- CSS box-shadow генератор
- Синтаксис
- Горизонтальное смещение (по оси X)
- Вертикальное смещение (по оси Y)
- Размытие
- Растяжение
- Цвет
- Внешняя/внутренняя
- Несколько теней
- Круглая тень
- Эффект увеличения с тенью
- Эффект парения элемента с помощью box-shadow
- Тень и свойство clip-path
- 3 способа использовать box-shadow в CSS
- Что за свойство box-shadow?
- Как сделать тени реалистичными
- Почему не нужен фильтр dropshadow()
- Основы box-shadow
- Как использовать box-shadow с псевдоклассом :hover и свойством transform
- Создание многослойных теней
- Создаём неоновые тени
- Создаём неоморфные тени
- Поддержка box-shadow в браузерах
- Подсказки
CSS box-shadow генератор
box-shadow — это CSS3 свойство, которое позволяет создавать эффект тени для, практически, любого элемента веб страницы. Оно похоже на эффект Drop Shadows в Photoshop, с помощью этого свойства создается иллюзия глубины на 2-мерных страницах.
Синтаксис
Свойство принимает составное значение из пяти разных частей: горизонтальное смещение, вертикальное смещение, размытие, растяжение, цвет тени. К тому же можно указать будет ли тень внешней или внутренней.
CSS div { box-shadow: offset-x offset-y blur spread color position; } В отличие от других свойств, каких как border, которые разбиты на подсвойства (border-width, border-style и тд), box shadow CSS стоит особняком. Соответственно, важен порядок, в котором вы записываете значения свойства.
Горизонтальное смещение (по оси X)
Первое значение offset-x — смещение тени по оси X. Положительное значение сместит тень вправо, а отрицательное — влево.
CSS .box-1 { box-shadow: -15px 0 10px 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 15px 0 10px 0 rgba(0,0,0,0.2); } Вертикальное смещение (по оси Y)
Второе значение offset-y — смещение тени по оси Y. Положительное значение сместит тень вниз, а отрицательное — наверх.
CSS .box-1 { box-shadow: 0 15px 10px 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 0 -15px 10px 0 rgba(0,0,0,0.2); } Размытие
Третье значение (blur) представляет собой радиус размытия тени, посмотрите как он работает на box shadow генераторе выше. Значение 0 означает, что тень будет совсем не размыта, края и стороны будут абсолютно четкие. Чем выше значение, тем более мутную и размытую тень вы получите. Отрицательные значения не допускаются.
CSS .box-1 { box-shadow: 0 5px 0 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 0 5px 15px 0 rgba(0,0,0,0.2); } .box-3 { box-shadow: 0 5px 30px 0 rgba(0,0,0,0.2); } Растяжение
Четвертое значение (spread) представляет собой размер тени или дистанции от тени до элемента. При положительном значении тень увеличится, выйдет за пределы элемента. Отрицательное значение уменьшит и сожмет тень.
CSS .box-1 { box-shadow: 0 0 5px 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 0 0 5px 5px rgba(0,0,0,0.2); } .box-3 { box-shadow: 0 0 5px -15px rgba(0,0,0,0.2); } Цвет
Цвет тени может быть абсолютно любым и записан в разных форматах, доступных в CSS (HEX, RGB, RGBA и пр), попробуйте разные оттенки в css box shadow generator.
CSS .box-1 { box-shadow: 0 10px 5px -5px #e6ecc1; } .box-2 { box-shadow: 0 10px 5px -5px rgba(30, 129, 204, 0.2); } Внешняя/внутренняя
Значение inset определяет положение тени. По умолчанию оно не указано, это означает, что тень будет снаружи элемента. Для того, чтобы тень была внутри элемента, необходимо в конце добавить ключевое слово inset.
CSS .box-1 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2) inset; } .box-2 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2); } Несколько теней
В CSS тень блока может быть не одна. Чтобы добавить несколько теней, достаточно написать их в одном свойстве через запятую.
CSS .box-1 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2) inset, 10px 10px 10px 2px rgba(34, 60, 80, 0.2); } Круглая тень
Тень может быть круглой, для этого достаточно добавить свойство border-radius
CSS .box-1 { box-shadow: 10px 10px 10px 0px rgba(34, 60, 80, 0.2); border-radius: 50%; } Эффект увеличения с тенью
Используя свойства box-shadow и transform, можно создать иллюзию приближения и отдаления элемента от пользователя.
