- Как удалить цвет ссылки по умолчанию для html-гиперссылки «a»?
- 11 ответов
- Html синие ссылки убрать
- Цвет ссылки по умолчанию в Microsoft Edge
- Как удалить/изменить цвет ссылки по умолчанию !?
- Как подобрать цвет ссылки
- Задать цвет ссылки css
- Задать цвет только для этой ссылки
- Задать цвет ссылки через стили на странице
- Задать цвет ссылки через стили через файл css
- Цвет ссылки при наведении
- Цвет ссылки посещенной
- убрать синий цвет ссылки css
- Как удалить эффекты ссылки css
- Как найти файл с эффектами ссылки?
- Как с помощью html и css можно изменить цвет ссылки и убрать подчеркивание
- Как изменить цвет ссылки с помощью HTML.
- Как убрать подчеркивание.
- Как изменить цвет ссылки с помощью CSS.
- Похожие записи
- Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTML
- Обтекание картинки текстом с помощью html и css
- META Description – описание страницы Вашего сайта
- Как написать хорошую статью для сайта
- Как с нуля сделать сайт визитку для бизнеса самостоятельно и бесплатно: инструкция
- Теги html которые используются для оформления текстa
- Как убрать фиолетовый цвет ссылок в css
Как удалить цвет ссылки по умолчанию для html-гиперссылки «a»?
@Terry_Brown — я нашел этот вопрос весьма полезным, так как я хотел найти ответ «color: наследовать» ниже, который, как я полагаю, тоже касался вопроса .
11 ответов
… Заставит элемент принять цвет своего родителя (что, я думаю, вы ищете).
вы можете сделать что-то вроде этого:
.cancela,.cancela:link,.cancela:visited,.cancela:hover,.cancela:focus,.cancela:active
Я счел необходимым опубликовать указанное определение класса, многие ответы на SO пропустят некоторые из состояний
Если вы не хотите видеть оформление текста и цвет по умолчанию, предоставляемый браузером, вы можете оставить следующий код в верхней части файла main.css. Поэтому, если вам нужно другое свойство стиля цвета и оформления, вы можете легко переопределить его в приведенном ниже фрагменте кода в файле стиля.
unset: это ключевое слово указывает на изменение всех свойств, применяемых к элементу или родительскому элементу, на их родительское значение, если они наследуются, или на их начальное значение, если нет. unicode-bidi и значения направления не затрагиваются.
Вы могли бы , но только потому, что вы можете, не означает, что вы должны. Я бы сказал, учитывая природу этого правила, вы должны немного рассказать о том, что оно на самом деле делает.
Видимо color: unset также работает. Я удалил каркасные цвета из элемента, затем обернул элемент и установил свой собственный цвет на эту оболочку, чтобы цвет был унаследован.
Вы должны использовать CSS . Вот пример изменения цвета ссылки по умолчанию, когда ссылка просто находится там, когда она находится и когда она активная ссылка.
Вы можете использовать значения System Color (18.2), представленные в CSS 2.0, но не рекомендуемые в CSS 3.
Таким образом, ваши якорные ссылки будут иметь тот же цвет, что и обычный текст документа в этой системе.
