- box-shadow
- Интерактивный пример
- Синтаксис
- Значения
- Интерполяция
- Формальное определение
- Формальный синтаксис
- Примеры
- Добавление трёх теней
- HTML
- CSS
- Результат
- Использование нулевых значений для смещений и радиуса размытия
- HTML
- Тень блока (свойство box-shadow) | CSS
- CSS тень с одной стороны
- Снизу (под блоком div)
- По бокам (справа и слева)
- Многослойный блок с помощью box-shadow
- Разноцветная CSS рамка
- CSS внутренняя тень блока (внутри элемента)
- Как сделать вдавленный элемент
- Как сделать выпуклый элемент с округлыми краями
- box-shadow inset и картинка img
- box-shadow и HTML тег input
- box-shadow и transition или animation
- 75 комментариев:
box-shadow
CSS-свойство box-shadow добавляет тень к элементу. Через запятую можно задать несколько теней. Тень описывается смещениями по оси X и Y относительно элемента, радиусом размытия и распространения, а также цветом.
Интерактивный пример
Свойство box-shadow включает отбрасывание тени от границ практически любого элемента. Если для элемента с тенью задан border-radius , то отбрасываемая тень также будет с закруглёнными углами. Порядок наложения нескольких теней такой же, что и у текстовых теней: первая указанная тень будет поверх остальных.
Генератор теней — интерактивный инструмент, позволяющий сгенерировать значение для box-shadow .
Синтаксис
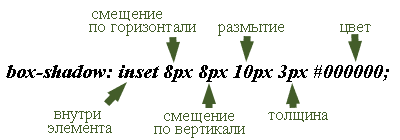
/* Ключевые слова */ box-shadow: none; /* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px black; /* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em gold; /* Любое количество теней через запятую */ box-shadow: 3px 3px red, -1em 0 0.4em olive; /* Глобальные значения */ box-shadow: inherit; box-shadow: initial; box-shadow: revert; box-shadow: revert-layer; box-shadow: unset;
Каждая тень определяется следующим образом:
Для одновременного создания нескольких теней используйте список значений, разделённых запятыми.
Значения
Если не указано (по умолчанию), то тень будет отбрасываться от элемента (придавая эффект выпуклости блоку). Наличие ключевого слова inset отбрасывает тень внутри элемента (создавая эффект вдавленности блока). Внутренние тени начинаются с рамок элемента (даже если они прозрачные), над фоном элемента, но не под его содержимым.
…для длинного прямого края тени должен быть создан цветовой переход, равный длине расстояния размытия, который перпендикулярен и центрирован по краю тени. Переход начинается от указанного цвета тени в конечной точке радиуса внутри тени до полностью прозрачного цвета в конечной точке пределов радиуса.
Интерполяция
Каждая тень в списке ( none считается за пустой список) интерполируется через значения цвета x, y, радиуса размытия и (когда это допустимо) и радиуса расширения. Для каждой тени, если обе входные тени отмечены как inset или ни одна из них таковой не является, то интерполированная тень будет соответствовать входным теням. Если в любой паре входных теней одна из них является внутренней ( inset ), а другая нет, то список теней не интерполируется. Если количество теней отличается в разных списках, то более короткий список дополняется в конце тенями, цвет которых прозрачен ( transparent ), все значения длин равны 0 , и где inset соответствует более длинному списку.
Формальное определение
| Начальное значение | none |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter . |
| Наследуется | нет |
| Обработка значения | любая абсолютная длина; работает любой указанный цвет; если другое не указано |
| Animation type | список теней |
Формальный синтаксис
box-shadow =
none | (en-US)
# (en-US)
=
? (en-US) && (en-US)
[ (en-US) (en-US) ? (en-US) ? (en-US) ] (en-US) && (en-US)
inset? (en-US)
Примеры
Добавление трёх теней
В этом примере применяется сразу три тени: внутренняя тень, обычная внешняя отбрасываемая тень, а также тень размером 2 пикселя, имитирующая рамку (для создания рамки можно было воспользоваться outline (en-US)).
HTML
blockquote>q>Меня уколют ваши речи,br/> Об ваши взгляды обожгусь,br/> И ранит ложь сильней картечиbr/> Но все равно я поднимусь.q> p>— Майя Энджелоуp> blockquote>
CSS
blockquote padding: 20px; box-shadow: inset 0 -3em 3em rgba(0,0,0,0.1), 0 0 0 2px rgb(255,255,255), 0.3em 0.3em 1em rgba(0,0,0,0.3); > Результат
Использование нулевых значений для смещений и радиуса размытия
Когда смещение по X ( x-offset ), смещение по Y ( y-offset ) и радиус размытия ( blur ) равны нулю, тень будет представлять собой цветной контур одинакового размера на всех сторонах блока. Тени отображаются с конца списка, поэтому первая тень накладывается поверх последующих. Когда в border-radius указано значение по умолчанию 0 , углы тени становятся прямыми углами. Соответственно, если указать в border-radius любое другое значение, углы станут закруглёнными.