CSS .box-1 { transform: scale(1); box-shadow: 0 0 5px 5px rgba(34, 60, 80, 0.2); transition: box-shadow 0.5s, transform 0.5s; } .box-1:hover { ransform: scale(1.2); box-shadow: 0 0 15px 7px rgba(34, 60, 80, 0.2); transition: box-shadow 0.5s, transform 0.5s; } Эффект парения элемента с помощью box-shadow
Мы можем добавить тень к псевдоэлементу :after и создать тень ниже элемента. Тем самым создавая иллюзию, что элемент был поднят вверх, а потом упал.
CSS .box-1 { position: relative; transform: translateY(0); transition: transform 1s; } .box-1::after { content: ""; display: block; position: absolute; bottom: -30px; left: 50%; height: 8px; width: 100%; box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.4); border-radius: 50%; background-color: rgba(0, 0, 0, 0.2); transform: translate(-50%, 0); transition: transform 1s; } .box-1:hover { transform: translateY(-40px); transition: transform 1s; } .box-1:hover::after { transform: translate(-50%, 40px) scale(0.75); transition: transform 1s; } Тень и свойство clip-path
Тень возможно сделать не только на элементах в виде блока или круга, но и на более сложных формах с использованием свойства clip-path . Правда свойство box-shadow при этом не сработает и нам придется заменить его другим. Приступим, создадим элемент box-1.
CSS .box-1 { clip-path: polygon(30px 0%, 100% 0%, 100% 100%, 30px 100%, 0 50%); } В CSS существует фильтр, который тоже делает CSS тень блока — drop-shadow() . Но у вас не поучится использовать его непосредственно на элементе, так как clip-path просто отрежет эту тень. Поэтому создаем родительский блок и наложим тень на него.
CSS .box-1__wrapper { filter: drop-shadow(-1px 6px 3px rgba(34, 60, 80, 0.2)); } .box-1 { clip-path: polygon(30px 0%, 100% 0%, 100% 100%, 30px 100%, 0 50%); } - Студия Профессиональная разработка сайтов под заказ Подробнее
- Иконки Прекрасный способ визуально выразить главную мысль Подробнее
- Сервисы Полезные инструменты для веб разработчиков Подробнее
- Блог Делимся в опытом и знанием в IT сфере Подробнее
- Поделиться ВконтактеFacebook Контакты support@active-vision.ru
© 2019 — 2023 Active-Vision. Политика конфиденциальности. Вся информация на сайте носит справочный характер и не является публичной офертой, определяемой статьей 437 ГК РФ
3 способа использовать box-shadow в CSS
Тени помогают сделать визуальную составляющую сайта интересной и эстетичной. В посте рассмотрим свойство CSS box-shadow и то, как его можно стилизовать.
Что за свойство box-shadow?
Свойство box-shadow позволяет добавить тень вокруг элемента на веб-странице. Тень подсказывает пользователю, является ли элемент — кнопка, картинка — интерактивным. Благодаря теням, вне экранов гаджетов мы получаем представление о размере и глубине объекта, и свойство box-shadow добавляет реализм в оформление сайта.
Вот как обычно это свойство box-shadow прописывают:
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5)Первый четыре значения такие:
- x-offset, определяет горизонтальное положение тени;
- y-offset, определяет вертикальное положение тени;
- радиус размытия, который влияет на резкость тени. Чем выше значение, тем менее насыщенные тени, и наоборот;
- четвёртое значение определяет распространение тени.
Все значения, кроме радиуса размытия, могут быть отрицательными. Если сделать тень, как описано выше, она окажется внизу элемента. Но если значения заменить на отрицательные, то тень будет сверху:
box-shadow: 0px -5px 10px 0px rgba(0, 0, 0, 0.5)Если установить распространение на 0 px, тень будет такого же размера, что и элемент. Положительное значение сделает тень больше, отрицательное — уменьшит.
