- How to Create Mailto Forms
- 3 possible values for enctype encoding
- Example of creating a Mailto form:
- Advantages of Mailto forms
- How to Create an HTML Form That Sends You an Email
- Mertcan Yücel
- Mertcan Yücel
- How to Get Email from an HTML Form
- Option-1: Using the Basics of HTML
- Option-2: Managing your own Form backend. Really?
- Use PHP to create a new page
- Use PHP to create a new page
- Make forms send email.
- Option-3: Using a form backend platform like Getform
- Final Thoughts
- Subscribe to Getform.io | The modern way to build the form backend!
- How to Create an HTML Form That Sends You an Email
- Don’t forget to share this post!
- Related Articles
- Email Signature Essentials: Key Statistics to Know for 2023
- How to Build an Email List from Scratch: 11 Incredibly Effective Strategies
- How to Create a Product Launch Email [Outlines + Templates]
- How to Write a Marketing Email: 10 Tips for Writing Strong Email Copy
- 16 Email Marketing Benefits Your Marketing Team Must Know
- How to Write an Effective Email: 14 Pro Email Writing Tips
- 15 Best Bulk Email Services for 2023
- How to Embed Video in Email [Quick Tip]
- 23 Email Marketing Tips to Improve Open & Clickthrough Rates [+HubSpot Blog Data]
- Responsive Emails: Designs, Templates, and Examples for 2023
- Join 600,000+ Fellow Marketers Thanks for Subscribing!
How to Create Mailto Forms
Mailto forms are used in websites to keep in touch with visitors so that they can offer suggestions, ask questions, or give feedback. These forms are easy to work with, and they commonly include fields for an email address, user name, and a text area for the message.
When a visitor submits a Mailto form, the Mailto link opens the visitor’s email client filled with the form contents. Then, the visitor can click «Send» to produce an email for the Web admin.
3 possible values for enctype encoding
- application/x-www-form-urlencoded is the proper option for the majority of simple HTML forms. It is the default value if the enctype attribute is not specified.
- multipart/form-data is necessary when your users are required to upload a file through the form.
- text/plain is a valid option, though it sends the data without any encoding at all. It is not recommended since its behavior is difficult to predict.
Example of creating a Mailto form:
html> html lang="en"> head> meta charset="UTF-8"> meta name="viewport" content="width=device-width, initial-scale=1.0"> title>Contact Form title> head> body> form action="mailto:[email protected]" method="get" enctype="text/plain"> Subject:br> input type="text" name="subject" placeholder="Your Name">br> Email:br> input type="email" name="email" placeholder="Your Email">br> Message:br> textarea name="body" rows="5" cols="30" placeholder="Your Message"> textarea>br> input type="submit" value="Send"> form> body> html>If you click on the «Try it yourself» button you will see the form, but it can’t really work here. In order to test the code, you should copy this into an HTML file on your computer and run it yourself. You will be redirected to your mail client when you press the submit button.
Advantages of Mailto forms
A Mailto form allows asking specific questions while a Mailto link doesn’t. Considering the answers, you can easily sort your Email messages and answer the ones, which are essential to respond.
Moreover, using a form lets you not always show the Email address on the web page so some spam emails will be prevented (only works if the spammer doesn’t know HTML).
How to Create an HTML Form That Sends You an Email
In this article, we are going to walk you through on how to create an HTML form that sends you an email. It will help you to get more leads, higher conversions and happier long-term customers.
Mertcan Yücel
Mertcan Yücel
Dealing with improved UX can cost time and money. Oftentimes, problems your website visitors have simple tweaks to fix. This brings the following question:
«How do you find out if customers are enjoying the experience of your website?»
The answer may be simpler than you think. Strategically placed, thoughtfully-made web forms are critical for solving dissatisfaction in customer’s experiences and understand whether they are really enjoying the experience you have created for them.
If you don’t have a form on your website, you could be missing out on more leads, higher conversions, and happier long-term customers. We’re going to walk you through on how to create a certain type of form — one that sends an email to you, as well as the customer, to ensure the form was received.
We will be stararting with the old and dirty way, then we’ll show the easiest and most customizable way using Getform.
How to Get Email from an HTML Form
Let’s first start off with the basics.
