- HTMLTableRowElement.insertCell()
- Syntax
- Parameters
- Return value
- Exceptions
- Examples
- HTML
- JavaScript
- Result
- Specifications
- HTMLTableRowElement: insertCell() method
- Syntax
- Parameters
- Return value
- Exceptions
- Examples
- HTML
- JavaScript
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- TableRow insertCell() Method
- Browser Support
- Syntax
- Parameter Values
- Technical Details
- More Examples
- Example
- Example
- Example
- Example
- Example
- Add HTML Table Rows & Cells In Javascript (Simple Examples)
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- ADD ROWS & CELLS
- 1) INSERT ROWS & CELLS
- 2) MANUAL HTML STRING
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- WHICH IS BETTER?
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
- Leave a Comment Cancel Reply
- Search
- Breakthrough Javascript
- Socials
- About Me
- TableRow insertCell() Method
- Определение и использование
- Поддержка браузеров
- Синтаксис
- Технические подробности
- Еще примеры
- пример
- пример
- пример
- пример
- пример
HTMLTableRowElement.insertCell()
Метод HTMLTableRowElement.insertCell() вставляет новую ячейку ( ) в строку таблицы ( ) и возвращает ссылку на ячейку.
Однако вы не можете использовать insertCell() для создания нового элемента .
Syntax
insertCell() insertCell(index)
Parameters
Индекс новой ячейки. Если index равен -1 или равен количеству ячеек, ячейка добавляется как последняя ячейка в строке. Если index не указан, по умолчанию используется значение -1 .
Return value
HTMLTableCellElement , который ссылается на новую ячейку.
Exceptions
Вызывается, если index больше количества ячеек.
Examples
В этом примере HTMLTableElement.insertRow() для добавления новой строки в таблицу.
HTML
table id="my-table"> tr>td>Row 1 td> tr> tr>td>Row 2 td> tr> tr>td>Row 3 td> tr> table>
JavaScript
function addRow(tableID) < // Получаем ссылку на таблицу let tableRef = document.getElementById(tableID); // Вставляем строку в конец таблицы let newRow = tableRef.insertRow(-1); // Вставляем ячейку в строку с индексом 0 let newCell = newRow.insertCell(0); // Добавляем текстовый узел в ячейку let newText = document.createTextNode('New bottom row'); newCell.appendChild(newText); > // Вызов addRow () с идентификатором таблицы addRow('my-table');
Result
Specifications
HTMLTableRowElement: insertCell() method
The HTMLTableRowElement.insertCell() method inserts a new cell ( ) into a table row ( ) and returns a reference to the cell.
You can not use insertCell() to create a new element though.
Syntax
insertCell() insertCell(index)
Parameters
The cell index of the new cell. If index is -1 or equal to the number of cells, the cell is appended as the last cell in the row. If index is omitted it defaults to -1 .
Return value
An HTMLTableCellElement that references the new cell.
Exceptions
Thrown if index is greater than the number of cells.
Examples
This example uses HTMLTableElement.insertRow() to append a new row to a table.
HTML
table id="my-table"> tr> td>Row 1td> tr> tr> td>Row 2td> tr> tr> td>Row 3td> tr> table>
JavaScript
function addRow(tableID) // Get a reference to the table let tableRef = document.getElementById(tableID); // Insert a row at the end of the table let newRow = tableRef.insertRow(-1); // Insert a cell in the row at index 0 let newCell = newRow.insertCell(0); // Append a text node to the cell let newText = document.createTextNode("New bottom row"); newCell.appendChild(newText); > // Call addRow() with the table's ID addRow("my-table");
Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
TableRow insertCell() Method
The insertCell() method inserts a cell into the current row.
Tip: Use the deleteCell() method to delete a cell in the current table row.
Browser Support
Syntax
Parameter Values
| Value | Description |
|---|---|
| index | Required in Firefox and Opera, optional in IE, Chrome and Safari. A number (starts at 0) that specifies the position of the new cell in the current row. The value of 0 results in that the new cell will be inserted at the first position. The value of -1 can also be used; which results in that the new cell will be inserted at the last position. |
If this parameter is omitted, insertCell() inserts the new cell at the last position in IE and at the first position in Chrome and Safari.
Technical Details
More Examples
Example
Insert new cell(s) with content at the end of a table row with >
Example
Insert new cell(s) with content at the index position 2 of a table row with >
Example
var firstRow = document.getElementById(«myTable»).rows[0];
var x = firstRow.insertCell(-1);
x.innerHTML = «New cell»;
Example
Delete the first cell(s) from a table row with >
Example
Insert new row(s) at the beginning of a table. The insertRow() method inserts a new row at the specified index in a table, in this example, the first position (the beginning) of a table with Then we use the insertCell() method to add cells in the new row.
var table = document.getElementById(«myTable»);
var row = table.insertRow(0);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
cell1.innerHTML = «NEW CELL1»;
cell2.innerHTML = «NEW CELL2»;
Add HTML Table Rows & Cells In Javascript (Simple Examples)
Welcome to a quick tutorial on how to add HTML table rows and cells in Javascript. Need to dynamically update an HTML table using Javascript?
- Get the table – var table = document.getElementById(«TABLE»);
- Add a new row – var row = table.insertRow();
- Append the cells – var cell = row.insertCell();
- Set cell content – cell.innerHTML = «TEXT»;
That should cover the basics, but read on for more examples!
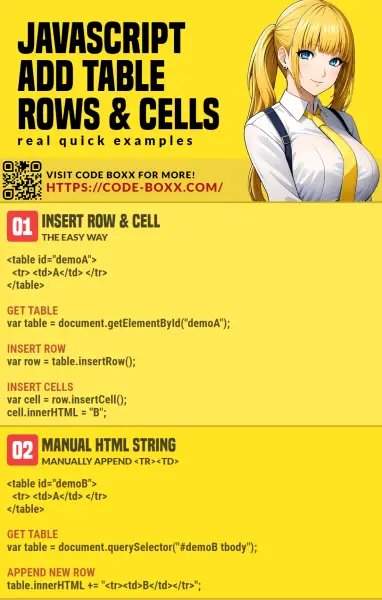
TLDR – QUICK SLIDES
TABLE OF CONTENTS
ADD ROWS & CELLS
All right, let us now get into the examples of adding rows and cells to HTML tables.
1) INSERT ROWS & CELLS
| A | B |
- By default, insertRow() will insert to the bottom of the table.
- Use insertRow(0) to add to the top of the table instead.
2) MANUAL HTML STRING
| B |
For you guys who prefer to do it the “manual HTML way”, this is the alternative. But a small word of advice – Directly changing the innerHTML is probably not that good for performance, especially when we have a massive table.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a «paid scripts and courses» business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for the main tutorial, and here is a small section on some extras and links that may be useful to you.
WHICH IS BETTER?
Personally, I am leaning towards the “object-oriented” create new rows and cells way. That is just a lot more convenient and easier, without having a write manual HTML code. But both methods are correct – Use whichever works best for you.
LINKS & REFERENCES
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Leave a Comment Cancel Reply
Search
Breakthrough Javascript
Take pictures with the webcam, voice commands, video calls, GPS, NFC. Yes, all possible with Javascript — Check out Breakthrough Javascript!
Socials
About Me
W.S. Toh is a senior web developer and SEO practitioner with over 20 years of experience. Graduated from the University of London. When not secretly being an evil tech ninja, he enjoys photography and working on DIY projects.
Code Boxx participates in the eBay Partner Network, an affiliate program designed for sites to earn commission fees by linking to ebay.com. We also participate in affiliate programs with Bluehost, ShareASale, Clickbank, and other sites. We are compensated for referring traffic.
TableRow insertCell() Method
Вставьте новую cell(s) с содержанием в начале строки таблицы с идентификатором = «myRow»:
Определение и использование
insertCell() метод вставляет ячейку в текущей строке.
Совет: Используйте deleteCell() метод , чтобы удалить ячейку в текущей строке таблицы.
Поддержка браузеров
Синтаксис
| Стоимость | Описание |
|---|---|
| index | Требуется в Firefox и Opera, опционально в IE, Chrome и Safari. Ряд (starts at 0) , который определяет положение новой ячейки в текущей строке. Значение 0 результатов в том, что в новой ячейке будет вставлено в первом положении. Значение -1 также может быть использован; которая приводит к тому, новая ячейка будет вставлена в последней позиции. |
Если этот параметр опущен, insertCell() вставляет новую ячейку в последней позиции в IE , и в первую позицию в Chrome и Safari.
Технические подробности
Еще примеры
пример
Вставьте новую cell(s) с содержанием в конце строки таблицы с идентификатором = «myRow»:
пример
Вставьте новую cell(s) с содержанием в позиции с индексом 2 строки таблицы с идентификатором = «myRow»:
пример
var firstRow = document.getElementById(«myTable»).rows[0];
var x = firstRow.insertCell(-1);
x.innerHTML = «New cell»;
пример
Удалить первую cell(s) из строки таблицы с идентификатором = «myRow»:
пример
Вставить новую row(s) в начале таблицы. insertRow() метод вставляет новую строку по указанному индексу в таблице, в этом примере, первая позиция (the beginning) из таблицы с идентификатором = «MyTable». Затем мы используем insertCell() метод , чтобы добавить ячейки в новой строке.
var table = document.getElementById(«myTable»);
var row = table.insertRow(0);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
cell1.innerHTML = «NEW CELL1»;
cell2.innerHTML = «NEW CELL2»;