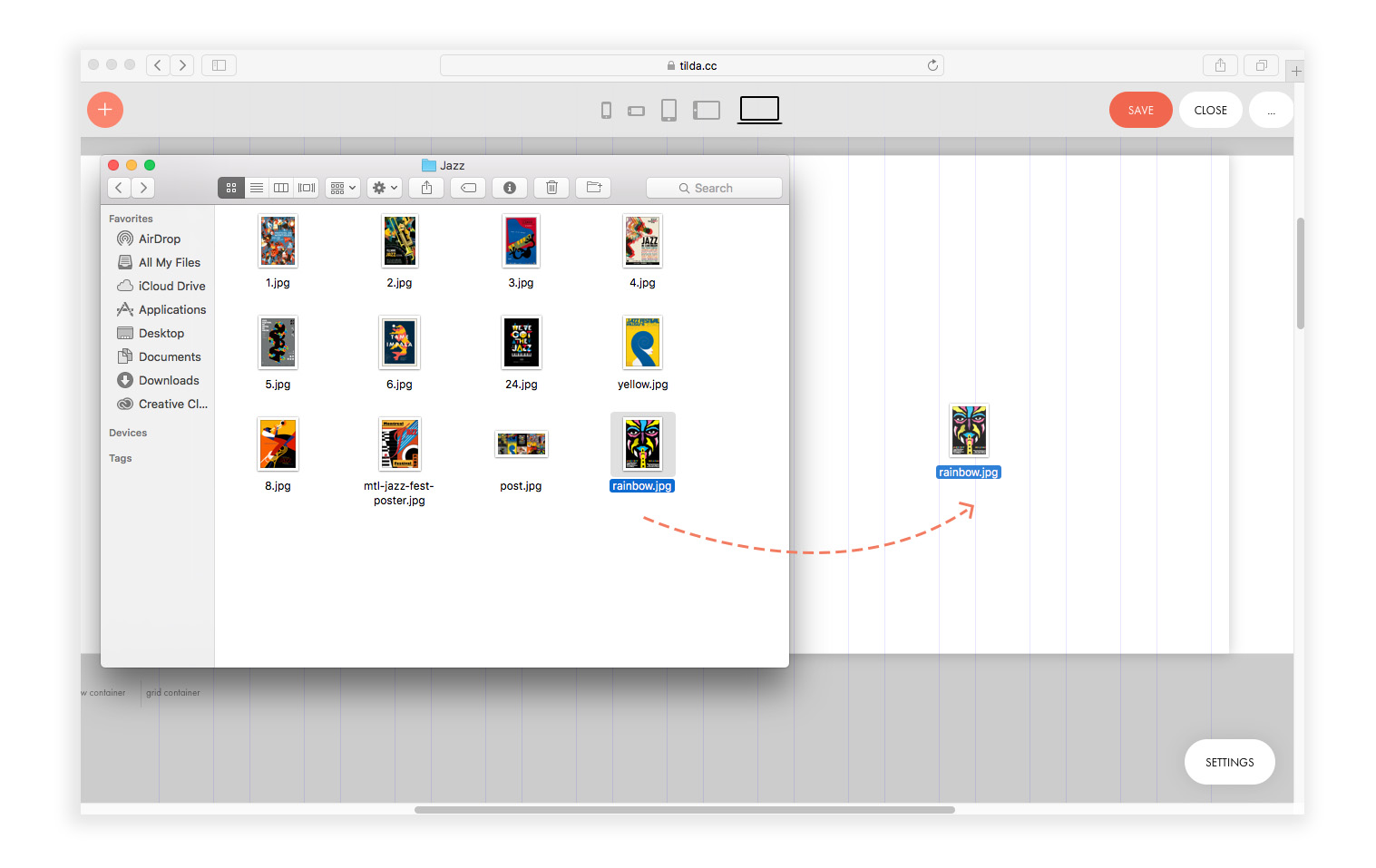
В элементах с изображением можно поменять размер, но пропорции исходной картинки всегда сохранятся .
В элементах с текстом высота меняется автоматически , в зависимости от объема текста.
Размер кнопки и фигуры меняется во всех направлениях.
Для операций с несколькими объектами нажмите: Cmd+A (выделить все объекты), либо, удерживая Shift, выделите мышкой те объекты, с которыми нужно работать.
Когда выделено несколько объектов, их можно выровнять по горизонтали и по вертикали относительно друг друга или относительно контейнера
Редактирование с клавиатуры значительно ускоряет работу, поэтому мы рекомендуем пользоваться горячими клавишами.