Option-1: Using the Basics of HTML
Sending an email using just HTML after form submit. Here is a sample code to use:
Simple HTML Form that «Triggers» an Email.
This sample HTML code will create a form that asks for the contact’s name, email and message, and includes a button to submit to form.
Another thing to note with this code is that it doesn’t directly send to email addresses, but it opens an email client or tool window to submit the form.
While you can use just basic HTML, this isn’t the ideal option. Because browsers would allow you to route form submissions directly to an email address. However, the reason they don’t is that emailing directly from an HTML web form would reveal the visitor’s email address, making the user vulnerable to malicious activities, such as phishing.
Another problem with the mailto: option is that it isn’t 100% compatible with all browsers, it isn’t very user-friendly, and it’s not possible to control the formatting of the data when the form is sent by the browser.
Let’s move on to the second option.
Option-2: Managing your own Form backend. Really?
This is a more technical and a dirty way which definitely requires specific technical skills. Also can take your time and effort. To make your form work with your email server and send it to a mailbox, backend framework, in this case PHP, is the answer.
When the form is submitted, the browser sends the information to the backend using the link mentioned in the «action» attribute of the form tag, sending the form data to that URL.
Use PHP to create a new page
- When you’re creating a webpage, instead of using the «.html» extension, type «.php» instead.
- By doing this, the server will know to host the PHP you write. Instead of saving the empty HTML page as such, save it as something like this: «subscriberform.php». After your page is created and saved, you’ll then be able to create the form.
Use PHP to create a new page
In this step, you’ll write the code to create the form. The following code is what’s needed for a basic form:
Because this is similar to the HTML-only write-up, these lines will also create a name for the form and an area for subscribers to type a custom message and send it to you.
An important difference is the «action=contact.php» part. This portion of code is what will make the page send the form when submitted. This is the added part to the first option.
Make forms send email.
After you create the form and add all the proper fixings depending on your design preferences, it’s time to create the email part. To enable sending data in the email, we have to add code that will process the data. Copy the following code or create something similar:
Recall that everything inside the first and last lines will tell the webpage to make these functions perform as PHP. This code also checks to see if a subscriber uses the form. From there, it checks to see if the form was sent.
If we break down the code above.
- «mail()» part sends the completed form as an email to «john@johndoe.com» and the subject line is what follows.
- In the next line, you can write copy of the email message inside the quotes, to be sent from whichever email address you choose. In this case from «jane@janedoe.com»
Once the form is submitted, the page sends the data to itself. If the data has been successfully sent, the page sends it as an email. The browser then loads the page’s HTML — the form included.
Managing your own form backend can be messy and not an optimal option to go with. This brings us to the third and the easiest option.
Option-3: Using a form backend platform like Getform
We know that the first option is not really helpful and the second option is definitely not an easy one and also not for everyone.
That’s why form backend platforms like Getform is a great way to make your HTML forms sending an email. Another advantage of a form backend platform is that they don’t have any framework or language dependency and works well with static sites like Hugo, Gatsby, 11ty and Jekyll.
1. Creating a form on Getform
Any form that is created on Getform can easily send an email to multiple recipients. Let’s setup a form that sends an email to multiple recipients.