Чтобы тень не перекрывала соседние элементы и не выходила за границу содержащего блока, был добавлен внешний отступ размером, равный самому большому радиусу размытия в списке теней. Тень не влияет на размеры блочной модели.
HTML
Тень блока (свойство box-shadow) | CSS
Хм, отбрасывает ли предмет тень, когда свет на него падает сверху? Да, если предмет удалён от поверхности. Чем дальше, тем интенсивнее тень. Сама проверяла, светя фонариком.
CSS тень с одной стороны
Снизу (под блоком div)
По бокам (справа и слева)
Многослойный блок с помощью box-shadow
Разноцветная CSS рамка
Еще варианты можно посмотреть у css.yoksel.ru.
CSS внутренняя тень блока (внутри элемента)
Как сделать вдавленный элемент
Как сделать выпуклый элемент с округлыми краями
box-shadow inset и картинка img

box-shadow и HTML тег input
Сначала поле как-будто вдавленное, при наведении появляется голубая обводка, а при фокусе виден эффект плавно появляющегося свечения. Вот так может выглядеть всплывающая форма обратной связи.
Или подсветка внутри input (получилась красивая форма входа CSS):
box-shadow и transition или animation
box-shadow можно плавно изменять, но нужно учитывать особенность этого изменения:
75 комментариев:
Анонимный Спасибо, вам большое.
Статья очень пригодилась NMitra Рада слышать.) VjokerA интересно Versus Отличная статья, огромное спасибо автору! Анонимный Отличная статья, большое спасибо. Marina Здорово, что Вы опять открыли коменты.
Спасибо за статью! Очень понравилось.
Но опять вопрос, как этим пользоваться?
Например если я хочу на блоге сделать так блок со статьями.
Вставила Ваш код перед ]]> и получилась Ваша катринка выше всего блога, пробовала вставить перед header и тоже ужас.
Можно поподробнее рассказать как пользоваться этими тенями по применению к конкретному блоку на blogger.
Заранее спасибо.
Кстати с иконками в шапку я разобралась. Нашла интересное решение беж гаджетов и прочего. :)))
С Уважением Марина. NMitra Мне трудно представить как это сделать (объяснить). Нужно подбирать селекторы http://shpargalkablog.ru/2011/10/css-selectors.html http://shpargalkablog.ru/2011/08/kak-ispolzovat-css.html. Другое дело если нужно добавить в тело статьи или гаджет HTML/JavaScript: копируете весь код. Анонимный NMitra — Ты Мужик и я Тя уважаю)) Статья просто класс! NMitra ))) Спасибо за комментарий! Анонимный Спасибо большое! Очень полезная статья 🙂 Анонимный Спасибо. Очень-очень пригодилось! NMitra Отлично! Анонимный круто NMitra Благодарю за отзыв! Віталій Данілов Класно! Спасибо! Анонимный А как сделать тень внутри и только сверху? NMitra box-shadow: 0 3px 3px #575555 inset, 0px -6px 4px -4px; Анонимный Спасибо, Наташа 🙂 А у меня еще и вот так получилось: box-shadow: 0 6px 4px -4px #dadada inset; Тоже подходит. Правда, не до конца понял как оно работает. NMitra Аааа, я не правильно поняла. Вместо внутренней тени только над верхней стороной, дала вариант внутренней тени и тени над верхней стороной. Ужас какой, язык сломаешь :))
Анонимный 😀 да я сам просмотрел, решение то уже описано Вами в варианте тени «снизу», а для верха добавил только inset и все получилось. Здоровские решения на Вашем блоге всегда находятся, спасибо за чудеса CSS! 😉 Анонимный спасибо большое намного облегчает труд. Анонимный И снова я в поиске нашел Ваш блог. Как и прежде кликал по всем рекламным блокам. Спасибо! NMitra Приходите ещё) teller Несколько раз находил и опять терял вашу страницу, в конце концов внес в закладки) NMitra ))) А в моих закладках сам чёрт ногу сломает 🙂 Но найти эти статьи через поиск совсем не предоставляется возможным. Вспомнить правильный запрос, а потом просмотреть выдачу просто нереально. Порой час приходится на закладки тратить, плюс отвлекает дико, там же другие хорошие материалы, содержание которых уже подзабылись. В общем это мой больной вопрос ))) Айнур Шакиров Не давно перебрался с делфи на веб программирование, php освоил быстро, но вот css.. его выучить мало.. тут такое воображение надо, что я прямо не знаю, и всегда у меня все криво). Благо ваш блог нашел, все понятно и удобно и все начинает получатся! Огромное спасибо!! Прошелся по всем рекламным ссылкам).. Просто уже не знаю как отблагодарить)) Нигде таких внятных уроков я еще не видел)) NMitra Ох, да у меня тоже с воображением туго. Из той серии, что знаю как, но не знаю что. Порой что-то выходит только в результате случайных действий. Когда с тенью разбиралась, то бегала по квартире с фонариком, смотрела как кнопки на пульте, листок бумаги и т.п. смотрится, когда на них свет падает. ))) Анонимный Спасибо ,статья дельная. очень пригодилось для реализации. Даже не знал, и не мог подумать, что у тени так много реализаций . Спасибо Анонимный Огромный респект и вселенская уважуха. Roman Lozinsky офигенно.
