Модальные окна на javascript. 30 строк кода
В этой статье мы разберемся как создавать модальные окна с помощью javascript.
Модальные окна которые мы сделаем буду универсальны. Для создания модальных окон в дальнейшем вам не нужно будет дописывать что-то в .js файле.
Открыть окно 1 Открыть окно 2Заголовок окна 1
Заголовок окна 2
/* Стили для подложки */ .overlay < /* Скрываем подложку */ opacity: 0; visibility: hidden; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, .5); z-index: 20; transition: .3s all; >/* Стили для модальных окон */ .modal < /* Скрываем окна */ opacity: 0; visibility: hidden; /* Установаем ширину окна */ width: 100%; max-width: 500px; /* Центрируем и задаем z-index */ position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 30; /* Должен быть выше чем у подложки*/ /* Побочные стили */ box-shadow: 0 3px 10px -.5px rgba(0, 0, 0, .2); text-align: center; padding: 30px; border-radius: 3px; background-color: #fff; transition: 0.3s all; >/* Стили для кнопки закрытия */ .modal__cross < width: 15px; height: 15px; position: absolute; top: 20px; right: 20px; fill: #444; cursor: pointer; >/* Стили для кнопок. Мы ведь порядочные разработчики, негоже простые ссылки оставлять */ a
Вот что получилось в итоге ( это скрин, не кликать :)):
- Зарегистрировать событие клика на элементы с классом js-open-modal
- При клике на кнопку, ищем модальное окно с таким же атрибутом data-modal, добавляем класс .active подложке и этому модальному окну
- При клике на крестик удаляем класс у родительского модального окна и подложки
Пишем JavaScript
В начале, повесим на document событие DOMContentLoaded. Это событие сработает когда страница будет загружена.
document.addEventListener('DOMContentLoaded', function() < >);Затем запишем массив кнопок в переменную используя метод querySelector. Здесь же определим еще 2 переменные: элемент подложки и массив кнопок-крестиков.
document.addEventListener('DOMContentLoaded', function() < var modalButtons = document.querySelectorAll('.js-open-modal'), overlay = document.querySelector('#overlay-modal'), closeButtons = document.querySelectorAll('.js-modal-close'); >); Заметьте, modalButtons и CloseButtons мы получаем через querySelectorAll, который возвращает массив, мы сделали это потому что нужно обрабатывать клики по всем кнопка, а вот overlay мы получаем через querySelector, он возвращает один элемент.
В html добавим кнопкам классы .js-open-modal. Мы специально будем использовать новый класс с приставкой js, чтобы не путать стили и интерактивность. Все кто будет работать с кодом увидит, что у класса есть приставка js, значит этот класс используется для интерактивности и его лучше не трогать.
После этого нужно повесить событие клика на каждую кнопку. Для этого мы переберем полученный массив кнопок и повесим обработчик на каждый элемент. Перебирать массив мы будем с помощью forEach:
/* Перебираем массив кнопок */ modalButtons.forEach(function(item)< >);В переменной item у нас будет храниться текущий элемент цикла. Повесим обработчик на него:
/* Перебираем массив кнопок */ modalButtons.forEach(function(item)< /* Назначаем каждой кнопке обработчик клика */ item.addEventListener('click', function(event) < >); >);event или e — объект текущего события. В этом объекте хранятся различные методы и данные. При вызове любого события указание аргумента у функции будет ссылаться на этот объект. Зачем нам нужен этот объект? Об этом чуть ниже.
Что нам нужно сделать теперь?
Для начала нужно предусмотреть то, что кнопка, которая вызывает наше модальное окно, может быть ссылкой, кнопкой в форме или другим элементом, который стандартно выполняет какие-то интерактивные действия. Нам нужно отменить эти действия для нормальной работы нашего кода.
Для этого в объекте события есть метод, который предотвращает стандартное действие элемента.
С предотвращением вопрос решили.
У каждой кнопки есть атрибут data-modal, в нем хранится значение, которое находится у модального окна в таком же атрибуте. Наши действия:
- Получить значение атрибута текущей кнопки
- Найти модальное окно с помощью этого значения
var modalId = this.getAttribute('data-modal'), modalElem = document.querySelector('.modal[data-modal="' + modalId + '"]');Для того чтобы найти модальное окно, мы пишем определенный селектор, а там где нужно вставить значение, делаем разрыв строки и вставляем значение переменной, соединяя строки используя оператор сложения, в случае со строками, он выполняет их соединение ( конкатенацию).
В итоге получается такой селектор — ‘.modal=[data-modal=»значение переменной»]’ , который и находит наше модальное окно.
Давайте добавим нашему окну и подложке класс active.
modalElem.classList.add('active'); overlay.classList.add('active');Напишем стили для классов .active:
.modal.active, .overlay.active
Весь javascript код который получился:
document.addEventListener('DOMContentLoaded', function() < var modalButtons = document.querySelectorAll('.js-open-modal'), overlay = document.querySelector('#overlay-modal'), closeButtons = document.querySelector('.js-modal-close'); modalButtons.forEach(function(item)< item.addEventListener('click', function(e) < e.preventDefault(); var modalId = this.getAttribute('data-modal'), modalElem = document.querySelector('.modal[data-modal="' + modalId + '"]'); modalElem.classList.add('active'); overlay.classList.add('active'); >); // end click >); // end foreach >); // end readyКнопки должны открывать то модальное окно, к которому привязаны. Проверяем:
Осталось написать закрытие окон по клику на крестик. С перебором элементов и созданием события вы уже знакомы.
closeButtons.forEach(function(item) < item.addEventListener('click', function(e) < >); >); // end foreachПри клике на крестик нам нужно у этого же элемента найти родителя или деда с классом .modal и удалить у него класс .active.
Готовой функции для перебора родителей элемента нет. Есть метод который позволяет получить родителя, но это ненадежно, так как разметка может поменяться и наш код сломается.
Для таких задач я не буду писать велосипед, а воспользуюсь готовой микро-библиотекой closest. Код библиотеки:
!function(e)),"function"!=typeof e.closest&&(e.closest=function(e)return null>)>(window.Element.prototype); Его нужно подключить в отдельном файле или в этом же файле до нашего кода.
Библиотека создает функцию closest. Используя её мы можем искать элемент, который находится выше по дереву и класс которого совпадает с тем который мы ищем.
В нашем случае мы должны найти родителя с классом .modal и не важно является ли он прямым предком или между них есть еще какие-то элементы.
От нашего крестика мы идем вверх и проверяем родителя на класс .modal, не подошел — берем родителя его родителя и опять проверяем, так до самого конца, до window, пока не найдем интересующий нас элемент. В библиотеке jquery такая функция есть изначально, пишется она так же.
closeButtons.forEach(function(item)< item.addEventListener('click', function(e) < console.log(this.closest('.modal')); >); >); // end foreachПри клике на крестик, код выполнился и мы увидели в консоли родителя или деда нашего крестика, элемент с классом.modal. Теперь мы можем убрать у него активный класс, сразу же уберем его и у подложки.
closeButtons.forEach(function(item)< item.addEventListener('click', function(e) < var parentModal = this.closest('.modal'); parentModal.classList.remove('active'); overlay.classList.remove('active'); >); >); // end foreach Теперь вы можете создавать много много модальных окон не изменяя свой js код.
Для многих операция jquery является громоздкой библиотекой. Вы можете использовать вместо этого микро-библиотеки. Сборник библиотек — http://microjs.com/.
Еще один полезный сайт который уже в названии говорит что jquery вам может быть и не нужен. http://youmightnotneedjquery.com/
Спасибо за прочтение статьи! Если материал был полезен для тебя — поставь лайк или напиши об этом в комментариях, это займет 1 минуту, это важно для меня. Спасибо!
Если у тебя есть замечания, пожелания, предложения — можешь так же написать их в комментариях. Я рад новым мнениям и критике.
Дополнение
По просьбе читателя добавляю код для закрытия модального окна по кнопке ESC и при клике на темный фон.
Закрытие окна при клике на ESC:
document.body.addEventListener('keyup', function (e) < var key = e.keyCode; if (key == 27) < document.querySelector('.modal.active').classList.remove('active'); document.querySelector('.overlay.active').classList.remove('active'); >; >, false);Здесь мы создали событие нажатия на поднятия клавиш. В документе будут проверяться любые клавиши, нажатые пользователем. В функции мы указываем параметр, который отвечает за событие нажатия.
У событий связанных с клавишами, есть свойство keycode, которое хранит код нажатой клавиши. У ESC этот код — 27.
Нам остается проверять при каждом нажатии код клавиши с кодом ESC и если есть совпадение — удаляем класс у активного окна и фона.
Скрытие при нажатии
Ну тут вы уже сами должны уметь. Не читайте дальше и попробуйте сами подумать и написать этот код. Я сделать пару отступов, чтобы вы не подглядывали.
overlay.addEventListener('click', function() < document.querySelector('.modal.active').classList.remove('active'); this.classList.remove('active'); >);Создаем событие клика на overlay, эта переменная создана в самом начале. Потом в функции удаляем у активного модального окна активный класс и делаем тоже самое у фона, на который кликнули, за это отвечает переменная this, если переводить — этот.
То есть при клике на фон, мы говорим: «Удали активный класс у окна и у фона, на который кликнули»
Итоговый код
Html
Открыть окно 1 Открыть окно 2Заголовок окна 1
Заголовок окна 2
Css
/* Стили для подложки */ .overlay < /* Скрываем подложку */ opacity: 0; visibility: hidden; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, .5); z-index: 20; transition: .3s all; >/* Стили для модальных окон */ .modal < /* Скрываем окна */ opacity: 0; visibility: hidden; /* Установаем ширину окна */ width: 100%; max-width: 500px; /* Центрируем и задаем z-index */ position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 30; /* Должен быть выше чем у подложки*/ /* Побочные стили */ box-shadow: 0 3px 10px -.5px rgba(0, 0, 0, .2); text-align: center; padding: 30px; border-radius: 3px; background-color: #fff; transition: 0.3s all; >/* Стили для кнопки закрытия */ .modal__cross < width: 15px; height: 15px; position: absolute; top: 20px; right: 20px; fill: #444; cursor: pointer; >/* Стили для кнопок. Мы ведь порядочные разработчики, негоже простые ссылки оставлять */ a
Javascript
document.addEventListener('DOMContentLoaded', function() < var modalButtons = document.querySelectorAll('.js-open-modal'), overlay = document.querySelector('#overlay-modal'), closeButtons = document.querySelector('.js-modal-close'); /* открытие окон. */ modalButtons.forEach(function(item)< item.addEventListener('click', function(e) < e.preventDefault(); var modalId = this.getAttribute('data-modal'), modalElem = document.querySelector('.modal[data-modal="' + modalId + '"]'); modalElem.classList.add('active'); overlay.classList.add('active'); >); // end click >); // end foreach /* закрытие окон */ closeButtons.forEach(function(item)< item.addEventListener('click', function(e) < var parentModal = this.closest('.modal'); parentModal.classList.remove('active'); overlay.classList.remove('active'); >); >); // end foreach /* закрытие по ESC */ document.body.addEventListener('keyup', function (e) < var key = e.keyCode; if (key == 27) < document.querySelector('.modal.active').classList.remove('active'); document.querySelector('.overlay.active').classList.remove('active'); >; >, false); /* скрытие окна при клике на подложку */ overlay.addEventListener('click', function() < document.querySelector('.modal.active').classList.remove('active'); this.classList.remove('active'); >); >); // end readyСоздать несколько всплывающих окон на сайте
Некоторые применяют их при регистраций сайта, если драть интернет магазин, то под товаром поставить вызов и по клику появится точная или все описание по нему. Само окно создано на CSS и в нем не будет присутствовать скриптов, разве код, который вы настроите на показ, что будет содержать внутри при открытие.
Ссылка вызова №2
.popup <
bottom: -1500%;
right: 0;
left: 50%;
font-size: 14px;
z-index: 999;
width: 85%;
min-width: 200px;
max-width: 400px;
position: fixed;
padding: 55px;
border: 1px solid #383838;
background: #fefefe;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
border-radius: 4px;
font: 14px/18px ‘Tahoma’, Arial, sans-serif;
-webkit-transform: translate(-50%, 1500%);
-ms-transform: translate(-50%, 1500%);
-o-transform: translate(-50%, 1500%);
transform: translate(-50%, 1500%);
transition-duration: 1s;
transition-delay: 0s, 1s;
>
.popup:target <
-webkit-transform: translate(-50%, 0);
-ms-transform: translate(-50%, 0);
-o-transform: translate(-50%, 0);
transform: translate(-50%, 0);
bottom: 0;
>
.close <
top: 10px;
right: 10px;
width: 25px;
height: 25px;
position: absolute;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
border-radius: 50%;
background-color: rgba(233, 233, 233, 0.8);
text-align: center;
text-decoration: none;
font: 16px/21px ‘Tahoma’, Arial, sans-serif;
font-weight: 700;
border: 1px solid #ada9a9;
>
.close::before <
color: rgba(245, 5, 5, 0.9);
content: «X»;
text-shadow: 0 -1px rgba(0, 0, 0, .9);
font-size: 11px;
>
Чтоб понять, как все работает, можете посмотреть демонстрацию, где есть кнопка на отключение, и все создано в светлой гамме цвета.
Как сделать несколько всплывающих окон на сайте.
Приветствую Вас дорогой читатель. Если вас заинтересовала эта статья, значит вы уже столкнулись с проблемой вывода нескольких всплывающих форм на сайте.
В большинстве случаев проблема заключается в том, что вы добавляете на сайт одну всплывающую форму и она работает хорошо. Но как только вы добавляете ещё одну или несколько форм, то все они либо вообще перестают работать, либо во всех всплывающих окнах выводится один и тот же контент.
В чём может быть проблема?
Дело в том, что в большинстве случаев для вывода всплывающей формы используются идентификаторы (ID). Они могут быть применены к форме или к ссылке, при нажатии на которую эта форма будет появляться, либо сама ссылка может ссылаться на блок с идентификатором (так называемый якорь). И этот идентификатор должен обязательно быть уникальным.
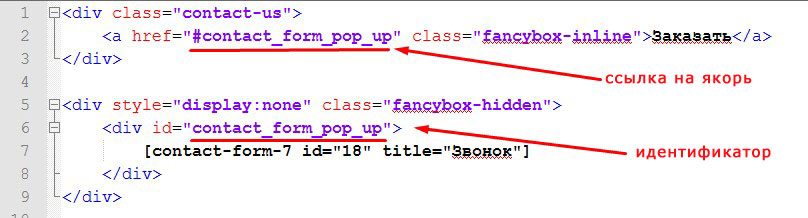
Давайте разберём один пример. Вот код, который позволяем вывести всплывающую форму на сайте wordpress. Если кому-то интересно узнать подробнее как делаются всплывающие формы на сайте worpress – жмите на эту ссылку.
Как сделать несколько всплывающих окон на сайте.
Здесь есть идентификатор для всплывающей формы, и он же используется как якорь для ссылки.
Получается что для одной конкретной всплывающей формы идентификатор этой формы и якорь для ссылки имеют одинаковое название.
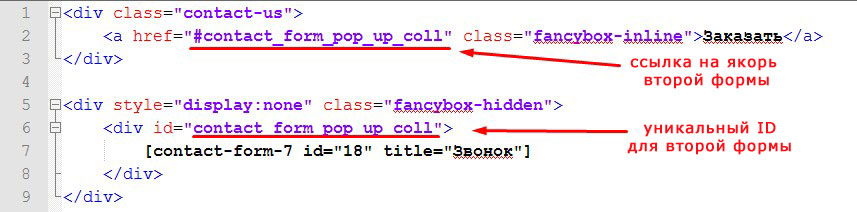
Если мы решим сделать ещё одно или несколько всплывающих окон, то для них у нас должны быть другие идентификаторы.
Решение проблемы вывода нескольких всплывающих форм.
Как видите решение данной проблемы достаточно простое. Достаточно просо проследить чтобы для каждого нового всплывающего окна был свой уникальный идентификатор. При этом обращайте внимание на ссылку или кнопку, по щелчку на которую открывается наша форма. Возможно, там тоже будет присутствовать идентификатор или, как в данном примере, используется ссылка на якорь (идентификатор формы).
Надеюсь, что я помогла вам разобраться с этой проблемой. Если данная статья оказалась для вас полезной, то делитесь ей со своими друзьями.
Если остались вопросы – пишите их в комментариях.
Пока на этом всё 🙂 Подписывайтесь на обновления блога и получайте новые статьи себе на почту.
С уважением Юлия Гусарь