- 20 Best Free Website Header Design Templates and Examples for Inspiration
- Part 1: What is a website header?
- Part 2: What size should a website header image be?
- Part 3: What entails the header and footer on a website?
- Part 4: Website header design best practice for inspiration
- 10 best free website header design examples
- 1. Baianat
- 2. Mockplus Cloud
- 3. WPS
- 4. Godaddy
- 5. Slack
- 6. The cool club
- 7. Ana-santos
- 8. Oven
- 9. Green mountain energy
- 10. Impossible-bureau
- 10 best free website header design templates
- 11. Monstroid2
- 12. DreamSoft
- 13. Perquetry
- 14. Smart
- 15. Botanic Garden
- 16. Fluid
- 17. Interior
- 18. Olly
- 19. Photo Studio
- 20. Furniture
- Trista Liu
- 18 Bootstrap Headers
- Related Articles
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Header with Navbar
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Header
- Author
- Links
- Made with
- About a code
- Bootstrap 4 E-Commerce Menu Header Using HTML/CSS
- Author
- Links
- Made with
- About a code
- Bootstrap Static Header
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Full Page Image Slider Header
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Half Page Image Slider Header
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Full Page Image Header
- Author
- Links
- Made with
- About a code
- Bootstrap Header with HTML5 Video Background
- Author
- Links
- Made with
- About a code
- Bootstrap Header Like StartBootstrap
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Header with Particles
- Author
- Links
- Made with
- About a code
- Bootstrap Header Blue
- Author
- Links
- Made with
- About a code
- Bootstrap Header Dark
- Author
- Links
- Made with
- About a code
- Bootstrap Page Header
- Author
- Links
- Made with
- About a code
- Header Color for Bootstrap 4
- Author
- Links
- Made with
- About a code
- Sticky Navbar with Hero Header
- Author
- Links
- Made with
- About a code
- Bootstrap Top Header, Affix Nav, Bottom Footer
- Author
- Links
- Made with
- About a code
- Bootstrap Template Fixed Sidebar and Header
- Author
20 Best Free Website Header Design Templates and Examples for Inspiration
A website header is one of the most important parts of designing a website. It plays a crucial role in grabbing visitors’ attention and establishing a connection with them.
Designing a website header can be challenging unless you have an understanding of the intricacies involved. Before website header design, using a prototyping tool to turn your ideas into prototypes and test until it fully meets your needs.
Before we get into our list of header designs, we should answer the following questions:
- What is a website header?
- What size should a website header image be?
- What entails the header and footer on a website?
Part 1: What is a website header?
A website header is the part of your website that appears at the very top of your page. The header is the very first thing your visitors see when they land on your page.
A website header should do at least two things: inform the visitor that they have come to the right place and simultaneously guide the visitor to explore the site further.
There’s a saying that states you never get a second chance to make a first impression. You have approximately 6 seconds to present who you are and what your brand is.
To this end, your header design must be unique and appealing. Below are some elements you may want to consider displaying in your header:
First, some sort of brand identity, for example, your company logo, slogan or a hero image. Second, your contact information including your email, address or telephone number. Third, a search button. In addition, you may also want to consider adding language options, social media links, a subscription field, and free trials of your products.
Part 2: What size should a website header image be?
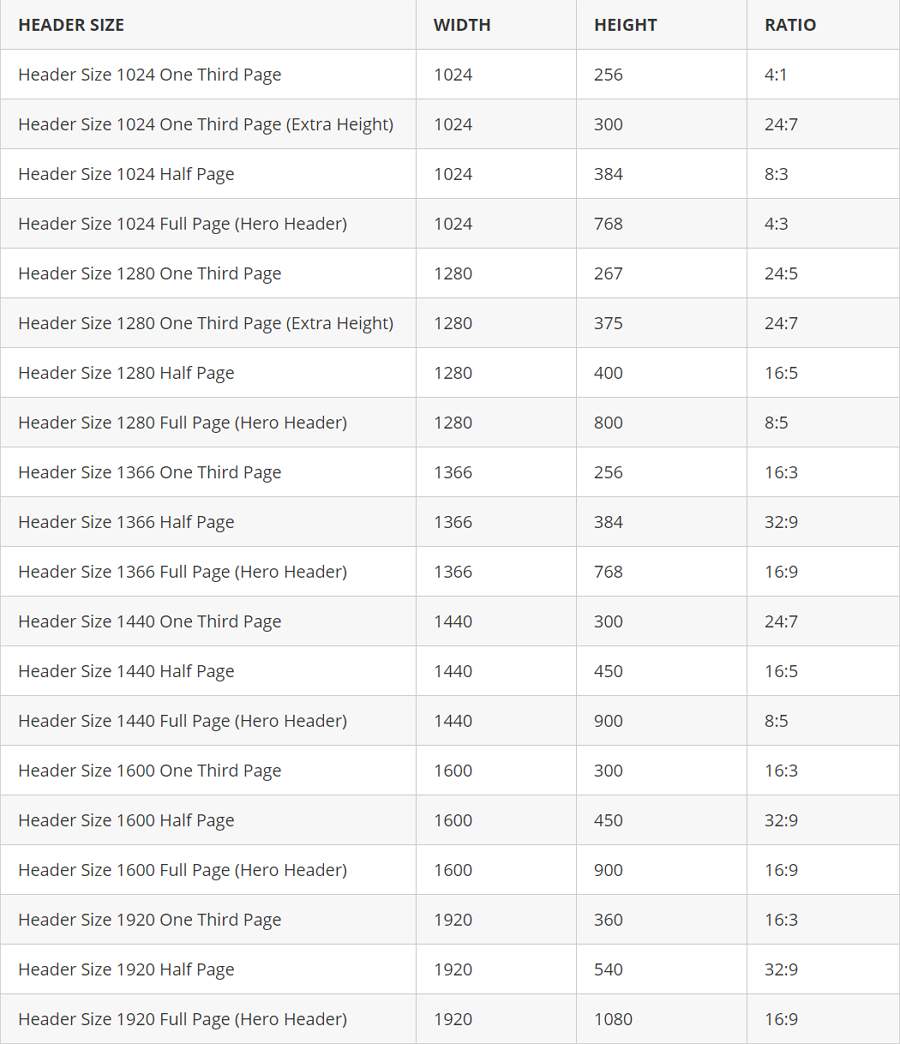
Although device screens come in larger sizes, the most recommended header size is still 1024px ×768px. Most successful and popular websites use the same size for their header design. If you do want to know more, check the table below:
Part 3: What entails the header and footer on a website?