спасибо. NMitra Очень-очень приятно видеть восторженные реплики! Благодарю! Натааша супер! спасибо! Анонимный Отличная страница, полезная! Анонимный Замечательно)) Чпасибо автору! Здесь то что нужно, можно точно и правильно подобрать значения!! NMitra Благодарю за комментарии! Виктория Понравилось оформление блока тенью по бокам (справа и слева). Оформила себе блок подписки. Огромное спасибо за код стилей. Анонимный Я только не могу понять где HTML код. NMitra
Один селектор, я посчитала лишним писать каждый раз HTML. К тому же тут не нужен даже весь код CSS, нужно только значение box-shadow. У «box-shadow inset и картинка img» и ниже есть HTML после CSS. Анонимный Отлично СПАСИБИЩЕ! Анонимный Спасибо за статью. А что нужно добавит, чтоб это работало и в сафари 5.1. ? у меня не получается! NMitra Добавьте -webkit-
-webkit-box-shadow: 0 0 8px; Анонимный Нет, не помогает. Я взял на вооружения boxShadow18. Сафари не реагирует. NMitra Он вообще box-shadow не понимает или именно мой код? У браузеров может быть разная поддержка на разных устройствах. На компьютере будет работать, а на планшетах и телефонах — нет. Эффект box-shadow можно заменить с помощью фоновой картинки. Анонимный #leftmenu width: 100%;
max-width: 180px;
margin: 1em auto;
padding: 1em;
border-radius: 40px;
background: rgb(100,100,100) radial-gradient(circle at 50% 0, rgba(255,255,255,.65), rgba(255,255,255,.35));/*(Скорее всего тут я допускаю ошибку*/
box-shadow:
inset rgba(0,0,0,.6) 0 -3px 8px,
inset rgba(252,255,255,.7) 0 3px 8px,
rgba(0,0,0,.8) 0 3px 8px -3px;
-webkit-box-shadow: inset 0px 0px -3px 8px rgba(0, 0, 0, 0.6),
-webkit-box-shadow: inset 0px 0px 3px 8px rgba(252, 255, 255, 0.7),
-webkit-box-shadow: 0px 3px 8px -3px rgba(0, 0, 0, 0.8);
>
NMitra Вместо одной
background: rgb(100,100,100) radial-gradient(circle at 50% 0, rgba(255,255,255,.65), rgba(255,255,255,.35));
background-color: #646464;
background-image: -webkit-radial-gradient(circle at 50% 0, rgba(255,255,255,.65), rgba(255,255,255,.35));
background-image: radial-gradient(circle at 50% 0, rgba(255,255,255,.65), rgba(255,255,255,.35)); Анонимный #leftmenu
День добрый! Я Вас не оставляю в покое. Спасибо что откликнулись. Просто действительно понравилось ваша статья и примеры, и решил некоторые свой блоки оформить подобным образом. Что касается моей проблемы, такова эффекта я и вчера добился, но тогда пропадает эффект выпуклости, а это для меня как-то важно. А именно почему можете посмотреть, при желании, на сайте www.dlcompany.org спасибо за отзывчивость. Анонимный Скажите пожалуйста, как для движка mozilla применить одновременно и внутреннюю и внешнюю тень, через запятую работает только одна тень (которая первая, вторая игнорируется). Вот правда — на движке web-kit работает всё 100% — и в chrome и в maxthon — и вроде даже в последней opera, а вот в seamonkey, mozilla, pale moon — нет, в internet explorer — тоже неработает (я имел ввиду запись типа:
box-shadow:0px 0px 30px 4px rgba(236, 255, 66, 1), inset 0px 0px 13px 3px rgba(0, 0, 0, 0.98);
-moz-box-shadow: 0px 0px 30px 4px rgba(236, 255, 66, 1), inset 0px 0px 13px 3px rgba(0, 0, 0, 0.98);
-webkit-box-shadow:0px 0px 30px 4px rgba(236, 255, 66, 1), inset 0px 0px 13px 3px rgba(0, 0, 0, 0.98);) NMitra Вы хоть имя подставляйте.
Комментарий 46:
сделать так, чтобы на всех браузерах на всех устройствах при использовании всех операционных систем картинка 3D выглядела одинаково крайне не просто. Или просто, коли использовать нарисованный background: url(). Разработчик может лишь следовать общим стандартам w3.org и сделать так, чтобы при отсутствии поддержки box-shadow или другого свойства макет сайта не разъехался и были доступны основные функции регистрации, заказа, формы связи и т.п.
Комментарий 47:
у меня всё работает на windows, префиксы пишутся в другом порядке