Поменять тип экрана
Спрятать сетку
Спрятать настройки
Спрятать управляющие элементы
Отмена последнего действия
Сохранить
Копировать элемент
Вставить элемент
Переместить элемент
Удалить элемент
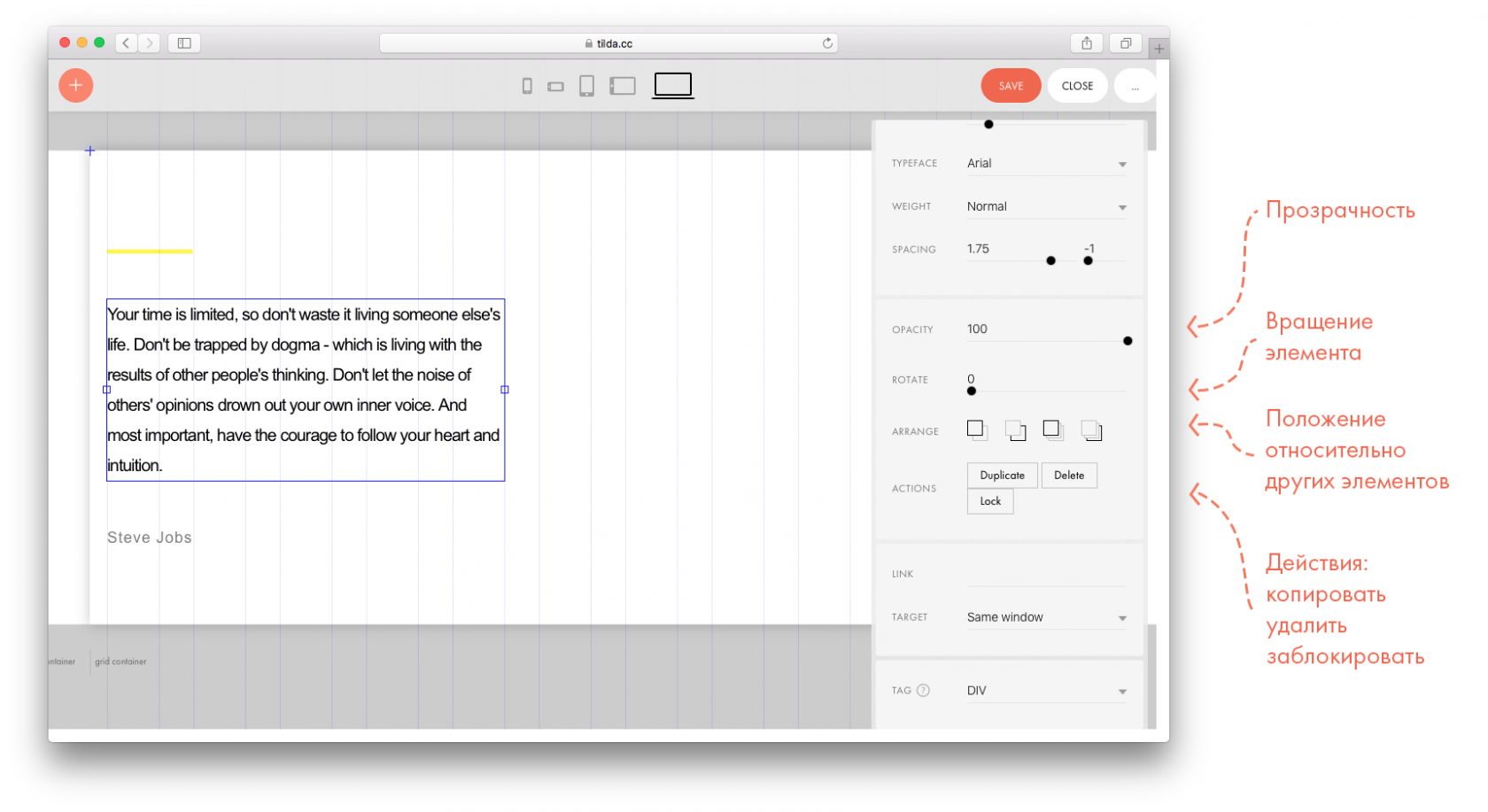
Изменить прозрачность
Заблокировать элемент
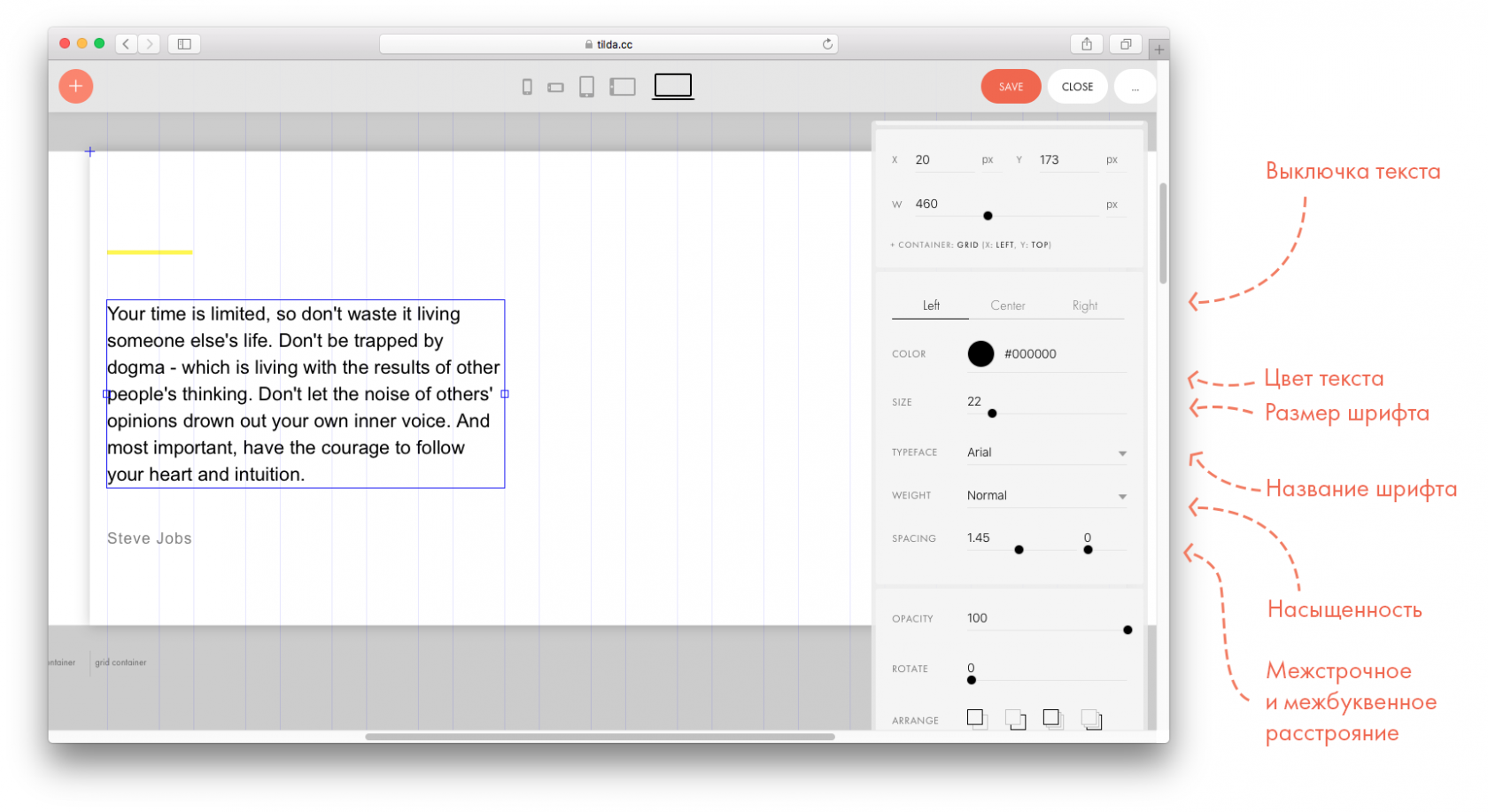
Изменить размер шрифта
Изменить межстрочное расстояние
Изменить межбуквенное расстояние
Выделить все
Показать/спрятать слои
Добавить горизонт. направляющие
Добавить верт. направляющие
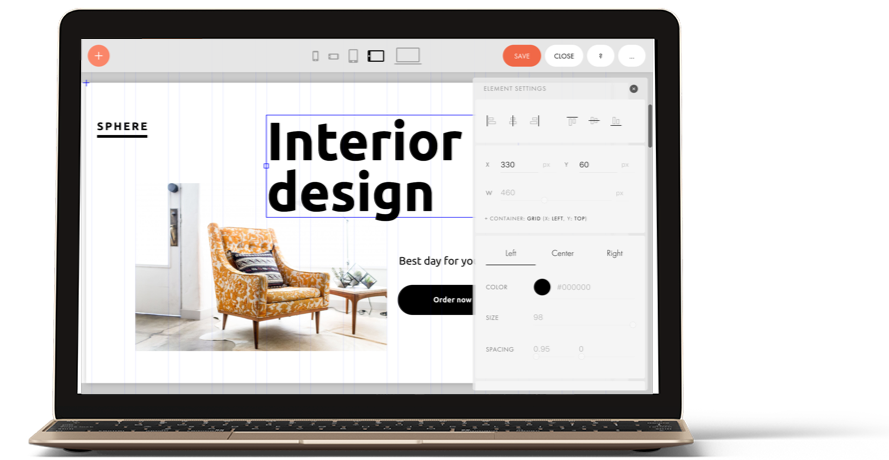
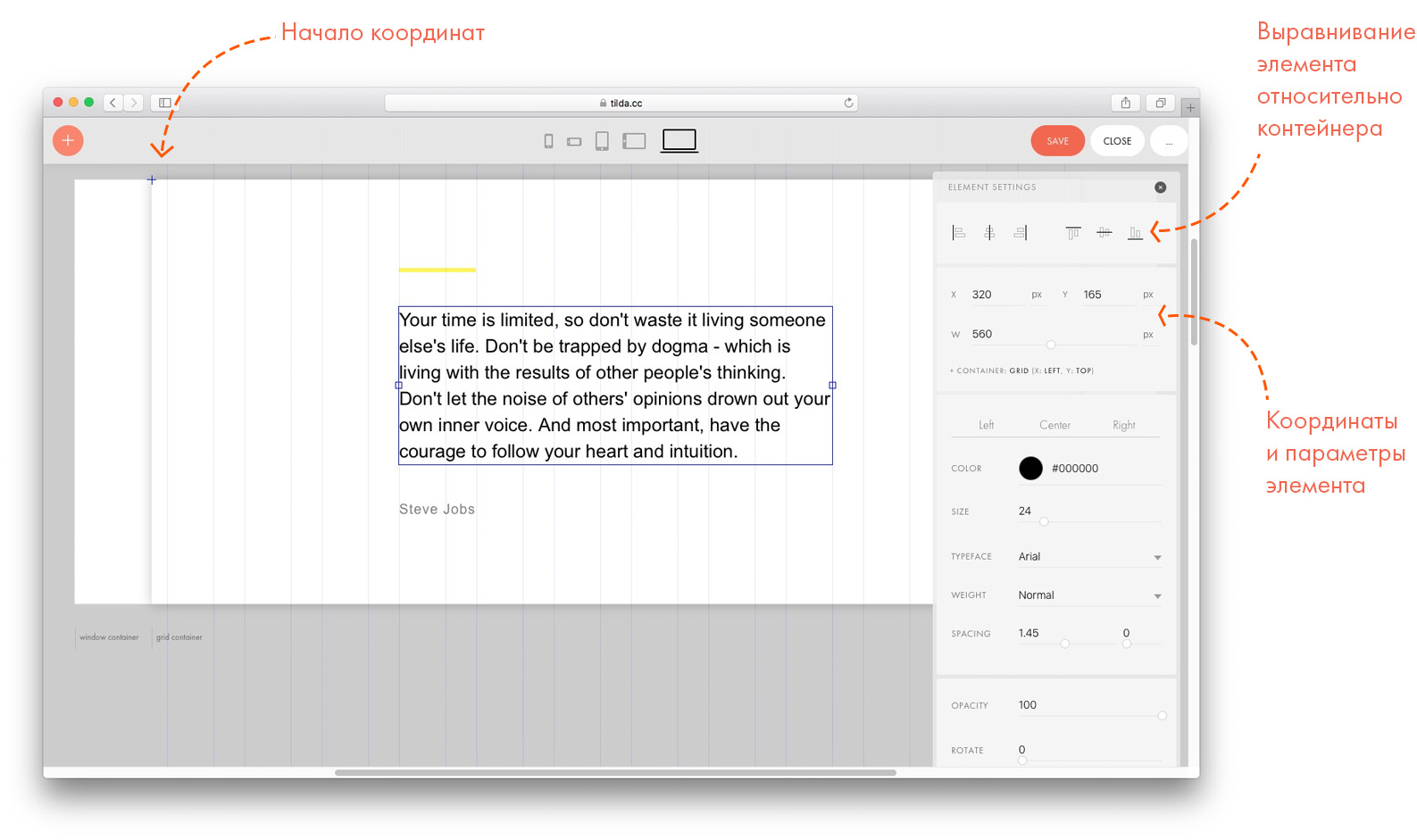
Верхний ряд кнопок служит для быстрого выравнивания элемента относительно контейнера по вертикали и горизонтали .
