- HTML Tutorial
- Introduction
- Introduction to HTML
- VS Code Extensions for HTML
- HTML to the Core
- HTML Tags
- HTML Doctype
- Head Tag in HTML
- Tag in HTML
- HTML Tags List | List of Basic HTML Tags
- Basics of HTML
- Inline and Block Elements in HTML
- Heading and Paragraph Tags in HTML
- Classes, IDs and Names in HTML
- HTML Links
- HTML Lists
- HTML Style tag
- Dev Superpower in HTML
- Emmet Cheat Sheet
- Intermediate
- Text Formatting Tags in HTML
- HTML Quotes: HTML Quotation Elements
- HTML Image Tag
- Iframes in HTML
- Tables in HTML
- Table Attributes in HTML
- Canvas tag in HTML
- Semantic Tags in HTML
- Marquee Tag and other Hidden Gems in HTML
- Advance
- Semantic Tags in HTML
- Forms in HTML
- HTML Forms | Input Types
- How to use SVG in HTML?
- Video Tag and Audio Tag in HTML
- Forming Connections
- How to Add CSS to HTML?
- Add JavaScript to HTML
- Moving Forward
- HTML Preprocessor
- HTML Handlebars
- What is HTML?
- History of HTML
- Why Learn HTML?
- HTML Example
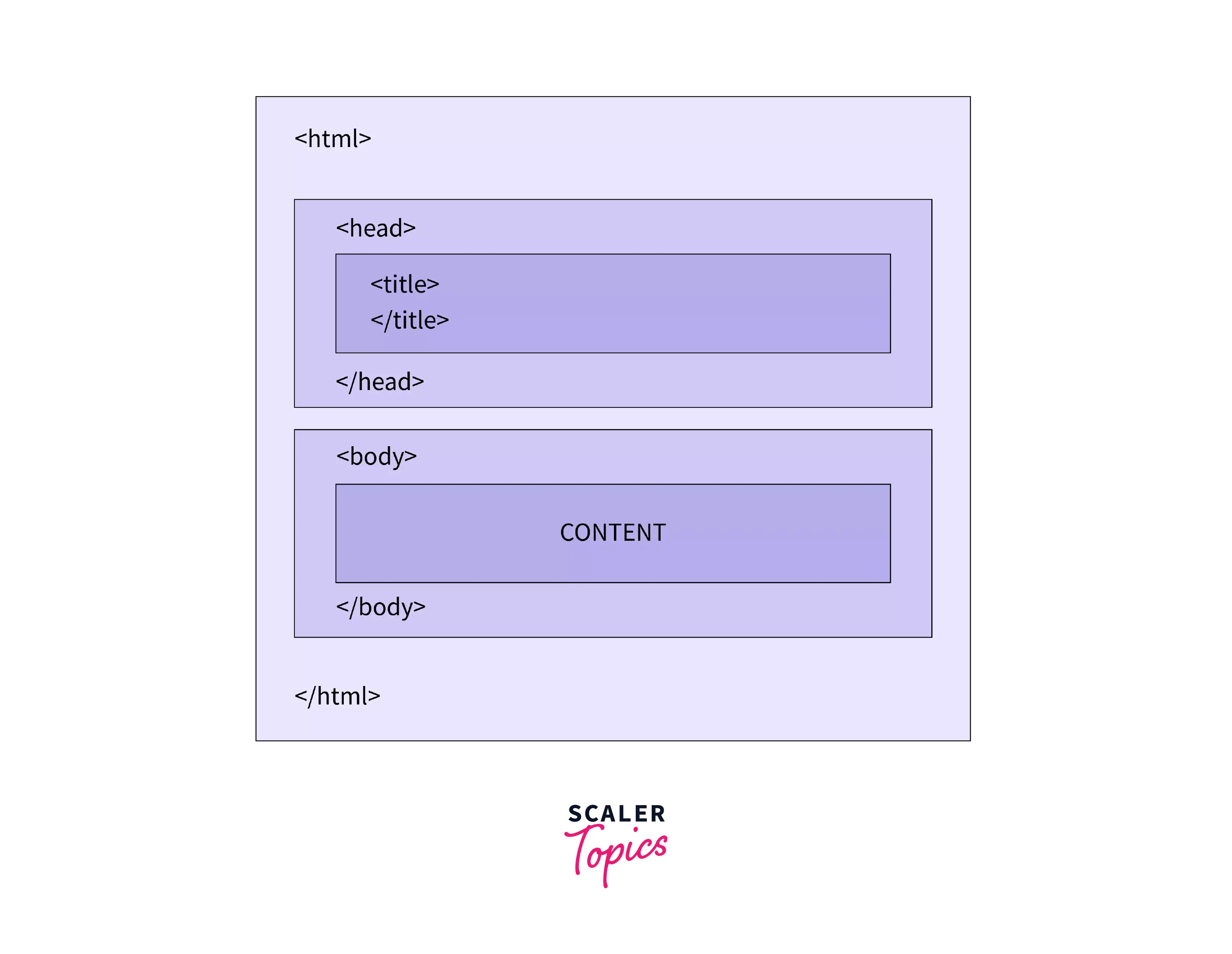
- Structure of HTML Page
- Applications of HTML
- Audience
- Prerequisite
- How to learn HTML?
- What will you Learn in This HTML Tutorial?
- Career Opportunity of Learning HTML
- HTML: HyperText Markup Language
- Key resources
- Looking to become a front-end web developer?
- Beginner's tutorials
- Advanced topics
- Reference
- Related topics
- Found a content problem with this page?
HTML Tutorial
HTML, also known as Hyper Text Markup Language is the standard markup language used to create web pages all over the internet. It can be referred to as the skeleton of web content as it is used to define the structure and the meaning of the content.
Introduction
Introduction to HTML
6 min
VS Code Extensions for HTML
10 min
HTML to the Core
HTML Tags
13 min
HTML Doctype
5 min
Head Tag in HTML
12 min
Tag in HTML
4 min
HTML Tags List | List of Basic HTML Tags
14 min
Basics of HTML
Inline and Block Elements in HTML
5 min
Heading and Paragraph Tags in HTML
5 min
Classes, IDs and Names in HTML
7 min
HTML Links
9 min
HTML Lists
11 min
HTML Style tag
6 min
Dev Superpower in HTML
Emmet Cheat Sheet
7 min
Intermediate
Text Formatting Tags in HTML
8 min
HTML Quotes: HTML Quotation Elements
7 min
HTML Image Tag
6 min
Iframes in HTML
8 min
Tables in HTML
4 min
Table Attributes in HTML
10 min
Canvas tag in HTML
5 min
Semantic Tags in HTML
8 min
Marquee Tag and other Hidden Gems in HTML
6 min
Advance
Semantic Tags in HTML
8 min
Forms in HTML
9 min
HTML Forms | Input Types
17 min
How to use SVG in HTML?
7 min
Video Tag and Audio Tag in HTML
14 min
Forming Connections
How to Add CSS to HTML?
8 min
Add JavaScript to HTML
6 min
Moving Forward
HTML Preprocessor
8 min
HTML Handlebars
5 min
You can claim your course certificate upon course completion. You would be able to use this certificate on your resume, Linkedin profile or your website.
This program includes modules that cover the basics to advance constructs of HTML Tutorial. The highly interactive and curated modules are designed to help you become a master of this language.’
What is HTML?
Building a website is a cumulative process. In our daily lives, we encounter multiple kinds of websites, some being a simple web page having some information, some being really complex websites storing user data, providing us information, streaming moves etc. In all these websites, there is one thing common, HTML. The front end of these websites is built upon HTML.
History of HTML
The HTML was created in 1991 by Berners-Lee. Then onwards HTML has a lot of development.
- In 1991, the first version of HTML was created.
- In 1995, the first standard HTML specification was published. It is also known as HTML 2.0
- In 1999, the first major version of HTML was published. It is also known as HTML 4.01 .
- In 2012, the HTML was improvised in order to support semantic tags, additional attributes etc. This version is known as HTML 5 and is the latest version of HTML.
Why Learn HTML?
HTML is the backbone of web pages. Following are some reasons to learn HTML:
- To create websites: HTML is used as the standard markup for creating websites, thus we need to learn HTML in order to create the front-end of the websites.
- To become a front-end web developer: To become a front-end web developer, it is necessary to learn HTML irrespective framework we are working on.
- To improve our web page: It is necessary to learn HTML in order to enhance the quality of our web application.
HTML Example
Here’s a basic example of an HTML page:
html> html> head> title>My HTML Pagetitle> head> body> h1>Hello, World!h1> p>This is a simple HTML page.p> ul> li>Item 1li> li>Item 2li> li>Item 3li> ul> body> html>Structure of HTML Page
The basic structure of an HTML document consists of the following elements:
- The declaration, which specifies the version of HTML being used.
- The element, which encloses the entire document and contains two main sections: the head and the body.
- The element, which contains information about the document such as its title, links to external stylesheets and scripts, and meta tags.
- The element, which contains the main content of the document such as text, images, videos, and other HTML elements.
Applications of HTML
HTML is the standard markup for web documents. Following are some major applications of HTML:
- Creating web pages: HTML is used to create static web pages. These pages can be further enhanced by adding CSS, JS etc.
- Making the website responsive: The semantic tags introduced in HTML is used to make a website responsive, i.e. the webpage automatically adjusts spacing and orientation according to the size of the screen.
- Drawing graphics: HTML can be used to draw graphics using the canvas.
- Providing offline support: Once loaded in the browser, the HTML document can exist without the internet thus providing offline support to the users.
- Internet navigation: The hypertext feature of HTML can be used to navigate from one location to another over the internet.
Audience
This HTML tutorial will be beneficial for the audience who:
- Wants to get started with web development.
- Is a beginner or intermediate in HTML and wants to level up to expert level.
- Wants to revise their HTML concepts.
- Needs reference material for HTML
Prerequisite
Following are the pre-requisites to get started with this HTML tutorial:
- A text editor
- A web browser
- The basic idea of creating files and folders on the computer.
- The basic idea of navigating through different files and folders on the computer.
- Understanding image and video formats.
How to learn HTML?
Following are some ways to learn HTML:
- Documentation: We can learn HTML through documentations on websites.
- Self-guided tutorials: HTML can also be mastered through self-guided HTML basic tutorials, HTML beginner tutorials or articles available on the internet.
- Books: We can also refer to books to learn HTML.
- Video tutorials or courses: over the internet can also be referred to learn HTML.
- Projects: We can also learn HTML by making a project of our own.
What will you Learn in This HTML Tutorial?
In this HTML tutorial we'll learn about:
- What is HTML, it's applications
- Detailed explanation of various HTML tags
- Learn how to apply the code in real project scenarios setting up the requisite IDE (VS Code) for working with HTML.
- Installing and launching the live server, pre-processors like HAML and their pros and cons, Handlebars and HTML , etc.
Career Opportunity of Learning HTML
Some common career options after learning HTML are Web developer, Frontend designer, Web architect, Graphic designer, UI developer etc.
HTML: HyperText Markup Language
HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content. Other technologies besides HTML are generally used to describe a web page's appearance/presentation (CSS) or functionality/behavior (JavaScript).
"Hypertext" refers to links that connect web pages to one another, either within a single website or between websites. Links are a fundamental aspect of the Web. By uploading content to the Internet and linking it to pages created by other people, you become an active participant in the World Wide Web.
HTML uses "markup" to annotate text, images, and other content for display in a Web browser. HTML markup includes special "elements" such as , , , , , , , , , , , , , , , , , , , , , , , , and many others.
An HTML element is set off from other text in a document by "tags", which consist of the element name surrounded by " < " and " >". The name of an element inside a tag is case-insensitive. That is, it can be written in uppercase, lowercase, or a mixture. For example, the tag can be written as , , or in any other way. However, the convention and recommended practice is to write tags in lowercase.
The articles below can help you learn more about HTML.
Key resources
If you're new to web development, be sure to read our HTML Basics article to learn what HTML is and how to use it.
For articles about how to use HTML, as well as tutorials and complete examples, check out our HTML Learning Area.
In our extensive HTML reference section, you'll find the details about every element and attribute in HTML.
Looking to become a front-end web developer?
We have put together a course that includes all the essential information you need to work towards your goal.
Beginner's tutorials
Our HTML Learning Area features multiple modules that teach HTML from the ground up — no previous knowledge required.
This module sets the stage, getting you used to important concepts and syntax such as looking at applying HTML to text, how to create hyperlinks, and how to use HTML to structure a web page.
This module explores how to use HTML to include multimedia in your web pages, including the different ways that images can be included, and how to embed video, audio, and even entire other webpages.
Representing tabular data on a webpage in an understandable, accessible way can be a challenge. This module covers basic table markup, along with more complex features such as implementing captions and summaries.
Forms are a very important part of the Web — these provide much of the functionality you need for interacting with websites, e.g. registering and logging in, sending feedback, buying products, and more. This module gets you started with creating the client-side/front-end parts of forms.
Provides links to sections of content explaining how to use HTML to solve very common problems when creating a web page: dealing with titles, adding images or videos, emphasizing content, creating a basic form, etc.
Advanced topics
Reference
HTML consists of elements, each of which may be modified by some number of attributes. HTML documents are connected to each other with links.
Elements in HTML have attributes. These are additional values that configure the elements or adjust their behavior in various ways.
Global attributes may be specified on all HTML elements, even those not specified in the standard. This means that any non-standard elements must still permit these attributes, even though those elements make the document HTML5-noncompliant.
HTML elements are usually "inline-level" or "block-level" elements. An inline-level element occupies only the space bounded by the tags that define it. A block-level element occupies the entire space of its parent element (container), thereby creating a "block box".
HTML is comprised of several kinds of content, each of which is allowed to be used in certain contexts and is disallowed in others. Similarly, each context has a set of other content categories it can contain and elements that can or can't be used in them. This is a guide to these categories.
Historical information on quirks mode and standards mode.
Related topics
This article covers most of the ways you use CSS to add color to HTML content, listing what parts of HTML documents can be colored and what CSS properties to use when doing so. Includes examples, links to palette-building tools, and more.
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.