- How to Make Lists of Links for HTML5 and CSS3 Programming
- About This Article
- This article is from the book:
- About the book author:
- HTML beginner tutorial 2: lists, links & images
- HTML lists
- Unordered list:
- Ordered list:
- Nested list:
- HTML links
- Targets:
- Linking images:
- HTML images
- HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
- How to Make Lists in HTML
- How to Make an Ordered List with HTML
- Before We End.
How to Make Lists of Links for HTML5 and CSS3 Programming
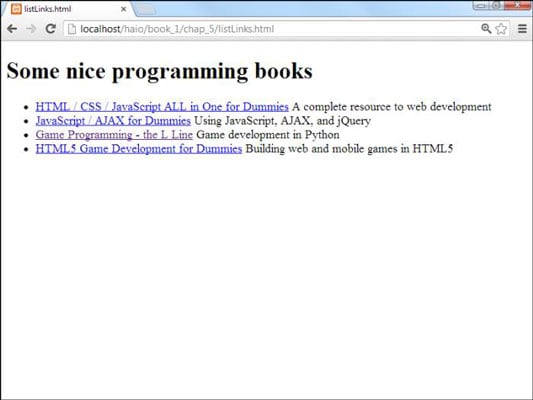
Many web pages turn out to be lists of links in HTML5 and CSS3 programming. Because lists and links go so well together, it’s good to look at an example. Notice this list of links to books written by a certain author.
This example has no new code to figure out, but the page shows some interesting components:
- The list: An ordinary unordered list.
- Links: Each list item contains a link. The link has a reference (which you can’t see immediately) and linkable text (which is marked like an ordinary link).
- Descriptive text: After each link is some ordinary text that describes the link. Writing some text to accompany the actual link is very common.
This code shows the way the page is organized:
The indentation is interesting here. Each list item contains an anchor and some descriptive text. To keep the code organized, web developers tend to place the anchor inside the list item. The address sometimes goes on a new line if it’s long, with the anchor text on a new line and the description on succeeding lines.