Ниже — координаты положения элемента. Могут быть заданы в пикселях или в процентах. Ниже мы рассмотрим этот момент подробнее.
Начало координат обозначено синим крестиком .
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
Чтобы поменять размер шрифта, используйте клавиши –/+
Cmd+стрелки вверх-вниз меняют межстрочное расстояние.
Cmd+стрелки влево-вправо меняют межбуквенное расстояние.
Чтобы скопировать элемент, зажмите Alt и потяните его .
При загрузке картинка принимает размер фрейма, в который она загружается. Кнопка Original size в настройках возвращает изображению исходный размер.
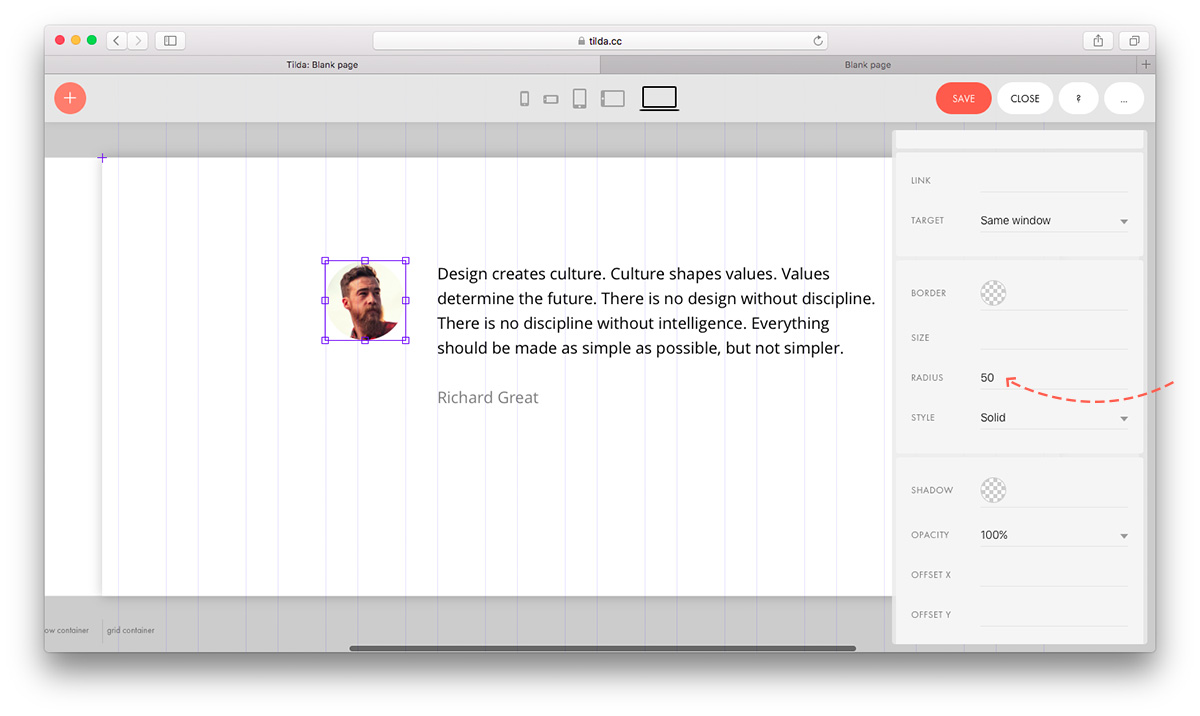
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
Чтобы получился ровный круг, исходное фото должно быть квадратным, а радиус скругления равен половине длины стороны . То есть если у картинки размер 100×100 px, задайте радиус 50.
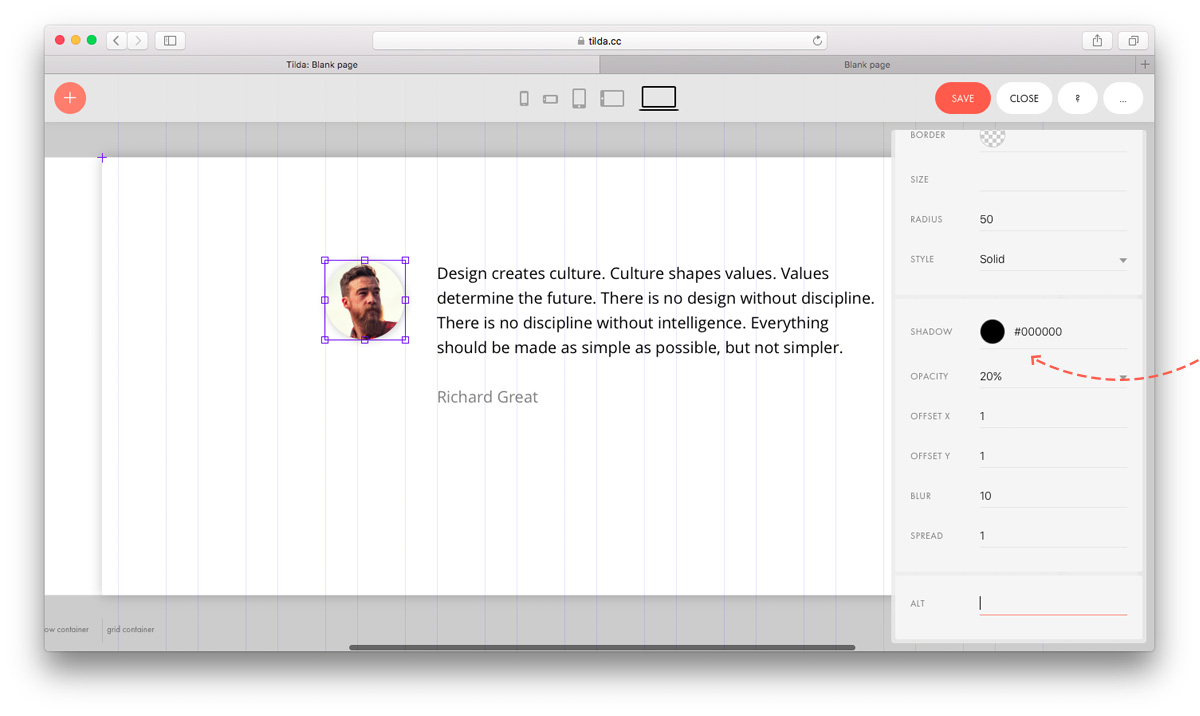
Для изображения можно добавить тень. Для этого в настройках выберите цвет тени, прозрачность, смещение по оси x и y, степень размытия и рассеивания.