The header and footer are both key elements of a website. They contain links to that potential customers will most often want to visit before making a purchase or enquiry.
The footer is just as important as the header because it offers one last chance for you to grab a customers’attention and encourage them to complete an action, such as making a purchase or requesting information.
When designing headers and footers, you should probably think about making them feature the same design style. If you want to know more about header and footer design, check out The New Way to Build Website Header & Footer [5 Inspiring Examples] .
Part 4: Website header design best practice for inspiration
Below, we’ve selected 20 of the best free website header design templates and examples for your header design inspiration. Enjoy!
10 best free website header design examples
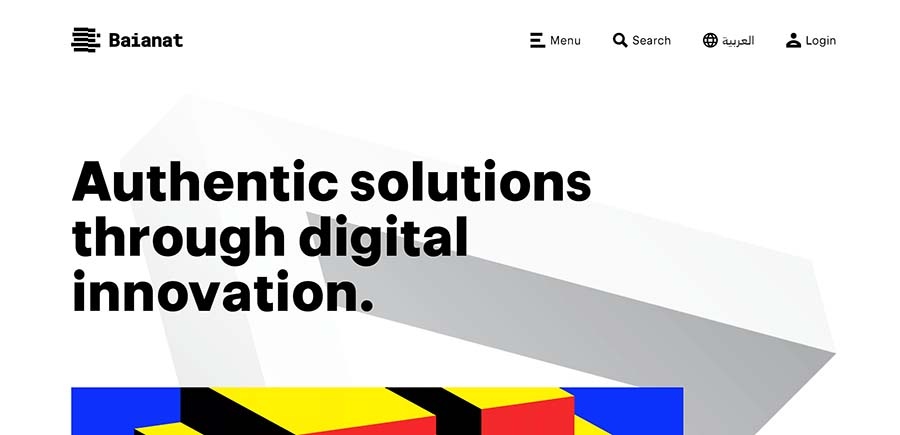
1. Baianat
Baianat is a multidisciplinary company with a detail-oriented mentality that operates in the fields of design, business, development and technology. Its header design really conveys the brand by using a simple yet powerful design. The bold typography really catches users’ attention. In addition, it also contains hidden navigation.
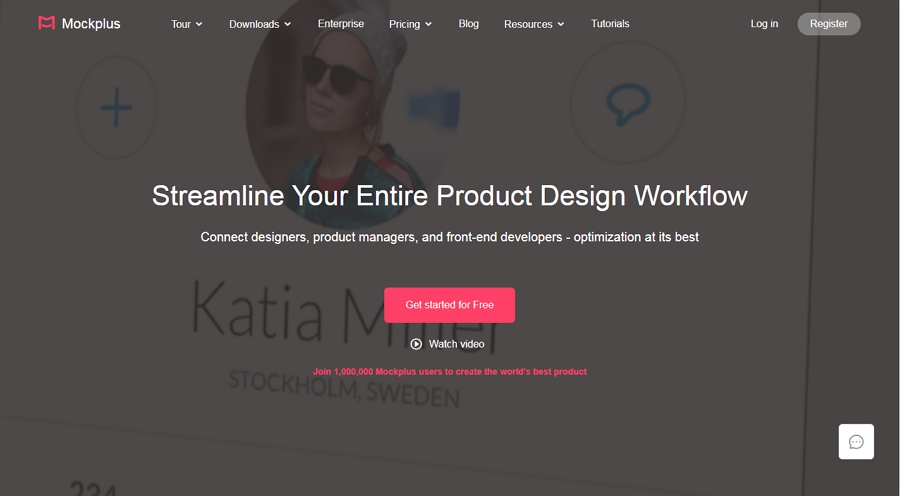
2. Mockplus Cloud
Mockplus Cloud is a brand-new collaboration platform for product design. Its header design contains a video that plays automatically, demonstrating the main features of the product. It also contains a CTA to lead uses to free trial.
