- Coloring CSS Tables
- CSS Table Background color
- Source Code
- How to color specific row in a CSS Table
- CSS Code
- How to color specific column in a CSS Table
- CSS Code
- How to color CSS Table cell only
- CSS Table Alternate row coloring
- CSS Code
- CSS Table Color first column and first row
- Styling tables
- A typical HTML table
- Styling our table
- Spacing and layout
- Some simple typography
- Graphics and colors
- Zebra striping
- Styling the caption
- Table styling quick tips
- Test your skills!
- Summary
- Found a content problem with this page?
Coloring CSS Tables
The previous chapter covered how to change the basic styles of the table using CSS. In this chapter we are going to a give more styles to the tables using CSS. Once you create the structure of the table in the markup, its easy to adding a layer of style to customize its appearance.
CSS Table Background color
The CSS background-color property allows you to color background of a table, row and cells.
The above code color the background of each row as green color and foreground color as white.
Source Code
How to color specific row in a CSS Table
You can use the tr:nth-child(rownumber) to color a particular row in a table using CSS.
Above code select the 3 row from top (including table head row) and color background as green and foreground as white.
CSS Code
Applied this CSS code to the Example 1 HTML Table
How to color specific column in a CSS Table
You can give background color to specific column by suing td:nth-child(columnnumber) .
Above code color the first coloumn background color as Orange.
CSS Code
Applied this CSS code to the Example 1 HTML Table
How to color CSS Table cell only
The following source code shows how to color a particular cell in a table using CSS.
CSS Table Alternate row coloring
You can use tr:nth-child(rowOrder) to give alternating row color to a Table using CSS. The rowOrder must be «odd» or «even».
Above code color every even row order to background color as orange.
CSS Code
Applied this CSS code to the Example 1 HTML Table
For CSS table alternate column coloring you can use the CSS code like the following.
Above code color alternate column to Orange background.
CSS Table Color first column and first row
Using a simple technique, you can color the first row and first column of a CSS table.
Styling tables
Styling an HTML table isn’t the most glamorous job in the world, but sometimes we all have to do it. This article provides a guide to making HTML tables look good, with some specific table styling techniques highlighted.
| Prerequisites: | HTML basics (study Introduction to HTML), knowledge of HTML tables, and an idea of how CSS works (study CSS first steps.) |
|---|---|
| Objective: | To learn how to effectively style HTML tables. |
A typical HTML table
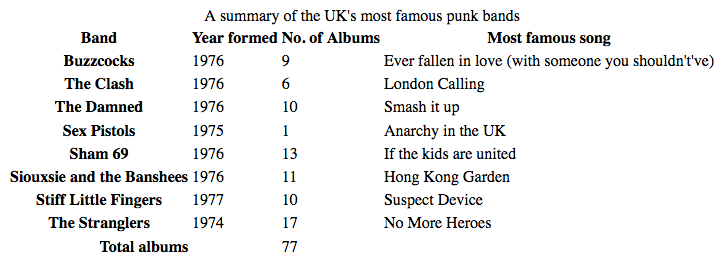
Let’s start by looking at a typical HTML table. Well, I say typical — most HTML table examples are about shoes, or the weather, or employees; we decided to make things more interesting by making it about famous punk bands from the UK. The markup looks like so:
table> caption> A summary of the UK's most famous punk bands caption> thead> tr> th scope="col">Bandth> th scope="col">Year formedth> th scope="col">No. of Albumsth> th scope="col">Most famous songth> tr> thead> tbody> tr> th scope="row">Buzzcocksth> td>1976td> td>9td> td>Ever fallen in love (with someone you shouldn't've)td> tr> tr> th scope="row">The Clashth> td>1976td> td>6td> td>London Callingtd> tr> tr> th scope="row">The Stranglersth> td>1974td> td>17td> td>No More Heroestd> tr> tbody> tfoot> tr> th scope="row" colspan="2">Total albumsth> td colspan="2">77td> tr> tfoot> table>
With only the default browser styling it looks cramped, hard to read, and boring. We need to use some CSS to fix this up.
Styling our table
Let’s work through styling our table example together.
- To start with, make a local copy of the sample markup, download both images (noise and leopardskin), and put the three resulting files in a working directory somewhere on your local computer.
- Next, create a new file called style.css and save it in the same directory as your other files.
- Link the CSS to the HTML by placing the following line of HTML inside your :
link href="style.css" rel="stylesheet" /> Spacing and layout
The first thing we need to do is sort out the spacing/layout — default table styling is so cramped! To do this, add the following CSS to your style.css file:
/* spacing */ table table-layout: fixed; width: 100%; border-collapse: collapse; border: 3px solid purple; > thead th:nth-child(1) width: 30%; > thead th:nth-child(2) width: 20%; > thead th:nth-child(3) width: 15%; > thead th:nth-child(4) width: 35%; > th, td padding: 20px; >
The most important parts to note are as follows:
- A table-layout value of fixed is generally a good idea to set on your table, as it makes the table behave a bit more predictably by default. Normally, table columns tend to be sized according to how much content they contain, which produces some strange results. With table-layout: fixed , you can size your columns according to the width of their headings, and then deal with their content as appropriate. This is why we’ve selected the four different headings with the thead th:nth-child(n) ( :nth-child ) selector («Select the n-th child that is a element in a sequence, inside a element») and given them set percentage widths. The entire column width follows the width of its heading, making for a nice way to size your table columns. Chris Coyier discusses this technique in more detail in Fixed Table Layouts. We’ve coupled this with a width of 100%, meaning that the table will fill any container it is put in, and be nicely responsive (although it would still need some more work to get it looking good on narrow screen widths).
- A border-collapse value of collapse is standard best practice for any table styling effort. By default, when you set borders on table elements, they will all have spacing between them, as the below image illustrates:
This doesn’t look very nice (although it might be the look you want, who knows?). With border-collapse: collapse; set, the borders collapse down into one, which looks much better:
- We’ve put a border around the whole table, which is needed because we’ll be putting some borders round the table header and footer later on — it looks really odd and disjointed when you don’t have a border round the whole outside of the table and end up with gaps.
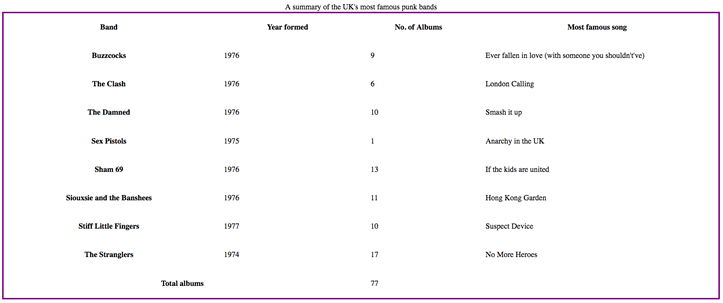
- We’ve set some padding on the and elements — this gives the data items some space to breathe, making the table look a lot more legible.
At this point, our table already looks a lot better:
Some simple typography
Now we’ll get our text sorted out a bit.
First of all, we’ve found a font on Google Fonts that is suitable for a table about punk bands. You can go there and find a different one if you like; you’ll just have to replace our provided element and custom font-family declaration with the ones Google Fonts gives you.
link href="https://fonts.googleapis.com/css?family=Rock+Salt" rel="stylesheet" type="text/css" /> Now add the following CSS into your style.css file, below the previous addition:
/* typography */ html font-family: "helvetica neue", helvetica, arial, sans-serif; > thead th, tfoot th font-family: "Rock Salt", cursive; > th letter-spacing: 2px; > td letter-spacing: 1px; > tbody td text-align: center; > tfoot th text-align: right; >
There is nothing really specific to tables here; we are generally tweaking the font styling to make things easier to read:
- We have set a global sans-serif font stack; this is purely a stylistic choice. We’ve also set our custom font on the headings inside the and elements, for a nice grungy, punky look.
- We’ve set some letter-spacing on the headings and cells, as we feel it aids readability. Again, mostly a stylistic choice.
- We’ve center-aligned the text in the table cells inside the so that they line up with the headings. By default, cells are given a text-align value of left , and headings are given a value of center , but generally it looks better to have the alignments set the same for both. The default bold weight on the heading fonts is enough to differentiate their look.
- We’ve right-aligned the heading inside the so that it is visually associated better with its data point.
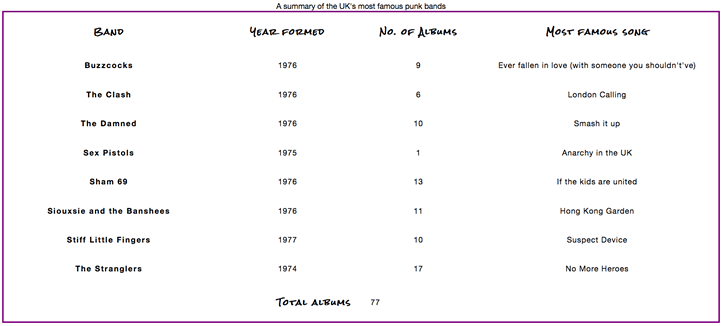
The result looks a bit neater:
Graphics and colors
Now onto graphics and colors! Because the table is full of punk and attitude, we need to give it some bright imposing styling to suit it. Don’t worry, you don’t have to make your tables this loud — you can opt for something more subtle and tasteful.
Start by adding the following CSS to your style.css file, again at the bottom:
/* graphics and colors */ thead, tfoot background: url(leopardskin.jpg); color: white; text-shadow: 1px 1px 1px black; > thead th, tfoot th, tfoot td background: linear-gradient( to bottom, rgba(0, 0, 0, 0.1), rgba(0, 0, 0, 0.5) ); border: 3px solid purple; >
Again, there’s nothing specific to tables here, but it is worthwhile to note a few things.
We’ve added a background-image to the and , and changed the color of all the text inside the header and footer to white (and given it a text-shadow ) so it is readable. You should always make sure your text contrasts well with your background, so it is readable.
Zebra striping
We wanted to dedicate a separate section to showing you how to implement zebra stripes — alternating rows of color that make the different data rows in your table easier to parse and read. Add the following CSS to the bottom of your style.css file:
/* zebra striping */ tbody tr:nth-child(odd) background-color: #ff33cc; > tbody tr:nth-child(even) background-color: #e495e4; > tbody tr background-image: url(noise.png); > table background-color: #ff33cc; >
- Earlier on you saw the :nth-child selector being used to select specific child elements. It can also be given a formula as a parameter, so it will select a sequence of elements. The formula 2n-1 would select all the odd numbered children (1, 3, 5, etc.) and the formula 2n would select all the even numbered children (2, 4, 6, etc.) We’ve used the odd and even keywords in our code, which do exactly the same things as the aforementioned formulae. In this case we are giving the odd and even rows different (lurid) colors.
- We’ve also added a repeating background tile to all the body rows, which is just a bit of noise (a semi-transparent .png with a bit of visual distortion on it) to provide some texture.
- Lastly, we’ve given the entire table a solid background color so that browsers that don’t support the :nth-child selector still have a background for their body rows.
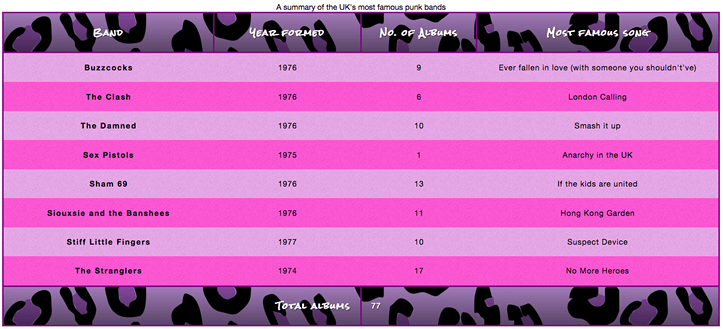
This color explosion results in the following look:
Now, this may be a bit over the top and not to your taste, but the point we are trying to make here is that tables don’t have to be boring and academic.
Styling the caption
There is one last thing to do with our table — style the caption. To do this, add the following to the bottom of your style.css file:
/* caption */ caption font-family: "Rock Salt", cursive; padding: 20px; font-style: italic; caption-side: bottom; color: #666; text-align: right; letter-spacing: 1px; >
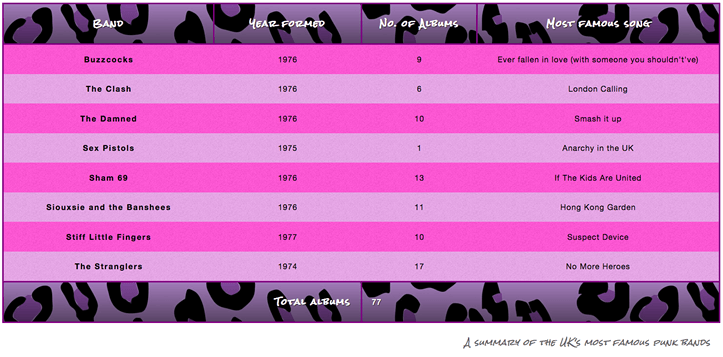
There is nothing remarkable here, except for the caption-side property, which has been given a value of bottom . This causes the caption to be positioned on the bottom of the table, which along with the other declarations gives us this final look (see it live at punk-bands-complete.html):
Table styling quick tips
Before moving on, we thought we’d provide you with a quick list of the most useful points illustrated above:
- Make your table markup as simple as possible, and keep things flexible, e.g. by using percentages, so the design is more responsive.
- Use table-layout : fixed to create a more predictable table layout that allows you to easily set column widths by setting width on their headings ( ).
- Use border-collapse : collapse to make table elements borders collapse into each other, producing a neater and easier to control look.
- Use , , and to break up your table into logical chunks and provide extra places to apply CSS to, so it is easier to layer styles on top of one another if required.
- Use zebra striping to make alternative rows easier to read.
- Use text-align to line up your and text, to make things neater and easier to follow.
Test your skills!
You’ve reached the end of this article, but can you remember the most important information? You can find some further tests to verify that you’ve retained this information before you move on — see Test your skills: Tables.
Summary
With styling tables now behind us, we need something else to occupy our time. The next article explores debugging CSS — how to solve problems such as layouts not looking like they should, or properties not applying when you think they should. This includes information on using browser DevTools to find solutions to your problems.
Found a content problem with this page?
This page was last modified on Jun 30, 2023 by MDN contributors.
Your blueprint for a better internet.