- Can HTML load PNG?
- Why is my PNG not displaying in HTML?
- Can you convert PNG to HTML?
- Can you embed images in HTML?
- How do I convert HTML to PNG?
- What is an A in HTML?
- Why are the images not loading?
- How do I make a transparent PNG in HTML?
- Why doesn’t my image load HTML?
- How do I convert a PNG to a URL?
- How do I convert an image to HTML format?
- How do I convert an image to a URL?
- How do I embed a PNG file?
- How do I embed a JPEG in HTML?
- HTML Image Tag
- Introduction to HTML < img >Tag
- Example
- Usage
- Attributes of the < img >Tag
- Examples
- Use of Height and Width Attribute with < img >Tag
- Use of alt Attribute
- How to Get Image from Another Directory/Folder with Relative Path?
- Use < img >Tag as a Link
- Use of Loading Attribute
- HTML < picture >Tag
- Example
- Supported Browsers
- Summary
- 10 полезных советов для веб-разработчиков по загрузке файлов в HTML
- 1. Простая загрузка файла.
- Курс «Frontend-разработчик»
- Курс «Fullstack-разработчик на JavaScript»
- Backend-разработка на Node.js
Can HTML load PNG?
You can use a PNG, JPEG, or GIF image file at your convenience, but be sure to specify the correct image file name in the src attribute. The image name is always case sensitive. The alt attribute is a required attribute that specifies alternative text for an image, if the image cannot be displayed.
The The tag has 2 required attributes: src and alt. The The tag can support (depending on the browser) the following image formats: jpeg, gif, png, apng, svg, bmp, bmp ico, png ico.
Why is my PNG not displaying in HTML?
Right click on the image and select properties. Then if you find an «unblock» option, click on it (sometimes computer blocks some images, so in Google Chrome or Internet Explorer it won’t show) Please check the following details are correct a) html syntax b ) path name c ) file name d) image extension.
Can you convert PNG to HTML?
Click inside the file drop area to upload PNG files, or drag and drop PNG files. … Your PNG files will be uploaded and converted to HTML format. The download link for the HTML files will be available immediately after the conversion. You can also send a link to the PNG file to your email address.
Can you embed images in HTML?
the html The tag is used to embed an image on a web page. Technically, images are not inserted into a web page; the images are linked to web pages. The The tag creates a holding space for the referenced image. The The tag is empty, contains only attributes, and does not have a closing tag.
How do I convert HTML to PNG?
- Upload html files Select files from computer, Google Drive, Dropbox, URL, or drag them onto the page.
- Choose «to png» Choose png or any other format you need as a result (more than 200 supported formats)
- Download your png.
What is an A in HTML?
The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations on the same page, or anything else a URL can address. The content within each should indicate the destination of the link.
Why are the images not loading?
Incorrect browser settings. Some web browsers automatically disable loading of images. Fixing this could be as simple as selecting «show all images» in your browser’s settings menu. It’s also worth checking if the device you’re using has security software or extensions that could block images.
How do I make a transparent PNG in HTML?
The transparency is not done in HTML, but is part of the image itself. The browser will see the image as a PNG and display it as a PNG automatically. To add transparency to the image, you’ll need to edit the file with a graphics editor such as Photoshop.
Why doesn’t my image load HTML?
There are several possible reasons why your images are not displaying on your pages as expected: The image file is not in the same location as specified in your IMG tag. The image does not have the same file name as the one specified in its IMG tag. The image file is corrupted or damaged.
How do I convert a PNG to a URL?
To convert png to url, press the «Browse» button, then browse and select the png file you need to convert. Hit the green “convert” button and wait for your browser to download the url file you converted earlier.
How do I convert an image to HTML format?
How to convert JPG to HTML
- Click inside the file drop area to upload JPG files or drag and drop JPG files.
- You can upload a maximum of 10 files for the operation.
- Your JPG files will be uploaded and converted to HTML format.
- The download link for the HTML files will be available immediately after the conversion.
How do I convert an image to a URL?
Turn an image in your email into a clickable link
- Copy the URL you want to link to your image.
- Drag and drop the image you want to make a link into your template.
- Click the image to open the toolbar, and then click Link > Web Page.
- Paste the copied URL into the Link URL field.
How do I embed a PNG file?
Locate the . png image file that you want to paste into the message. It can be a file you have stored on your computer or one located online. If the image is online, right-click on the photo, select «Copy Image URL» and paste the URL into the «File Name» box in the Insert Image window.
How do I embed a JPEG in HTML?
- Copy the URL of the image you want to embed.
- Next, open your index. html and insert it into the img. Example:
- Save the HTML file. The next time you open it, you will see the web page with your newly added image.
HTML Image Tag
The tag is widely used to output images on the web page. It can be styled flexibly like any other HTML element. It can also be used with the tag, which is used to output multiple images based on certain conditions.
Introduction to HTML < img >Tag
HTML allows us to easily render and output images on a web page using the tag. It creates a container on the web page to hold a reference to the image that you specify.
Example
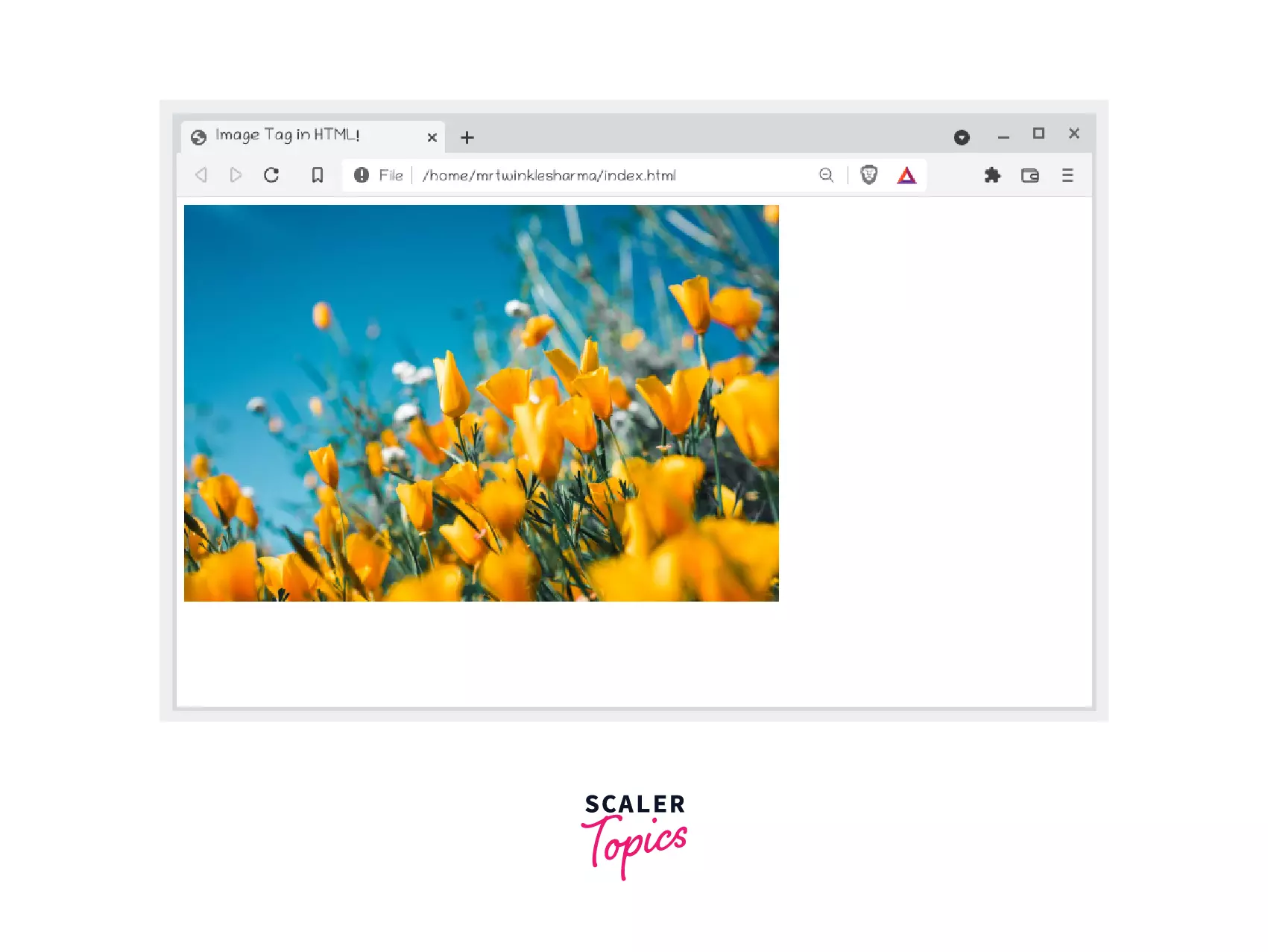
To render an image on a page using the image tag, you have to add the URL of the image inside the src attribute of the img tag. Here’s how you can do that:
The above HTML will render the following output in the browser:
Usage
The tag is used wherever you want to display an image on your web page. You can also combine it with other HTML elements to create more complex UI components. For instance, you can attach an image inside a card to make a profile card.
Attributes of the < img >Tag
Some of the common attributes of tag include:
- src: Provides the path or the URL to the image being rendered.
- height: Sets the height of the rendered image.
- width: Sets the width of the rendered image.
- alt: Provides an alternate text to the image that is displayed if the image fails to load on the webpage.
- loading: Specifies how images should load when the webpage is rendered.
Examples
Let’s look at how we can use the above attributes using some examples.
Use of Height and Width Attribute with < img >Tag
The tag allows you to directly specify the dimensions of the rendered image using the height and width attributes.
The specified height and width are taken as a string and represent the height and width of the image in pixels. So in the above case, the image will be 100 pixels wide and have a height of 100 pixels as well.
Use of alt Attribute
There are a number of reasons a user may not be able to see an image that the tag is rendering. The image link could be broken; the user could be on a slow internet connection, etc.
In such cases, the alt tag provides a short description of what the image represents. It stands for the alternate text and is also considered useful for boosting the SEO scores of the images on your website.