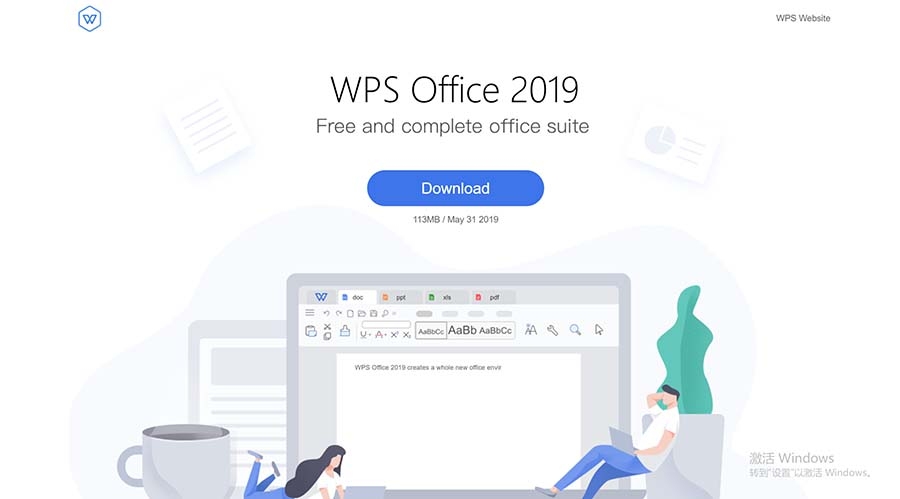
3. WPS
WPS is a powerful office software similar to Word. Its header design uses dynamic illustrations to represent a work environment. It also uses animations to make the whole page more vivid. In addition, it features an engaging CTA.
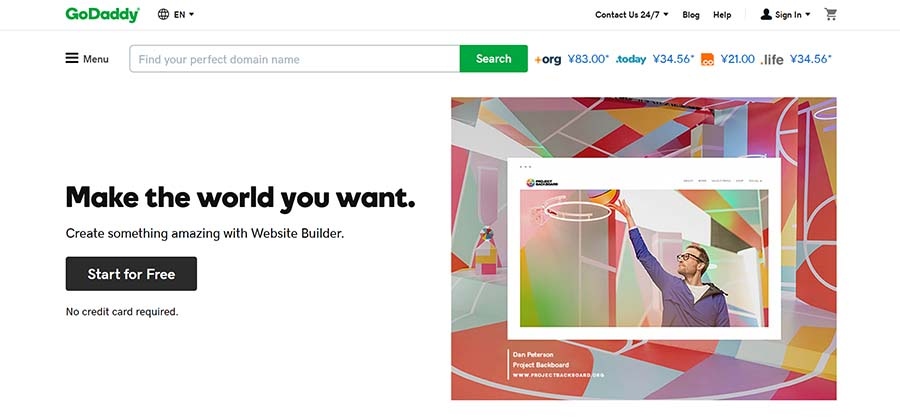
4. Godaddy
In order to make more room for the search box, Godaddy features a hidden navigation. The reason for this is that Godaddy’s business heavily involves user search actions.
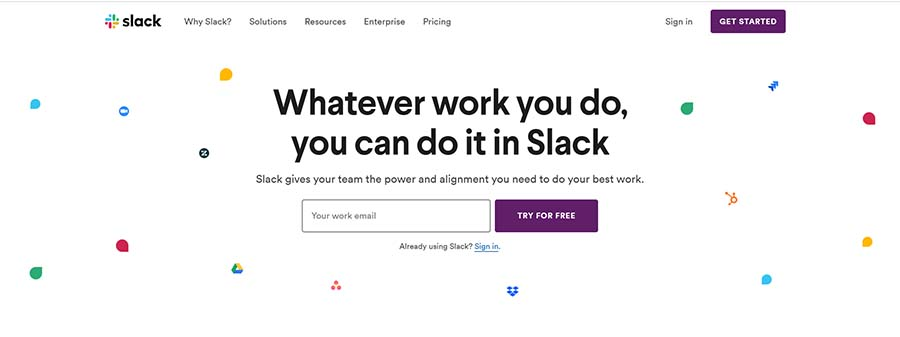
5. Slack
Slack’s header design contains almost everything. The logo, the navigation, the free trail CTA, an input button and more. The whole interface is clean and appealing. There are floating elements that represent the functionality offered on the site.