Html синие ссылки убрать
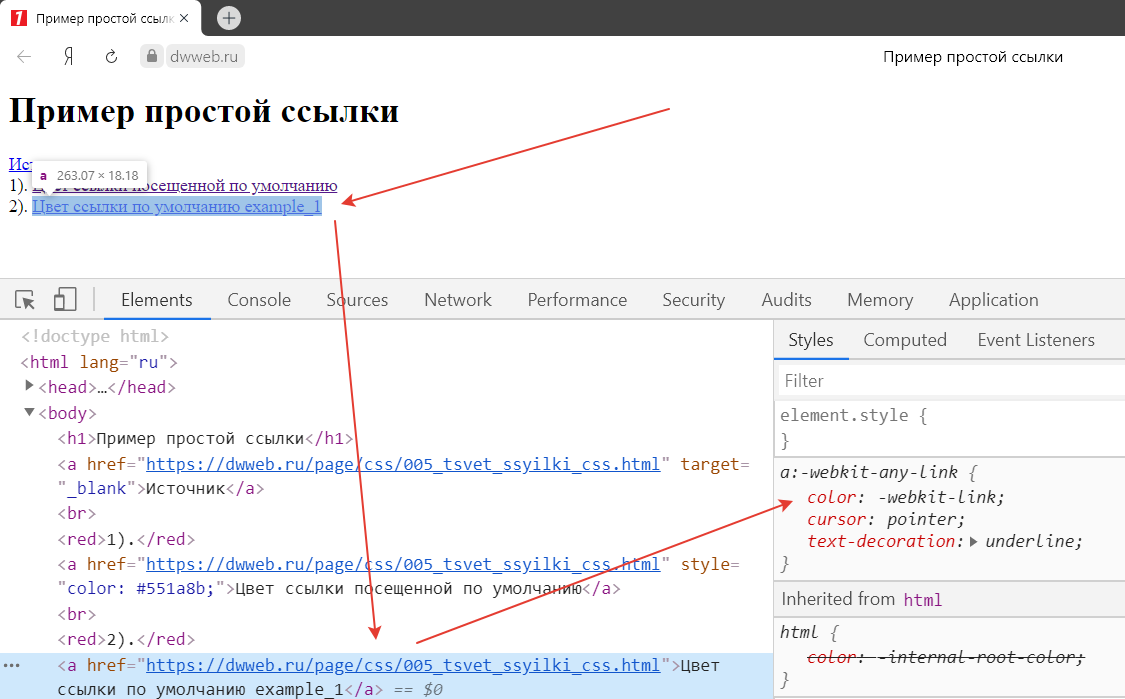
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально -> из браузера Яндекс #0000ee !
Cделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной — она может иметь вот такой цвет.
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
Цвет ссылки по умолчанию в Microsoft Edge
пример -> style=»color:#0066cc;»

И цвет посещенной в Microsoft Edge #800080 

Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!
Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
Напишем стиль для данной ссылки с классом . И добавим hover:
Как подобрать цвет ссылки
Модно подобрать цвет используя -> генератор цвета
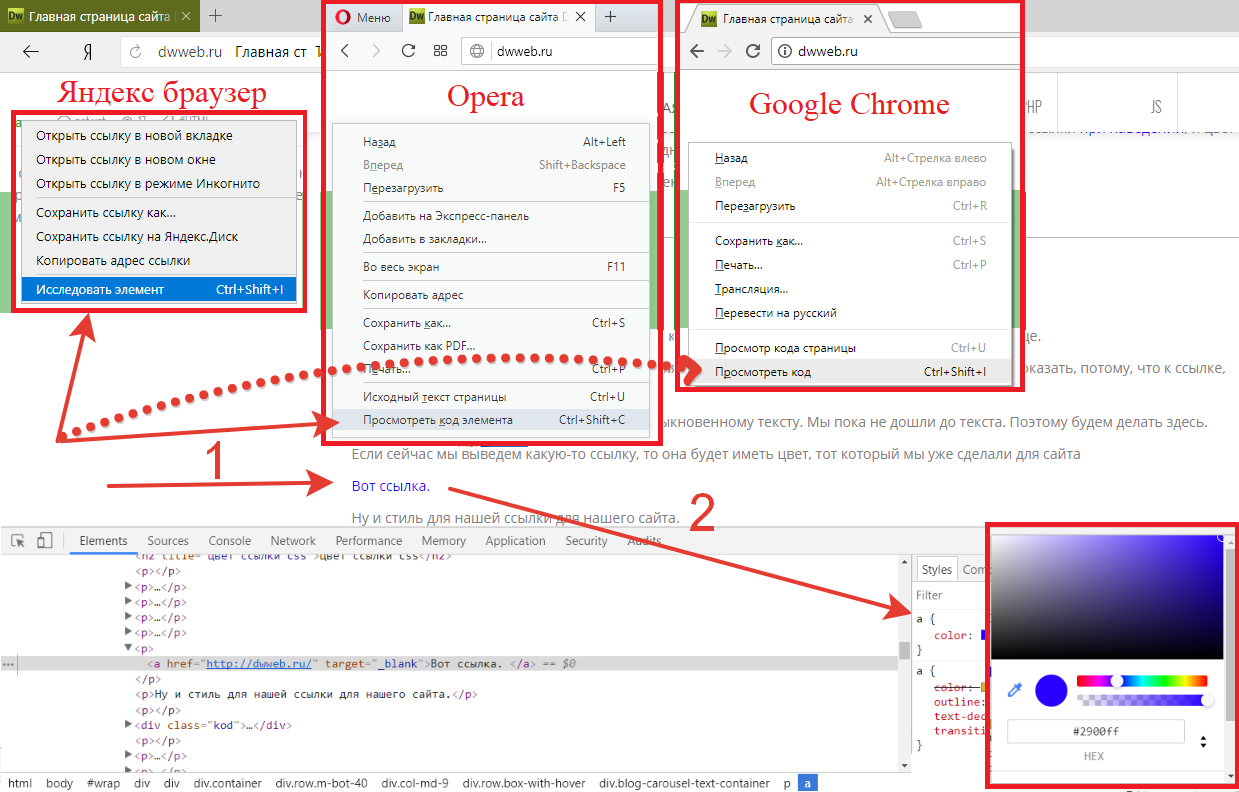
Либо Нажимаем по ссылке ПКМ и выйдет новое окно — где нужно исследовать элемент
Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Задать цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
1). Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стили style=»color:violet;»
текст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Задать цвет ссылки через стили на странице
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс : class=»example_1″ , иначе опять где-то с чем-то будет конфликтовать. см. пункт 2 на отдельной странице
Результат : цвет ссылки через style на странице
Задать цвет ссылки через стили через файл css
3). Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
border-bottom: 1px solid #b3b3b3;
border-bottom: 1px solid #b3b3b300;
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный.
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо через css стили на странице, либо в файле css!
Как удалить эффекты ссылки css
Если вам требуется удалить/убрать/исправить эффекты ссылки при наведении(hover) вам потребуется:
Находим ту ссылку на которой хотим редактировать эффекты при наведении.
Наводим мышку на вашу ссылку и нажимаем ПКМ — ищем строку исследовать элемент -нажимаем.
(возможно, что данный вариант сработает не с первого раза) — нужна некая сноровка. смайлы
Elements(данное окно должно выбраться автоматически).
Ссылка должна подсветиться автоматически.
Справа у вас должно быть дополнительное окно «styles»
В нём вы должны увидеть стили, которые отвечают за эффекты ссылки.
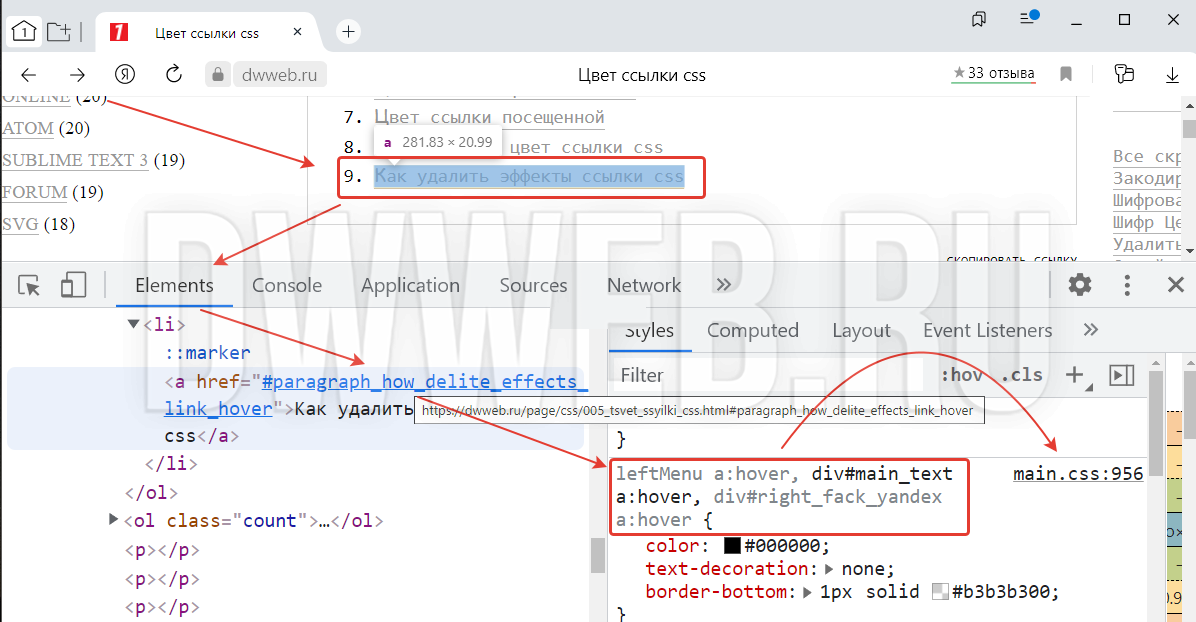
На скрине вы видите пример того, какие ссылки имеют эффект «hover». вы должны представлять какой эффект здесь вы хотите убрать. Если в приведенном примере убрать эффекты, то 3 вида ссылок изменят свои свойства!
