- Html numbered list css
- Try it
- Attributes
- Usage notes
- Стили для нумерованных списков ol
- HTML разметка
- Цвет нумерации
- Большие цифры
- Квадратные маркеры
- Круглые маркеры
- Отбивающая линия
- Пошаговый список
- Комментарии
- Другие публикации
- Numbered Lists with CSS
- The HTML
- The CSS
- Styling numbered lists with CSS counters
- The problem with ordered lists
- Introduction to CSS counters
- Over 200k developers use LogRocket to create better digital experiences
- Changing the starting point
- Changing incremental values
- Counter formats
- Nested counters
- Nested counters with headings
- Browser support
- A simple challenge
- Conclusion
- Is your frontend hogging your users’ CPU?
Html numbered list css
The HTML element represents an ordered list of items — typically rendered as a numbered list.
Try it
Attributes
This element also accepts the global attributes.
This Boolean attribute specifies that the list’s items are in reverse order. Items will be numbered from high to low.
An integer to start counting from for the list items. Always an Arabic numeral (1, 2, 3, etc.), even when the numbering type is letters or Roman numerals. For example, to start numbering elements from the letter «d» or the Roman numeral «iv,» use start=»4″ .
- a for lowercase letters
- A for uppercase letters
- i for lowercase Roman numerals
- I for uppercase Roman numerals
- 1 for numbers (default)
The specified type is used for the entire list unless a different type attribute is used on an enclosed element.
Note: Unless the type of the list number matters (like legal or technical documents where items are referenced by their number/letter), use the CSS list-style-type property instead.
Usage notes
Typically, ordered list items display with a preceding marker, such as a number or letter.
- Steps in a recipe
- Turn-by-turn directions
- The list of ingredients in decreasing proportion on nutrition information labels
- element — otherwise you can use .
Стили для нумерованных списков ol
Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и :after .
HTML разметка
- Lorem ipsum dolor sit amet, consectetur adipiscing elit
- Nulla facilisi etiam dignissim diam quis enim
- Sit amet purus gravida quis blandit turpis
- Mauris cursus mattis molestie a iaculis at erat pellentesque adipiscing
Цвет нумерации
Большие цифры
Квадратные маркеры
Круглые маркеры
Отбивающая линия
ol < list-style-type: none; counter-reset: num; margin: 0 0 0 60px; padding: 15px 0 5px 0; font-size: 16px; position: relative; >ol li < position: relative; margin: 0 0 0 0; padding: 0 0 10px 0; line-height: 1.4; >ol li:before < content: counter(num); counter-increment: num; display: inline-block; position: absolute; top: 0; left: -55px; width: 28px; height: 28px; background: #fff; color: #000; text-align: center; line-height: 28px; font-size: 18px; border-radius: 50%; border: 1px solid #ef6780; >/* Вертикальная линия */ ol:before
Пошаговый список
ol < list-style-type: none; counter-reset: num; position: relative; margin: 0 0 0 60px; padding: 15px 0 5px 0; font-size: 16px; >ol li < position: relative; margin: 0 0 0 0; padding: 0 0 10px 0; line-height: 1.4; >ol li:after < content: counter(num); counter-increment: num; display: inline-block; position: absolute; top: 0; left: -45px; width: 28px; height: 28px; line-height: 28px; background: #fff; color: #000; text-align: center; font-size: 18px; border-radius: 50%; border: 1px solid #ef6780; >/* Вертикальная линия */ ol:before < content: ''; position: absolute; top: 15px; bottom: 15px; left: -30px; width: 1px; border-left: 1px solid #ef6780; >/* Скрытие линии у последнего li */ ol li:last-child:before
Комментарии
Другие публикации
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
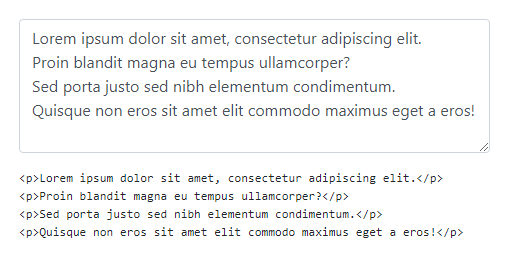
Такой вопрос возникает при вставке текста из формы на сайт (отзывы, комментарии и т.д.) с форматированием элементом p.