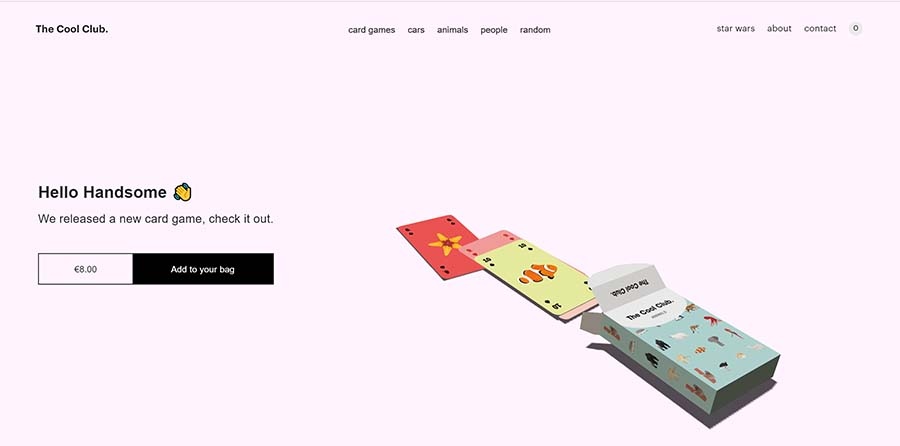
6. The cool club
As its name suggests, this site is really cool. It includes many interesting micro-interactions . All the CTAs contain micro interactions when clicked on.
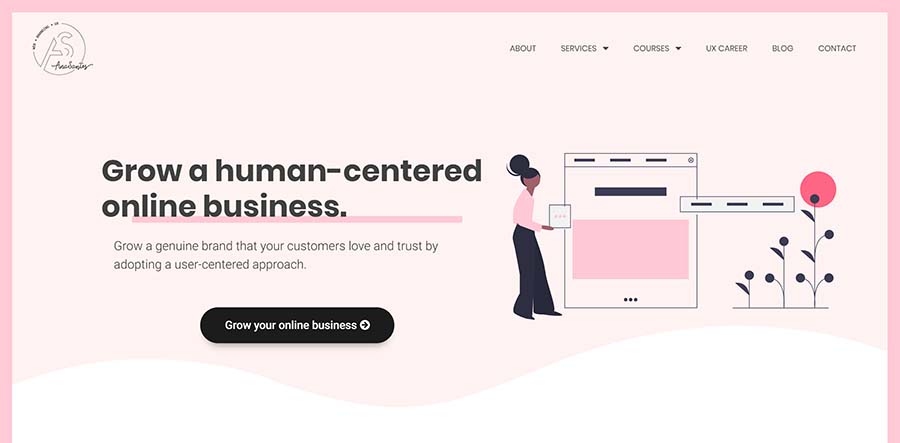
7. Ana-santos
Ana-santos is a UX designer’s personal page. Its header design stands out thanks to its bold typography, illustration, well-designed logo, eye-catching CTA and the navigation.
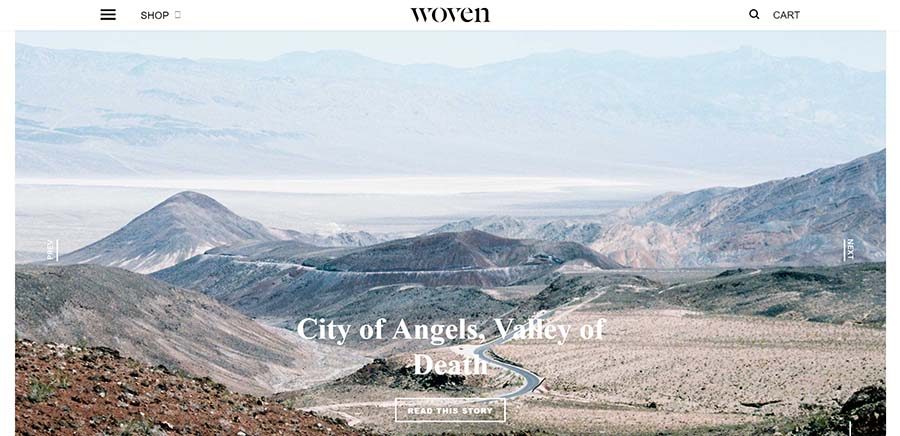
8. Oven
Oven uses a hidden navigation so the whole page remains visually simple and clean. Only the core elements are displayed in the header. Additionally, the site also uses a big hero image to catch users’ attention.
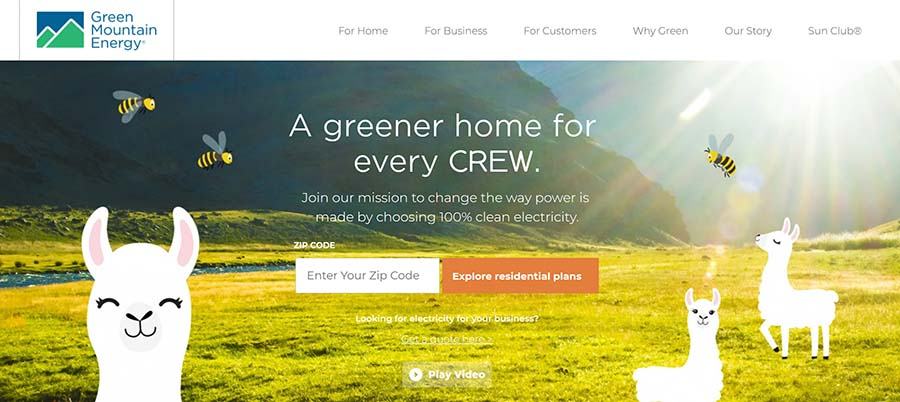
9. Green mountain energy
The header design of Green mountain energy is very appealing. The hero image is particularly noteworthy, containing cartoon-styled sheep in the real grass. The CTA is also very appealing.