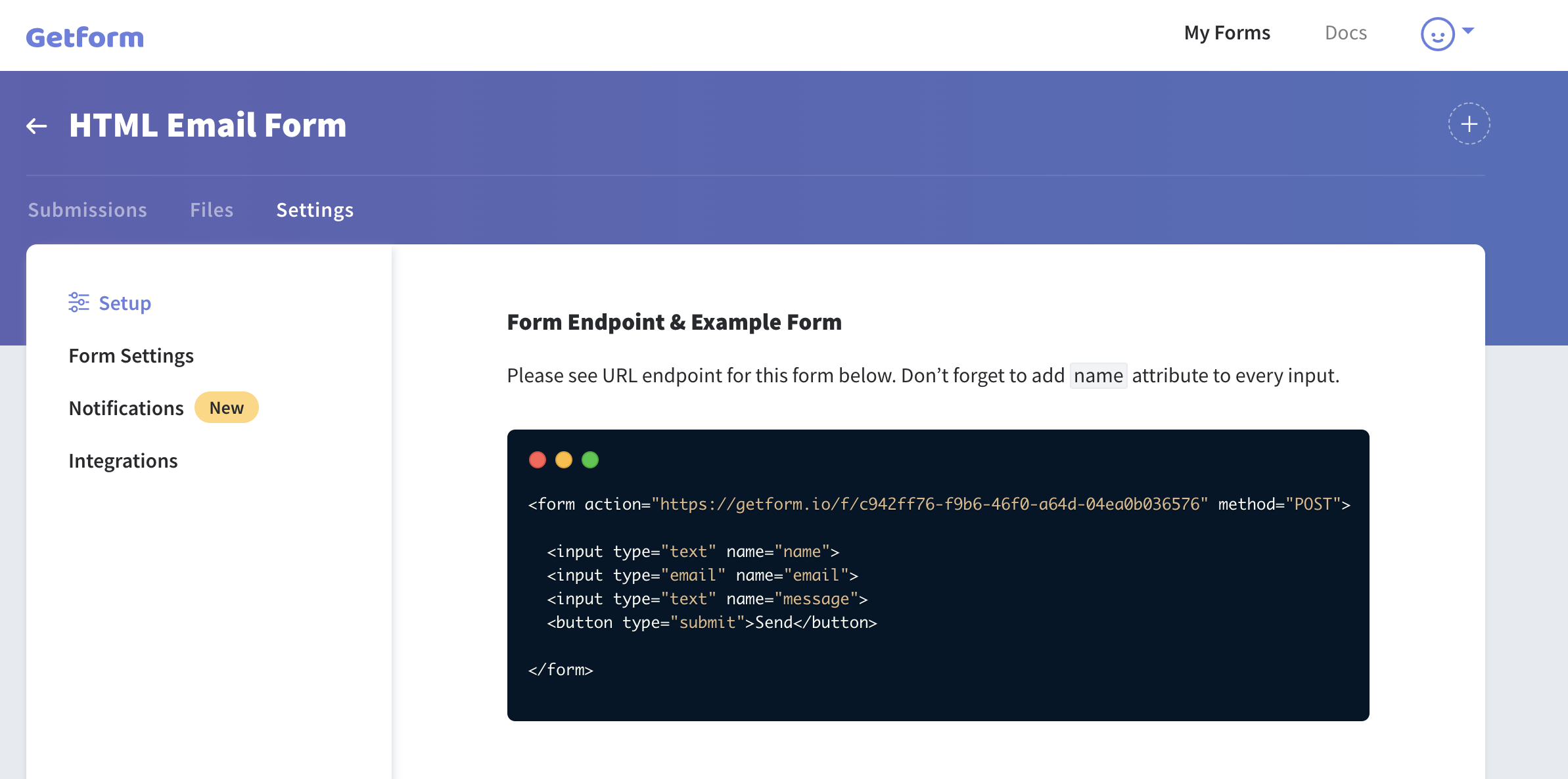
- Login to your form dashboard and create a form called «HTML Email Form». Here’s how your dashboard looks like after you create your form:
- Getform automatically creates a unique form endpoint and shows a simple HTML form code with it.
- We will change our HTML a little to make it usable on any HTML page. Sample code below is a sample form code with 3 basic fields; fullname, email and message fields.
