- 5 Best Scrolling Text GIF Generator Websites
- 5 Best Scrolling Text GIF Generator Websites
- 1. 3DTextMaker.com
- 2. TEXTANIM
- 3. Animizer.net
- 4. ImgFlip
- 5. Loading.io
- Conclusion
- About The Author
- Himanshu Tyagi
- Related Posts
- 26 Best Free Bulk Email Verification Tools [2023]
- 4 Best Facebook Farm Games To Grow Crops And Farm
- 10 Best AI Tools for Assessing and Hiring Remote Employees
- Sending Emails Using Python With Image And PDF Attachments
- 10 Best Free AI Avatar Generator Websites [2023]
- 10 Best Programming Laptops Under 1000 USD
- Latest Posts
- CSS Scrollbar Generator
- Trackbar Properties
- Thumb Properties
- Border Properties
- Scrolling Text Generator
- How to use the Scrolling Text generator?
- Why and when to use scrolling text for your websites?
- What is a marquee and how to use it?
- When was scrolling text and marquee invented?
- Does the marquee HTML tag still work?
- What can I use instead of HTML marquee?
- Other free micro web tools
5 Best Scrolling Text GIF Generator Websites
In this article, you will find a list of the 5 best scrolling text GIF generator websites. Using these websites, you can quickly generate animated text GIFs and scrolling text GIFs without hassle.
There is no need to create an account. You have to specify the text and customize the font and animation options, and these online tools will generate awesome text GIFs. The best part is that you can save these generated scrolling texts as GIF, MP4, SVG, and many other file formats.
Don’t forget to check out all of these exciting websites, as they offer different types of scrolling animations and options to help you create the best GIF possible. What I like is that some of them also provide a real-time preview. Using this feature, you can quickly play with multiple options to efficiently generate scrolling text GIFs.
5 Best Scrolling Text GIF Generator Websites
The choice of direction depends on what your website design offers. Since most of these websites offer you the scrolling text generator without a watermark, it makes it easy for you to create company-specific scrolling text without any copyright issues.
Here is a look at the five best scrolling text GIF generator sites:
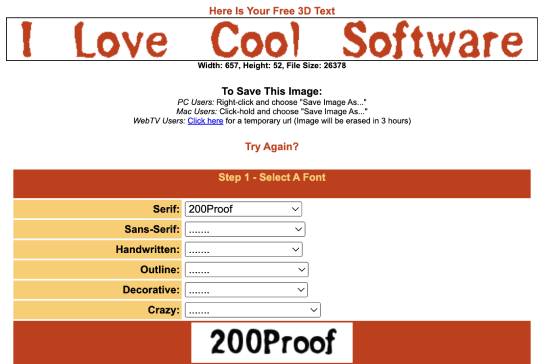
1. 3DTextMaker.com
This website helps you generate scrolling text quickly in five simple steps. You can select the outline, font, and font effects from the available drop-down menu. Once this is done, you can select the font color for the output scrolling text. The next step involves selecting the output text size.
The options available include LED banner size, standard banner size, or default size. You can also adjust the height and width of the output to have a customized banner. The website also offers you a variety of animation effects for the scrolling text. You can opt to slide right or left, flip backward or forwards, swing, rotate right or left, etc.
However, the sliding option is the most popular one for scrolling texts. The last step involves adding the customized text and scrolling on the website. On using the Make 3D Text! Button, you can preview the output. If you are not satisfied with the result, you can alter the options chosen to get the desired results and save the GIF.
Try this scrolling text generator here.
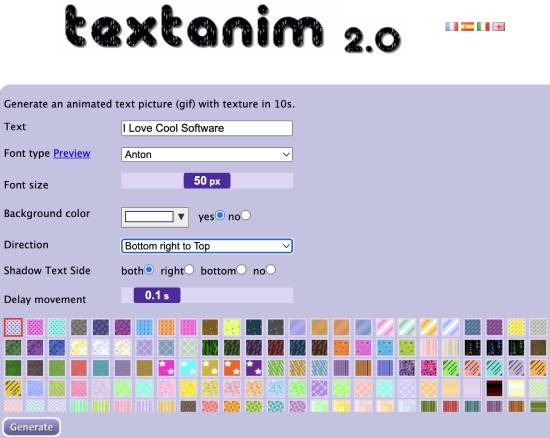
2. TEXTANIM
TEXTANIM is another best online to generate beautiful and elegant scrolling text GIFs. The best part is that it also lets you create animated text with various textures. And after generating the animated text GIF, you can save it in your system.
Getting started with TEXTANIM is pretty straightforward. Visit the tool using the link below and specify the text to generate a scrolling GIF. You can also customize the font type, size, and background color.
You can also customize the animation background and direction from these text properties. Select any pattern below the Delay movement option to change the animation background.
Once you are done with the font configuration, click on the Generate button. After that, TEXTANIM displays the animated text GIF on the same page above the text editing options. Now, you can save it as GIF. You have to right-click on the generated GIF and choose the option to save it as an image.
Try this scrolling text GIF generator here.
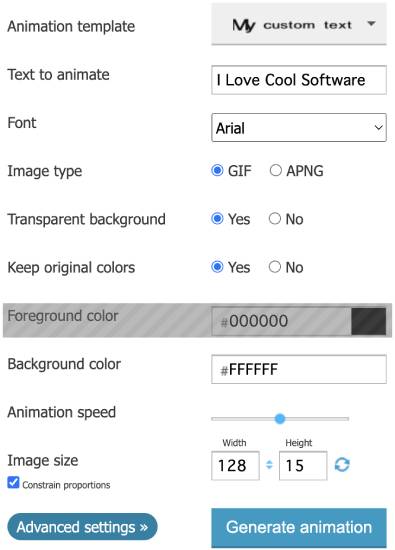
3. Animizer.net
The website offers some fantastic features to create scrolling text GIFs. Although the input text characters may have an unspecified limit, the output generated is excellent. The website offers you an option of choosing the background, transparent or solid (customizable), and the foreground color.
You can also adjust the animation speed with a slider and select the output image size. Several animation options are available, including reversing the text and flipping it horizontally or vertically.
You can also select the vertical scrolling template from the drop-down menu to add the text in the required field and preview the output by clicking the Generate Animation button. If you are satisfied with the result, you can save the code on your device.
Try this online scrolling text generator here.
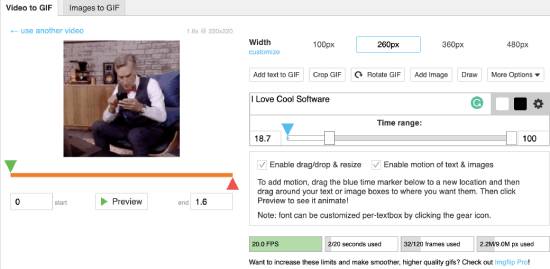
4. ImgFlip
ImgFlip is a full-fledged online image and GIF editor. You can also use ImgFlip to create animated GIFs from video files, YouTube videos, or images. The best part is that you can also generate scrolling text GIFs.
However, there is a catch as it lets you create animated text over an image or GIF. So, if you want to create a scrolling text GIF over an image, it is the best option. Otherwise, please feel free to use any other tool from this list to generate your animated text GIF.
To create a scrolling text GIF using ImgFlip, visit the tool using the link below. After that, specify the text you want to add to the GIF. If you don’t like the default GIF, you can also change it by uploading your image or GIF.
After that, turn on the “Enable motion of text and images” option below the Time range slider. As soon as you enable this option, you will see a blue marker on the Time range slider.
To add motion, you have to drag this blue marker to a new location on the slider and then change the position of the added text. Once done, click on the preview button to see the animation in action. In the end, you can choose to save the generated animated text as a GIF or MP4 file.
Try this scrolling text GIF generator here.
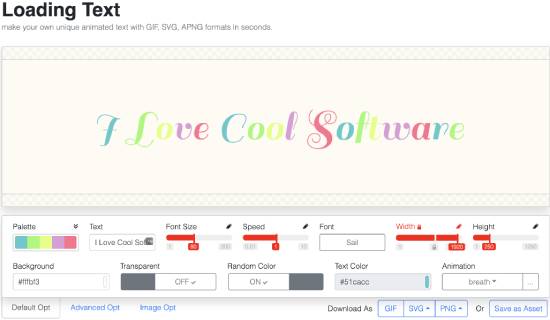
5. Loading.io
Loading.io is one of my favorite scrolling text GIF generator websites on this list as it offers the most elegant and beautiful animations. Like other scrolling text GIF generator tools on this list, it lets you specify text and customize font and animation properties to generate a scrolling text.