Пример реализации всплывающей подсказки или меню с затемнением фона на jQuery и CSS, в верстке использованы блок со.
Fancybox 3 плагин галерей и модельных окон, в отличии от второй версии существенно изменилась скорость работы, дизайн и немного API, далее подробнее о вызове модальных окон.
Numbered Lists with CSS
Today we are going to look at creating a numbered list with css. In this example we will be using the counter-reset and counter-increment properties to number our list. You might be thinking, why don’t we just use the ordered list tag (
- ), yes we could use this tag but you can’t really style the numbers very well. By using the css properties, we can add a lot more style to our numbers plus it gives us greater control to change aspects of the numbered lists.
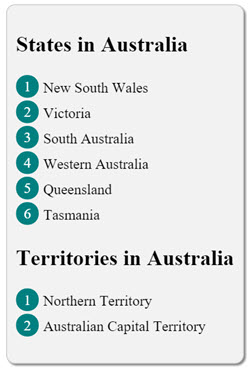
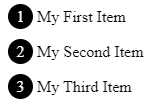
The image above is what we’ll be creating today, so lets first look at the html code that will be used.
The HTML
- New South Wales
- Victoria
- South Australia
- Western Australia
- Queensland
- Tasmania
- Northern Territory
- Australian Capital Territory
- ), but the numbers would be plain and boring, by using the css counter-reset and counter-increment properties, we will be able to style the numbers with ease.
Lets now add a bit of style to our number list, we will break down the css code and go through it to see what is happening.
The CSS
The first part of our css code is rather straight forward, this is what is happening with each line:
list-style:none; – This will remove the basic styles associated with the ordered list tag.
counter-reset:mycounter; – The counter-reset property will reset our counter to 0 (by default), if you wanted to start the counter from a specified number, say 6, we would just add 6 to the end of our declaration, which would be, counter-reset:mycounter 6; The ‘mycounter’ is the name I have used that will define which counter needs to be reset.
padding:0; – Removes all padding from our ordered list tag.
The second part of our css code will style the actual list, we could add colors here, change font-size, backgrounds and so on.
position:relative; – We need to give our list a position of relative.
margin-left: 30px; – This will move our list 30px from the left.
padding:5px 0; – Gives our list a padding at the top and bottom of 5px, left and right has no padding.
The third part is where the fun begins, this is where the numbers are added and we can style them here as well.
content:counter(mycounter); – This is the property that will actually display our number. We have used ‘mycounter’ as that is what was specified as the name above.
counter-increment:mycounter; – This property will increase our number by 1 (default), if you added another number after ‘mycounter’ such as 5, the numbers would then increment by 5 each time eg, 5 10 15 20 etc.
position:absolute; – We set the position to absolute, so that we can control where our numbers are displayed.
width and height – Sets the width and height for our number.
border-radius:50%; – Adds a radius to our number, this will give us a circle as the width and height are the same size.
color:#fff; – Our font color will be set to #fff, which is white.
background:teal; – This will set the background of our color to teal.
text-align:center; – We need this property to set our number in the center of the circle. This will set the horizontal alignment, we have used line-height to set the vertical alignment.
I will not go through the above css code as this is only used to add a border and background color to our container.
This was just a simple example of the counter properties, there are a lot of other ways that you can use these properties and I will post another blog in the future showing some different examples.
Well that’s about it for this blog, click the button below to experiment with this code.
Styling numbered lists with CSS counters
In web design, it’s important to represent data in an organized way so that the user can easily understand the structure of the website or content. The simplest way to do this is to use ordered lists.
If you need more control over the appearance of the numbers, you might assume that you’d need to add more elements to the DOM via HTML or JavaScript and style them. Fortunately, CSS counters save you much of that trouble.
In this tutorial, we’ll demonstrate how to get started with CSS counters and go over some use cases.
The problem with ordered lists
When you write an ordered list like the one below, the browser automatically renders the numbers for you.
This is great, but it doesn’t allow you to style the numbers. For example, let’s say you need to place the number inside a circle. How would you do that?
One way is to get rid of the list altogether and manually add numbers yourself.
div < margin-bottom:10px; >div span
This does what we need it to do, but there are some drawbacks. For one thing, it’s hard to write the numbers by hand. And what if you need to change a number? You’d have to change them all one by one. You could add the element dynamically using JavaScript to address these problems, but this would add more nodes to the DOM, which leads to heavy memory usage.
In most cases, it’s better to use CSS counters. Let’s examine why.
Introduction to CSS counters
CSS counters are webpage-scope variables whose values can be changed using CSS rules.
First, set a counter using the counter-reset property. list-number is the variable name to use here.
Over 200k developers use LogRocket to create better digital experiences
Learn more →
Next, use the counter-increment property to increase the value of the counter.
Now each time a div.list div element appears, the list-number variable increases by one.
Finally, use the :before pseudo-element with the content property and counter() function to display the number.
div.list < counter-reset: list-number; >/** Note that we can use counter-increment in :before psuedo element **/ div.list div:before
The output would look like this:
We’re not quite there yet. Let’s style the :before pseudo-element to make it look better.
See the Pen OJybvoq by Supun Kavinda (@SupunKavinda) on CodePen.
Changing the starting point
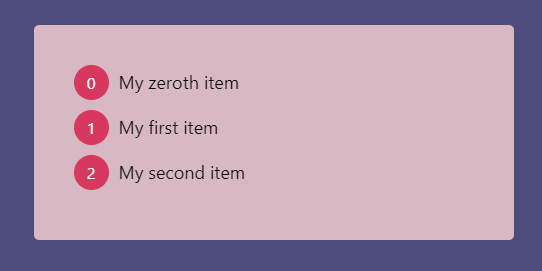
By default, counter-reset sets the counter to 0 . It starts from 1 after the first counter-increment call. Set the initial value by passing an integer as the second parameter to the counter-reset function.
If you want to start from 0 , set the initial value to -1 .
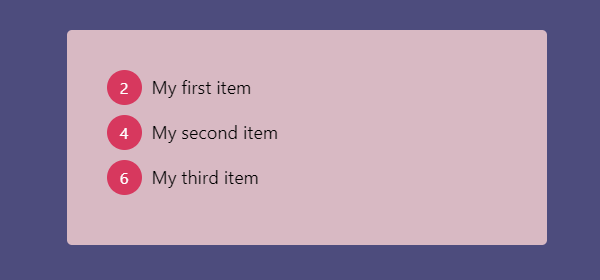
Changing incremental values
By default, counter-increment increases the value of the counter by one. Just like counter-reset , you can define an offset for the counter-increment property.
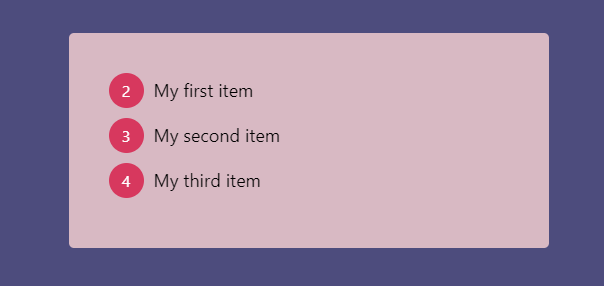
In this example, counter-reset sets list-number to 0 . Each time the counter-increment is called, the value of list-number increases by 2 , so, you’ll see numbers as 2 , 4 , and 6 .
div.list < counter-reset: list-number; >div.list div:before < counter-increment: list-number 2; // other styles >
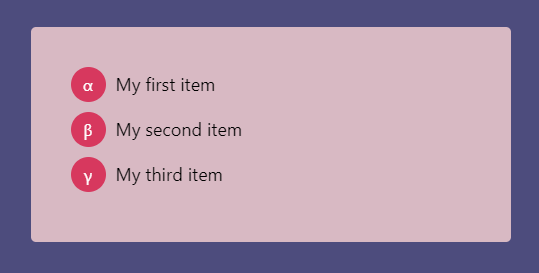
Counter formats
The counter() function can have two parameters: counter-name and counter-format . For the second parameter, you can use any valid list-style-type value, including:
The default value is decimal .
For example, if you love science like me, you can use lower-greek for alpha-beta value numbering.
Nested counters
When using nested ordered lists, numbering is always shown in this format:
If you need numbers for child list items (e.g., 1.1 ), you can use CSS counters with the counters() function.
Note that we’re using the counters() function, not counter() .
The second parameter of the counters() function is the connection string. It can also have a third parameter to set the format (e.g., Greek or Roman).
Nested counters with headings
Elements such as , are not nested in a document. They appear as distinct elements but still represent a sort of hierarchy. Here’s how to prepend nested numbers to headings:
body < counter-reset:h1; >h1 < counter-reset:h2; >h1:before < counter-increment: h1; content: counter(h1) ". "; >h2:before
The h2 counter resets every time an h1 is found. Each in the document gets a number like x.y. relative to the .
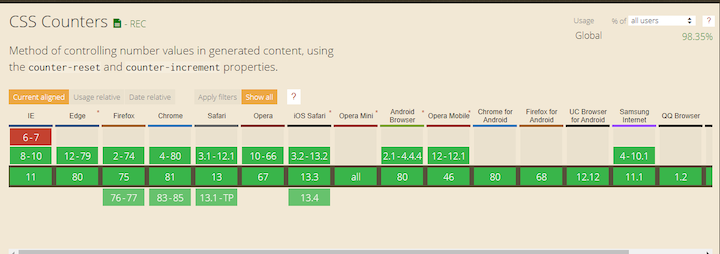
Browser support
Thankfully, CSS counters are widely supported by browsers since they were introduced with CSS2. While using the counter() function in properties other than content is still experimental, you can do all the exercises we covered in this tutorial without any hesitation.
Below are browser support details from Can I use.
A simple challenge
Are you ready for a simple challenge involving CSS counters?
Display 1 through 1000 , along with their Roman characters, in 10 lines of code using CSS counters.
If you’re stumped, here’s how you do it:
To create 1,000 div elements, use the following.
body < counter-reset:number; >div:before < counter-increment:number; content: counter(number) " =>" counter(number, lower-roman); >
What did you come up with?
Conclusion
CSS counters are a lesser-known feature in CSS, but you’d be surprised how often they come in handy. In this tutorial, we covered how and when to use CSS counters and went over some examples.
Below is a list of the properties we used.
| Property | Usage |
| counter-reset | Reset (or create) a counter to given value (default 0) |
| counter-increment | Increase a given counter by given offset (default 1) |
| counter(counter-name, counter-format) | Get the value of the counter from the given format |
| counters(counter-name, counter-string, counter-format) | Get value of nested counters from the given format |
Of course, CSS counters are cool. But one thing I’m concerned about is that all counters are global. If you use many of them on a large project that has many CSS files, you may not be able to find where they are created, reset, and incremented. Don’t overuse them if you can help it, and if you must, be sure to use descriptive names for counters to avoid conflicts.
Is your frontend hogging your users’ CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.https://logrocket.com/signup/
LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — Start monitoring for free.