Normally, the tag goes at the end of the last line, so the beginning tags look like the bullets of an unordered list. This makes it easier to find your place when editing a list later.
About This Article
This article is from the book:
About the book author:
Andy Harris taught himself programming because it was fun. Today he teaches computer science, game development, and web programming at the university level; is a technology consultant for the state of Indiana; has helped people with disabilities to form their own web development companies; and works with families who wish to teach computing at home.
HTML beginner tutorial 2: lists, links & images
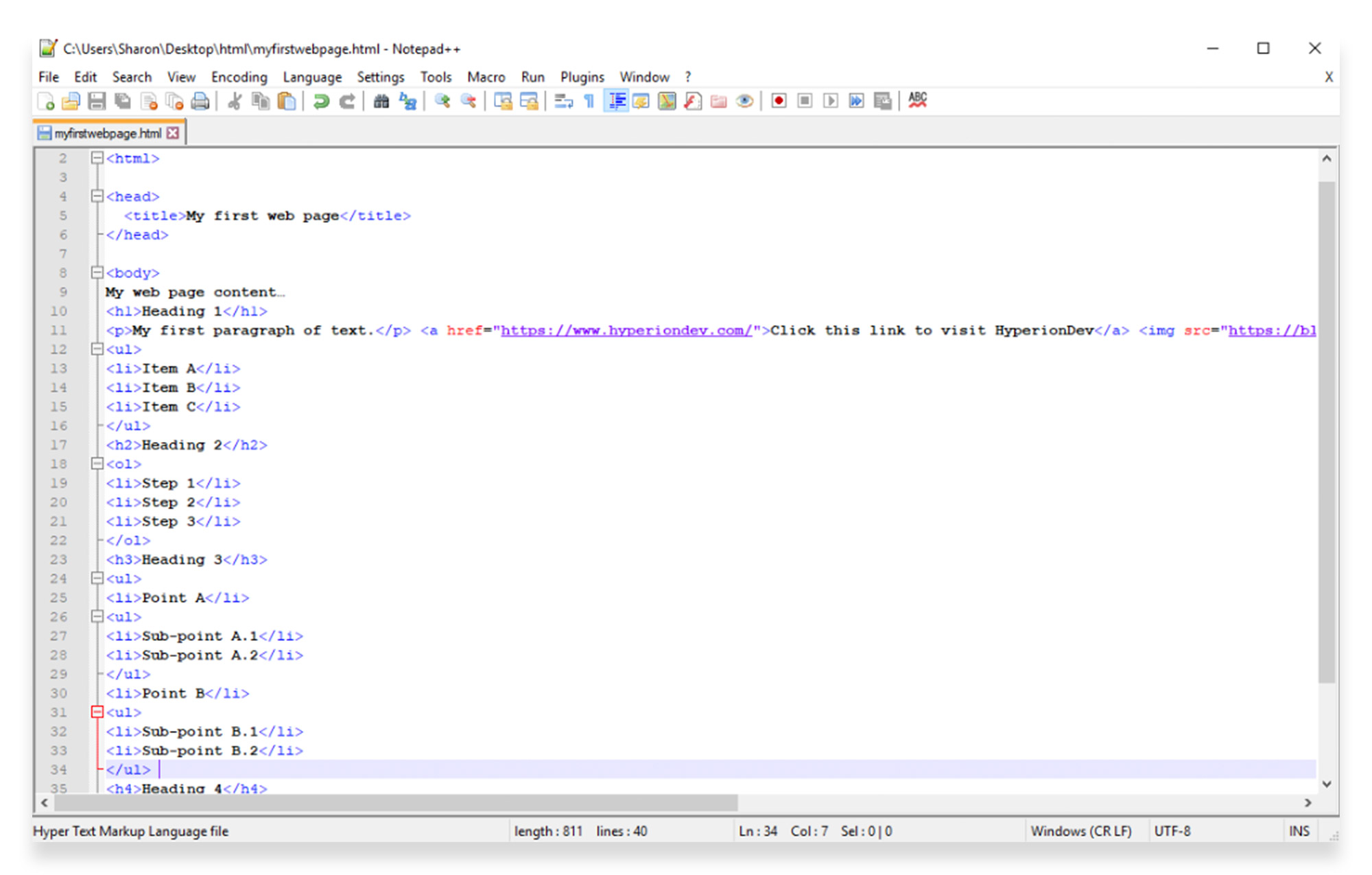
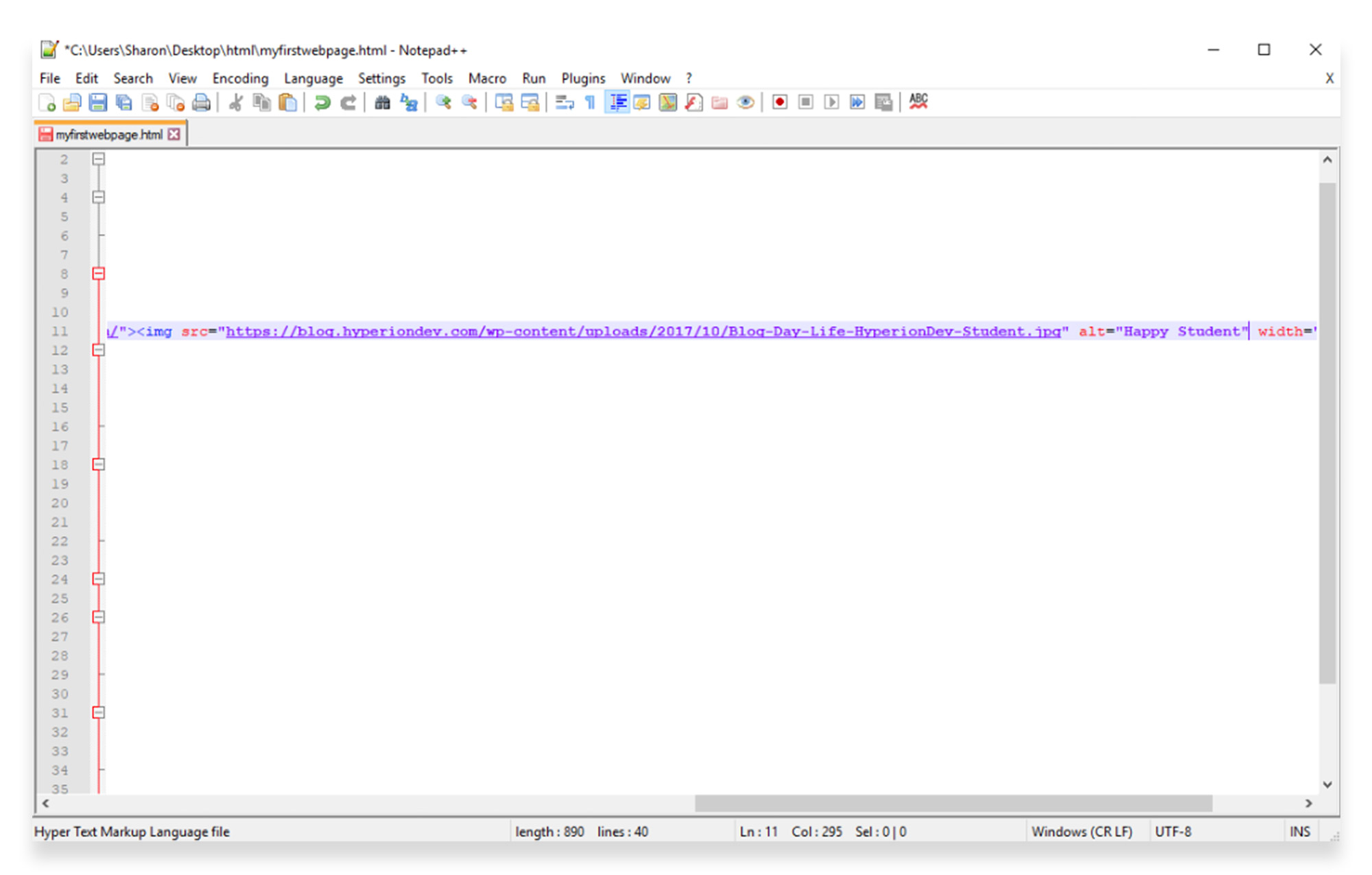
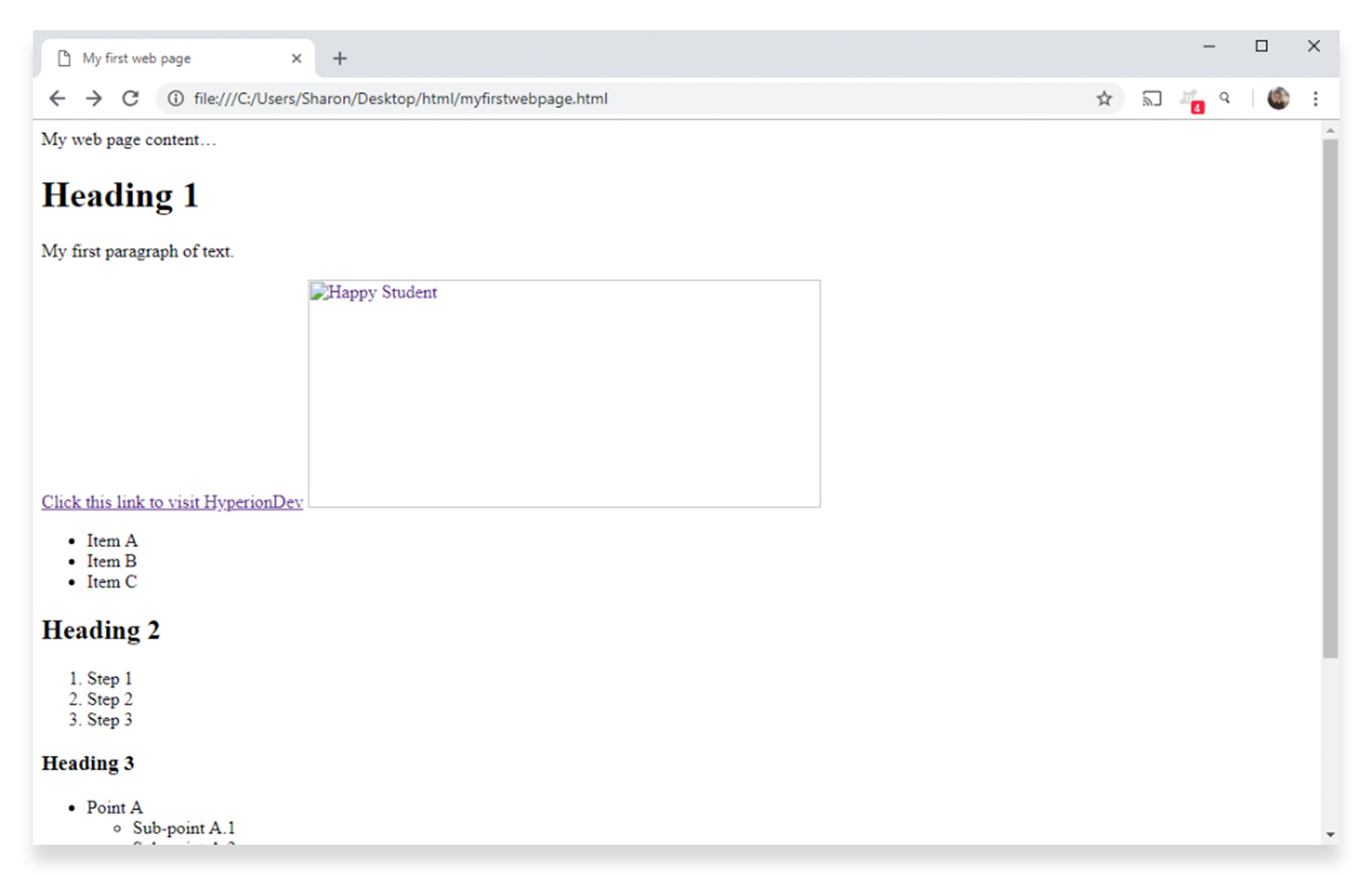
Welcome to part 2 of a 4-part series by HyperionDev showcasing an HTML tutorial for beginners. We hope you enjoy this upcoming tutorial, focusing on lists, links and images. By the end of our first HTML tutorial, your document in Notepad++ should be displaying as follows:
In this next tutorial, you’ll be adding to the code to create lists, links and images in HTML.
HTML lists
Lists are very common in web pages. They’re used in online articles, navigation menus, and product features on e-commerce websites.
There are a few different types of lists you can use, depending on the content you want to display.
Unordered list:
An unordered list is a simple HTML list that you can use when the order of the items you’re listing isn’t important, and rearranging the order wouldn’t cause confusion or change the hierarchy of the list.