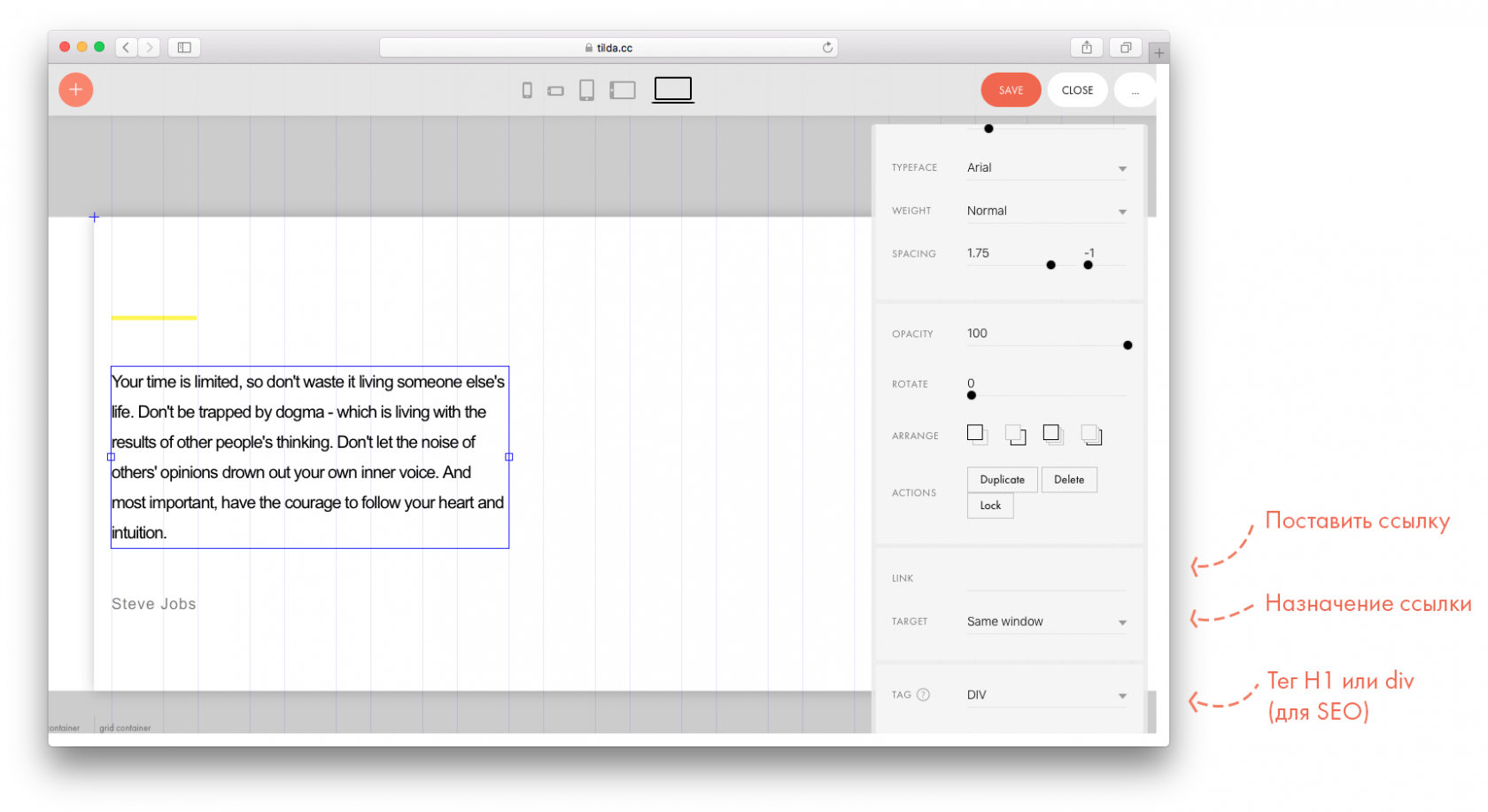
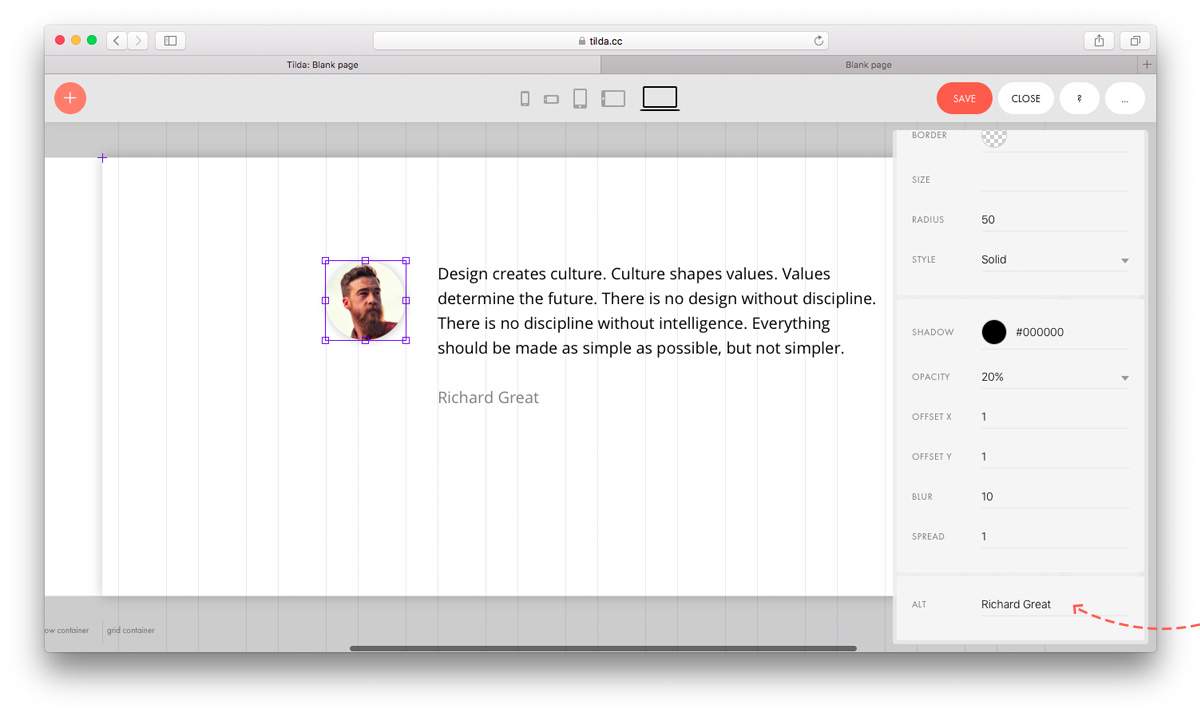
Каждому изображению можно задать aльтернативный текст (тег alt) . Поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации. Напишите текст таким образом, чтобы он был релевантен содержанию сайта в целом и отражал содержание картинки.
Любое изображение можно сделать ссылкой — чтобы при клике на него пользователь переходил на другую страницу. Укажите в настройках ссылку и назначение: открывать в том же окне или в новом.
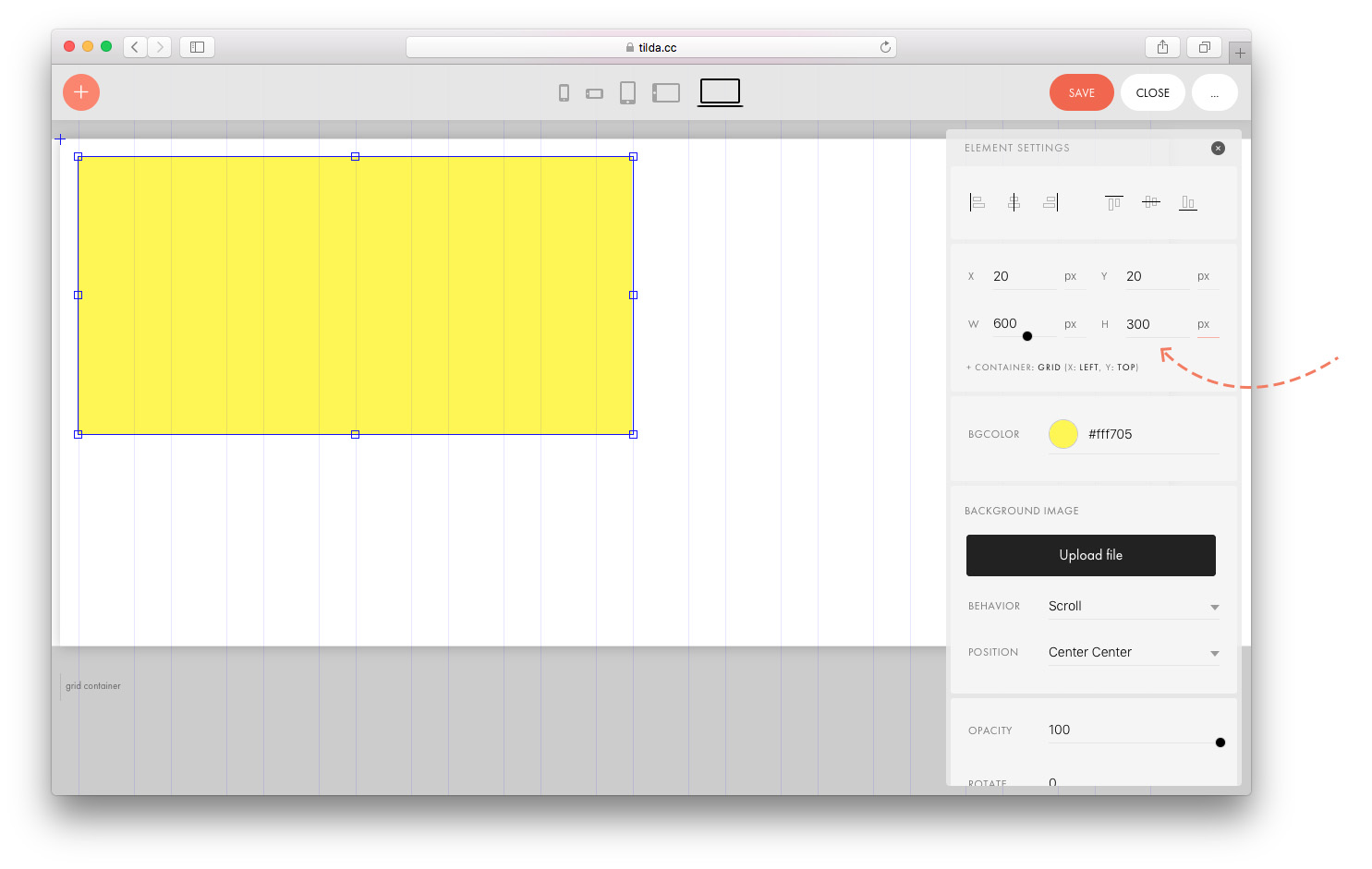
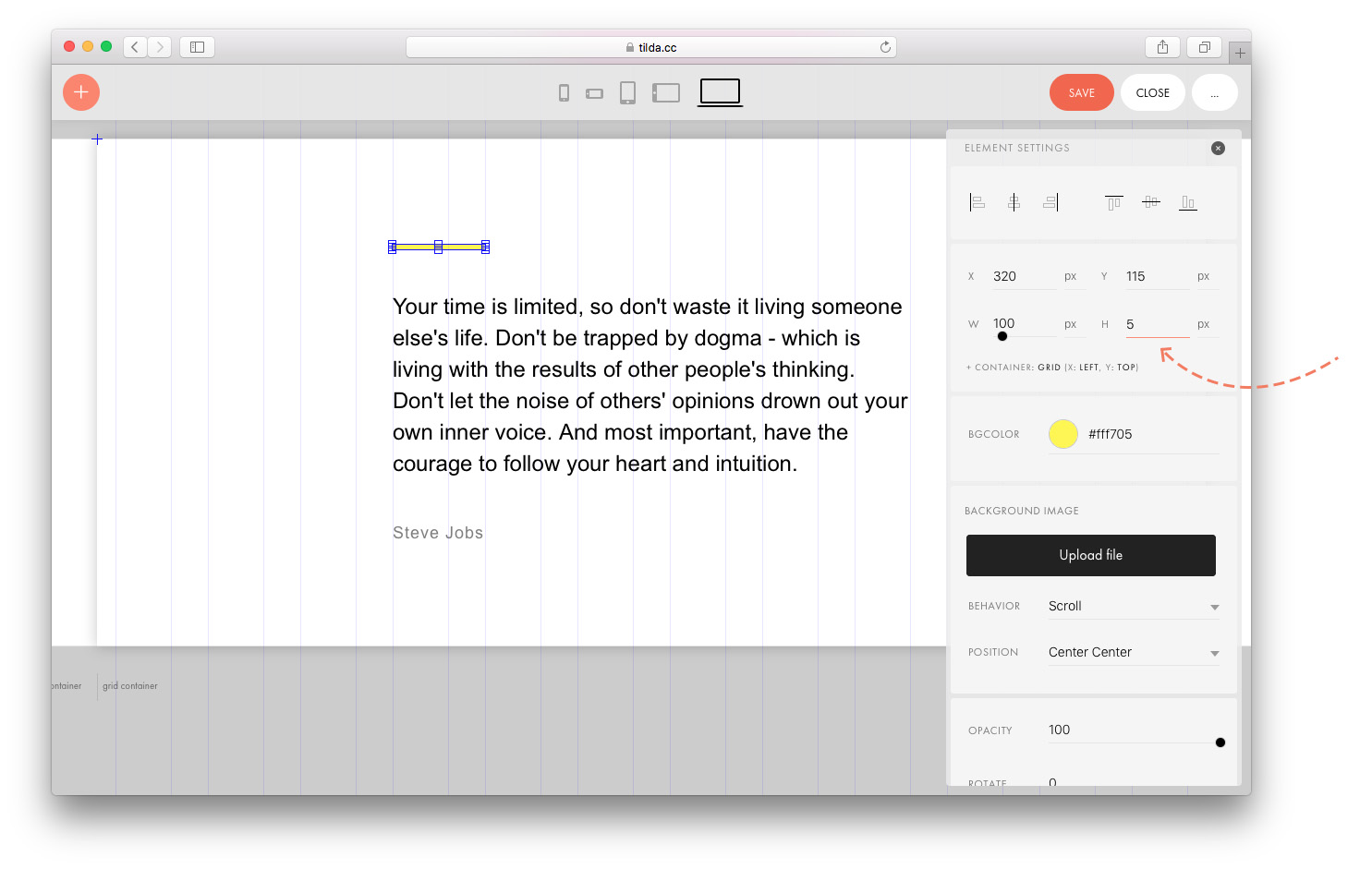
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
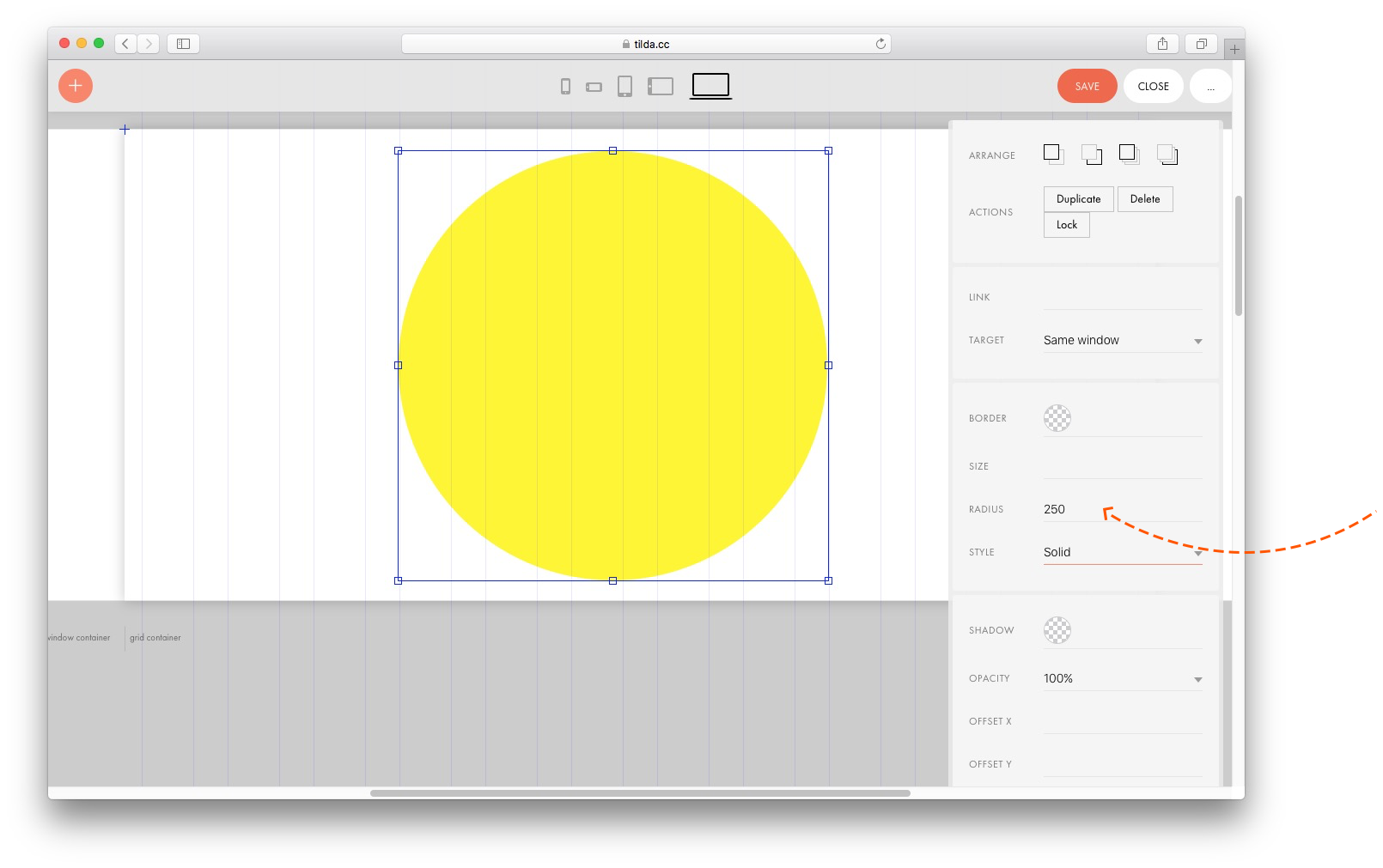
Окружность. Чтобы получился круг, задайте в настройках радиус скругления, равный половине длины стороны квадрата.
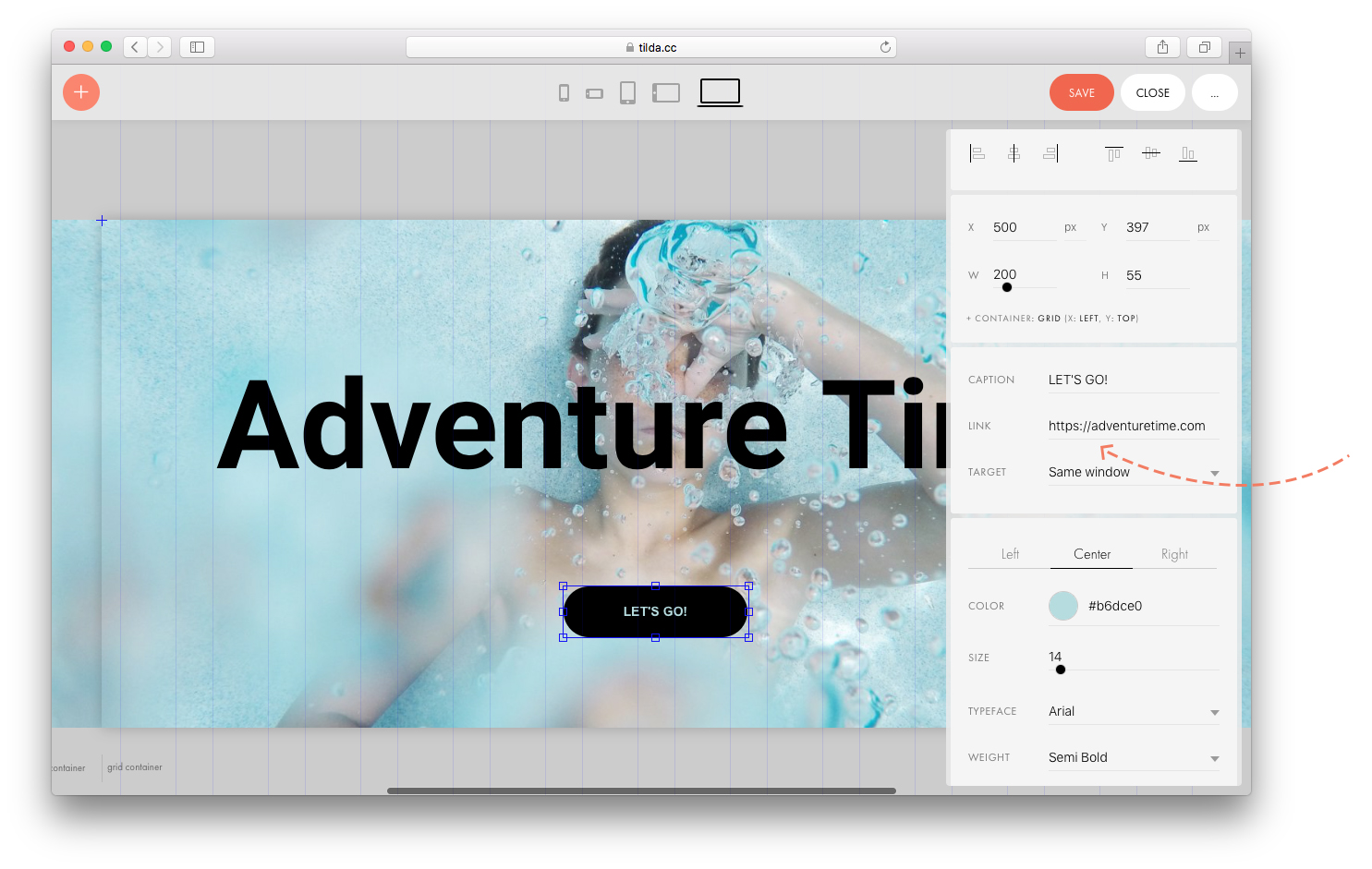
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Надпись на кнопке и ссылка задаются в настройках . Там же настраивается типографика: размер, тип, насыщенность и цвет шрифта.
Кнопке можно задать реакцию: при наведении мышкой на кнопку она будет менять цвет фона, текста или обводки.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
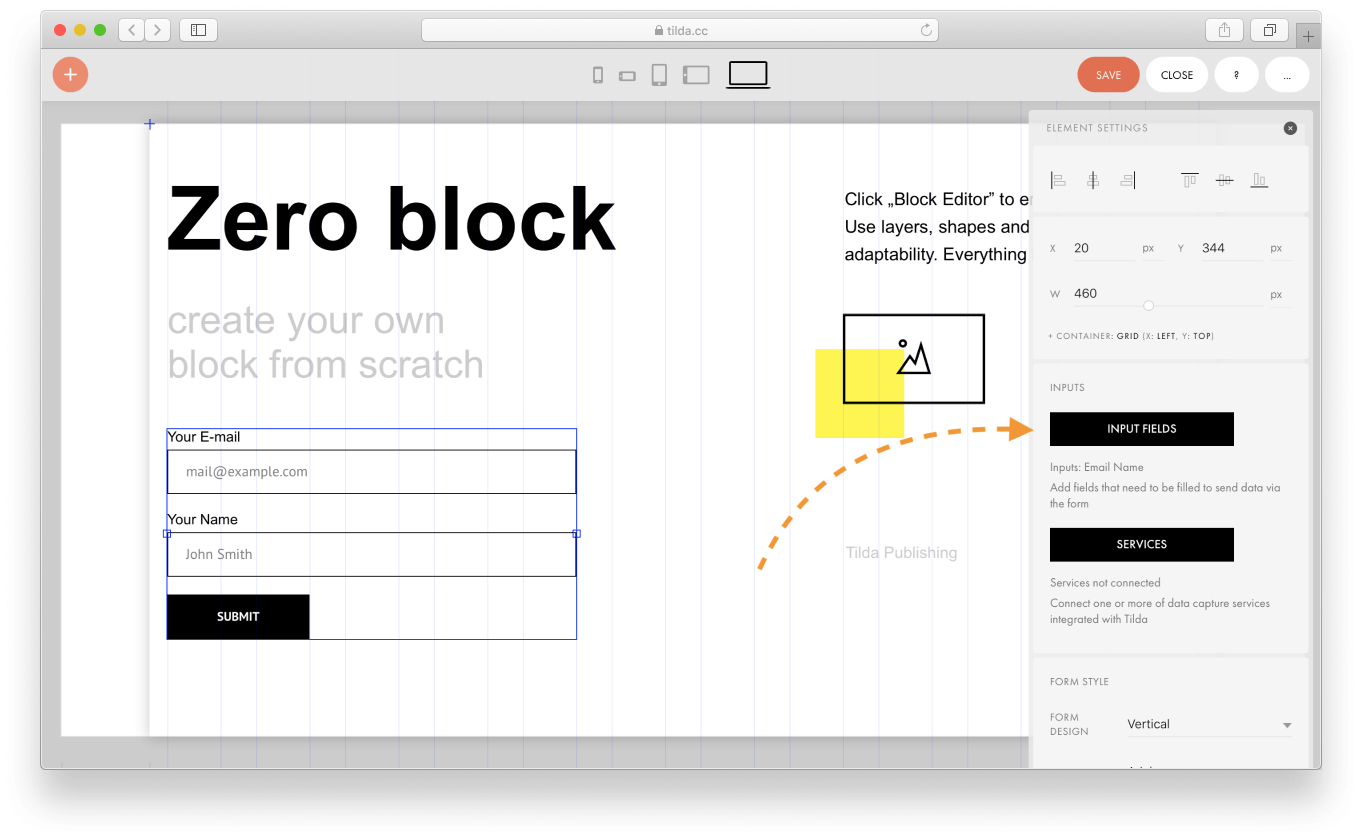
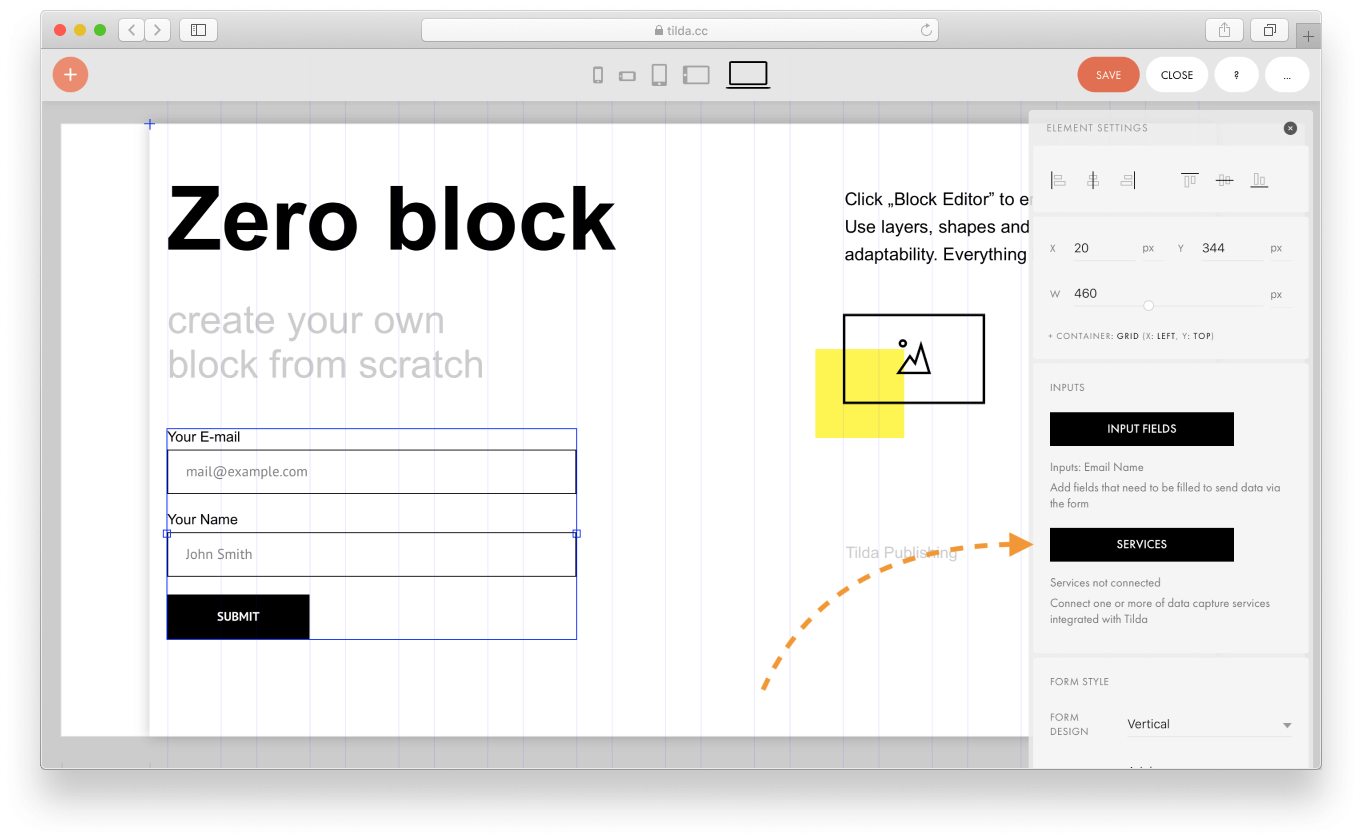
Вы можете добавить горизонтальную или вертикальную форму в «Нулевой блок» и применить все необходимые настройки: добавить поля для ввода, подключить сервисы приема данных, задать сообщения об успехе и ошибках, стиль формы и применить к ней анимацию.
Чтобы отредактировать поля формы, перейдите в Настройки элемента формы и далее в Input fields. Здесь вы можете отредактировать и настроить поля как в блоке обычной формы.
Для подключения сервисов приема данных перейдите в Настройки элемента формы и далее в Services. Здесь вы можете подключить интегрированные с сайтом сервисы приема данных.
В Zero Block можно добавить галерею изображений. У галереи можно изменять ширину и высоту, как у элемента Shape.
Рассмотрим настройки галереи:
Stretch. Имеет два параметра: Cover и Contain.
При параметре Cover изображения будут полностью заполнять область галереи, таким образом могут обрезаться, если отличаются по формату от галереи.
При параметре Contain изображения внутри галереи будут всегда в исходном формате, таким образом при любом формате галереи не будут обрезаться.
Position. Определяет положение изображения относительно области галереи. Например, при параметре Left Top изображение будет расположено относительно левого верхнего угла галереи.
Loop. Эта настройка зацикливает слайды (изображения) в галерее. Имеет два параметра: Loop и None.
При параметре Loop слайды в галерее будут перелистываться бесконечно, то есть после последнего слайда будет идти первый.
При параметре None зацикливания не будет и на последнем слайде галерея закончится.
Slide Speed. Определяет вид анимации смены слайдов. Имеет три параметра: None, Slow и Fast.
При параметре None будет слайды будут перелистываться без анимации.
При параметре Slow слайды будут перелистываться медленно.
При параметре Fast слайды будут перелистывать быстро.
Autoplay. Определяет скорость автоматической смены слайдов в секундах. Если значение в секундах не задано, то автоматической смены слайдов не будет.
Zoomable. Добавляет возможность увеличивать изображения галереи по клику. Имеет два параметра: Zoom on Click и None.
При параметре Zoom on Click изображения будут увеличиваться по клику.
При параметре None изображения не будут увеличиваться по клику.
Arrows. Набор настроек, который определяет внешний вид стрелок (кнопок).
Dots. Набор настроек, который определяет внешний вид точек под галереей. Точки отображают количество слайдов.
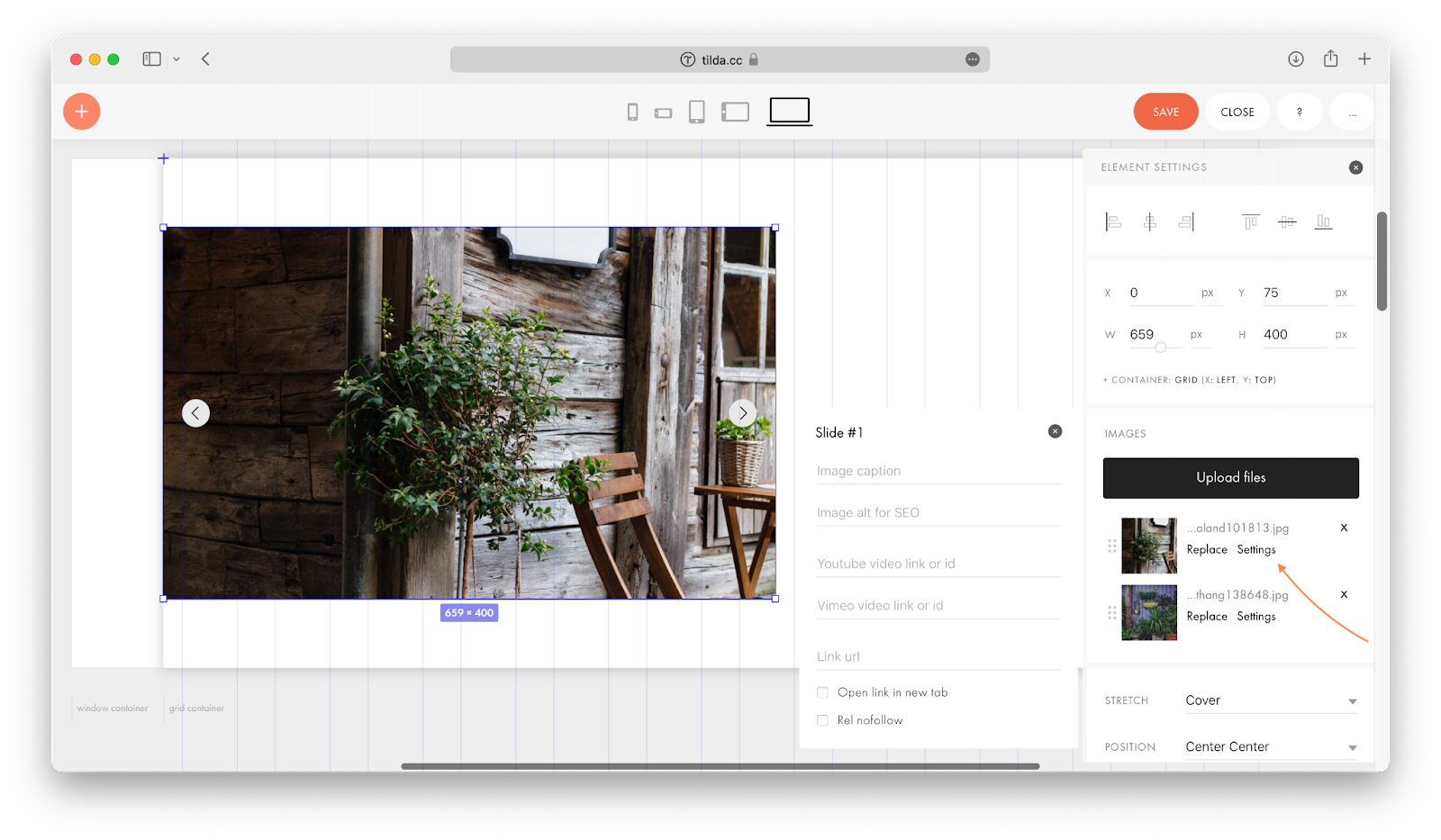
У каждого слайда (изображения) есть индивидуальные настройки:
В них можно задать подпись к слайду (Image Caption), alt-тег для SEO, добавить видео из YouTube или Vimeo, а также добавить ссылку, по которой будет осуществлен переход при клике на этот слайд.
How to create your own design using our Zero Block web design editor
Control each element. You can control every element of the block such as text, image, button or background. Decide on their position, size, and screen resolution on which they’ll appear.
Layers. This is a convenient tool for creating depth with overlay and opacity techniques. Each element of the website can be positioned relative to the grid or the edges of a screen.
Complex typography. Designers have complete freedom in creating unique typographic solutions.
Transparency. Set a transparency level on any element and shadow effects below them, adjust adaptability. Change every parameter such as composition, set of visible elements, depending on the screen resolution.
Panels. Add colourful panels, content cards or upload images inside geometric shapes.
Video. Add YouTube or Vimeo videos to your website. In Zero Block you can adjust their size and position on the page.
Adding HTML. Add any element to Zero Block by inserting HTML code (use either your own code or IFrame widgets that allow you to insert content from third-party providers). Adjust the positioning of these elements on each screen.
Tooltip. Use this interactive tool to add short pop-up prompts. You can alter the settings such as colour, shadow, size, upload an icon inside a circle or an image above text.
Feeback form. Add input fields, data capture integrations, set the style for the form and animate it.
Animating web page elements. Add animation when web elements appear on a page: opacity, scaling up, when elements come into view from the below, above, left or right.
Step-by-step animation. Make your page more dynamic and engaging. Animate on click, on scroll, on hover and when the element appears on screen.
Parallax scrolling. Use parallax scrolling or create the parallax effect from mouse move.
Fixed elements when scrolling. Specify the distance for which the element should remain fixed and its location.