- Как сохранить Web-страницу на диске целиком
- Скачивание и сохранение файлов на диск
- Современный способ
- Классический способ
- Прогрессивное улучшение
- Html страниц на диск
- Любой файл можно отправить на Диск
- Ищете исполнителя для реализации проекта?
- Как сохранить веб-страницу
- Cохранение веб-страницы в word
- Как сохранить веб-страницу в html
- Как сохранить веб-страницу в pdf
Как сохранить Web-страницу на диске целиком
Интернет появился благодаря необходимости обмена файлами между работающими на паровой энергии компьютерами прошлого века. К счастью, в наше время все значительно упростилось. Вы легко можете переслать файл кому угодно, добавив к электронному сообщению например вложение. Получить файл можно либо по электронной почте, либо загрузив с Web-страницы. В этой главе я расскажу, как это делается.
Интернет просто до краев заполнен разными программами и файлами. И все они только и ждут, чтобы вы скопировали их. Немного волшебства — и файл уже у вас в компьютере, как будто вы скопировали его с дискеты или с компакт-диска (хотя и не так быстро). Простым щелчком мышкой можно копировать файлы, программы, шрифты, графику, т.е. все, что угодно.
- Копирование файла на компьютер называется загрузкой. Когда кто-то отправляет вам файл через Интернет, вы загружаете его.
- Иногда пересылка файла с вашего компьютера на другой называется выгрузкой. Для того чтобы сохранить на диске всю Web-страницу, в программе Internet Explorer выберите команду Файл-Сохранить как. При этом появится диалоговое окно Сохранение Web-страницы, аналогичное окну сохранения документа в любом другом приложении. С помощью этого окна сохраните Web-страницу на диске.
- Web-страница сохраняется на диске в формате HTML. Файл в таком формате содержит инструкции по форматированию Web-страницы. (Фактически это текстовый файл, но его нельзя прочесть обычным способом.)
- В Internet Explorer предусмотрена возможность автономной работы с Web-страницами. В автономном режиме сохраненная Web-страница открывается так же, как при установленном соединении с Интернетом.
- Просматривать Web-страницы можно и с помощью редактора Web-страниц, например программы FrontPage. Для знакомства с содержимым Web-страницы можно использовать и такие приложения, как Microsoft Word и Excel.
- Я знаю, что многие пользователи сохраняют Web-страницы на диске, чтобы просмотреть их содержимое позже, в автономном режиме. И действительно, чтение
Скачивание и сохранение файлов на диск
Как сделать сохранение файла из HTML-страницы в браузере на диск? Два способа вызова из браузера диалогового окна для скачивания и сохранения файла на диск пользователя с помощью Javascript.
Современный способ
Использование API доступа к файловой системе и метода showSaveFilePicker() .
Чтобы сохранить файл, следует вызвать метод showSaveFilePicker() , который возвращает обещание (promise) с FileSystemFileHandle . Этому методу можно передать желаемое имя файла, например: .
У этого API есть ограничения: работает только когда HTML-документ отдаётся по протоколу HTTPS и открыт не в iframe.
Классический способ
Элемент-ссылка на странице даёт возможность пользователю кликнуть по ней, скачать и сохранить файл на свой диск. Остаётся незаметно, с помощью JavaScript, добавить такой HTML-элемент на страницу и программно кликнуть по нему для вызова диалогового окна выбора места сохранения.
Прогрессивное улучшение
В приведенном ниже методе используется API доступа к файловой системе, если он поддерживается, а в остальных случаях используется классический подход с .
const saveFile = async (blob, suggestedName) => < // Обнаружение поддержки браузером API. // API должен поддерживаться // и приложение не запущено в iframe. const supportsFileSystemAccess = 'showSaveFilePicker' in window && (() => < try < return window.self === window.top; >catch < return false; >>)(); // Если File System Access API поддерживается… if (supportsFileSystemAccess) < try < // Показать диалог сохранения файла. const handle = await showSaveFilePicker(< suggestedName, >); // Записать blob в файл. const writable = await handle.createWritable(); await writable.write(blob); await writable.close(); return; > catch (err) < // Обработчик исключения, когда // пользователь отменил скачивание файла if (err.name !== 'AbortError') < console.error(err.name, err.message); return; >> > // Когда API доступа к файловой системе не поддерживается… // Сделать blob URL. const blobURL = URL.createObjectURL(blob); // Сделать невидимый HTML-элемент `` // и включить его в документ const a = document.createElement('a'); a.href = blobURL; a.download = suggestedName; a.style.display = 'none'; document.body.append(a); // Программно кликнуть по ссылке. a.click(); // Уничтожить большой blob URL // и удалить ссылку из документа // после клика по ней setTimeout(() => < URL.revokeObjectURL(blobURL); a.remove(); >, 1000); >;В обоих случаях функция сохраняет файл. Если поддерживается API доступа к файловой системе, пользователь всегда получит диалоговое окно сохранения файла, в котором он может выбрать место сохранения файла.
Когда метод пойдёт по классическому сценарию, наличие диалогового окна для выбора места сохранения файла будет зависеть от настроек браузера. Если их не менять, файлы сохраняются в папку по умолчанию (“Загрузки”/”Downloads” в профиле пользователя).
Html страниц на диск
Команда Google Docs выпустила новое дополнение к Chrome, позволяющее отправлять целые веб-страницы на Google-диск одним щелчком мыши.
Команда Google Docs выпустила новое дополнение к Chrome, позволяющее отправлять целые веб-страницы на Google-диск одним щелчком мыши.
Вы можете сохранить страницу как HTML-файл, Google-документ или .mht-файл. В последнем случае всё содержимое страницы (включая CSS и JavaScript) сохраняется в виде единого веб-архива, впоследствии файл можно открыть в Internet Explorer или Firefox.
Любой файл можно отправить на Диск
Дополнение позволяет сохранять не только страницы, но и любую другую информацию из сети.
Например, щёлкнув правой кнопкой мыши на любом изображении в интернете, можно сохранить его на Google-диск. Также расширение позволяет хранить статичные скриншоты станиц в формате PNG. С его помощью можно собирать PDF, аудио- и видеофайлы, файлы в форматах Office, при этом размер каждого не должен превышать 25 MB.
Все файлы сохраняются в корневую папку Диска — выбрать другое расположение невозможно. Кроме того, дополнение сначала сохраняет ресурсы на ваш компьютер и уже оттуда загружает их на Диск, а не переносит их сразу в облако.
Установка приложения Google Диск при этом не требуется.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.
Как сохранить веб-страницу
Всем, кто посещает наш сайт, здравствуйте. Сегодня мы с вами поговорим о том, как сохранить веб –страницу определенного ресурса. В интернете много полезной информации, а вот свободного времени у многих людей для ознакомления с ней просто не хватает. Можно, конечно, занести полезную страницу в закладки и потом при удобном случае вернуться к ней для просмотра. Однако, открыть закладку сможете при наличии интернета. А если, предположим, вам нужно лететь в другой город самолетом или ехать поездом, то тогда могут возникнуть перебои со связью, и вы не сможете открыть страницу сайта с полезной для вас информацией. В таком случае, заранее сохраните все веб-страницы, которые вы хотите просмотреть в дороге, затем скопировать на флэшку. И в спокойной обстановке, не переживая за качество связи, просмотреть всю информацию. Для сохранения веб-страниц можно использовать несколько способов. Мы рассмотрим основные из них.
Cохранение веб-страницы в word
Данный способ, пожалуй, самый простой. Для этого вам нужно иметь текстовый редактор Word от компании Microsoft. Выделяем статью или ее фрагмент, копируем, нажимая для этого сочетание клавиш Ctrl + C, открываем Word и при помощи клавиш Ctrl + V вставляем в документ Word. Если вам нужно выделить не весь текст страницы, а лишь несколько абзацев в разных местах веб-страницы, то воспользуйтесь нехитрым приемом, который мы описывали в этой статье. Затем не забываем сохранить (Ctrl + S) в нужное место: на внешний диск, флэшку, или в мобильное устройство.
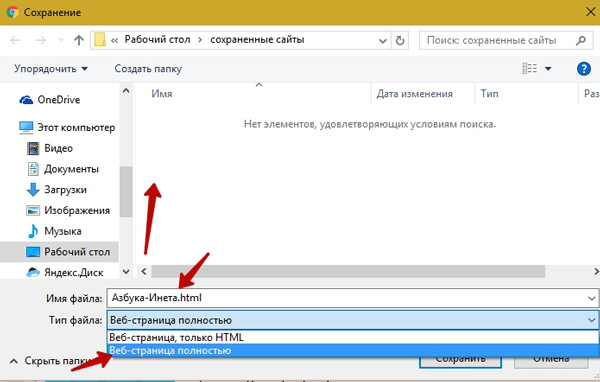
Как сохранить веб-страницу в html
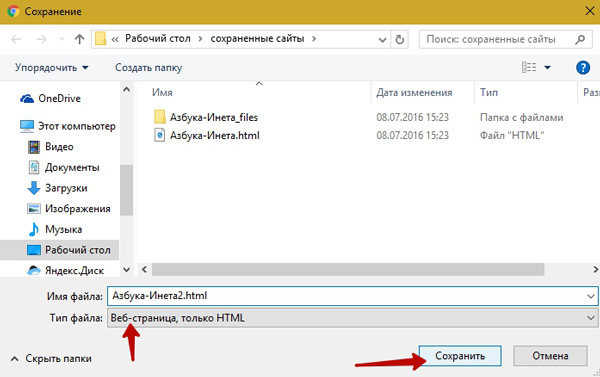
Этот способ сохранения веб-страницы позволяет сохранить данные в файле формата html. Это очень удобно: файл с подобным форматом откроет любой браузер. В качестве примера мы рассмотрим процесс сохранения главной страницы нашего сайта. Для того, чтобы сохранить выбранную страницу, щелкните по ней правой кнопкой мыши на ней и выберите «Сохранить как…» 



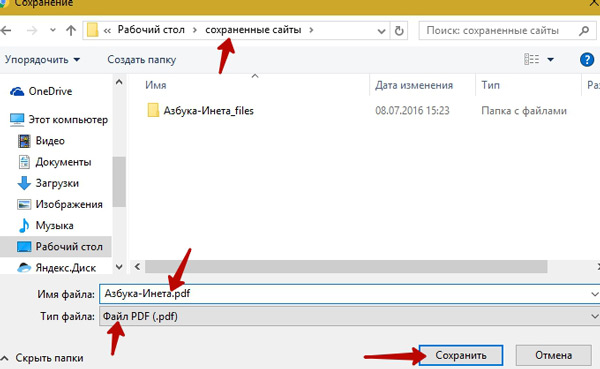
Как сохранить веб-страницу в pdf
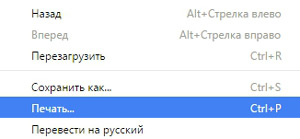
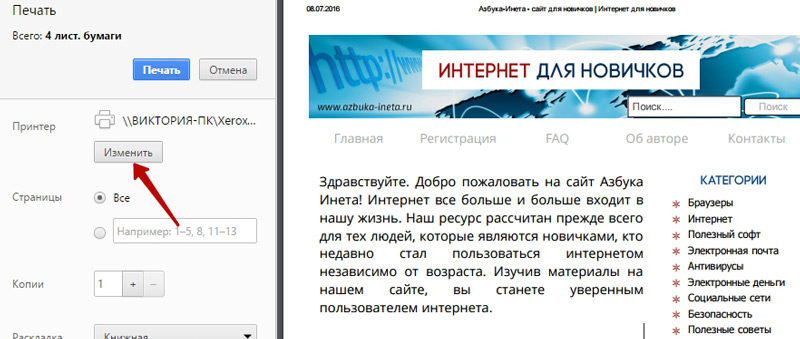
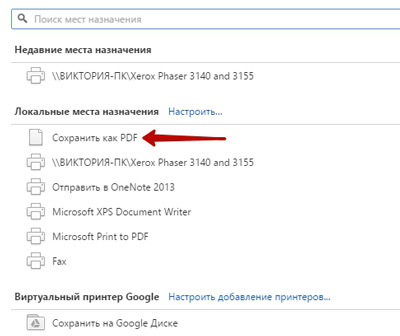
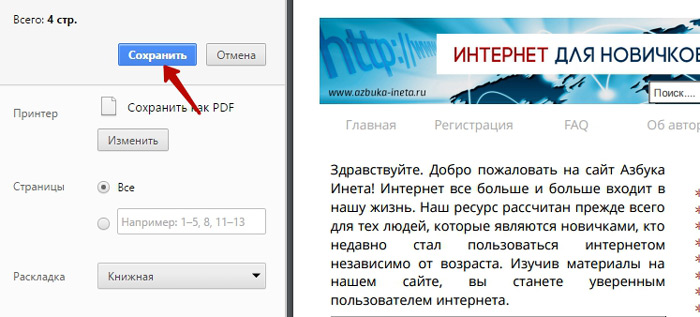
Файл в формате PDF избавляет вас думать будет ли интернет или нет. Веб-страница, сохраненная в этом формате доступна в любом месте. Открыть такой файл можно почти любым браузером как на компьютере, так и на планшете, смартфоне. Для того, чтобы сохранить веб-страницу в формате PDF, снова воспользуемся правой кнопкой мыши на странице сайта и из контекстного меню выбираем пункт «Печать»