- Тег HTML — мета теги, информация о странице
- Синтаксис
- Примеры использования в HTML коде
- Основные мета теги
- Meta-тег description
- Пример использования мета тега description
- Meta-тег keywords
- Пример заполнения мета тега keywords
- Meta-тег viewport
- Пример использования мета тега viewport
- Meta-тег charset
- Пример использования мета тега кодировки charset
- Meta тег refresh
- Пример использования meta http refresh
- Поддержка браузерами
- Атрибуты
- Html meta description author
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- Подсказки
- На практике
- Дока Дог советует
- Алёна Батицкая советует
Тег HTML — мета теги, информация о странице
Мета тег HTML определяет информацию о веб странице. Теги группы meta называют мета тегами, а содержимое мета тега — метаданными. Метаданные указывают различную техническую информацию о документе, в основном для браузеров и поисковых систем и не видны пользователю на сайте.
Часто используются meta-теги: author, description, keywords, viewport, charset.
Мета теги находятся в области HTML документа (подробнее про ). Вставить или, как говорят, прописать мета теги можно в любом порядке и количестве.
Использовать meta теги не обязательно, но мы рекомендуем заполнять хотя бы мета теги description , viewport , charset . Это будет плюсом для внутренней оптимизации сайта.
Синтаксис
Примеры использования в HTML коде
Основные мета теги
Ниже приведены несколько основных тегов с комментариями по применению и примерами использования.
Meta-тег description
Краткое описание документа (страницы сайта). Поисковые системы могут использовать содержимое мета тега description для вывода в сниппете поисковой выдачи.
Пример использования мета тега description
Meta-тег keywords
Ключевые слова страницы. Ранее использовался для указания поисковым системам основные смысловые фразы веб-страницы. На данный момент существуют разные мнения как правильно и стоит ли заполнять мета тег keywords .
Пример заполнения мета тега keywords
Meta-тег viewport
Задает некоторые параметры окна просмотра в браузере. Атрибут width указывает ширину окна просмотра (вьюпорта), initial-scale — коэффициент масштабирования при первом открытии страницы.
Пример использования мета тега viewport
Мета тег для адаптивного сайта: указывает, что ширина вьюпорта подгоняется под размеры устройства:
Meta-тег charset
Кодировка веб страницы. Наиболее частое значение: «UTF-8».
Пример использования мета тега кодировки charset
Meta тег refresh
Мета тег с атрибутом http-equiv=»refresh» указывает время автоматического обновления страницы. Страница будет автоматически перезагружаться с интервалом указанным в content атрибуте. Значение указывается в секундах.
Пример использования meta http refresh
Поддержка браузерами
| Тег | |||||
| Да | Да | Да | Да | Да |
Атрибуты
Указывает кодировку HTML документа.
Основное содержимое мета тега. Зависит от других атрибутов. Используется вместе с http-equiv или name.
content-type
default-style
refresh
Устанавливает HTTP заголовок для атрибута content.
Сontent-type — Кодировка. Устаревшее значение, в HTML5 используйте charset (см. пример выше).
Default-style — Предпочтительная таблица стилей.
Refresh — Интервал автообновления страницы.
application-name
author
description
generator
keywords
viewport
Имя мета тега. Как и http-equiv определяет суть мета тега.
Application-name — имя веб приложения, которое представляет страница.
Author — имя автора веб страницы.
Description — краткое описание страницы.
Generator — Указывает на программное обеспечение, использованное для создания страницы (для не рукописных страниц).
Keywords — ключевые слова страницы.
Viewport — некоторые параметры области просмотра страницы.
Html meta description author
Кусочек метаданных страницы. Описывает содержание страницы для браузера, поисковиков и соцсетей.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
В теге хранится краткое описание страницы, ключевые слова и другие данные, которые могут понадобиться браузерам и поисковым системам.
Таких метатегов может быть любое количество. Все они размещаются внутри тега , желательно в самом начале.
Пример
Скопировать ссылку «Пример» Скопировано
name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3" >head> meta name="description" content="Краткое описание страницы"> meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3" > meta name="viewport" content="width=device-width, initial-scale=1.0"> head>
Как понять
Скопировать ссылку «Как понять» Скопировано
Теги содержат полезную для поисковиков и браузеров информацию. Информация в метатегах называется метаданными. Пользователь не видит их содержимое на странице.
Метатеги различаются набором атрибутов и их значений. Один тег содержит одно сообщение: например, описание страницы , ключевые слова , кодировку страницы или другие метаданные.
Мы рекомендуем вставить как минимум метатеги description , viewport , charset . Они помогут оптимизировать сайт для браузера пользователя и поисковых систем.
В прописывается информация, которую нельзя указать в , , , или .