In the above example, if your image fails to appear, «JavaScript Logo» text will be rendered in its place to give the users an idea of what the image represents.
How to Get Image from Another Directory/Folder with Relative Path?
Besides using a URL, we can also use the relative path of an image. Consider the project directory shown in the form of the tree below and the explanation along with it to understand the relative path concept.
1. The tree shown below represents that image.png and index.html are in the same level(same directory of project).
Let’s see how we will include the image.png in our index.html relatively.
Explanation:
The ./ conveys that the file or directory is written after it exists in the same directory. So, we can access it by writing a single dot followed by a forwarding slash.
2. The tree shown below represents that the index.html file and images directory are at the same level and image.png is inside the images directory.
Let’s see how we will include the image.png in our index.html file,
Explanation:
The ./ written in the path conveys that the images directory is located at the same level as index.html (which contains the img tag), and inside this directory, there exists an image.png which image tag should use to represent the corresponding graphics on the web.
3. The tree shown below represents that image.png exists on the root level of our project directory, and there also exists another directory named code which consists of index.html .
Let’s see how we will include the image.png in our index.html file,
Explanation:
The ../ (double dot) in the path conveys that the file image.png is located on the one level back in the project structure.
Use < img >Tag as a Link
By wrapping it inside the anchor tag, you can also use the image tag as an internal or external link.
When you click on the image, you will be redirected to the url specified in the href property of the anchor tag.
Use of Loading Attribute
You can specify the loading mechanism of the image using the loading attribute of the image tag.
If you set the loading attribute to lazy , the image will load only when it comes in the view of the webpage.
If you want the image to be loaded instantly, you can use the eager value in the loading attribute instead.
HTML < picture >Tag
The tag is used to output or renders multiple images using the source tag or the tag.
It is commonly used in scenarios where you want to output different-sized images depending on the screen width or the dimensions of the size.
Example
Here’s how you can use the tag to output multiple images:
So in the above case, we will render image-large for all devices that are more than 769 pixels wide. For devices that are between 465 and 769 pixels wide, we’ll render image-medium. Finally, we’ll render images small for devices smaller than 465 pixels.
In case the browser does not support tag or the url of tag could not be resolved, the tag acts as a fallback. So the URL or the src of the
is used to populate the area where the was supposed to render an image on the webpage.
Supported Browsers
Where the tag is supported across all browsers, the picture tag is only supported across modern browsers.
Here’s a list of versions that fully support the picture tag:
| Browser | Supported Version |
|---|---|
| Google Chrome | 38 and higher |
| Firefox | 38 and higher |
| Safari | 9.1 and higher |
| Microsoft Edge | 13 and higher |
Summary
- The image tag is widely supported across all browsers and is used to render an image on the web page.
- You can use the width and height property to directly set the dimensions of the image.
- You should use the alt property to specify the alternative text for the image in the
tag.
- You can use the picture tag to render multiple images for different devices.
10 полезных советов для веб-разработчиков по загрузке файлов в HTML
От автора: возможность загрузки файлов является ключевым требованием для многих веб- и мобильных приложений. От загрузки фотографии в социальные сети до публикации резюме на веб-сайте портала о вакансиях file upload — везде. Как веб-разработчики, мы должны знать, что HTML обеспечивает нативную поддержку загрузки файлов с небольшой помощью JavaScript.
С помощью HTML5FileAPI добавляется в DOM. Используя это, мы можем внутри его прочитать FileList и FileObject. Это дает несколько вариантов использования файлов, их можно загружать локально или отправлять на сервер по сети для обработки, и так далее.
В этой статье мы обсудим 10 таких случаев использования поддержки загрузки файлов HTML. Надеюсь, что вы найдете ее полезной. В любой момент, если вы захотите поэкспериментировать с этими функциями file upload, вы можете найти их здесь.
Исходный код демонстрации находится в моем репозитории Github. Вы можете следить за ним, поскольку я постоянно обновляю код с примерами. Поставьте звездочку, если вы сочтете это полезным.
1. Простая загрузка файла.
Мы можем указать тип поля ввода file, чтобы использовать функционал загрузчика файлов в веб-приложении.
Курс «Frontend-разработчик»
— Научитесь верстать сайты для всех типов устройств.
— Сможете использовать JavaScript для работы в браузере.
— 77 часов теории, 346 часов практики.
— Выполните 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
Курс «Fullstack-разработчик на JavaScript»
— Научитесь программировать на JavaScript и TypeScript.
— Cможете самостоятельно создавать сайты и веб-приложения.
— Освоите передовые технологии — React, Node.js, Docker, Express.js, Nest.js, Firebase, MongoDB.
— Выполните 9 масштабных проектов для портфолио
— Помощь с поиском работы или стажировки.
Backend-разработка на Node.js
— Node.js позволит вам разрабатывать backend для веб-приложений самостоятельно.
— Изучив Node.js, frontend-разработчики становятся fullstack-разработчиками.
— 40 часов теории, 184 часа практики.
— 120 000 рублей средняя зарплата Node.js-разработчика.
— Помощь с поиском работы или стажировки.