2. Setting up an email notification for your form
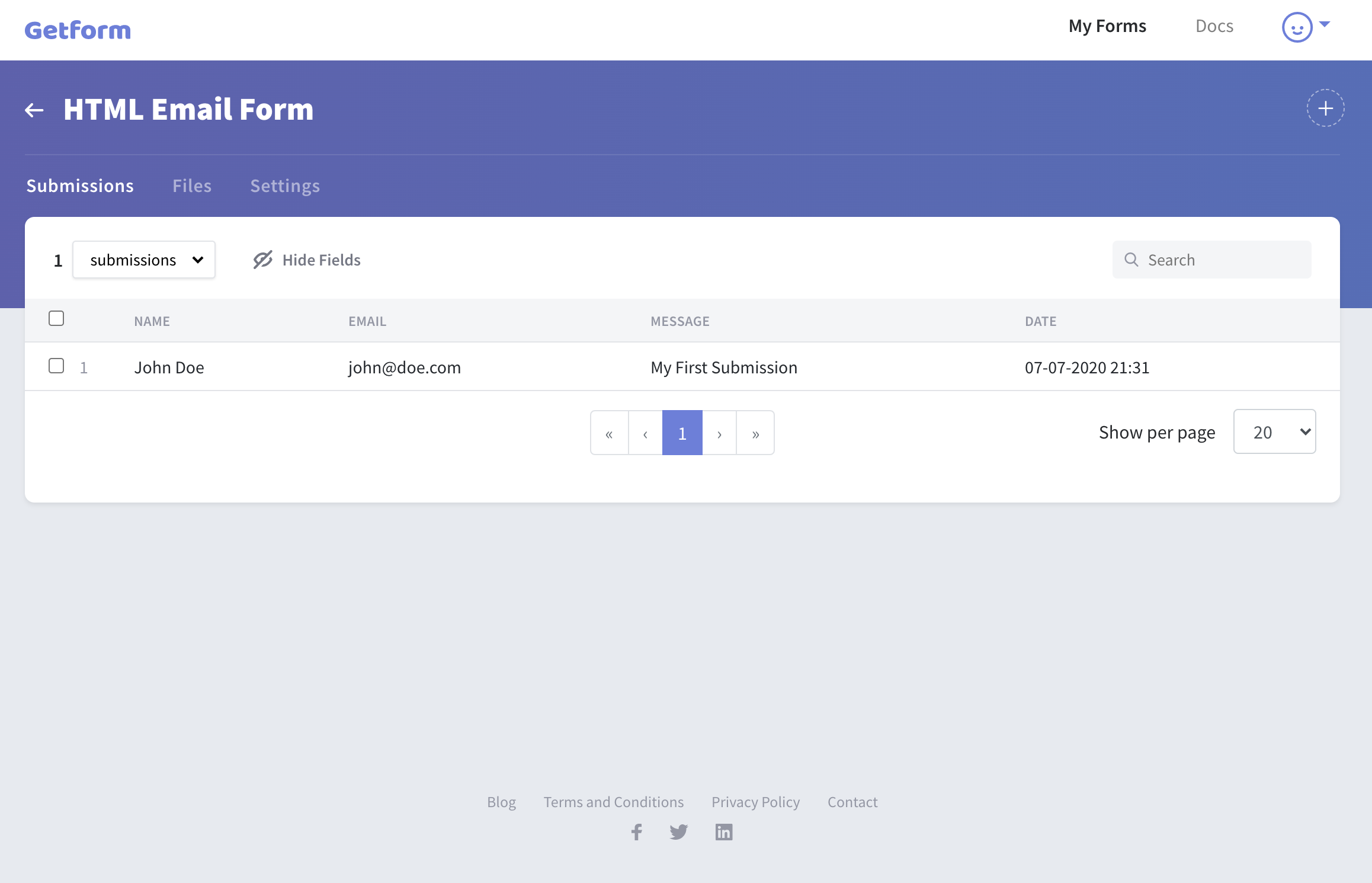
We have successfully received our first submission. But our form is still not sending us an email. Let’s setup an email notification.
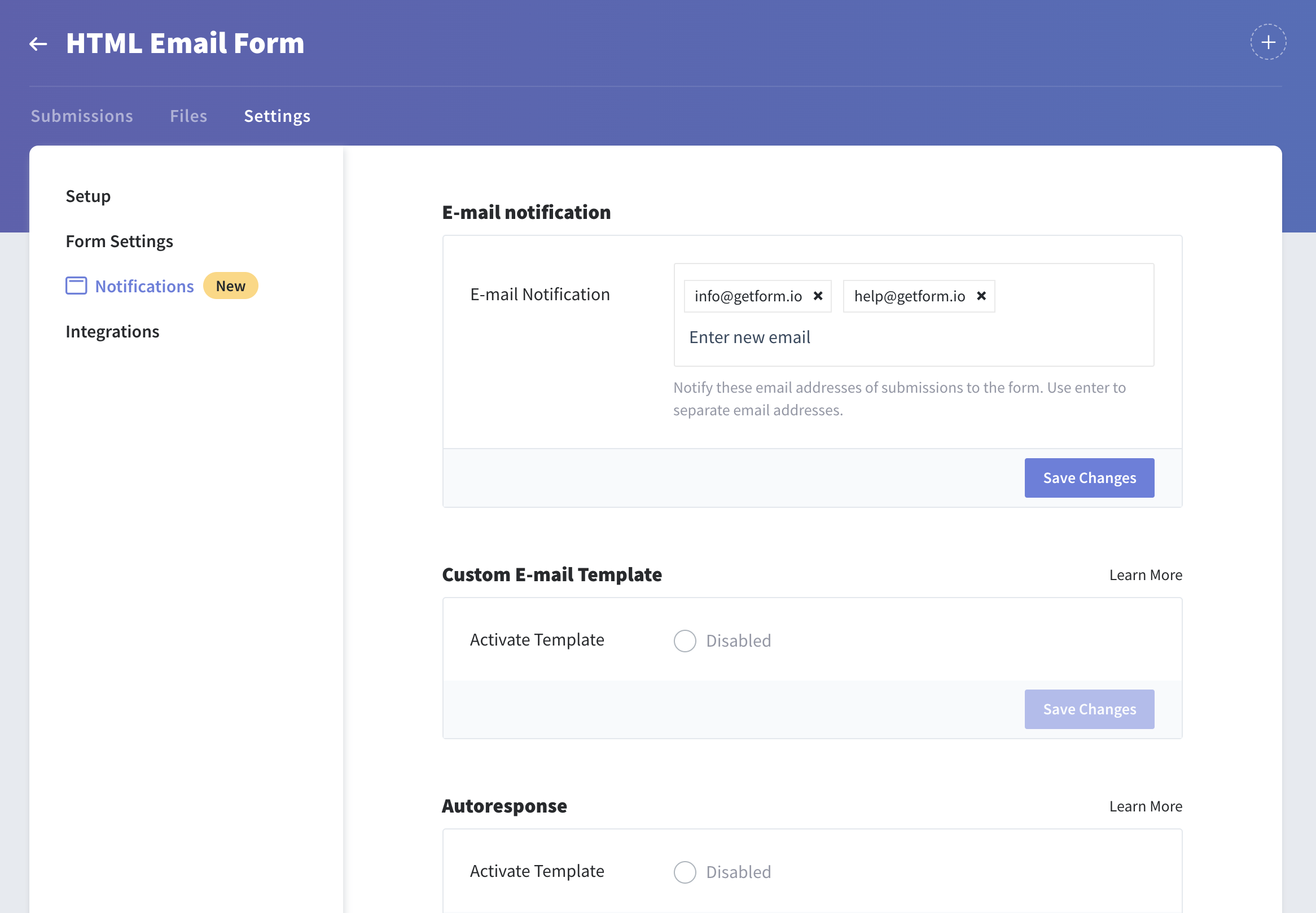
- Head over to «Settings» and select «Notifications».
- On «Email Notification» section, you have a text field which you can enter email addresses that you want to receive submission notifications. For our case, we have entered «info@getform.io» and «help@getform.io». Click «Save Changes» to finalize this step.
- Let’s send another submission to our form and see if these email addresses will receive the submission data as an email
- And more importantly, the submission email arrived to the email addresses we. have entered!
We have created an HTML form that sends you an email with couple of clicks. It’s that easy and for free!
3. Setting up custom email notifications
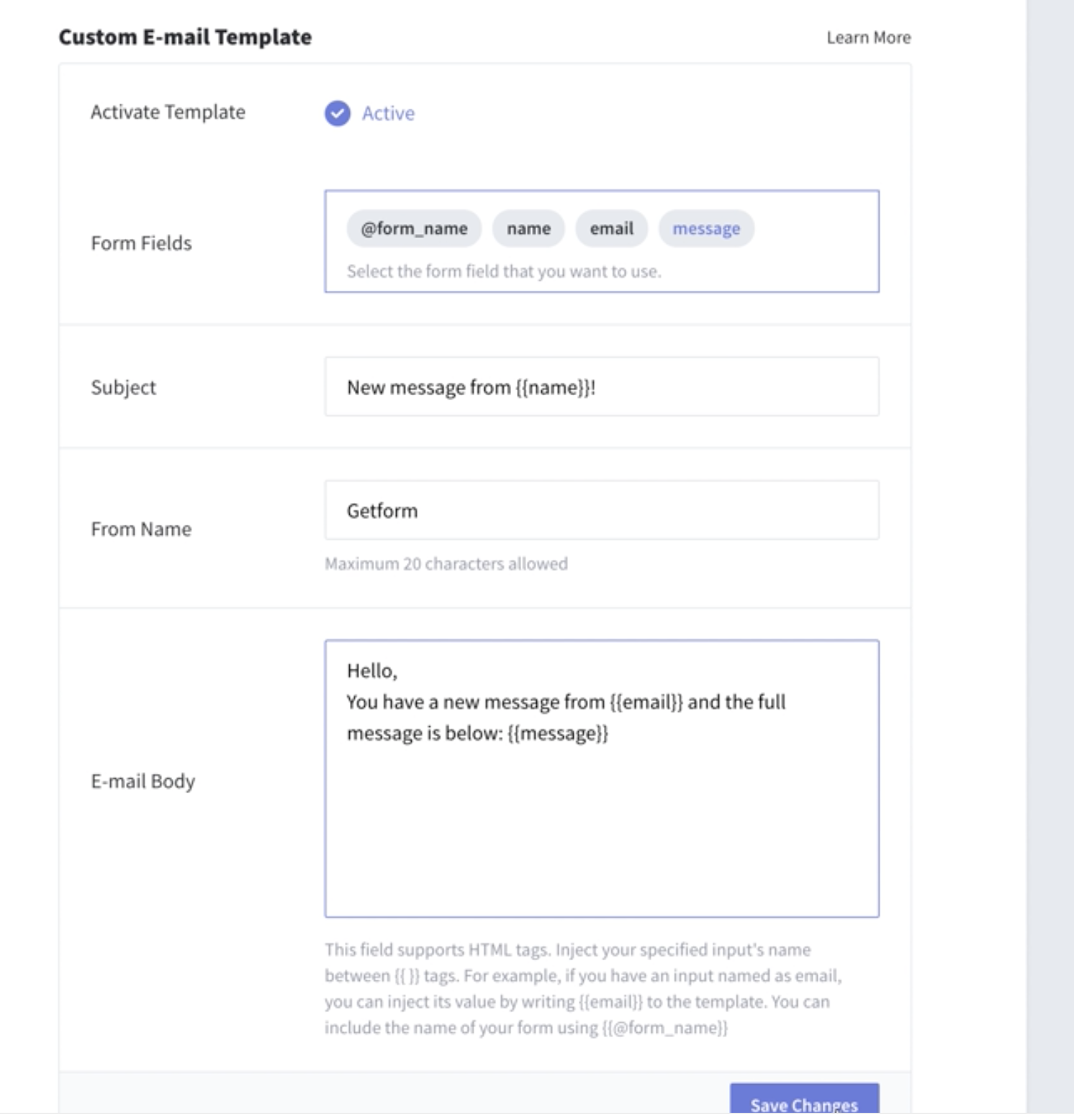
If you want a full control of the email which you’re sending from your HTML form, Getform has «Custom Email Notification» option.
After you successfully receive your first form submission, your custom email template section will have email, name and message form fields as embeddable tags. You should use double brackets with the related fields. For example, if you have an input named as email, you can inject its value by writing > to the template.
Note: If you would like to get the name of your form, you can embed > within your template.
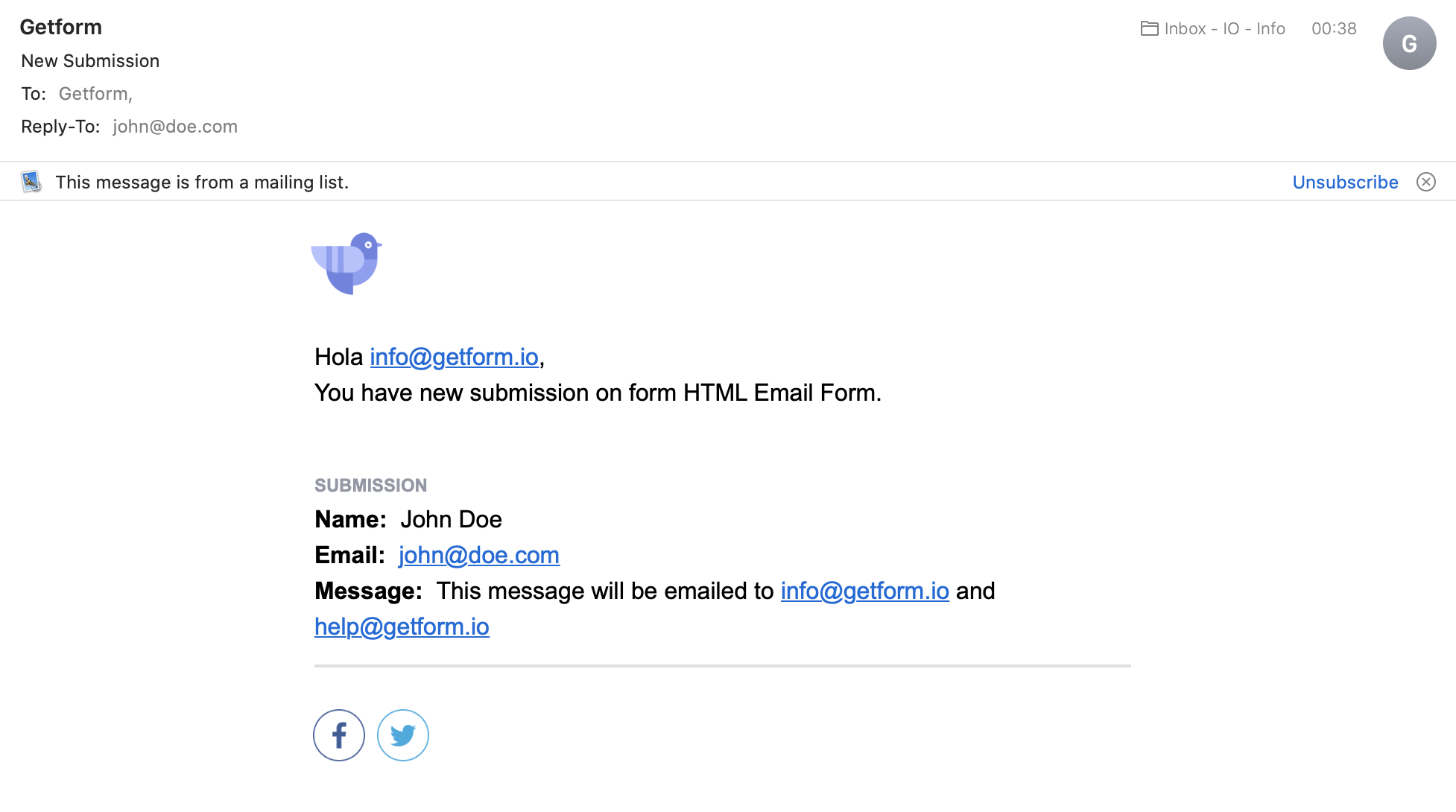
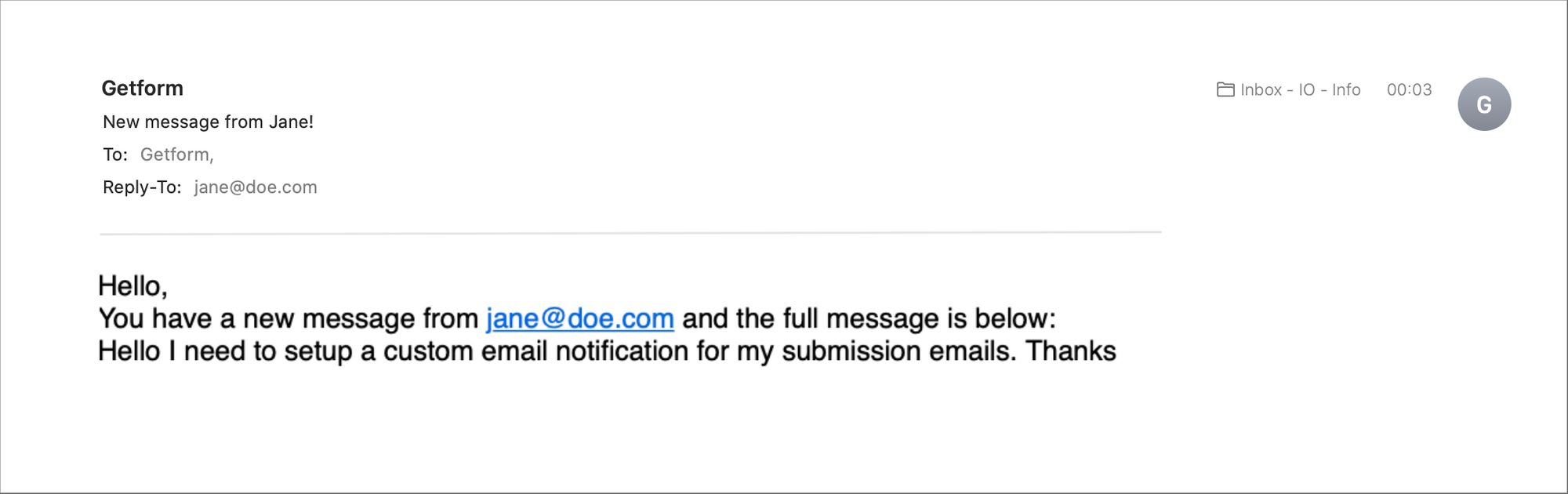
- When you receive a new submission to your form, your email notification will be sent to your registered email with your new setup. The sample email template will look like this:
4. Setting up autoresponders for form submitters
Similar to Custom Email Templates, you can also send email autoresponses to your form submitters by setting autoresponse emails.
After you successfully receive your first form submission, your autoresponder email template section will have email, name and message form fields as embeddable tags. Please note that your form needs to contain type=»email» field to be able to receive the email address to send the autoresponse mails.
- When you receive a new submission to your form, your autoresponse email willl be sent to your form submitter. The sample autoresponder will look like this:
Option 3 provides a much easier workaround for basic email sending from your HTML form and also gives you the capability to setup custom email notifications and custom autoresponders to help you create a complete form experience.
Final Thoughts
We hope this article helped you learn the easiest way to send an email from an HTML form. If you like this article, then please share and follow us on Facebook and Twitter for more updates from our blog.
Ready to start?
Get started by creating your first form and send an email to multiple recipients with only couple of clicks.
Thank you for reading! We keep enhancing Getform by listening to you, leave us your feature requests at https://getform.nolt.io or vote on the existing ones.
Checkout our Codepen page, Codesandbox page, Github page and Documentation for more information and samples.
Mertcan from Getform
Form backend platform for designers and developers
Subscribe to Getform.io | The modern way to build the form backend!
Get the latest posts delivered right to your inbox
How to Create an HTML Form That Sends You an Email
Have you ever set up a form on your site, only to lose track of the information? Creating an HTML email form is an effective way to resolve this issue.
Below, you’ll learn how to create a form that sends an email to you, as well as the customer, after a submission. This simple trick will help you build a seamless inbound strategy.

Don’t forget to share this post!
Related Articles
Email Signature Essentials: Key Statistics to Know for 2023
How to Build an Email List from Scratch: 11 Incredibly Effective Strategies
How to Create a Product Launch Email [Outlines + Templates]
How to Write a Marketing Email: 10 Tips for Writing Strong Email Copy
16 Email Marketing Benefits Your Marketing Team Must Know
How to Write an Effective Email: 14 Pro Email Writing Tips
15 Best Bulk Email Services for 2023
How to Embed Video in Email [Quick Tip]
23 Email Marketing Tips to Improve Open & Clickthrough Rates [+HubSpot Blog Data]
Responsive Emails: Designs, Templates, and Examples for 2023
Join 600,000+ Fellow Marketers Thanks for Subscribing!
Get expert marketing tips straight to your inbox, and become a better marketer. Subscribe to the Marketing Blog below.
Want to learn how to build a blog like this?
We started with one post.
Download free ebook
Easily build and embed forms on your site to convert anonymous visitors into leads.