Как сделать тени реалистичными
Следующее значение в свойстве — цвет. Используем цвета rgba() с альфа-каналом, чтобы указывать непрозрачность: это важно для стилизации под реальность, ведь тени в хорошо освещённых местах не чисто чёрные и не слишком плотные. Можете понаблюдать, как тени ведут себя по отношению к источникам света и к поверхностям, на которых лежат. Самые тёмные тени падают на плоскости, которые ближе всего к объекту, а дальше они размываются. Поэтому тень не должна быть похожа на чёрную обводку.
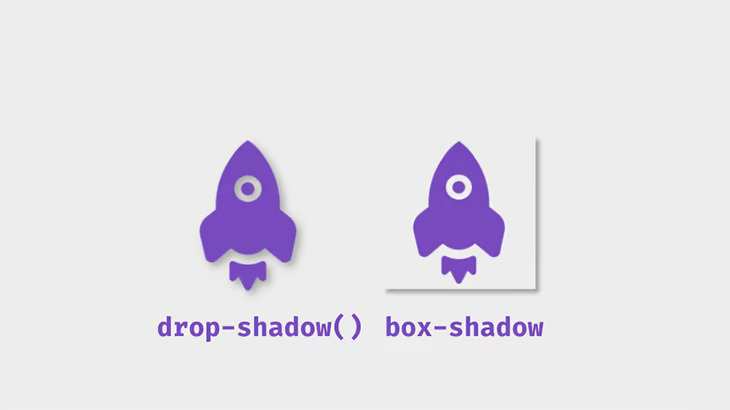
Почему не нужен фильтр dropshadow()
Это фильтр, который добавляет тень вокруг изображения. Его работа сильно отличается от box-shadow . Вот как выглядит разница в коде:
box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.3); filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.3));Основы box-shadow
Чтобы потренироваться, создайте простой контейнер HTML:
Как использовать box-shadow с псевдоклассом :hover и свойством transform
На box-shadow может повлиять псевдокласс :hover . Он добавляет тень к компонентам, у которых её не было, или меняет существующую тень. Вот как это выглядит со свойством transform :
Свойство transform создаёт иллюзию того, что блок приподнимается на странице. Функция translate() изменяет размер окна.
Добавьте ключевое слово inset , чтобы поместить тень внутрь рамки блока или элемента. Так блок будет казаться погружённым в страницу.
Значения можно менять, сколько захотите. Вот как выглядят тени на примерах:
Альтернативой функции translate() будет scale() . Если translate() изменяет положение тени по осям x и y, scale() увеличивает размер блока по этим же осям. Во втором поле добавьте значение scale() в :hover . Размер блока увеличится в 1,1 раза.
Создание многослойных теней
Тени накладываются друг на друга, если их значения разделить запятыми. Такой способ помогает создавать тени, которые плавно сливаются со страницей. Посмотрим:
box-shadow: 0px 1px 2px rgba(0,0,0,0.1), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1);Значение распространения не указано — в данном случае не нужно, но эксперименты никто не запрещает.
Если установить значения смещения и радиуса размытия на 0 и добавить значение распространения одной тени, к блоку добавится граница.
box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.5), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1);Технически эта граница — тень, поскольку блоку в родительском элементе не занимает места. Вот результат применения двух методов, обратите внимание на гладкую и тонкую тень на левой рамке:
Свойство можно использовать с любыми элементами. Хорошо работает с карточками, полями ввода, картинками, кнопками.
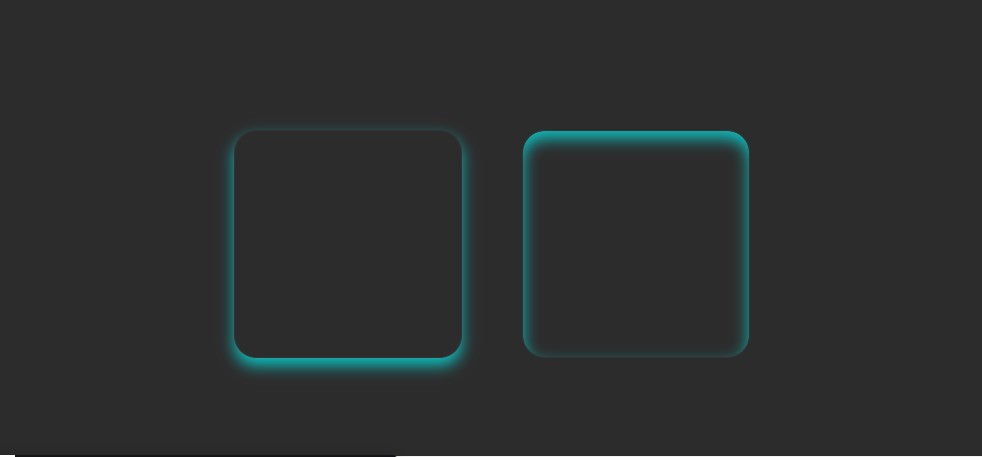
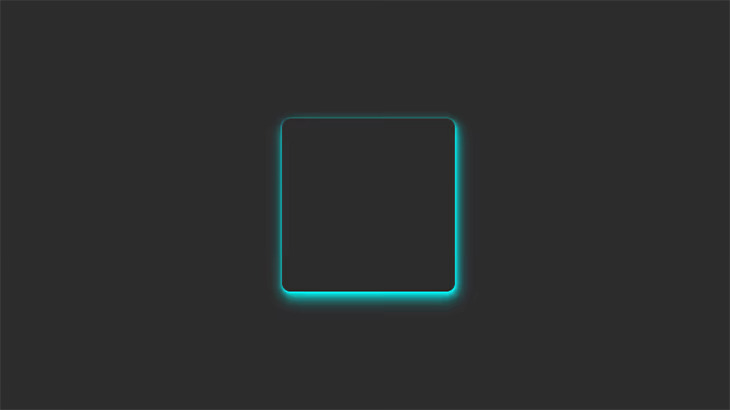
Создаём неоновые тени
В реальности тени обычно серые или чёрные, разной степени прозрачности. Чтобы изменить цвет тени, надо поменять источник света. В вебе вместо этого применяют box-shadow . Попробуем на примере:
Если тени наслаивать друг на друга, свечение можно сделать ярче:
box-shadow: 0px 1px 2px 0px rgba(0,255,255,0.7), 1px 2px 4px 0px rgba(0,255,255,0.7), 2px 4px 8px 0px rgba(0,255,255,0.7), 2px 4px 16px 0px rgba(0,255,255,0.7);Лучше всего такие тени смотрятся, если сделать их контрастными цветами на тёмном фоне. Яркость можно менять с помощью прозрачности.
Создаём неоморфные тени
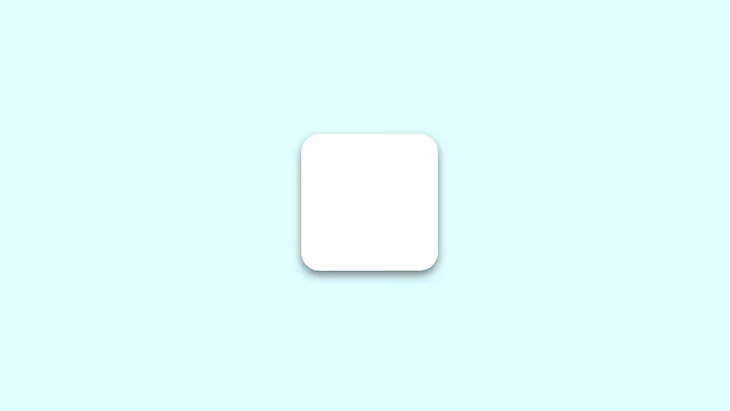
Визуально интересный эффект, который имитирует объекты из реальной жизни, такой 3D на минималках. Первые два эффекта, которые мы потренируемся создавать, касаются плоских компонентов, которые как бы парят над страницей, отбрасывая тени на фон. Кажется, что перед нами рельефное изображение.
box-shadow: -10px -10px 15px rgba(255,255,255,0.5), 10px 10px 15px rgba(70,70,70,0.12);Рельеф можно направить и в глубину:
box-shadow: inset -10px -10px 15px rgba(255, 255, 255, 0.5), inset 10px 10px 15px rgba(70, 70, 70, 0.12);Вот какой будет результат. Белая тень показывает направление «источника света» и работает, как блик. Похоже на реальный мир:
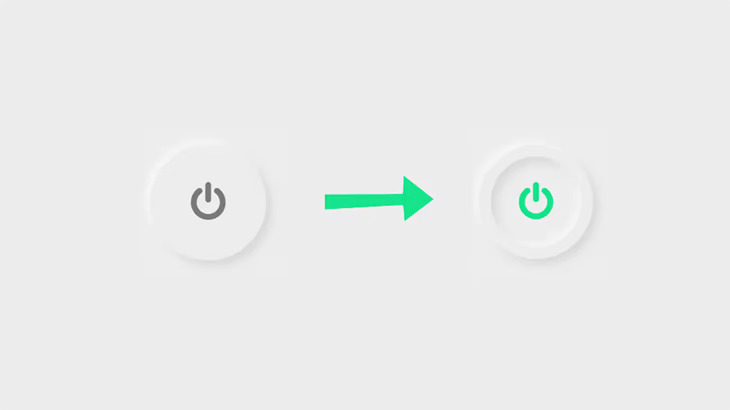
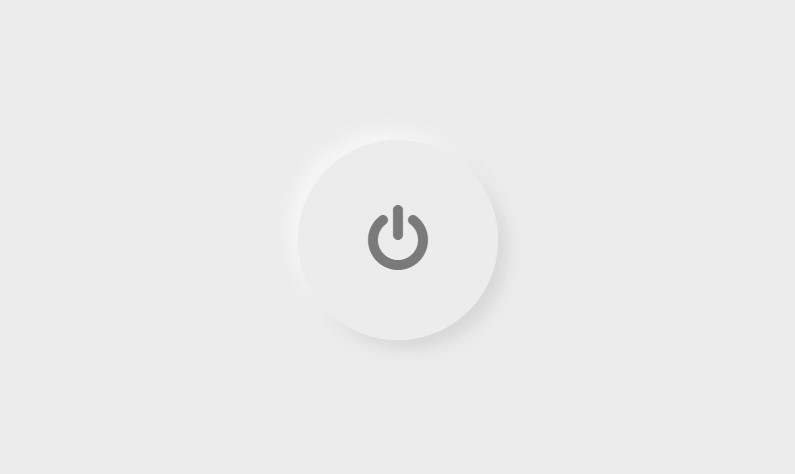
Попробуем сделать переключатель, на который пользователь сможет «нажимать».
Для начала делаем чекбокс.
Добавляем иконку. В примере иконка из Font Awesome.
Задайте свойства, которые отображаются при нажатии на кнопку. Добавьте box-shadow внутри круга, чтобы создать два вложенных слоя.
Установите цвет значка после щелчка.
input[type="checkbox"]:checked::after
Поддержка box-shadow в браузерах
К сожалению, не все браузеры, особенно в ранних версиях, поддерживают box-shadow . Так что надо использовать расширение webkit .
-webkit-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For webkit browsers*/ -moz-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For Firefox*/ box-shadow: 1px 1px 0px rgba(0,0,0,0.1);Например, для корректного отображения в Chrome с 4 по 9 версию нужен префикс -webkit- . Mozilla Firefox в версиях 2 и 3 свойство не поддерживается и частично поддерживается в версии 3.5 and 3.6 (с префиксом -moz- ). Safari частично поддерживает свойство в версиях 3.1 и 4 с префиксом -webkit- . Opera поддерживает во всех версиях, кроме 10.1 А у Microsoft Edge всё хорошо.
Если браузер не поддерживает тени, они просто не отображаются и не влияют на макет.
Подсказки
Тени — это здорово, но если использовать их неправильно, можно испортить весь проект. Вот несколько советов, которые надо учитывать при стилизации теней:
- Лучше меньше. При наложении теней браузер выполняет больше работы. Для современных устройств это не проблема, но если делаете проект для аудитории с потенциально старыми устройствами или плохим интернетом, не перестарайтесь.
- Нужна логика. Не надо делать тени бессистемными. Предполагается, что у вас есть источники света, которые влияют на объекты на странице. Поэтому в расположении теней будет логика.
- Без анимации. Если анимировать box-shadow, производительность упадёт. Да и анимированные тени — это уже слишком.
- Используйте инструменты для наложения теней. Если лень писать много строк кода, а многослойных теней хочется, попробуйте shadows.brumm.af. Он добавляет к объекту до 10 слоёв box-shadow и экономит время, чтобы не вводить вручную несколько значений.