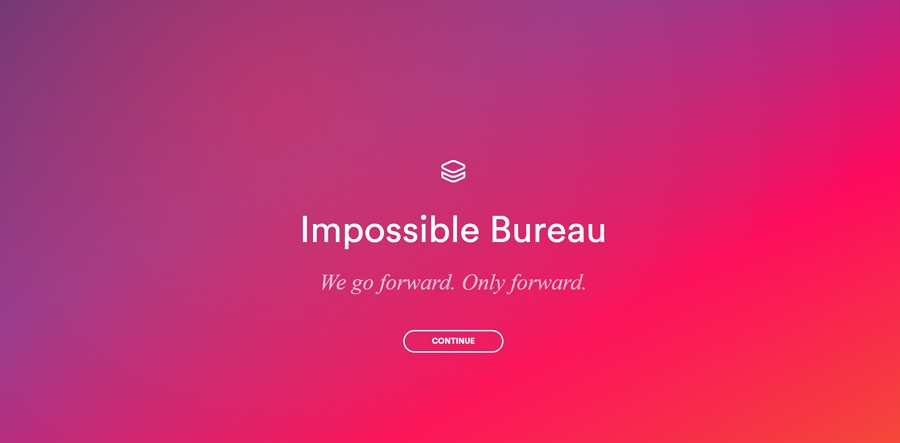
10. Impossible-bureau
Impossible-bureau is one of the more aesthetically appealing sites on our list. It uses vibrant colours and textures to make the page more appealing.
One of the best things to come out of Google Material Design is our willingness to use more vibrant colors, layers, and gradients in web design.
10 best free website header design templates
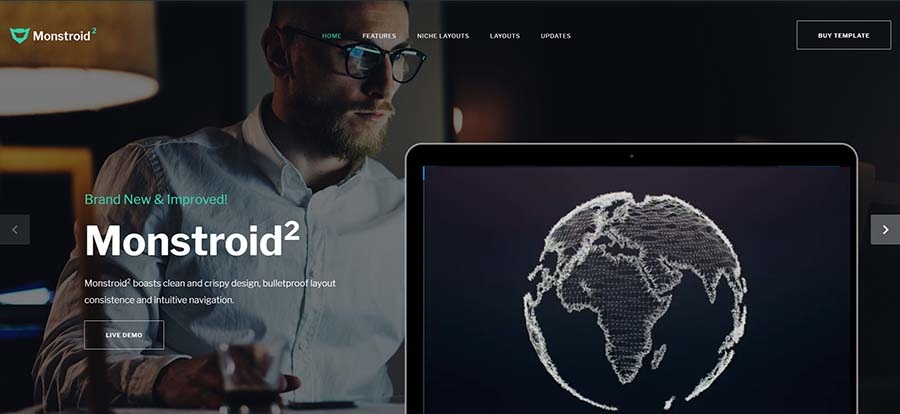
11. Monstroid2
Monstroid2 is a multipurpose website template with an appealing header design. It features an oversized hero image and boasts clean, crisp design. It also features bulletproof layout consistency and an intuitive navigation. In addition, it offers many customizable niche layouts with which you can build your website. It is also fully responsive and will adapt itself to any mobile or tablet device.
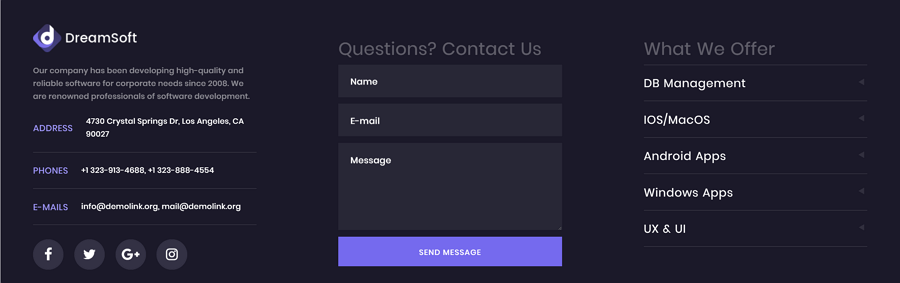
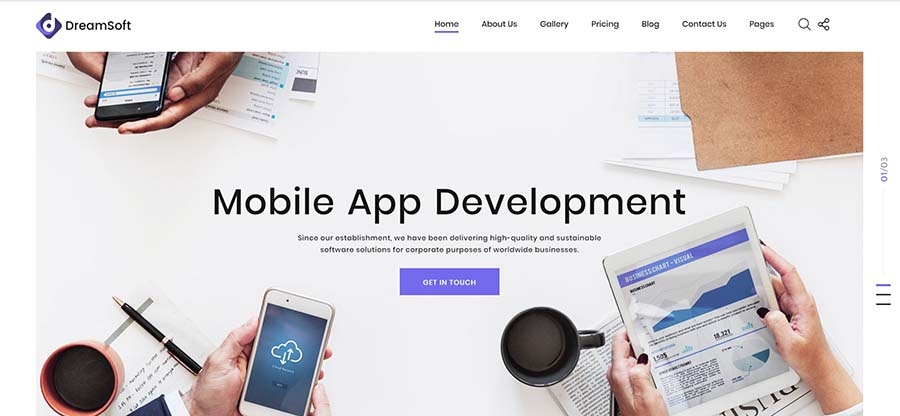
12. DreamSoft
DreamSoft is a multipage website template designed for a software development company. Its header places the product first, along with a catchy headline in bold typography, so the visitors can quickly understand the business. Showcasing a new or top-selling product is a good way to catch users’ attention.