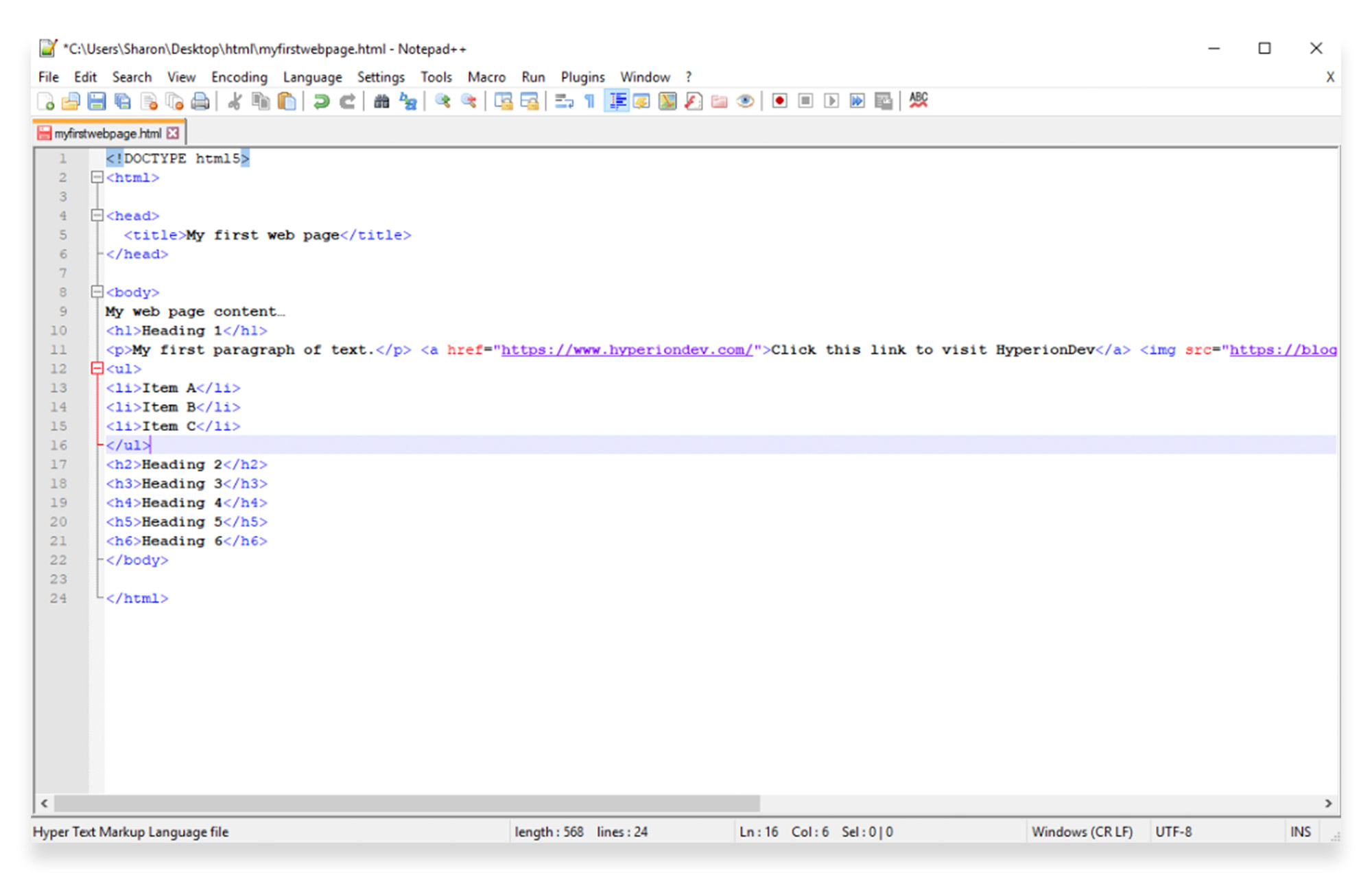
Add an unordered list to your document, by inserting the following code underneath the “My first paragraph” code.
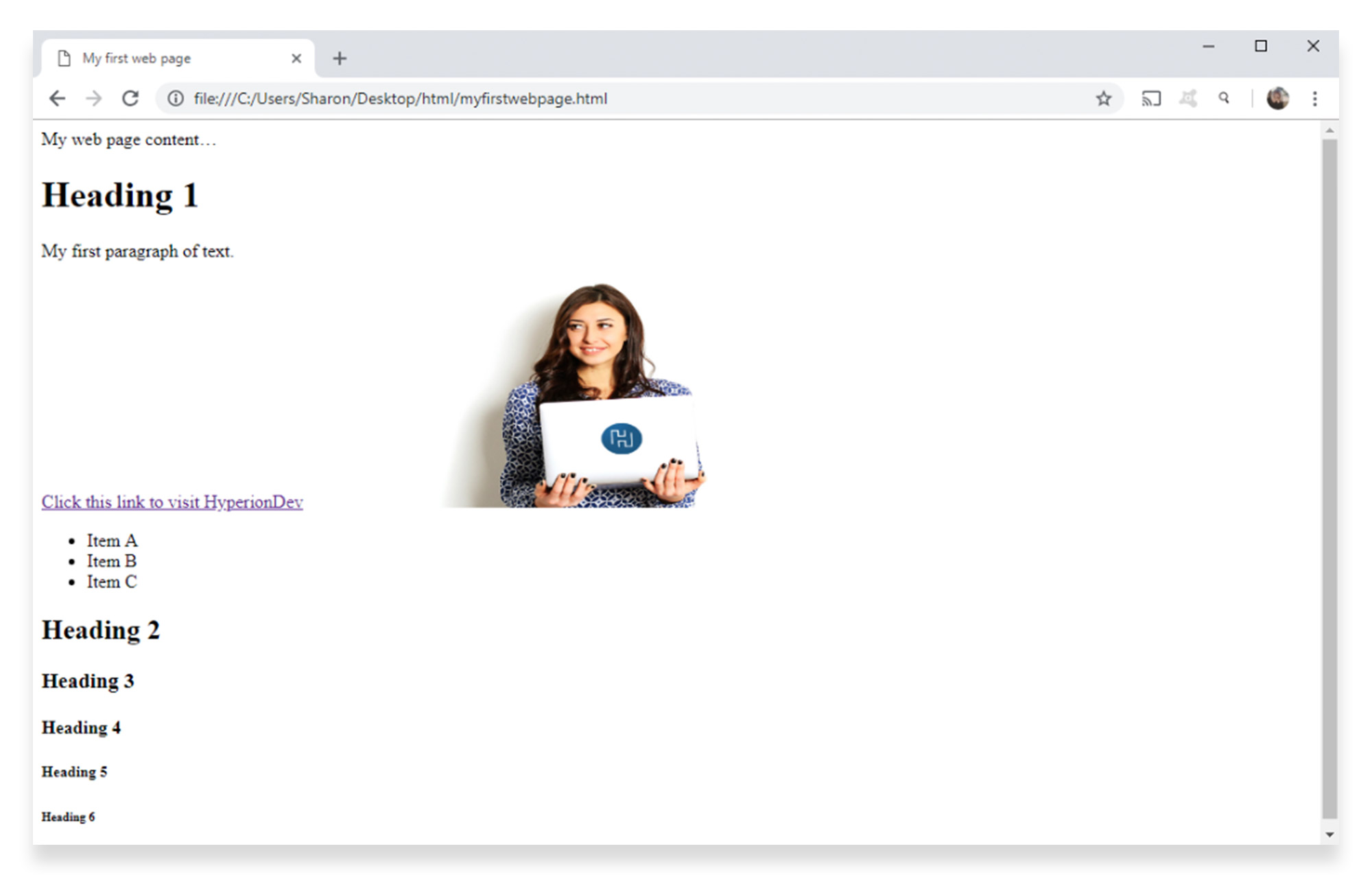
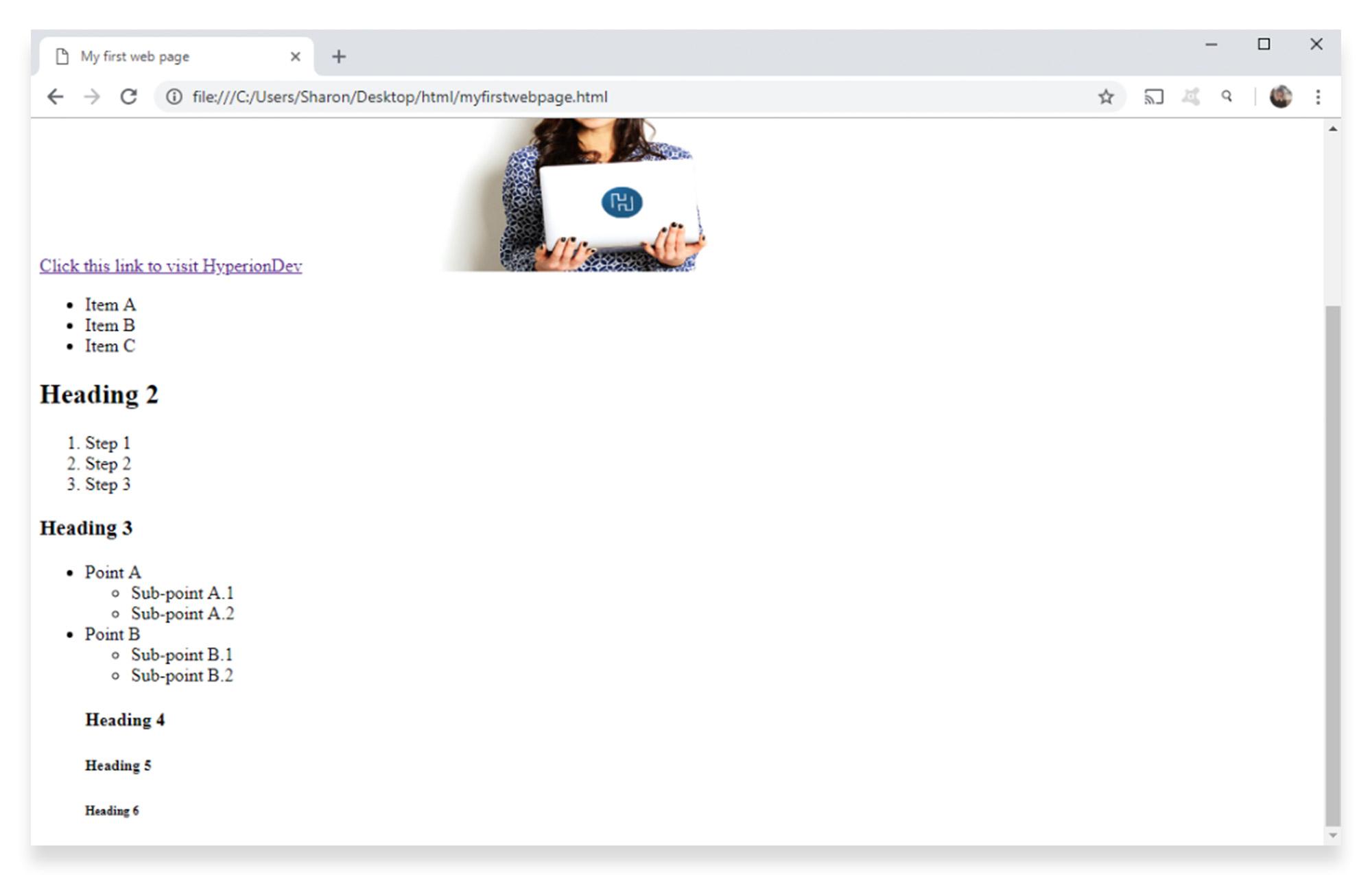
When you save and refresh, the list will appear as follows:
Ordered list:
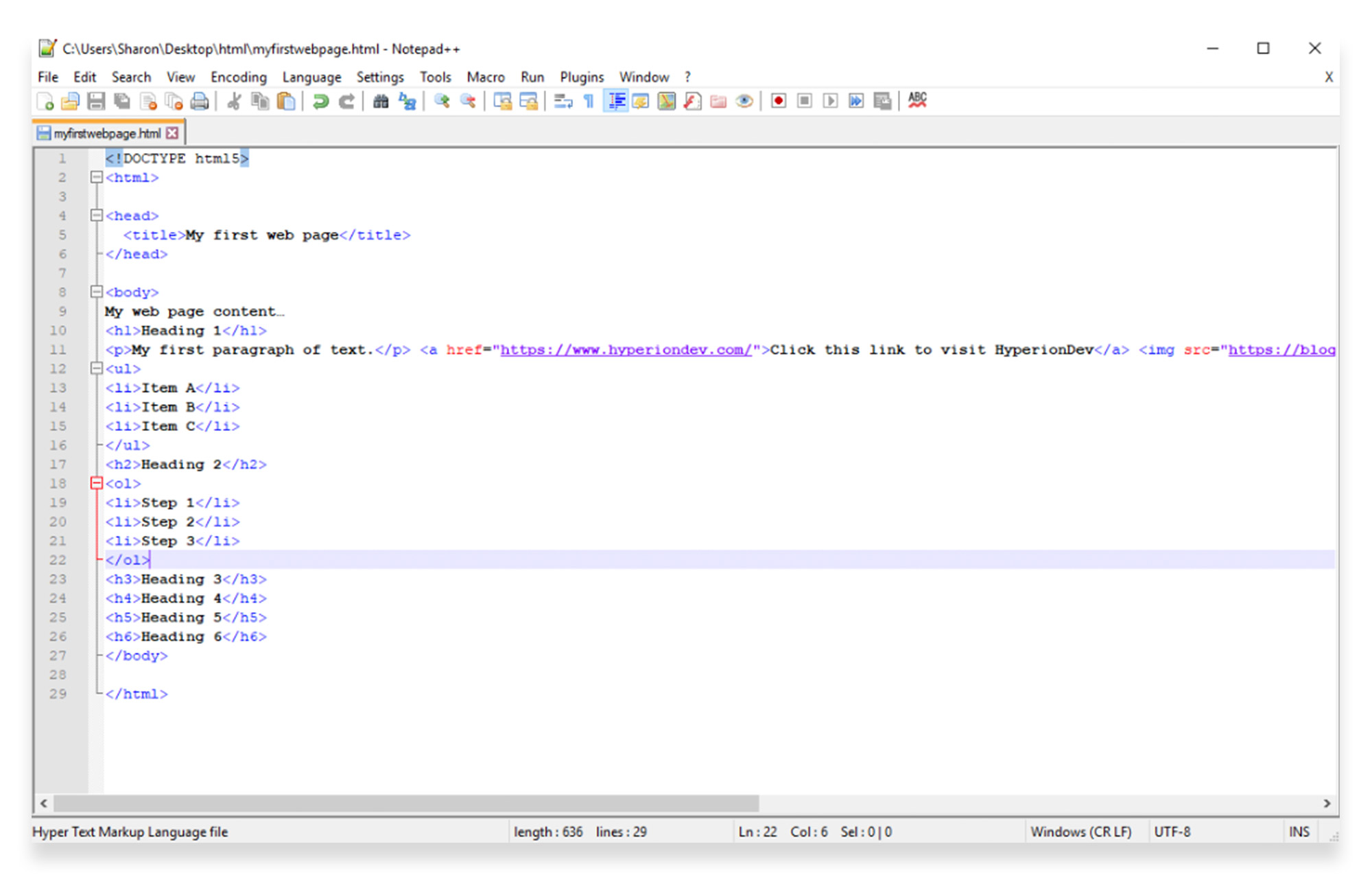