И правее hover показан файл стилей, где данные эффекты находятся — «main.css»

Как найти файл с эффектами ссылки?
Как найти файл с эффектами ссылки, которые хотим удалить/убрать/исправить?
Если вы навдете на показанный файл стилей мышкой, то сработает эффект «hover» и вы увидите ссылку на данный файл.
Справа вы видите число — которое указывает на строку в которой данные стили расположены:
Открываем в любом редакторе кода
Как с помощью html и css можно изменить цвет ссылки и убрать подчеркивание
Здравствуйте уважаемые читатели. Сегодня мы поговорим как с помощью html и css изменить ссылку на Вашем сайте: поменять цвет, добавить или убрать подчеркивание.
Как изменить цвет ссылки с помощью HTML.
Как вы помните, ссылка вставляется следующим образом:
По умолчанию ссылка синего цвета с подчеркиванием. Попробуем c помощью html изменить цвет ссылки. Для этого добавляем в код следующий текст:
Как видим, ссылка поменяла свой цвет. Какой цвет теперь будет у ссылки, зависит от #FF0000. Это специальный цветовой код html, который присваивается каждому цвету всей цветовой палитры. Для того, чтобы определить какой код имеет тот или иной цвет ,советую прочитать статью палитра цвета html.
Как убрать подчеркивание.
Для того, чтобы убрать подчеркивание, необходимо в кодировку html ссылки добавить:
Как видите, подчеркивание исчезло.
Как изменить цвет ссылки с помощью CSS.
Вышеописанный метод, несмотря на всю свою простоту, используется крайне редко. Как правило, для оформления веб-страницы используется таблица ститей style.css в которой прописывается оформление всех элементов страницы, в том числе, и ссылок.
Для того, чтобы изменить цвет всех ссылок в тексте, а также убрать подчеркивания достаточно прописать в файле css следующий код:
Ну вот и все. Не забывайте оценивать статью и ставить лайки. Ну и, разумеется, комментируйте.
Похожие записи
Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTML
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне. Зачем это нужно Почему так важно, чтобы все внешние ссылки открывались в…
Обтекание картинки текстом с помощью html и css
Всем привет. В прошлых уроках мы научились вставлять в текст картинки и делать из картинок ссылки. Однако, нерешенной осталась одна проблема. Для того, чтобы страница выглядела красиво и привлекательно, картинка должна обтекаться текстом. Решить эту проблему средствами html и css мы сегодня попробуем.
META Description – описание страницы Вашего сайта
Всем привет! О том, что такое мета-теги и для чего они нужны я уже упомянул в статье про то как создать в блокноте html сайт. Сегодня я решил рассказать о них подробнее, и начну я с тега description. Для чего нужен мета-тег description Как я уже говорил, мета-теги предназначены исключительно для поисковых систем. Содержимое мета-тегов…
Как написать хорошую статью для сайта
Написание статей для сайта дело сложное и специфичное, но, в то же время, очень интересное и прибыльное. Именно этой теме посвящена сегодня статья на Лучшем СЕО Блоге.
Как с нуля сделать сайт визитку для бизнеса самостоятельно и бесплатно: инструкция
В этой статье я подробно расскажу о том как самому сделать сайт-визитку совершенно бесплатно. Я постараюсь охватить все самые важные вопросы начиная от выбора платформы и заканчивая созданием сайта в графическом редакторе. ☕ Статья будет длинная, так что заваривай чай (или кофе), запасайся печеньками, мы начинаем… Что такое сайт-визитка и для чего он нужен Сайт-визитка…
Теги html которые используются для оформления текстa
Всем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид. Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html….
Как убрать фиолетовый цвет ссылок в css
Цвет ссылок, по умолчанию, меняется в одном из трёх случаев:
- Ссылка, по которой пользователь уже перешёл. За это состояние отвечает псевдокласс :visited
- Ссылка при наведении курсора мыши. Изменить стили можно с помощью псевдокласса :hover
- Ссылка при клике, но до момента, как произошёл переход. Определить стили у такой ссылки можно у псевдоэлемента :active
href="https://ru.hexlet.io">На сайт Хекслета a:hover /* Цвет при наведении */ color: red; > a:visited /* Цвет посещённой ссылки */ color: green; > a:active /* Цвет ссылки при клике */ color: blue; >