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Метатег, который задаёт кодировку страницы, не отличается по структуре от обычных:
meta charset=". "> Остальные метатеги содержат атрибуты name или http - equiv , которые используются в паре с атрибутом content :
meta name=". " content=". "> meta http-equiv=". " content=". "> Первый атрибут задаёт параметр, который мы меняем, а второй — значение. Вот как будет выглядеть метатег, в котором прописываются ключевые слова на странице:
name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3">meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3" >
Атрибуты
Скопировать ссылку "Атрибуты" Скопировано
- charset — задаёт кодировку страницы. Мы рекомендуем писать здесь UTF - 8 — это самый распространённый вариант.
meta charset="UTF-8"> - http - equiv — атрибут, который может изменять поведение страницы или серверов. Используется в паре с content . У него есть несколько значений:
- "default - style" — предпочтительный стиль таблиц, который используется на странице. В этом случае в атрибуте content прописывается заголовок из элемента , который связан с таблицей CSS-стилей, или заголовок элемента , который содержит таблицу CSS-стилей.
- "refresh" — время автоматического обновления страницы. Страница будет автоматически перезагружаться с интервалом, который указан в секундах.
meta http-equiv="refresh" content="3">- name — имя мета-тега, которое также определяет его значение. Используется в паре с content . Можно задать следующие значения:
- "keywords" — ключевые слова, которые помогают поисковикам находить страницу в интернете. По сути, это самые важные слова из содержания страницы.
meta name="keywords" content="Рецепт, печенье, готовим дома">- "viewport" — задаёт параметры окна просмотра в браузере. Страницу можно сделать адаптивной, подогнав ширину окна под размеры устройства. В примере ниже width указывает ширину окна просмотра, а initial - scale — коэффициент масштабирования страницы при первом открытии:
name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, user-scalable=yes">meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, user-scalable=yes" >- "description" — краткое описание страницы, которое видит пользователь, когда находит сайт в поисковике. Например: «Рассказываем, как нарезать картошку тонкими ломтиками» для сайта о кулинарии. Это описание помогает поисковикам найти страницу, а пользователю — узнать, о чём она. Так что не забывайте указывать "description" .
name="description" content="Рассказываем, как нарезать картошку тонкими ломтиками">meta name="description" content="Рассказываем, как нарезать картошку тонкими ломтиками" >meta name="author" content="Иван Петров">Подсказки
Скопировать ссылку "Подсказки" Скопировано
💡 Чтобы избежать ошибок кодировки, необходимо уместить метатег с атрибутом charset в первых 1024 байтах документа. Для этого старайтесь указывать его в самом начале тега .
💡 Атрибуты http - equiv и name выполняют похожие функции, поэтому их нельзя использовать одновременно.
💡 С помощью атрибута http - equiv = "refresh" можно сделать так, чтобы страница отправляла пользователя на другую страницу через определённое количество секунд. Например, отправим пользователя на главную Яндекса через 15 секунд:
meta http-equiv="refresh" content="15;url=https://www.yandex.ru">На практике
Скопировать ссылку "На практике" Скопировано
Дока Дог советует
Скопировать ссылку "Дока Дог советует" Скопировано
🛠 В , помимо стандартных метаданных, передаются всякие специальные. Например, есть такой браузер, как Safari: он очень любит подстраивать номера телефонов в какой-то удобный для себя вид. Чтобы отключить это своеволие, нужен отдельный метатег:
meta name="format-detection" content="telephone=no">🛠 С помощью метатегов можно задавать поведение мобильной версии сайта. Например, можно прописать, на сколько на мобайле можно увеличить масштаб и насколько уменьшить относительно стандарта.
🛠 Через метатеги задаётся и Open Graph-разметка: заголовок, картинка и описание для репоста в соцсетях.
Алёна Батицкая советует
Скопировать ссылку "Алёна Батицкая советует" Скопировано
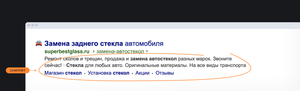
🛠 Если не задать описание для страницы при помощи , то поисковые системы при добавлении сайта в свою базу возьмут первый попавшийся текст со страницы и составят из него так называемый сниппет — текст под заголовком сайта в поисковой выдаче.
Если хочется контролировать, что именно увидит пользователь в поиске — всегда заполняйте description .
🛠 Есть отдельная категория метаразметки — OG-разметка. OG расшифровывается как open graph. Такая разметка нужна для того, чтобы при вставке ссылки на ваш сайт в соцсетях в превью отображалась красивая карточка.
Стандартный набор метатегов для красивой карточки в Facebook:
property="og:description" content="Посетите лучший сайт в интернете и познайте тщетность бытия">meta property="og:title" content="Лучший сайт в интернете"> meta property="og:description" content="Посетите лучший сайт в интернете и познайте тщетность бытия" > meta property="og:image" content="http://best-site/thumbnail.jpg"> meta property="og:url" content="http://best-site/index.htm">Большинство соцсетей используют информацию, указанную в тегах из примера выше, для генерации превью ссылок.