- CSS Tables
- Table Styling Properties
- Example of styling a table:
- Result
- Table color
- Collapse Borders
- Table Width and Height
- Table Text Alignment
- Table Padding
- Horizontal alignment with the text-align property
- Example of aligning the content of and elements to the right:
- Vertical alignment with the vertical align-property
- Example of the vertical alignment of elements’ content to bottom:
- Horizontal dividers
- Example of creating horizontal dividers:
- Hoverable tables
- Example of creating a hoverable table:
- Zebra-striped table
- Example of creating a zebra striped table:
- Responsive tables
- Example of creating a responsive table:
- Change font-size within table cell
- Formatting the text in a table with CSS
- textboxes in HTML table: How to auto-size?
- 4 Answers 4
CSS Tables
Some of the CSS properties are widely used to apply style on HTML tables. Each of them is described below.
In this chapter, we will talk about how to give styles to tables. We can change the color of headings and rows that we want.
Table Styling Properties
Here are CSS properties that we use for applying a style to the table. The background-color and color properties set the background color and the color of the text, respectively. The border-collapse property makes the table borders collapse. The text-align property sets the text position. Also, we should use the height, width and padding properties for styling.
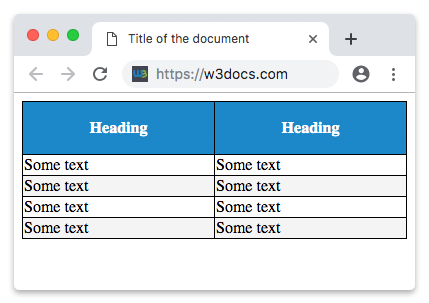
Example of styling a table:
html> html> head> title>Title of the document title> style> table < width: 100%; border-collapse: collapse; > table, th, td < border: 1px solid black; > thead < background-color: #1c87c9; color: #ffffff; > th < text-align: center; height: 50px; > tbody tr:nth-child(odd) < background: #ffffff; > tbody tr:nth-child(even) < background: #f4f4f4; > style> head> body> table> thead> tr> th>Heading th> th>Heading th> tr> thead> tbody> tr> td>Some text td> td>Some text td> tr> tr> td>Some text td> td>Some text td> tr> tr> td>Some text td> td>Some text td> tr> tr> td>Some text td> td>Some text td> tr> tbody> table> body> html>Result
Let’s explain the above code.
As you see our table has 2 parts: the first is the part where we have written headings, which is our part and the second part is the part where we have written some text. The table has black borders, for which we use border property. We can use any color we want as well as we can choose the style of borders.
Table color
As you see the part of our table is blue and wherever we write some text is in white. For the blue background, we use the background-color property, and for the white text, we use the color property. The other texts are written with black.
Collapse Borders
The border-collapse property specifies whether the borders of a table are collapsed into a single border or separated.
Table Width and Height
The table also has width and height properties. As you see we use these properties in our style. We use the width property for the whole table and the height property for the headings. We can use these properties with pixels and percents.
Table Text Alignment
Now about the table text alignment. As you know earlier we used the text-align property for the text position. In our example, as you see, we use the text-align property for the heading. For that, we use «text-align: center». You can read our previous chapter to know how to use it.
Table Padding
To control the space between the border and content in a table, use the padding property on and elements:
Horizontal alignment with the text-align property
Example of aligning the content of and elements to the right:
html> html> head> title>Title of the document title> style> table, td, th < border: 1px solid black; > table < border-collapse: collapse; width: 100%; > th, td < text-align: right; > style> head> body> h2>Horizontal alignment example h2> table> tbody> tr> th>Firstname th> th>Lastname th> th>Money th> tr> tr> td>Sherlock td> td>Holmes td> td>$200 td> tr> tr> td>John td> td>Watson td> td>$250 td> tr> tr> td>Mary td> td>Whatson td> td>$500 td> tr> tbody> table> body> html>Vertical alignment with the vertical align-property
Example of the vertical alignment of elements’ content to bottom:
html> html> head> style> table, td, th < border: 1px solid black; > table < border-collapse: collapse; width: 100%; > td < height: 50px; vertical-align: bottom; text-align: right; padding-right: 10px; > style> head> body> h2>Vertical alignment example h2> table> tr> th>Firstname th> th>Lastname th> th>Money th> tr> tr> td>Sherlock td> td>Holmes td> td>$300 td> tr> tr> td>John td> td>Watson td> td>$250 td> tr> tr> td>Mary td> td>Watson td> td>$500 td> tr> table> body> html>Horizontal dividers
Example of creating horizontal dividers:
html> html> head> title>Title of the document title> style> table < border-collapse: collapse; width: 100%; > th, td < padding: 10px; text-align: left; border-bottom: 1px solid #cccccc; > style> head> body> h2>Horizontal dividers example h2> table> tr> th>Firstname th> th>Lastname th> th>Money th> tr> tr> td>Sherlock td> td>Holmes td> td>$200 td> tr> tr> td>John td> td>Watson td> td>$350 td> tr> tr> td>Mary td> td>Watson td> td>$500 td> tr> table> body> html>Hoverable tables
Example of creating a hoverable table:
html> html> head> title>Title of the document title> style> table < border-collapse: collapse; width: 100%; > tr < background-color: #f5f5f5; > th, td < padding: 15px; text-align: left; border-bottom: 1px solid #ccc; > tr:hover < background-color: #cdcdcd; > style> head> body> h2>Hoverable table example h2> table> tr> th>First Name th> th>Last Name th> th>Money th> tr> tr> td>Sherlock td> td>Holmes td> td>$200 td> tr> tr> td>John td> td>Watson td> td>$350 td> tr> tr> td>Mary td> td>Watson td> td>$500 td> tr> table> body> html>Zebra-striped table
Using the nth-child() selector and adding the CSS background-color property to the odd (even) table rows, you can create a zebra-striped table.
Example of creating a zebra striped table:
html> html> head> title>Title of the document title> style> table < border-collapse: collapse; width: 100%; > th, td < text-align: left; padding: 10px; > tr:nth-child(even) < background-color: #6eeccf; > tr:nth-child(odd) < background-color: #2d7f88; > style> head> body> h2>Striped table example h2> table> tr> th>First name th> th>Last name th> th>Points th> tr> tr> td>Sherlock td> td>Holmes td> td>$250 td> tr> tr> td>John td> td>Watson td> td>$350 td> tr> tr> td>Mary td> td>Watson td> td>$500 td> tr> table> body> html>Responsive tables
Example of creating a responsive table:
html> html> head> title>Title of the document title> style> div < overflow-x: auto; > table < border-collapse: collapse; width: 100%; > th, td < text-align: left; padding: 8px 5px; > tr:nth-child(even) < background-color: #6eeccf; > tr:nth-child(odd) < background-color: #2d7f88; > style> head> body> h2>Responsive table example h2> div> table> tr> th>First Name th> th>Last Name th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> tr> tr> td>Sherlock td> td>Holmes td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> tr> tr> td>John td> td>Watson td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> tr> tr> td>Mary td> td>Watson td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> tr> table> div> body> html>Change font-size within table cell
I want to change the text size and position for part of the contents of a table cell but the above doesn’t seem to work for text within a table cell. I’d like be able to adjust the size if the table elements, not just for superscripting purposes.
The span element appears in superscript position in an almost unreadable size, as requested in your CSS. So what is the problem? Please specify what “doesn’t seem to work” means, by explaining expected rendering and how the actual rendering (on which browser(s)?) differs from that. Also consider posting a complete, valid example that illustrates some real case where it would make sense to have a long phrase as superscript. Note that you table markup violates HTML table model (and does not really look like something that should be a table).
Thanks for the response. Using Safari 6.0.2, I expect the «Note 1» and «Note 2» to render at a size smaller of the other text in the cell. In creating the example above as you suggested, I discovered there may be a lower limit to the size the browser will render a font. Since I want my tables to be 0.8em from the rest of the content, reducing the superscripted text size further may have hit the lower limit of the browsers ability (or ‘willingness’) to resize the text. Anymore thoughts are greatly appreciated. Regards, Zephyr
Safari, as well as some other browsers, has a user option for setting the minimum font size (and there are very good reasons to this). Superscripting in HTML (or CSS) tends to work poorly in general, so explaining the real goal would help. HTML superscripts are just reduced-size raised characters, not typographically correct, readable superscripts.
Apologies, that part was inadvertently deleted when writing the last comment. My goal is to have a table that is rendered 80% of the base font and the superscripted text within the table render some size smaller than the rest of the table’s text. I appreciate the responses,
Formatting the text in a table with CSS
I need some basic css help. I attempted to style the cells of a table using a css stylesheet, but its not working The code of the table is:
XXX
XXXX
XXXXXXX
XXX
XXXX
XXXXXXX
XXX
XXXX
XXXXXXX
XXX
XXXX
XXXXXXX
XXX
XXXX
XXXXXXX
XXX
XXXX
XXXXXXX
XXX
XXXX
XXXXXXX
XXX
XXXX
XXXXXXX
The only way I got the text to not go to browser defaults was to explicitly state it on every single cell, which seems like a waste of load time (as miniscule as it is). Is there a way to set the size of the text for the entire table? It’s is all the same size. I tried putting the table inside a
and then styling it using a CSS class, but it was not working. Not sure if it matters, but I am using XHTML 1.0.
Styles like this are supposed to inherit, so you should be able to put a style attribute in the table tag. jsfiddle Are you saying that doesn’t work?
textboxes in HTML table: How to auto-size?
I want to add a row at the bottom of my HTML table (or at the top, whatever) with a textbox in each column (to allow filtering of content of each column). FWIW, the table is based on the jQuery DataTables plug-in. The problem is that the textboxes widen the columns. I want each textbox to fill the width of its column without enlarging it. How can I do this?
4 Answers 4
I’m not completely sure, but I think there could be a problem with this approach since the borders and padding of the text box take up some with that is added to the width. That is, if the td is 100px wide and the text box has, say, 1px border and 4px padding, the text box will acutally need a total width of 100 + 2 * (1 + 4) = 110px if set to width=»100%». I think.
Ha! As simple as that! Works fine in IE8 but not in Chrome: the width percentage matches the col width but comlumns are widened though.
auto / inherit width won’t do it, you’d need 100% . If you find that the extra size is affecting column widths, that means you must be using the default auto table layout. You don’t generally want auto table layout as it’s slow to render and unpredictable. Best is to set table-layout: fixed and give the columns you want to be fixed an explicit width (on the first row of cells, or, better, with
It all worked well when I got rid of some of the column width specifications. I guess I’ll never know why!
I think [width 100%] could be a problem with this approach since the borders and padding of the text box take up some with that is added to the width.
You can compensate for this by adding padding-right to the cell containing the input (or just to all cells) of similar size to the borders-and-padding of the input. The input then expands out of the cell content area, but only onto the padding so it doesn’t make a mess.
That’s OK for just normal text inputs. If you’ve also got other elements such as select boxes or buttons you wish to resize this way, the padding method can backfire because on IE the ‘width’ of a select is inclusive of the border and padding (due to being an OS widget).
For most browsers, the easiest and most consistent way to fix this is the CSS3 box-sizing property:
IE6-7 doesn’t support this yet, so you can still get fields that don’t quite line up in these browsers. If you care, you can add a padding workaround specifically for those.