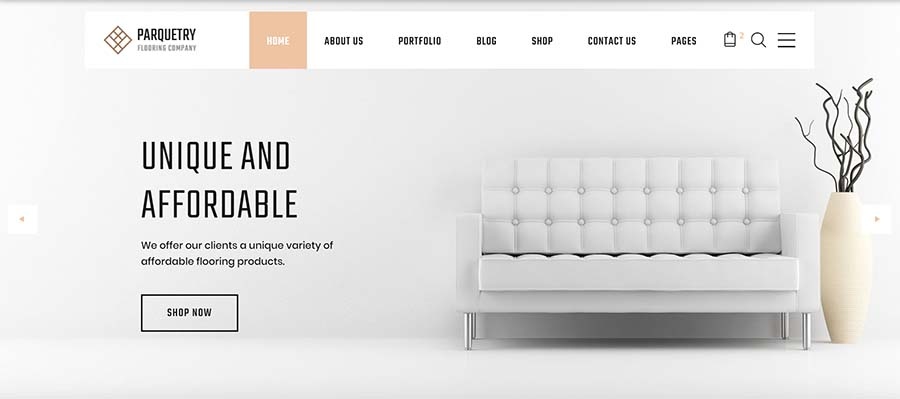
13. Perquetry
Perquetry is multipage HTML website template for an elegant flooring company. It’s features one of the best header design templates on this list. It uses modern design features to create a better user experience. Three noteworthy elements of the site include:
- A powerful top banner featuring the logo, search button and CTA.
- Sliding images. You can scroll through beautiful high-resolution images.
- Parallax scrolling effect, making the site stand out.
If you want to view more parallax scrolling websites for inspiration, you can check these 23 Best Examples.
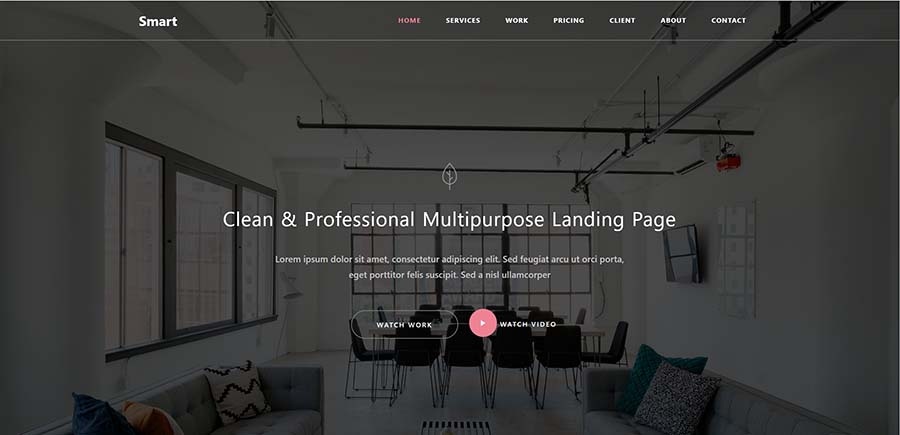
14. Smart
Smart features a responsive bootstrap 4 CSS website header design. It uses a video as a background. The video background is still one of the best solutions for designing a home page header.
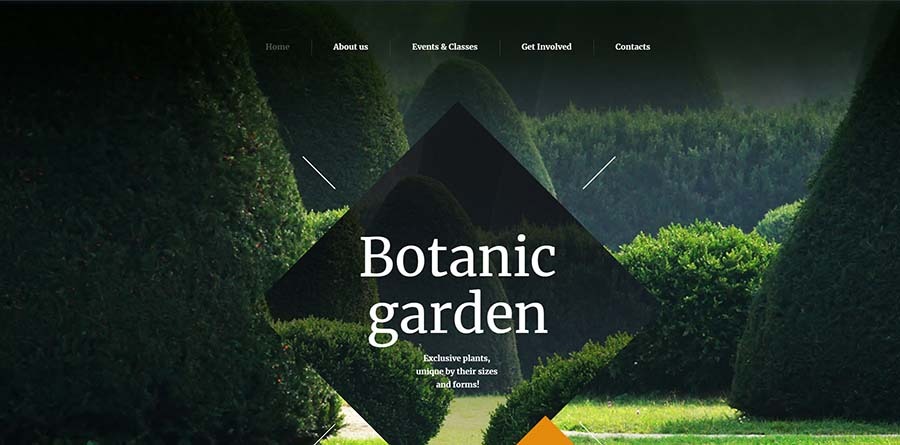
15. Botanic Garden
Botanic Garden uses eye-catching typography and a large picture that closely relates to the theme of the website. In addition, the image can create a contrast and emphasize core information. It also features responsive design, PSD files with a clear layer structure, changes in content, website header code and integration with cms.
