6. FROM_HTML_SEPARATOR_LINE_BREAK_HEADING: This flag is used to indicate that texts inside ,,,, and elements will be separated from other texts with one newline character by default.
- elements will be separated from other texts with one newline character by default.
9. FROM_HTML_SEPARATOR_LINE_BREAK_PARAGRAPH: This flag is used to indicate that inside
elements will be separated from other texts with one newline character by default.
- Example 1 Of Parse HTML File content Using WebView With Example In Android Studio:
- Example 2 Of HTML In Android Studio Using TextView:
- Example 3 Of HTML content in WebView With Example in Android Studio:
- How to display HTML code in Android — Android Studio Tutorial for Beginners
- Creating the project
- Create LinearLayout, Button, TextView and WebView Widget
- Main Activity
- 1. Display HTML code using TextView
- 2. Display HTML code using WebView
- Complete MainActivity.java Code
- Display HTML code in Android using TextView
- Display HTML code in Android using WebView
- Run this app in the Android Emulator
Example 1 Of Parse HTML File content Using WebView With Example In Android Studio:
Below is the example of HTML in which we parse the HTML file and display the HTML content in our Android WebView. In this example firstly we create a assets folder and store a HTML file in it. After that we create a WebView in our XML file and then get the reference of WebView in our MainActivity and finally with the help of loadUrl() method we display the content in our webView.
Step 1: Create a new project and name it HtmlExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a WebView.
Step 3: Now create assets folder in App. You can read here how to create assets folder in Android Studio
Step 4: Now inside assets folder add a HTML file name myfile.html. You can read here how to add local html file in Android Studio. Also inside myfile.html add the below HTML content or add any content in HTML format.
Step 5: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the WebView and then display the HTML content from file stored in assets folder into WebView.
package abhiandroid.com.htmlexample; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.webkit.WebView; public class MainActivity extends AppCompatActivity < WebView webView; public String fileName = "myfile.html"; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // init webView webView = (WebView) findViewById(R.id.simpleWebView); // displaying content in WebView from html file that stored in assets folder webView.getSettings().setJavaScriptEnabled(true); webView.loadUrl("file:///android_asset/" + fileName); >> Now run the App and you will see local content added in HTML file is loaded in Webview.
Example 2 Of HTML In Android Studio Using TextView:
Below is the example of HTML in which we display the HTML content in our Android TextView with the help of fromHtml() method. In this example firstly we create a TextView in our XML file and then get the reference of TextView in our MainActivity and finally with the help of fromHtml() method we set the content in our TextView.
Step 1: Create a new project and name it HtmlExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a TextView.
Step 3: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the TextView and then set the HTML content which is stored in a string variable into TextView using fromHtml() method.
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
Now run the App and you will see HTML content is shown in TextView.
Example 3 Of HTML content in WebView With Example in Android Studio:
Below is the example of HTML in which we display the HTML content in our Android WebView. In this example firstly we create a WebView in our XML file and then get the reference of WebView in our MainActivity and finally with the help of loadDataWithBaseURL() method we display the content in our webView.
Step 1: Create a new project and name it HtmlWebViewExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a WebView.
Step 3: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the WebView and then display the HTML content which is stored in a string variable into WebView.
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
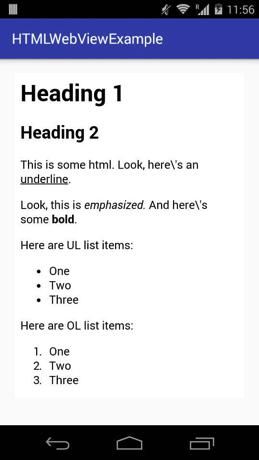
Now run the App and you will see HTML content is displayed using Webview.
How to display HTML code in Android — Android Studio Tutorial for Beginners
In this tutorial, we show you how to display HTML code in Android Studio. Display HTML content in Android using WebView and display the HTML content in the Textview.
Follow the steps mentioned below to develop this application.
Creating the project
- Application Name: DisplayHTMLCode
- Company domain: jackrutorial.com
- Project location: C:/android
- then click «Next«.
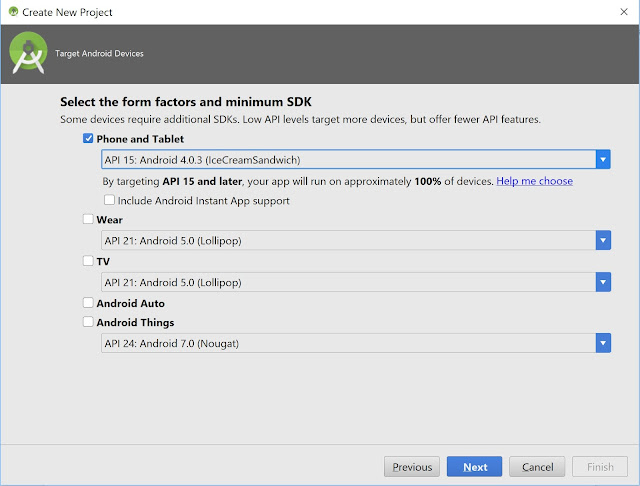
Select the form factors and minimum SDK. In this tutorial, We selected the minimum SDK «API 15: Android 4.0.3(IceCreamSandwich)», click «Next».
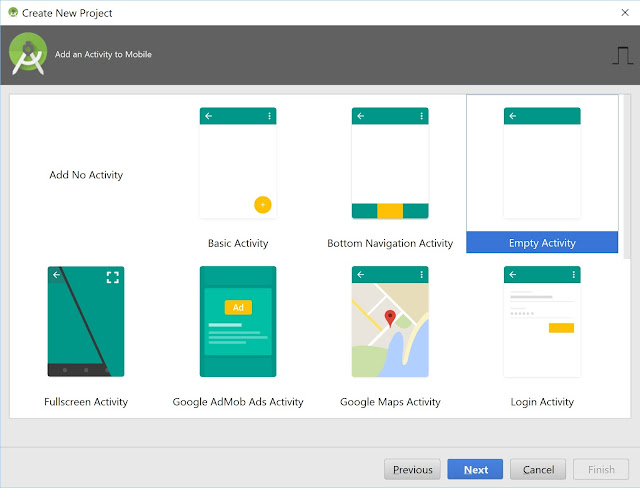
Select the Empty activity and click «Next».
Create LinearLayout, Button, TextView and WebView Widget
Open the activity_main.xml layout file, we will create our LinearLayout with Button, TextView and WebView Widget. The layout code snippet is shown below.
Main Activity
1. Display HTML code using TextView
The method Html.fromHtml(String source) is deprecated as of API level 24. To check Android versions, If the Android Nougat and higher (>= API level 24) then we using code snippet is shown below
txtTextView.setText(Html.fromHtml(descriptionUsingTextView, Html.FROM_HTML_MODE_LEGACY));
txtTextView.setText(Html.fromHtml(descriptionUsingTextView));
In the snippet code above, we using the method Html.fromHtml(String source, int flags). This method is used to display styled text from the provided HTML string. Example: Html.fromHtml(descriptionUsingTextView, Html.FROM_HTML_MODE_LEGACY).Below there is a list of common flags that should be used in fromHtml() method.
- FROM_HTML_MODE_COMPACT: This flag is used to separate the block level elements with line break means single new line character in between.
- FROM_HTML_MODE_LEGACY: This flag is used to separate the block level elements with blank lines means two new line characters in between.
- FROM_HTML_OPTION_USE_CSS_COLORS: This flag is used to indicate that CSS color values should be used instead of those defined in Color.
- FROM_HTML_SEPARATOR_LINE_BREAK_BLOCKQUOTE: This flag is used to indicate that texts inside elements will be separated from other texts with one newline character by default.
- FROM_HTML_SEPARATOR_LINE_BREAK_DIV: This flag is used to indicate that texts inside elements will be separated from other texts with one newline character by default.
- FROM_HTML_SEPARATOR_LINE_BREAK_HEADING: This flag is used to indicate that texts inside ,,,, and elements will be separated from other texts with one newline character by default.
- FROM_HTML_SEPARATOR_LINE_BREAK_LIST: This flag is used to indicate that texts inside
- elements will be separated from other texts with one newline character by default.
- FROM_HTML_SEPARATOR_LINE_BREAK_LIST_ITEM: This flag is used to indicate that texts inside
- elements will be separated from other texts with one newline character by default.
- FROM_HTML_SEPARATOR_LINE_BREAK_PARAGRAPH: This flag is used to indicate that inside
elements will be separated from other texts with one newline character by default.
2. Display HTML code using WebView
We using the method WebView.loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl) to display HTML code.
webView.loadDataWithBaseURL(null, descriptionUsingWebView, "text/html", "utf-8", null);
Complete MainActivity.java Code
package com.jackrutorial.displayhtmlcode; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.Html; import android.view.View; import android.webkit.WebView; import android.widget.Button; import android.widget.TextView; public class MainActivity extends AppCompatActivity < Button btnTextView; Button btnWebView; WebView webView; TextView txtTextView; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btnTextView = (Button) findViewById(R.id.btnTextView); btnWebView = (Button) findViewById(R.id.btnWebView); txtTextView = (TextView) findViewById(R.id.txtTextView); webView = (WebView) findViewById(R.id.webView); final String descriptionUsingTextView = "Display HTML code in Android using TextView
In this tutorial, we show you how to display HTML code in Android using TextView
"; final String descriptionUsingWebView = "Display HTML code in Android using WebView
In this tutorial, we show you how to display HTML code in Android using WebView
"; btnTextView.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View v) < if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.N) < txtTextView.setText(Html.fromHtml(descriptionUsingTextView, Html.FROM_HTML_MODE_LEGACY)); >else < txtTextView.setText(Html.fromHtml(descriptionUsingTextView)); >//hiden html from webview webView.loadDataWithBaseURL(null, null, "text/html", "utf-8", null); > >); btnWebView.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View v) < webView.loadDataWithBaseURL(null, descriptionUsingWebView, "text/html", "utf-8", null); //hiden html from textview txtTextView.setText(null); >>); > >
Run this app in the Android Emulator
- You can run this app from an Android Studio project. Or you can run this app that’s been installed on the emulator as you would run any app on a device. To start the emulator and run this app in your project.
- Open Android Studio project and click Run.In the Select Deployment Target dialog, select an existing emulator definition, and then click OK.
- If you don’t see a definition you want to use, click Create New Virtual Device to launch the AVD Manager. After you define a new AVD, in the Select Deployment Target dialog, then click OK.
- If you want to use this emulator definition as the default for your project, select Use same selection for future launches.
We will see HTML content is displayed using Textview when clicked the ‘Using TextView’ Button.