- Making Tables Scrollable in CSS
- Link to this section
- Link to this section
- Link to this section
- How to make an HTML table scrollable (vertically & horizontally)?
- How to make a table vertically scrollable? (Example 1)
- HTML
- CSS
- How to make the table header sticky when scrolling? (Example 2)
- HTML
- CSS
- How to make a table horizontally scrollable?
- HTML
- CSS
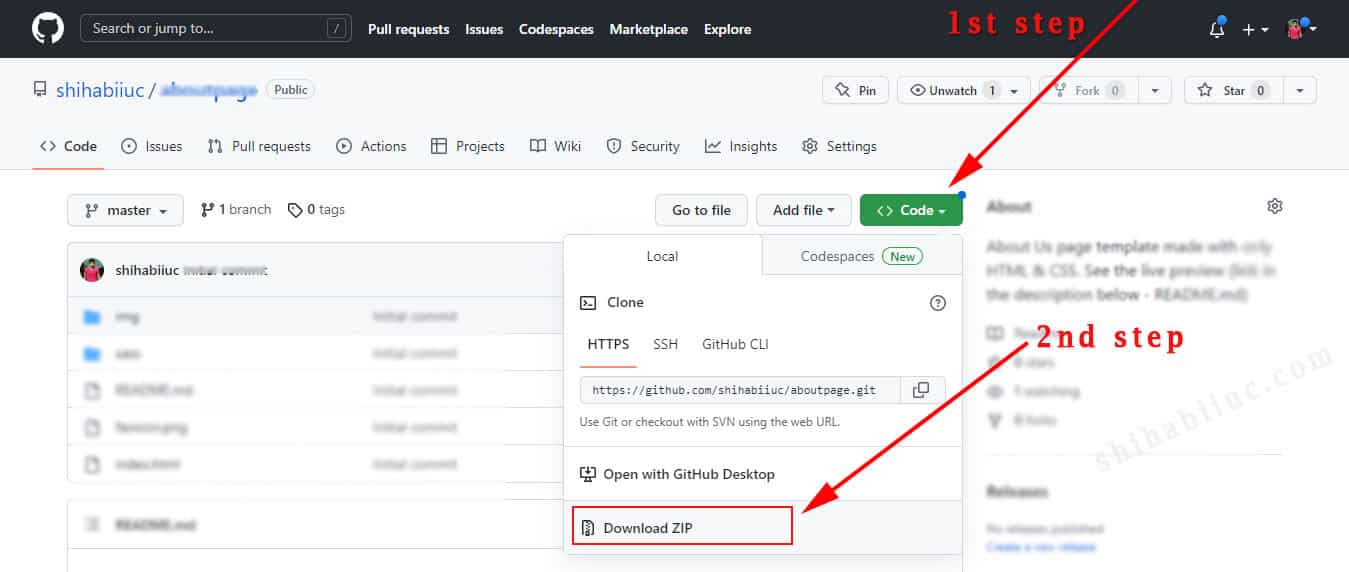
- GitHub repository for this entire project/post
- Learn more about tables
- Learn more about the scrollbar
- Conclusion
- Popular posts
- About Shihab
- How to Create a Table with a Fixed Header and Scrollable Body
- Example of creating a table with a scrollable body by using the position property:
- Result
- Example of creating a table with a scrollable body by using the display property:
Making Tables Scrollable in CSS
Because HTML tables are set to display: table by default, adding scrollbars to them is a bit nonintuitive.
We can set our tables to display: block and modify their overflow from there, but I’ve found wrapping tables in containers to be more adaptable and flexible.
Link to this section
Vertical table scrollbars
First, let’s set up vertical scrolling.
div class="tableContainer"> table class="table"> . table> div> We can set a height for the table’s container and modify the table such that it will fit snug within the container:
.tableContainer < height: 300px; overflow: hidden; > .table < position: sticky; top: 0; width: 100%; > In this example, I set the height to 300px — but you can set it to whatever you want!
Our table will now have an inset vertical scrollbar and will expand no further than the height we set.
Link to this section
Horizontal table scrollbars
If you want to implement horizontal scrolling, there is an approach very similar to the vertical scrolling example:
.tableContainer < overflow: hidden; width: 800px; > .table < position: sticky; top: 0; width: 100%; > I set the width here to 800px , but again, you can change it to whatever you want.
If you want both horizontal and vertical scrollbars for your table, simply specify both a height and a width in .tableContainer .
Link to this section
And that’s how you can make your tables scrollable with just a bit of CSS!
I refer back to this snippet all the time, and I hope you found it useful too.
How to make an HTML table scrollable (vertically & horizontally)?
In this post, I will show you how to make an HTML table vertically scrollable. You’ll also learn how to make the table header sticky when scrolling. End of this post, you’ll see how to make the table horizontally scrollable.
Last but not least, those tables will be mobile-responsive.
Before you get started, you can check the demo of the finished products in the link below.