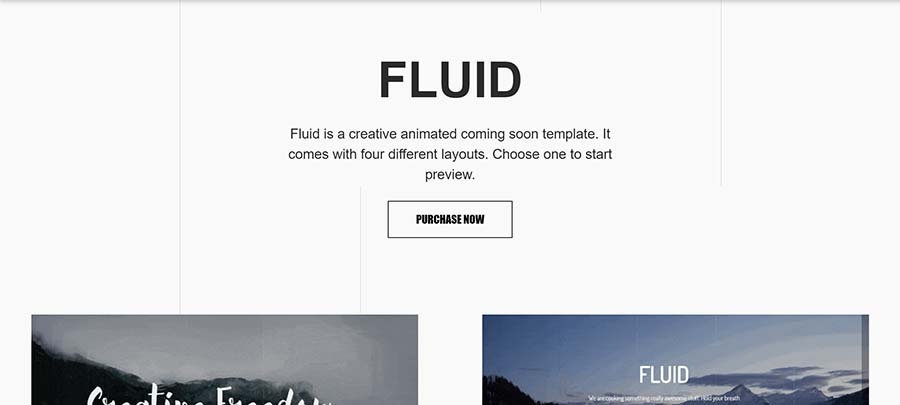
16. Fluid
Fluid is a creative animated coming soon template. It comes with four different layouts. There are four types of header designs for choose from. The first features an image background, the second a background slider, the third a video background, and the last features minimal layouts.
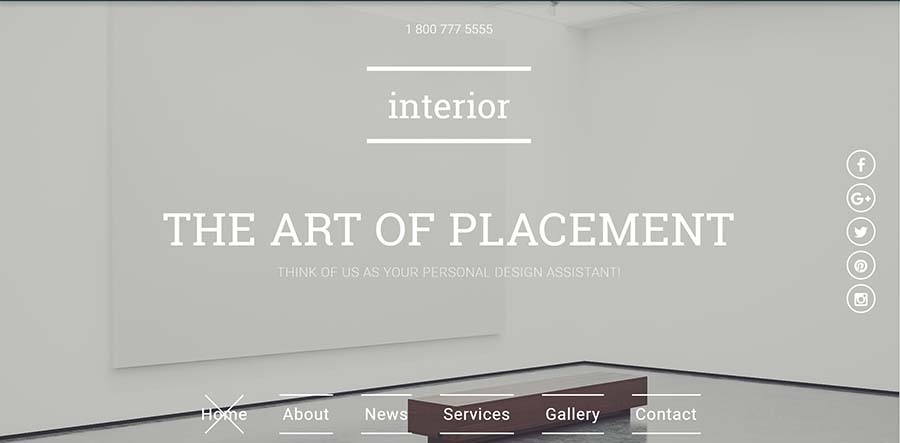
17. Interior
Interior is an Interior and Furniture responsive website template. It features a very simple and clean design. If you hover your mouse to a CTA, it will respond with a micro-interaction. There are plenty of social media options on the right to get you connected. It also uses bold Google Web Fonts to make the whole interface more cohesive.
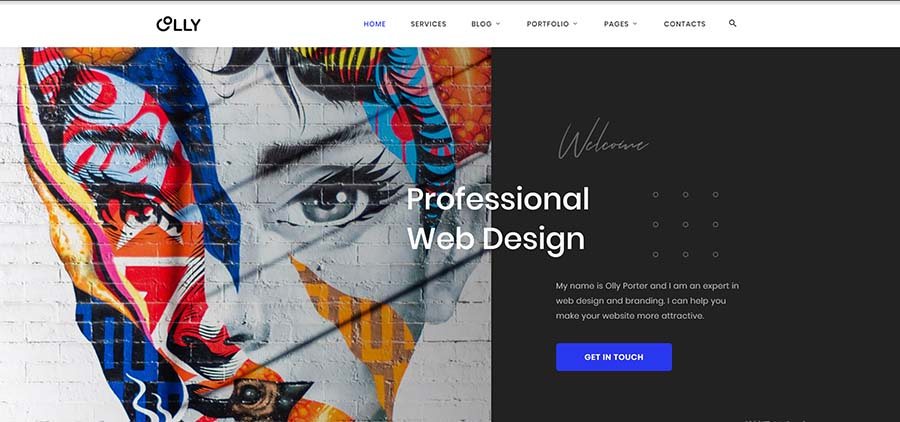
18. Olly
Olly is a stylish, fast, and good-looking Advertising Agency Multipage HTML5 Template. The template features the most amazing header including the navigation, a logo, CTAs, and a search button. The left features an engaging image and the right, typography and a CTA to get in touch. The images and black background creates a harsh yet appealing contrast.