Visit the website using the link below to access its animated text GIF generator interface. There is a real-time preview window on the top. Below is a toolbar where you can specify the text and customize its various settings such as size, font type, background color, text color, animation type, and many other parameters.
Once you are done with the font and animation settings, you can save the animated text in GIF, SVG, or PNG format.
Try this scrolling text GIF generator here.
Conclusion
These scrolling text GIF generator websites provide you with a straightforward way to generate scrolling text. While some have pretty basic options available, others offer excellent options to customize the results. You can choose from this comprehensive list of websites to generate scrolling text quickly.
About The Author
Himanshu Tyagi
Hello Friends! I am Himanshu, a hobbyist programmer, tech enthusiast, and digital content creator. With CodeItBro, my mission is to promote coding and help people from non-tech backgrounds to learn this modern-age skill!
Related Posts
26 Best Free Bulk Email Verification Tools [2023]
Do you have a long list of dirty emails you want to clean up before sending your next promotional campaign? If yes, you are on…
4 Best Facebook Farm Games To Grow Crops And Farm
Do you love playing farming games but couldn’t find any interesting ones on Facebook? If yes, your search will end here; we have compiled a…
10 Best AI Tools for Assessing and Hiring Remote Employees
As remote work becomes the norm, companies seek better ways to assess and hire remote employees. This is where AI tools come in; These tools…
Sending Emails Using Python With Image And PDF Attachments
In this tutorial, you will learn how to send Emails using Python. Download Python scripts to send text and HTML Emails with image and PDF attachments.
Continue Reading.
10 Best Free AI Avatar Generator Websites [2023]
Using these websites, you can automatically generate avatars for your social media profiles or just for fun. Continue Reading.
10 Best Programming Laptops Under 1000 USD
Look at these affordable programming laptops under the range of 1000 USD. We are sure that your search for a laptop with decent performance for coding and multitasking will end here. Continue Reading.
Latest Posts
About: CodeItBro is a hub of Python programming and data science tutorials. Read the latest tech news and helpful apps review to always stay on edge.
CSS Scrollbar Generator
With this generator, you will be able to change the appearance and colors for scrollbars on your website. Very easy to use, just change the selections below and you will visually see the change in the the example area. All the CSS code will be automatically generated, so that you can paste it into your project. Note: We need to use the vendor prefix -webkit- for the scrollbars to work in Chrome, Edge and Safari. Firesfox use different properties that are limited at the moment.
Trackbar Properties
Thumb Properties
Border Properties
Trackbar
Thumb
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Share this Page
If you have enjoyed using this tool, please consider sharing this page with other users, just click on your preferred social media link or copy the webpage from the link below.
Copyright © 2023 — CSSPortal.com All rights reserved.
Scrolling Text Generator
If you are looking for a free scrolling text generator, then look no further. You can create your own marquee with this simple and easy-to-use generator. All you have to do is configure the scrolling text how you like it and generate the HTML code for it.
We at MicroWebTools are pleased to present to you a free and easy-to-use scrolling text generator that you can use in generating your own marquee with the desired configuration and HTML code generation capability.
How to use the Scrolling Text generator?
To use the Scrolling Text generator is very simple, you just need to select type the text you want to generate, and after that configure the scrolling text behavior.
Why and when to use scrolling text for your websites?
You can use scrolling text to inform visitors about new products, provide updates and offer specials. You can also use it as a call-to-action for a specific product or service. It will help you in building relationships with your customers and improve the conversion rate of your website.
What is a marquee and how to use it?
A marquee is a scrolling text that usually contains messages and images. It is also known as scrolling banners or scrolls. There are many free generators on the internet where you can create your own marquee to promote products, services, organizations and events.
When was scrolling text and marquee invented?
Marquees were invented in the 1950s when they started being used on Broadway to advertise live performances. This is how the word «marquee» came about. They originally only showed their title, but over time they have evolved into having more content and scrolling messages that can be seen from afar.
Does the marquee HTML tag still work?
Yes, it does. You still can it on the latest versions of browsers like Firefox or Chrome but they have discontinued support for this feature.
What can I use instead of HTML marquee?
There are many alternatives to the marquee HTML tag such as graphics, images and sound files, but you have to download them. Another is using JavaScripts like scrolling text with jQuery plugin or the ScrollTo script