- Data Validation – How to Check User Input on HTML Forms with Example JavaScript Code
- What are the different types of form validations?
- What data should be validated?
- How to set up client side validation
- How to set up validation with HTML5 functionality
- How to set up validation using JavaScript
- Inline validation using JavaScript
- HTML5 Constraint validation API
- Don’t forget server side validation
- Form Validation best practices
- Техники валидации форм
- Используем CSS
- Используем JavaScript
- Добавляем несколько сообщений об ошибках в один тултип
- Показываем все ошибки для всех полей
- Используем нестандартные проверки валидности
- Валидация в реальном времени
Data Validation – How to Check User Input on HTML Forms with Example JavaScript Code
Shruti Kapoor
Forms are ubiquitous in web applications. Some apps use forms to collect data to sign up users and provide an email address. Others use them to fulfill online transactions to facilitate a shopping experience.
You might use some web forms to apply for a new car loan, whereas you’ll use others to order pizza for dinner. So it’s important that the data collected from those forms is cleaned, formatted correctly, and devoid of any malicious code. This process is called form validation.
We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. Malformed or missing data can also cause the API to throw errors.
What are the different types of form validations?
Form validation can happen on the client side and the server side.
Client side validation occurs using HTML5 attributes and client side JavaScript.
You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error «Please enter a valid email». This immediate type of validation is usually done via client side JavaScript.
In other cases, you may have noticed that when you fill out a form and enter details such as a credit card, it may show a loading screen and then show an error «This credit card is invalid».
Here, the form made a call to its server side code, and returned a validation error after performing additional credit card checks. This validation case where a server-side call is made is called server side validation.
What data should be validated?
Form validation is needed anytime you accept data from a user. This may include:
- Validating the format of fields such as email address, phone number, zip code, name, password.
- Validating mandatory fields
- Checking the type of data such as string vs number for fields such as social security number.
- Ensuring that the value entered is a valid value such as country, date, and so on.
How to set up client side validation
On the client side, validation can be done in two ways:
How to set up validation with HTML5 functionality
HTML5 provides a bunch of attributes to help validate data. Here are some common validation cases:
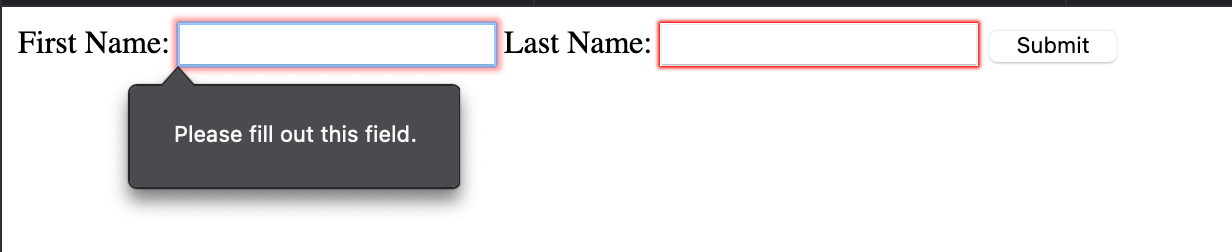
Link to JSFiddle Here we have two required fields — First Name and Last Name. Try this example in JSFidle. If you skip either of these fields and press submit, you’ll get a message, «Please fill out this field». This is validation using in-built HTML5.
How to set up validation using JavaScript
- What is defined as «valid» data? This helps you answer questions about the format, length, required fields, and type of data.
- What happens when invalid data is entered? This will help you define the user experience of the validation — whether to show an error message inline or at the top of the form, how detailed should the error message be, should the form be sumitted anyways, should there be analytics to track invalid format of data? And so on.
You can perform JavaScript validation in two ways:
Inline validation using JavaScript
const submit = document.getElementById("submit"); submit.addEventListener("click", validate); function validate(e) < e.preventDefault(); const firstNameField = document.getElementById("firstname"); let valid = true; if (!firstNameField.value) < const nameError = document.getElementById("nameError"); nameError.classList.add("visible"); firstNameField.classList.add("invalid"); nameError.setAttribute("aria-hidden", false); nameError.setAttribute("aria-invalid", true); >return valid; > #nameError < display: none; font-size: 0.8em; >#nameError.visible < display: block; >input.invalid
In this example, we check for required fields using JavaScript. If a required field is not present, we use CSS to show the error message.
Aria labels are modified accordingly to signal an error. By using CSS to show / hide an error, we are reducing the number of DOM manipulations we need to make. The error message is provided in-context thereby making the user experience intuitive.
HTML5 Constraint validation API
The required and pattern HTML attributes can help perform basic validation. But if you want more complex validation or want to provide detailed error messaging, you can use the Constraint Validation API.
Some methods provided by this API are:
The following properties are useful:
In this example, we will validate using HTML5 inbuilt methods such as required and length in conjunction with the Constraint Validation API to provide detailed error messages.
const nameField = document.querySelector("input"); nameField.addEventListener("input", () => < nameField.setCustomValidity(""); nameField.checkValidity(); console.log(nameField.checkValidity()); >); nameField.addEventListener("invalid", () => < nameField.setCustomValidity("Please fill in your First Name."); >); Don’t forget server side validation
Client side validation is not the only validation check you should do. You must also validate the data received from your client on the server side code to ensure that the data matches what you expect it to be.
You can also use server-side validation to perform business logic verifications that should not live on the client side.
Form Validation best practices
- Always have server side validation, since malicious actors can bypass client side validation.
- Provide detailed error messages in-context with the field that produced the error.
- Provide an example of what the data should look like in case of an error message, such as — «Email did not match format — test@example.com»
- Avoid using single error pages that involve redirection. This is bad user experience and forces the user to go back to a previous page to fix the form and lose context.
- Always mark required fields.
Техники валидации форм
Это перевод статьи Ире Адеринокун — «Form validation techniques».
Ни для кого не секрет, что онлайн-формы могут стать серьёзным испытанием для пользователей. Особенно когда они выглядят как список полей для ввода без каких-либо подсказок. Однако мы, как разработчики, можем значительно облегчить жизнь посетителям наших сайтов.
Используем CSS
В CSS существует четыре специальных псевдокласса, применимых к полям формы: :valid (валидное поле), :invalid (невалидное), :required (обязательное) и :optional (необязательное). Их можно использовать, чтобы добавлять некоторые — хотя и весьма ограниченные — подсказки пользователям, заполняющим форму.
Используя :valid и :invalid , мы можем показать пользователю, правильно ли заполнено поле по мере ввода.
Однако с этим способом связана одна проблема: стили применяются до того, как пользователь начнёт работу с формой. Поля, обязательные для заполнения, сразу подсветятся нам как :invalid , а необязательные — как :valid . Это значит, что пользователь, даже не приступив к заполнению формы, может сразу же получить негативную обратную связь. Не очень-то хорошо.
Стилизация состояний :required и :optional сама по себе не особо полезна, поскольку эта информация обычно указывается в подписях к полям формы. Однако мы можем объединить эти состояния с псевдоклассами :valid / :invalid и стилизовать их комбинации. Например, мы хотим показывать лишь положительный результат, когда валидно обязательное к заполнению поле.
Используем JavaScript
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
Number Input 1 Number Input 2 Number Input 3 Устанавливая атрибуты min , max и step , мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит 1 , 12 и 123 в три поля и отправит форму:
В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект validity , включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой validity -объект будет у поля, когда пользователь введёт в него 1 :
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях patternMismatch , stepMismatch и typeMismatch обратная логика: true — значение не удовлетворяет атрибуту, false — удовлетворяет.
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции setCustomValidity() .
function CustomValidation() < >CustomValidation.prototype = < // Установим пустой массив сообщений об ошибках invalidities: [], // Метод, проверяющий валидность checkValidity: function(input) < var validity = input.validity; if (validity.patternMismatch) < this.addInvalidity('This is the wrong pattern for this field'); >if (validity.rangeOverflow) < var max = getAttributeValue(input, 'max'); this.addInvalidity('The maximum value should be ' + max); >if (validity.rangeUnderflow) < var min = getAttributeValue(input, 'min'); this.addInvalidity('The minimum value should be ' + min); >if (validity.stepMismatch) < var step = getAttributeValue(input, 'step'); this.addInvalidity('This number needs to be a multiple of ' + step); >// И остальные проверки валидности. >, // Добавляем сообщение об ошибке в массив ошибок addInvalidity: function(message) < this.invalidities.push(message); >, // Получаем общий текст сообщений об ошибках getInvalidities: function() < return this.invalidities.join('. \n'); >>; // Добавляем обработчик клика на кнопку отправки формы submit.addEventListener('click', function(e) < // Пройдёмся по всем полям for (var i = 0; i < inputs.length; i++) < var input = inputs[i]; // Проверим валидность поля, используя встроенную в JavaScript функцию checkValidity() if (input.checkValidity() == false) < var inputCustomValidation = new CustomValidation(); // Создадим объект CustomValidation inputCustomValidation.checkValidity(input); // Выявим ошибки var customValidityMessage = inputCustomValidation.getInvalidities(); // Получим все сообщения об ошибках input.setCustomValidity(customValidityMessage); // Установим специальное сообщение об ошибке >// закончился if > // закончился цикл >); Теперь при попытке отправить форму мы увидим вот это:
Отображаем несколько ошибок в одном тултипе
Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
CustomValidation.prototype.getInvaliditiesForHTML = function() < return this.invalidities.join('.
'); > // Добавляем обработчик клика на кнопку отправки формы submit.addEventListener('click', function(e) < // Пройдёмся по всем полям for (var i = 0; i < inputs.length; i++) < var input = inputs[i]; // Проверим валидность поля, используя встроенную в JavaScript функцию checkValidity() if (input.checkValidity() == false) < var inputCustomValidation = new CustomValidation(); // Создадим объект CustomValidation inputCustomValidation.checkValidity(input); // Выявим ошибки var customValidityMessage = inputCustomValidation.getInvalidities(); // Получим все сообщения об ошибках input.setCustomValidity(customValidityMessage); // Установим специальное сообщение об ошибке // Добавим ошибки в документ var customValidityMessageForHTML = inputCustomValidation.getInvaliditiesForHTML(); input.insertAdjacentHTML('afterend', '' + customValidityMessageForHTML + '
') stopSubmit = true; > // закончился if > // закончился цикл if (stopSubmit) < e.preventDefault(); >>); Вот что происходит при клике на submit теперь:
Используем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции CustomValidation.prototype.checkValidity , мы можем просто-напросто добавить туда ещё несколько проверок.
CustomValidation.prototype.checkValidity = function(input) < // Тут идут встроенные проверки валидности // А тут специальные if (!input.value.match(/[a-z]/g)) < this.addInvalidity('At least 1 lowercase letter is required'); >if (!input.value.match(/[A-Z]/g)) < this.addInvalidity('At least 1 uppercase letter is required'); >>; Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.
- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.
Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.