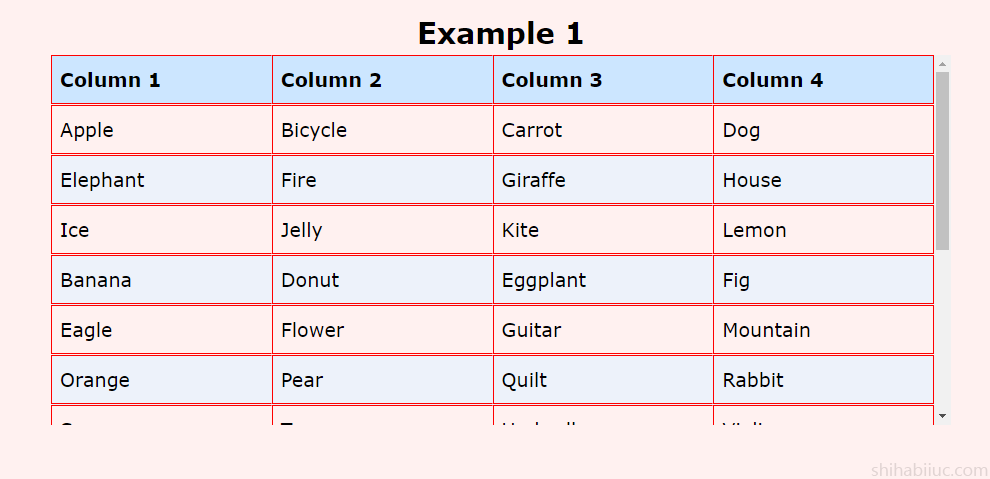
How to make a table vertically scrollable? (Example 1)
You can use any HTML markup for the table. However, in my HTML, I have a table header ( ) and table body ( ) as you see below.
HTML
Column 1 Column 2 Column 3 Column 4 Apple Bicycle Carrot Dog
Not to mention, the table works well without the table body ( ) tag. However, in this context, you need it because I wrote some CSS based on it.
Also, as you see in the above HTML, I wrapped the entire table within a container ( .container .example-1 ). It’s not mandatory to make the table scrollable but I have some basic CSS based on the wrapper such as padding, background color, etc.
CSS
/* general styles for the table */ table < border-spacing: 0; border-collapse: collapse; margin: 0 auto; width: 100%; max-width: 900px; text-align: left; >table tr < -webkit-transition: background-color 0.3s ease-in-out; transition: background-color 0.3s ease-in-out; >table tr th < background-color: #cce6ff; >table tr:nth-child(even) < background-color: #edf2fa; >table tr:hover < background-color: #d9dadb; >table tr td, table tr th < border: 1px solid #ff0000; padding: 12px 8px; >/* general styles ended above */ /* adding padding & background color to the container div */ .example-1 < padding: 90px 15px; background-color: #fff1f0; >.example-1 table < width: 100%; max-height: 370px; overflow-y: scroll; /* makes the table vertically scrollable */ overflow-x: auto; /* it adds a horizontal scrollbar on mobile and when needed */ display: block; >.example-1 table tbody < display: block; >.example-1 table tr < display: grid; /* the line below makes equal width 4 columns where the minimum width is 150px and max width is 1 fraction */ grid-template-columns: minmax(150px, 1fr) minmax(150px, 1fr) minmax(150px, 1fr) minmax(150px, 1fr); border-bottom: 1px solid transparent; width: max-content; /* it helps the background color go upto the end. otherwise, background color will stop after 100% viewport width */ width: -webkit-max-content; width: -moz-max-content; >@media (min-width: 768px) < .example-1 table tr < /* offset the max-content on large device. otherwise, the table will shrink if you have less content */ width: 100%; >> .example-1 table tr td, .example-1 table tr th < border-right: 1px solid transparent; >.example-1 table tr td:last-child, .example-1 table tr th:last-child
I wrote the necessary comments on the above CSS so you can understand which line does what specific thing. But if you still have any confusion, feel free to leave a comment.
Anyways, after you save your HTML & CSS, your table will look like the screenshot below.
As I mentioned about the mobile responsiveness, the above screenshot does not show any horizontal scrollbar but it will when necessary (especially on mobile). If you need to check the responsiveness, please check this demo once again (from mobile).
In my demo, the table is four columns but in your case, it could be different. Note that you have to adjust the grid-template-columns according to your number of columns.
For example, if you have 3 columns, it will be like this:
grid-template-columns: minmax(150px, 1fr) minmax(150px, 1fr) minmax(150px, 1fr);How to make the table header sticky when scrolling? (Example 2)
In this example, I will slightly change the HTML markup. I will wrap the table header within the table head ( ). So I can easily target the table header and make it sticky. Otherwise, the table markup will remain the same.
HTML
Column 1 Column 2 Column 3 Column 4 Apple Bicycle Carrot Dog
I wrote a comment in the HTML to indicate where exactly I made the changes. See my CSS below.
CSS
I used the exact same CSS as the first example. Just wrote a few new lines of CSS for the sticky behavior.
/* in addition to the above css (example 1) */ table thead < position: sticky; top: 0; left: 0; right: 0; display: -webkit-box; display: -ms-flexbox; display: flex; /* preventing the table head from shrinking */ overflow-x: auto; >After you save the changes, your table will look like this demo.
How to make a table horizontally scrollable?
To create a horizontal scrollbar, wrap the entire table within a container and write CSS based on it. Let’s see what I am referring to.
HTML
Column 1 Column 2 Column 3 Column 4 Apple Bicycle Carrot Dog