Add an ordered list to your document, by inserting the following code underneath the “Heading 2” code.
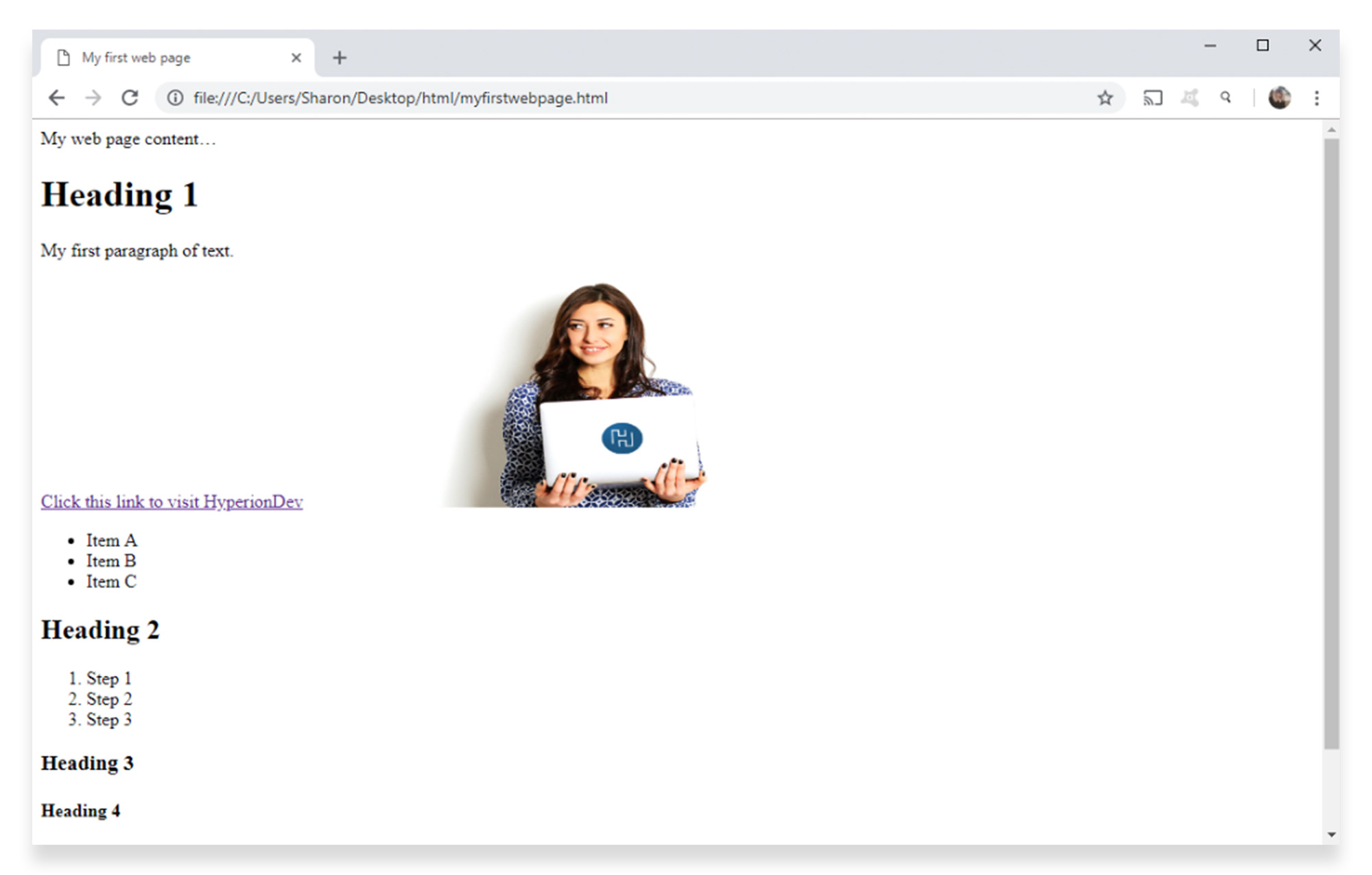
When you save your document and refresh your browser, you’ll see the list appear as follows:
Nested list:
A nested list is a little more complex, because it’s essentially a “list within a list” with a variety of different indentations and bullet point types used to denote points and sub-points.
Add a nested list by typing this code into your document, under Heading 3.
Your updated web page will appear as follows:
A real-world example of this would be something like a gym or exercise studio listing their daily schedule. The points would be the days of the week, and the sub-points would be the classes taking place each day.
If you want to see this real-world example on your web page, you can edit the text as follows:
- Monday Schedule:
- 9am — Hatha Yoga
- 1pm — Spinning
- 10am — Water Aerobics
- 2pm — Pilates
When building a real website, you would be able to add as many points and sub-points as you need, depending on the site content.
Remember that HTML isn’t presentational, and in order to add styling to your lists (e.g. defining the font used for the list), you will need to use Cascading Style Sheets (CSS).
HTML links
HTML links are hyperlinks which allow the user to click and navigate to another page or document. When a piece of text is hyperlinked, a mouse cursor will turn into a hand icon to show the user that it is clickable.
In our first HTML beginner tutorial, we covered how to insert a simple HTML link using the and tags and the href attribute, as follows:
HTML also allows you to define the behaviour of your links in a bit more detail, such as creating targets and linking images.
Targets:
You can use a target attribute to specify where to open the link. You can do this by adding a target attribute to your link code and applying one of the following values:
- _self opens the link in the same window or tab as it was clicked
- _blank opens the link in a new window or tab.
- _parent opens the link in the parent frame
- _top opens the link in the body of the window
- framename opens the link in a named frame
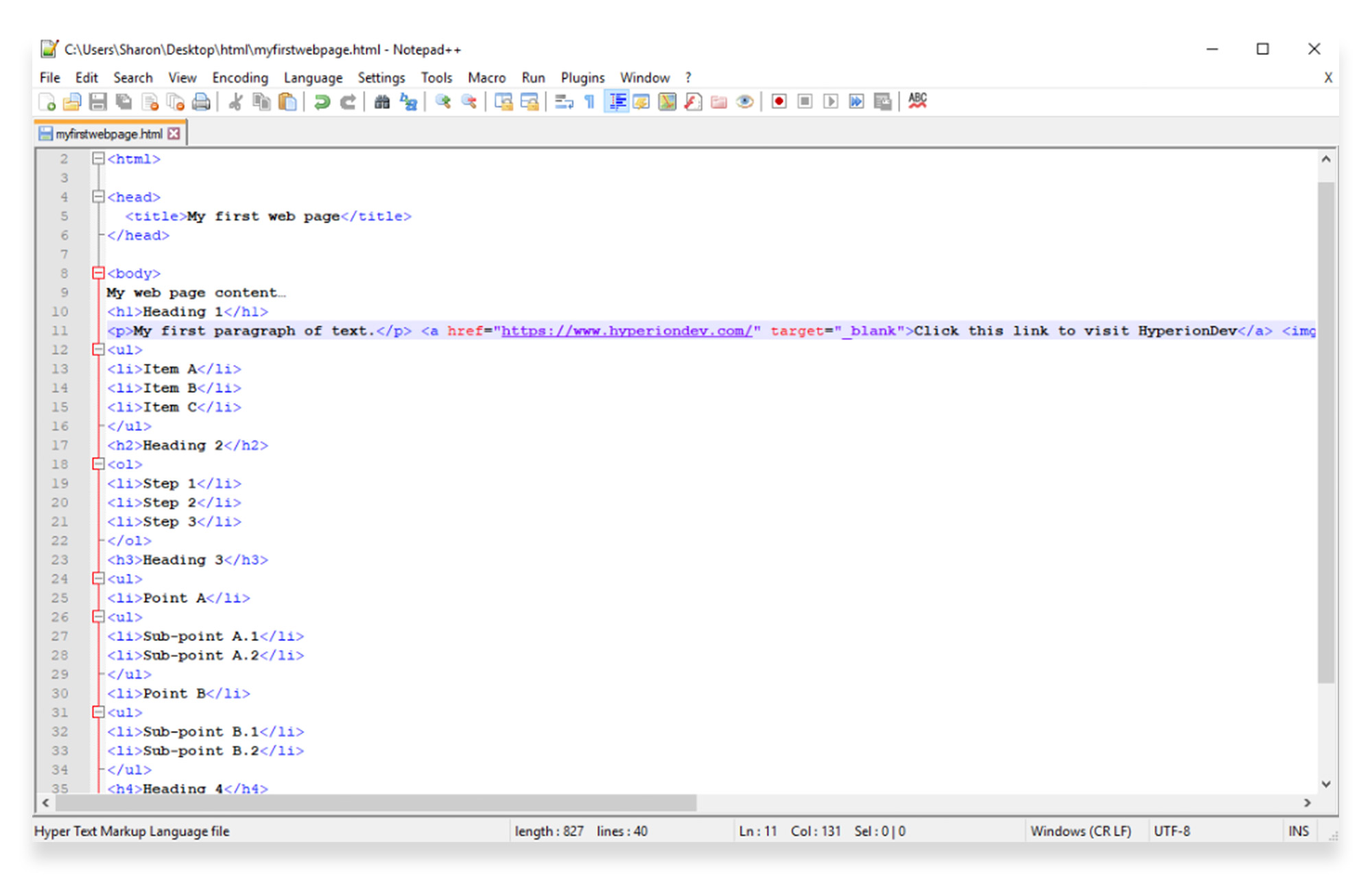
Go back to the link in your document, and edit it as follows:
This example will open your link in a new browser window or tab. This is useful, because it allows the user to open the link without clicking away from the original web page or site.
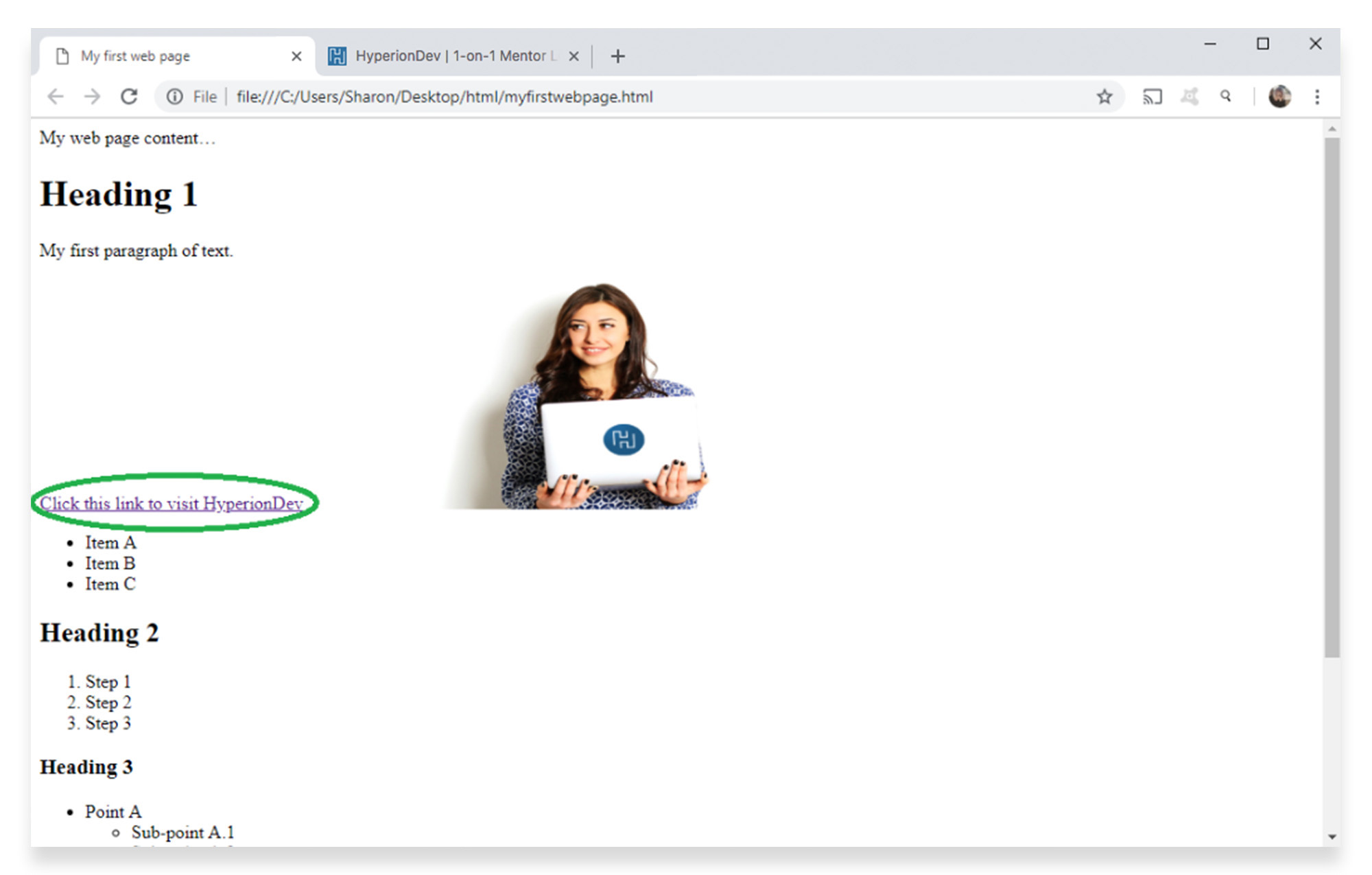
When you refresh your page and click the link, the content will open in a new tab.
By default, an unvisited link will be underlined and appear as blue text. A visited link will be underlined in purple text, and an active link will be underlined in red text. To change these default colours, you would need to use CSS to style them further.
Linking images:
Images can be hyperlinked as well as text.
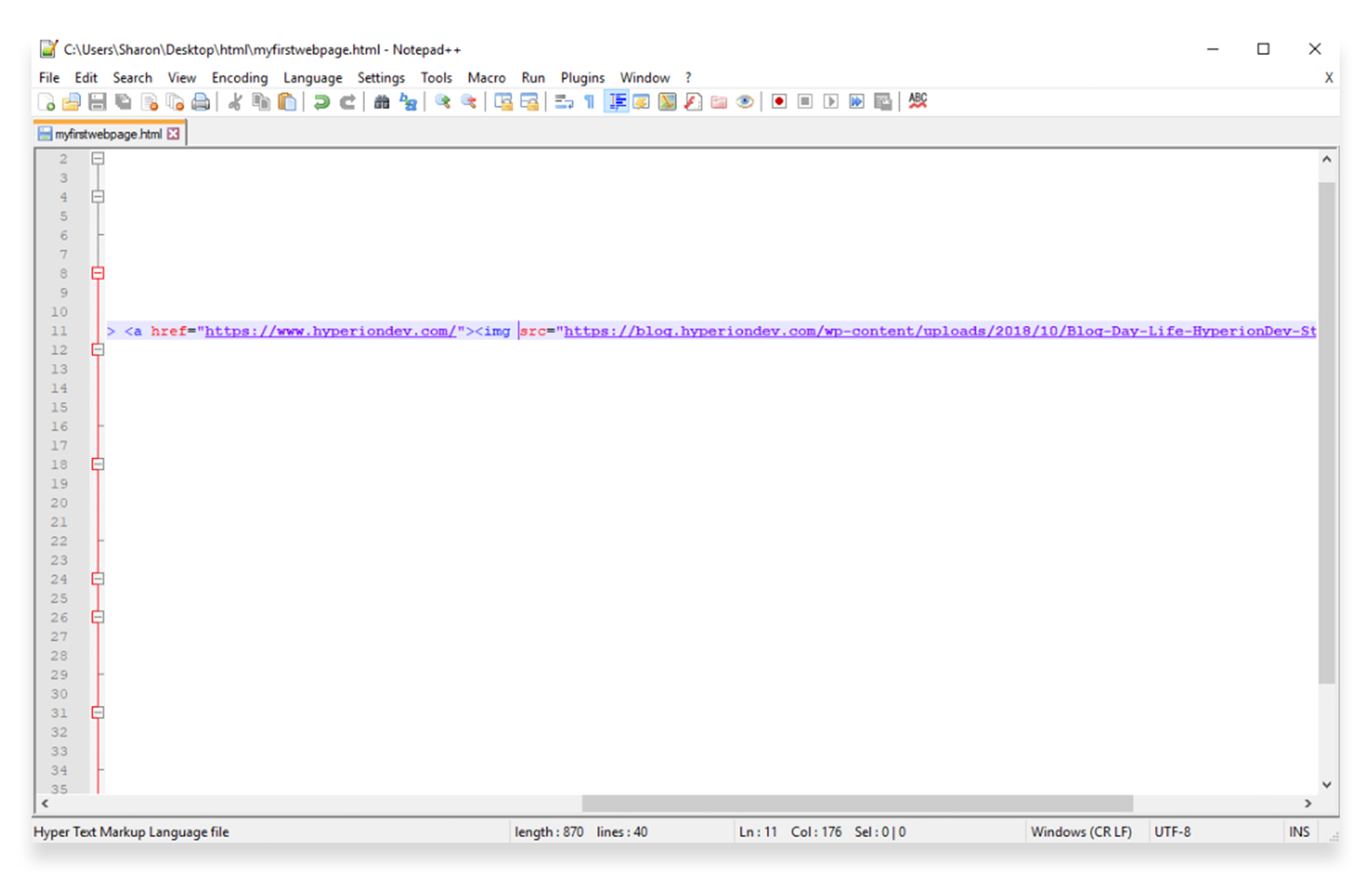
Go back to your image in your document, and add your tags and href attribute, as you would for a text link.
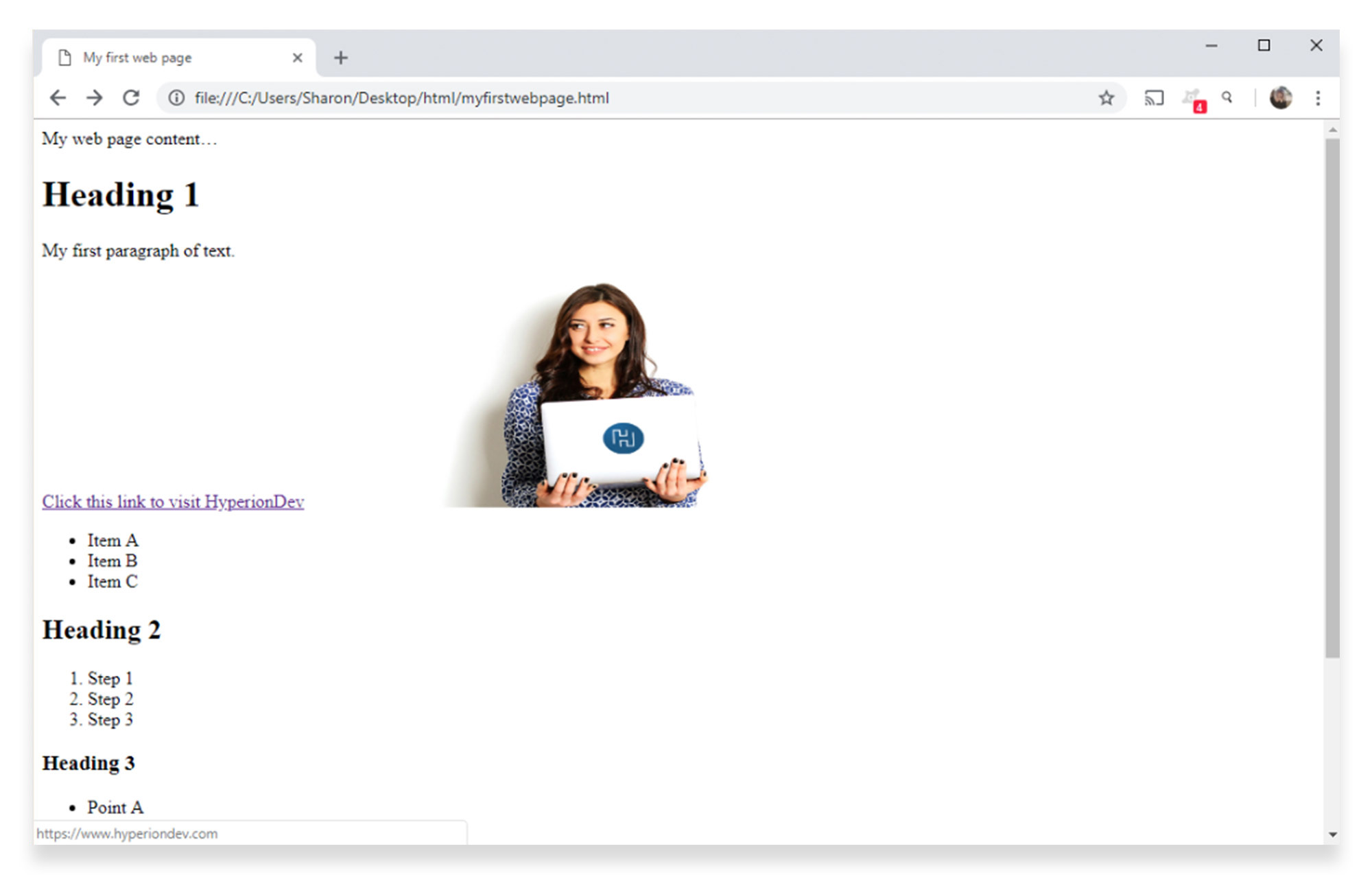
When you refresh your page, the image will look the same, but your mouse cursor will change to a hand when you hover over it – showing that the image is now clickable.
Clicking the image will open your link in the same browser tab. You can change this to open in a new tab, by using a target attribute as you would for a text link.
HTML images
In the first tutorial, you learned how to add an image to your HTML page, using the
tag.
The tag contains attributes only, and does not have a closing tag. The src attribute, which you’ve already learned how to use, specifies the location (web address or URL) of the image.
The alt attribute provides alternate text for an image, in case the user isn’t able to view the image itself. This could be caused by a slow Internet connection or an error in the src attribute.
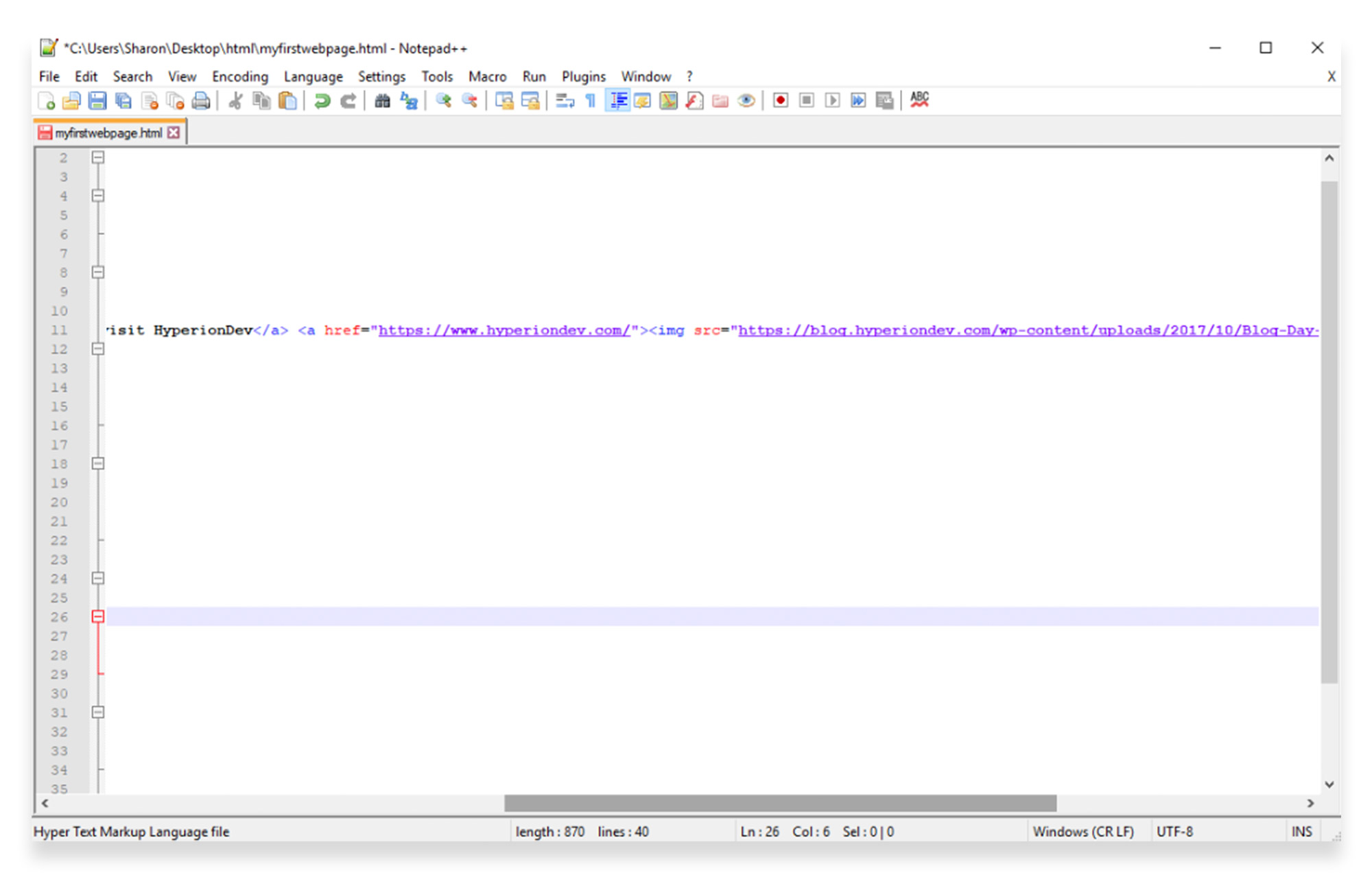
Let’s say for example the url you were using was incorrect. Go back to the image in your document, and change it to a purposely incorrect url, as follows:
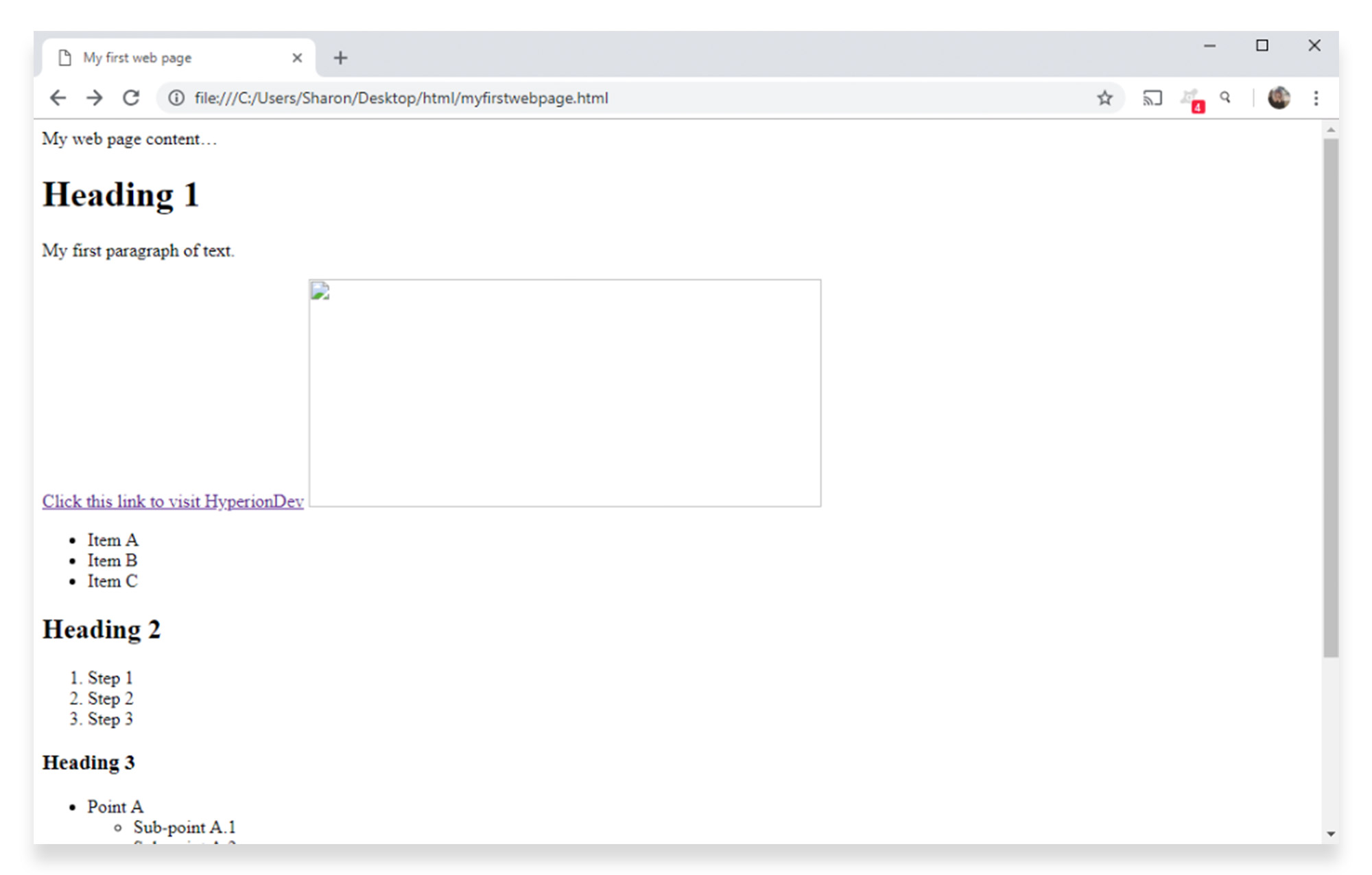
When you refresh the page, you’ll see a broken image with no description of what ought to be displaying there.
Putting alt attributes in place for your images ensures that your users (and search engines) can see what’s meant to be there, even if there is a problem with loading the image.
Add an alt attribute to your image using the following text:
When you reload the page, the alt attribute value will display where the image should be:
Note: Be sure to fix your image url before continuing. Ideally, the images should display, and alt attributes should be in place as a back-up.
Part 3 of our HTML tutorial will show you how to set up tables and forms.
This tutorial will give you a simple introduction to the popular web language, but if you want to learn more about HTML code in-depth, why not sign up for a mentor-led full stack web development course ?
HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
TAPAS ADHIKARY
Listing items on a web page is a common task you’ll have to do as a web developer. You may have to list shopping cart items, the order of students based on their grades, dogs with the loudest bark – and so on.
So you need to know the different ways you can list items using HTML. While you might think it’s a trivial thing to learn, it’s important. And it’s one of the most commonly used features of HTML in web development.
In this article, you’ll learn all about HTML listing elements, their properties, styling, and how to actually use them to create neat lists. I hope you find it helpful.
How to Make Lists in HTML
In HTML, we can list items either in an ordered or unordered fashion.
An ordered list uses numbers or some sort of notation that indicates a series of items.
For example, an ordered list can start with number 1, and continue through 2, 3, 4, and so on. Your ordered list can also start with the letter A and go through B, C, D, and so on.
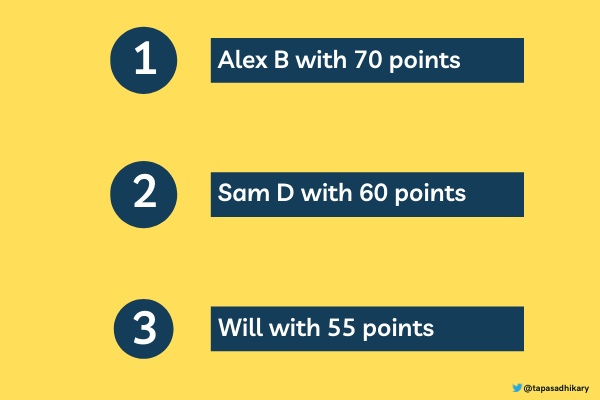
Here is an example of an ordered list with students’ names and marks.
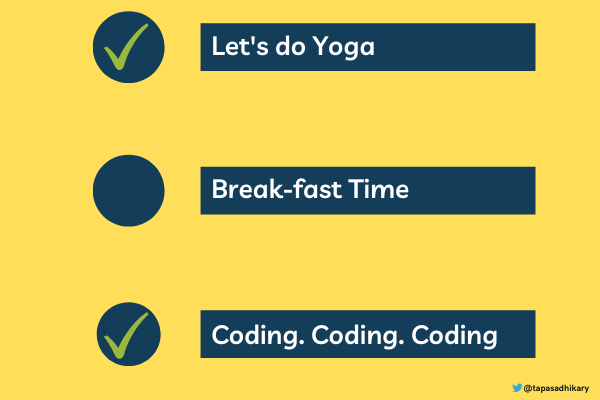
On the other hand, we have unordered lists, like a TODO list for example. Here I am so passionate about coding that I skipped my breakfast 🤓.
There is one more type of list called a description list that we will learn as well below.
Now let’s get into a bit more detail and see how to create each type of list in HTML.
How to Make an Ordered List with HTML
- tag. The ol in the tag stands for an ordered list. Inside each of the ordered list elements
- and
tag.Here is the complete HTML structure for an ordered list:
The output of the above ordered list is:
So, we have the list of elements ordered with a number starting with 1 and incremented to 2 and 3. Try this CodePen and see if you can change and play around with using ol-li .
Similarly, you can use lower case letters like a as the type value to list the elements with a, b, c, and so on.
If you want to use Roman numerals, use the value I for an ordered list with Roman numerals:
The output looks like this:
Check out the CodePen below to try other types:
Feel free to play around with the start attribute using this CodePen:
You can see the bullet points for each of the list items above, but you can customize them. We’ll learn that too.
But before that, feel free to use this CodePen to change and run the code.
You can use the CodePen below to try out the same. Feel free to modify it as you wish:
Try out this CodePen to experiment further with description lists:
Well, this is not what we want. So next we will write a few CSS rules and properties to make it look like a page header (at least close to it).
Now it is much better and looks closer to a realistic page header.
Again, you can use this CodePen to change and try out things with the header.
Before We End.
That’s all for now. I hope you’ve found this article insightful, and that it helps you understand HTML lists more clearly. You can find all the examples together in this CodePen Collection.
Let’s connect. You will find me active on Twitter (@tapasadhikary). Feel free to give a follow. I’ve also started sharing knowledge using my YouTube channel, so you can check it out, too.
You may also like these articles: