- HTML Table Styler — CSS Generator
- How To Use The Table CSS Styler
- Other Features
- Free Online HTML Code Generator CSS JavaScript PHP JQuery
- HTML Code Generator
- Online HTML Editor
- HTML CSS Rainbow Text
- HTML select list generator
- HTML Table Tow Color Row
- Marquee Generator
- Typewriter Text Scroll
- CSS Generator
- CSS Textbox Styles
- CSS checkbox style
- CSS Button With icon
- CSS Triangle Generator
- CSS 3D Text Generator
- CSS Loading animation
- Html with css generator
- Html with css generator
- Now works on Gantt charts software
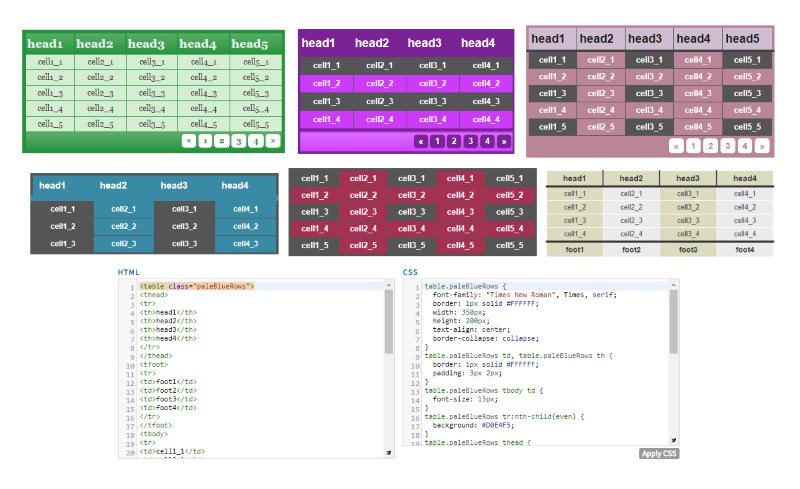
HTML Table Styler — CSS Generator
Select a style from the gallery and adjust the settings to get the HTML and CSS codes. There are 3 editors at the bottom of the page that show the code and preview changing as you adjust the settings in the control panel.
How To Use The Table CSS Styler
First select a style from the gallery that looks similar to your design.
Pick wheter you want to use HTML Table tags or structured Div tags in your markup and adjust the look of your design with the color pickers, sliders and checkboxes. There is a separate box to style the whole table, the header, the body and the footer.
You can make further adjustments in the code or in the WYSIWYG editor. Change any of the three editors and the result will reflect in the others. Make sure to click the «Apply CSS» button when you change the CSS code.
There might be slight differences between the div and table previews wich can be adjusted with CSS.
Note that the final result could look slightly different when you publish it on a live site.
Other Features
This online table styler tool allows you to save/export the current settings in plain text format, which you can open/import later.
Site by: wwweeebbb | Sitemap | | Terms&Conditions, Privacy PolicyContact | We use cookies to improve the user experience.
© HTMLG
Free Online HTML Code Generator CSS JavaScript PHP JQuery
Free Online HTML CSS JavaScript jQuery Code Generator. www.html-code-generator.com Provides Free HTML Codes. Click Generate Code That You Can Copy And Paste Into Your Website. Without Typing A Single Character Of HTML Codes With Just One Click Generate Your HTML Codes. You Can Find All Things HTML From HTML Codes, HTML Editors, HTML Generator And CSS Generator, JavaScript Code Generator, And More.
HTML Code Generator
Online HTML Editor
Here you can write and see HTML in action. HTML editor to create HTML snippets or a whole web page. you can download and save your code.
HTML CSS Rainbow Text
HTML Rainbow colors Text. add your text or paragraph and Choose a color scheme click generate button. The HTML rainbow code is useful for copy and paste into AOL Instant Messenger. By sending the HTML text.
HTML select list generator
HTML select drop down list generator. one click generate HTML drop down select list. year select list, month select list, date select list, country names select list, country phone number select list, number select list, Google Web Font Name Select List
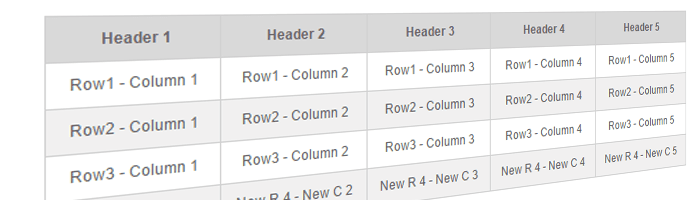
HTML Table Tow Color Row
HTML Table Generator. This Tools Easily Create HTML Table,create Tow Color Row Background, Tow Color Background Columns, Table Row Highlight On Hover. Click The Table Cell And Enter Properties And Press The Generate Button. HTML Table Using CSS
Marquee Generator
Online HTML Marquee Generator.Use this HTML marquee generator to create scrolling text or images for your website or blog. Image Marquee Generator, Link Marquee Generator Text Marquee Generator,Generate your own HTML marquees quickly and easily. CSS transform style preview your marquee
Typewriter Text Scroll
HTML JavaScript Typewriter Text Scroll. Generate your own HTML Typewriter quickly and easily. add your scrolling typing messages and click generate button and copy code for your website or blog.
CSS Generator
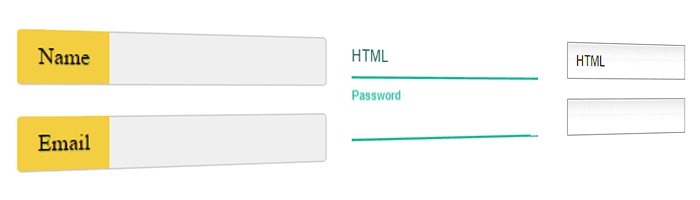
CSS Textbox Styles
CSS Textbox Styles. 100 more CSS textbox style select a textbox and you can add modify CSS codes
CSS checkbox style
200 CSS Radio Button Checkbox Toggle Switch, on off Button, Android On/Off Switch Button. change radio button checkbox style
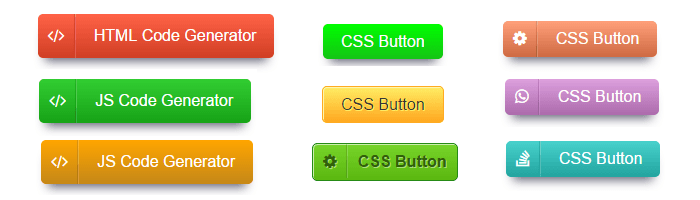
CSS Button With icon
CSS Button Generator With icon. CSS Button With Image icon Generator. CSS gradient background color button and add icons, make CSS button for your website
CSS Triangle Generator
CSS Triangle Generator. this tool create border transparent Triangle. how to create triangle first click the triangle arrow Direction and change background colors change size and click below generate button.
CSS 3D Text Generator
CSS 3D text effect generator online. create online 3D text effect, this text effect showing CSS multiple text-shadows
CSS Loading animation
CSS Loading animation Generator.This tool creating for native CSS3 Key frames Animation. Create your CSS smooth loading animations. select loading template and adjust animation size height width and color
Html with css generator
EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding. XB Software is a full-cycle software development with solid experience in top-notch services: web and mobile development, business analysis, and quality assurance. Most of our clients are located in the USA, Canada and the European Union and represent various branches of economy: logistics, finance, medicine, education, social networking, etc. The key solutions developed by our software developing company include GPS fleet management systems, data visualization software, video chat applications (using WebRTC and ohte top technologies), ERP solutions, and more. The company also focuses on the development of its own products — Webix JavaScript UI Library, GanttPRO, KUKU.io, EnjoyCSS and EnjoyHint. Check what people say about EnjoyCSS. They like it!
Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.
- 2D and 3D transforms
- multiple complex transitions
- multiple linear and radial gradients
- multiple box and text shadows
- custom fonts (including google fonts)
- and much more
All required CSS code will be automatically generated by EnjoyCSS.
You can easily copy-pase all the code into your environment or get the code for each style aspect separately, e.g., code for each gradient, shadow or transform.
EnjoyCSS has its own gallery of ready CSS solutions that can be used for your experiments with styles. This gallery includes buttons, text fields, shapes, gradient patterns that were made fully with CSS3.
For sure, EnjoyCSS delivers the required vendor prefixes, cross-browser compatibility, code quality and code size.
Appreciate your time and money! Let EnjoyCSS suffer doing great part of routine job for you, while you are enjoying your work and life.
Html with css generator
Now works on Gantt charts software
EnjoyCSS changed the work process a lot. It minimized time and efforts spent on creating complex CSS styles as it is easy to use. No deep background is required to get complex CSS.
I personally like is that with this CSS code generator I can easily create numerous graphic styles and immediately get their code or code of separate elements within seconds. , EnjoyCSS gives access to a gallery with ready-made solutions from text effects to art and templates. It is a powerful CSS online generator that I recommend to others!