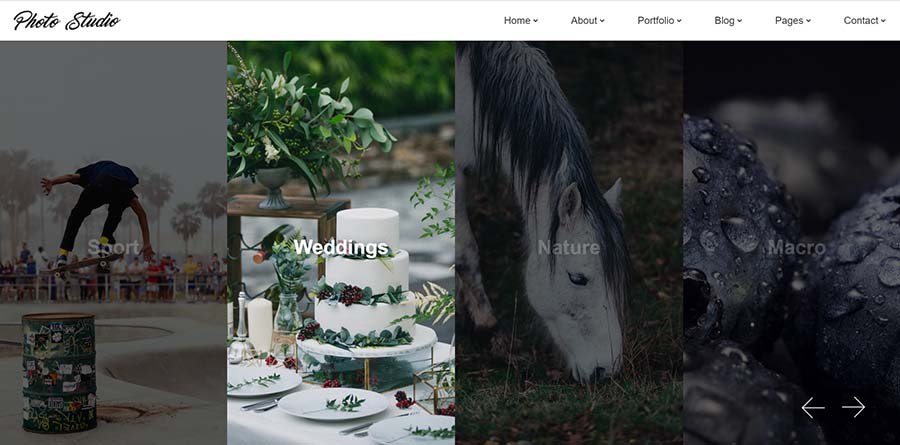
19. Photo Studio
As a fully responsive and modern HTML5 Bootstrap website template, Photo Studio uses a categories carousel in its header design. Each image presents a category and if you hover your mouse, it will be highlighted. It also features advanced UI kit, responsiveness and a huge collection of artwork and themes.
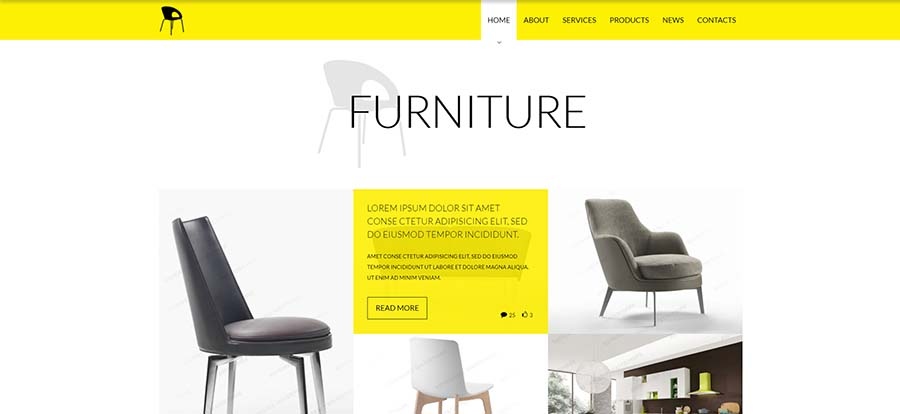
20. Furniture
The color scheme for this responsive template boldly uses yellow as a main color and centered typography to present the site. The furniture picture displays detailed information when hovered over.
More header coding resources:
Above were some great examples to consider when designing a website header. We hope these 20 best free website header design templates and examples bring you inspiration. Did we miss any other amazing website header designs? If we did, please let us know!
Trista Liu
In-house UX copywriter. She is passionate about UX design, always bursting with energy and full of new ideas.
Mockplus Cloud
A design handoff and collaboration platform to streamline your entire product design workflow.
Mockplus RP
A fast and free online prototyping tool that makes your ideas fly.
Mockplus DT
A vector-based UI design tool enables you design in the way you want to.
Mockplus DS
Your single source of truth to build, maintain and evolve design assets in one place.
Free prototyping, design handoff and collaboration
Join millions of Mockplus users to create the world’s best product
18 Bootstrap Headers
Collection of free Bootstrap header code examples.
Related Articles
- Bootstrap Footers
- CSS Headers and Footers
Author
Links
Made with
About a code
Bootstrap 4 Header with Navbar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Header
Bootstrap 4 header with background images and navbar.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 E-Commerce Menu Header Using HTML/CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: jquery.js, tweenmax.js
Author
Links
Made with
About a code
Bootstrap Static Header
Using simple jumbotron-style component, create a nice Bootstrap 4 header with a background image.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Full Page Image Slider Header
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Half Page Image Slider Header
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Full Page Image Header
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Header with HTML5 Video Background
HTML5 video background header with mobile fallback.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Header Like StartBootstrap
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Header with Particles
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Header Blue
Landing page header featuring a responsive navbar, beautiful intro text, and a phone mockup for showcasing your products.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Header Dark
Landing page header with a large background image, responsive navbar, and a center spot for your project.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Page Header
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Header Color for Bootstrap 4
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sticky Navbar with Hero Header
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Top Header, Affix Nav, Bottom Footer
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Template Fixed Sidebar and Header
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari