- Код ссылки (тег ) | HTML
- Всегда ли URL в ссылке начинаются с http://?
- Когда используется слеш (символ /) в конце URL
- Ссылка к заданному месту текста
- Ссылка для отправки почты
- Звонок по телефону
- Ссылка на скачивание файла
- Открыть ссылку в новом окне, новой вкладке, фрейме
- Ссылка «Сохранить в закладки браузера» (HTML)
- Закрыть ссылку в nofollow
- Поясняющий текст к ссылке при наведении курсора мышки
- HTML анкор ссылки
- Как сделать изображение ссылкой? Как сделать кликабельную картинку в HTML?
- Ссылка в CSS коде
- Как изменить цвет ссылки
- Подчёркивание ссылки
- 20 комментариев:
- Красивые ссылки на вашем сайте
- Как будет
- Всё дело в CSS
- Меняем цвет ссылки при наведении
- Помечаем использованные ссылки
Код ссылки (тег ) | HTML
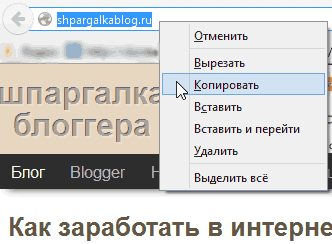
Элемент станет гиперссылкой, если тег a будет содержать атрибут href . В качестве значения href принимается адрес веб-страницы. Его называют . Он показан в адресной строке браузера.
Всегда ли URL в ссылке начинаются с http://?
Когда используется слеш (символ /) в конце URL
Эти страницы для поискового робота являются разными. Они содержание друг друга (подробнее).
http://shpargalkablog.ru http://shpargalkablog.ru/
Из них выбирается основная. На Шпаргалке блоггера со слешем ( http://shpargalkablog.ru/ ), так как предполагается что будет продолжение, допустим, http://shpargalkablog.ru/2010/ . С второстепенной следует настроить перенаправление на основную с помощью 301 редиректа или rel=»canonical» . Если ссылка будет иметь вид
то посетитель или, в случае rel=»canonical» только поисковый робот, сначала попадёт на http://shpargalkablog.ru , а потом его перебросит на http://shpargalkablog.ru/ .
Можно уменьшить время ожидания загрузки веб-документа, если пользователя сразу перемещать на нужную страницу. Чтобы не допускать ошибок, желательно копировать URL из адресной строки браузера.
Веб-документы, имеющие окончание, скажем, .html , .png , .css , считаются конечным файлом и косую черту после них писать не желательно. То есть
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html
Ссылка к заданному месту текста
Если в адресной строке браузера к URL без пропусков добавить селектор идентификатора, то страница без перезагрузки сама прокрутится к тегу. С помощью скрипта можно сделать переход от ссылки до якоря (тег, к которому нужно перейти) плавным.
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut
Поисковые системы не рассматривают дубликатами друг друга URL вида
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#zdes
Ссылка для отправки почты
Звонок по телефону
Ссылка на скачивание файла
Открыть ссылку в новом окне, новой вкладке, фрейме
Нельзя обязать браузер открыть ссылку в новой вкладке, а не в новом окне.
Игнорируя желания пользователя, с помощью JavaScript можно открыть ссылку в новом окне любого размера, а не в новой вкладке. Но в таком окне нельзя будет поменять URL в адресной строке браузера.
Ссылка «Сохранить в закладки браузера» (HTML)
Закрыть ссылку в nofollow
- ссылки на сайты с некачественным содержимым (нарушающие авторское право (плагиат), содержащие вредоносные программы (вирусы), материал только для взрослых, связанный с наркотиками, с элементами насилия и т.п.),
- платные ссылки.
Поясняющий текст к ссылке при наведении курсора мышки
Можно сделать свою всплывающую подсказку вместо той, что создаётся с помощью атрибута title .
HTML анкор ссылки
Как сделать изображение ссылкой? Как сделать кликабельную картинку в HTML?
Ссылка в CSS коде
Как изменить цвет ссылки
Значение свойства color может быть указано ключевым словом, например, red , green (список поддерживаемых [developer.mozilla.org]) или в форматах RGB и HSL. Узнать код цвета: #ff0000
Подчёркивание ссылки
20 комментариев:
Tulyka Делаю всё также, как написано здесь. Вроде бы всё правильно: и якорь с латинским именем находится в нужном месте и ссылка на него сделана в соответствии с требованиями. Публикую сообщение и пытаюсь посмотреть что же у меня в итоге вышло? В итоге, ничего не вышло. Для проверки результата, жму на ссылку, в надежде оказаться в нужном месте текста (или блога), а меня, с просматриваемой страницы блога, выкидывает назад, в редактор сообщений. Почему так? NMitra Да, вспомнила об особенности Blogger. Зайдите снова в редактируемое сообщение, но на вкладку «Изменить HTML» (или «HTML» для нового редактора), там подчистите хэш-ссылку до знака #. И не заходя на вкладку «Создать» сохраните.
Blogger считает, что пользователь ошибся, размещая href без полного URL и исправляет ошибку.
Я редко пользуюсь вкладкой «Создать», поэтому уж подзабыла. Tulyka Я об этом тоже подумала, но уже после того, как написала Вам. Так оно и есть: если делаешь хэш-ссылку, то в визуальный редактор «Создать» нельзя даже и на секундочку заглянуть, до тех пор, пока не сохранишь сообщение с уже готовыми ссылками.
Наконец-то, получилось. ) Спасибо! LVE NMitra, подскажите, пожалуйста:
1. Как вы выделяете в тексте код? Например когда приводите в пример строки кода, то слева от него вы ставите вертикальную линию. Как это задать в html или css?
2. Нет ли возможности сделать подсветку синтаксиса, в приводимых примерах кода html, css и пр.? NMitra 1) http://shpargalkablog.ru/2010/12/napisat-kod-tekstom.html
2) стили можно использовать любые, например, http://shpargalkablog.ru/2011/09/cytata-html.html NMitra stas_dayan, это не URL, а анкор. Мне такую красоту не нужно в комментариях не нужно )) scooter kak sozdati fon NMitra С помощью стилей CSS. Например, так
анкор NMitra В комментариях стили не пропускаются. Анонимный Здравствуйте NMitra!
Вопрос про хэш-ссылки. По умолчанию браузер при переходе по хэш-ссылке показывает ее содержимое в самом верху окна.
У меня в самом верху меню закреплено с помощью position:fixed;
и поэтому начало нужного текста при переходе по хэш-ссылке (а это обычно подзаголовок) не видно.
То есть посетитель теряется и не понимает куда его привела хэш-ссылка.
Как бы каким-то скриптом сделать так, чтобы когда браузер видит, что переход идёт по хэш-ссылке, он как бы
отматывал страницу пониже на заданное число пикселей? И якорь бы вылезал из под шапки (меню).
А если бы еще этот якорь как-нибудь при переходе подсвечивался. ну там бекграунд#FF0000 это было бы круто:)
С уважением, Владимир NMitra Здравствуйте, шикарный вопрос! Пока не готова дать на него ответ NMitra Владимир, есть ответ http://jsfiddle.net/NMitra/7g9mn63b/2/ Анонимный NMitra, спасибо!
Отличное решение. Простой css, и всё работает (кроме background — ну и ладно). А в инете предлагаются большие скрипты, которые у меня все равно не получается подключить)
С уважением, Владимир NMitra Как то так http://shpargalkablog.ru/2014/03/table-of-contents-html5.html#background Alex Fialka Здравствуйте! Подскажите, как сделать картинку с ссылкой на конец страницы? NMitra Здравствуйте, вместо смайлика свою картинку
Использовала id из http://fialkaa.blogspot.ru/ То есть id элемента, который находится как можно ближе к низу страницы. Анонимный Привет. Подскажите пожалуйста, есть кнопка размером 220×58, сделанная в css, и в её центре надпись, которая является ссылкой. Но сам элемент ссылки распространяется только всю ширину блока, то бишь на 100%, так как заключён в тег «center», но без него никак. А нужно чтобы ссылка была такой же, как и размер фона за текстом — 220х58, при этом должна оставаться в теге «center». NMitra Привет. Без кода что-то трудно сказать
Красивые ссылки на вашем сайте
Эта статья для всех, кто хочет делать красивые сайты. Одна из главных вещей на сайте — это ссылки, и они должны выглядеть роскошно. В этой статье покажем, как настроить красивые ссылки, на примере страницы «О себе».
Сведения из этой статьи будут полезны всем, у кого есть и будет сайт на чистом HTML или на движке, где вы контролируете стили. Если у вас условная «Тильда» или «Редимаг», это не подойдёт — там управление стилями ограничено.
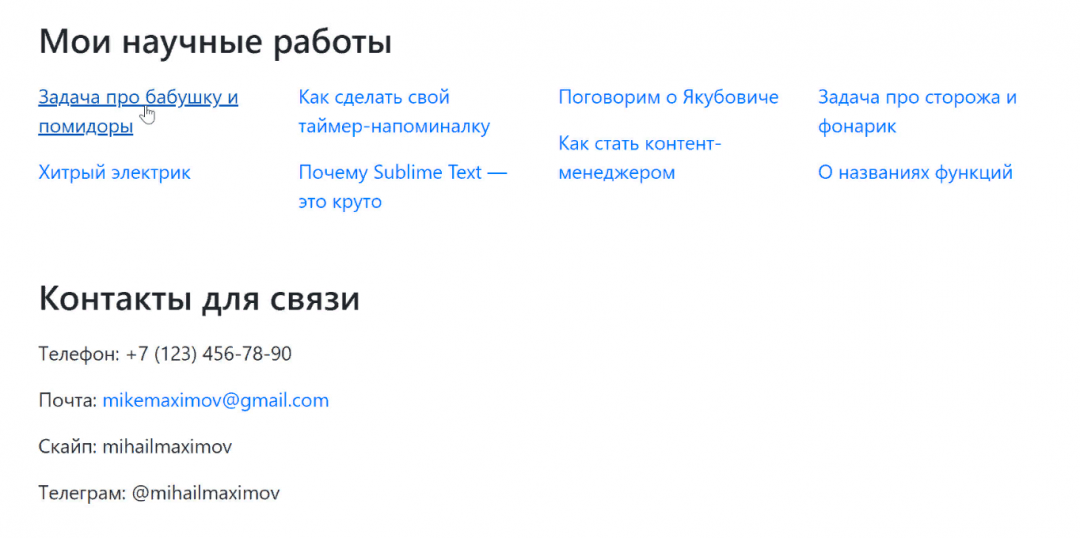
Сейчас у нас есть страница с множеством ссылок, и она выглядит плоховато:
- ссылки не подчёркнуты, непонятно, что это ссылки;
- когда наводишь мышку, ссылка подчёркивается, но очень толсто;
- ссылки, по которым мы уже щёлкали, не выделяются другим цветом — так не ясно, что мы уже читали, а что нет.
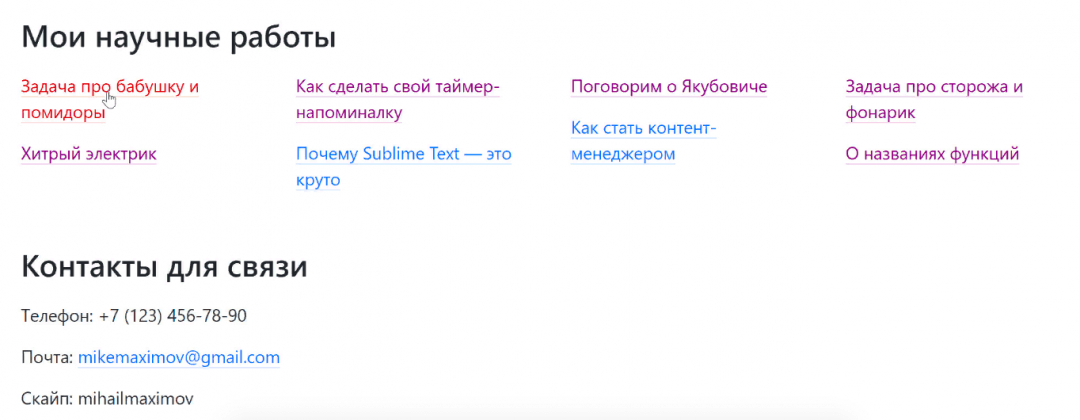
Как будет
Давайте исправим каждый пункт, чтобы получилось как на скриншоте ниже: тонкие красивые подчёркивания, красный цвет при наведении, а ещё должно быть видно посещённые ссылки:
Всё дело в CSS
Чтобы сделать красиво, нам понадобится CSS — специальная разметка, которая отвечает за внешний вид и поведение элементов на странице.
В нашем примере CSS-код встроен в саму страницу, поэтому новые инструкции по оформлению добавлять будем тоже там. Это не очень правильно с точки зрения классической разработки — правильнее держать CSS в отдельном файле. Но для текущей задачи это неважно.
Между фигурными скобками мы напишем код, который превратит наши ссылки в ссылки со стильным тонким подчёркиванием. Для этого нам понадобится:
- убрать стандартное подчёркивание;
- прописать цвет ссылки, чтобы в каждом браузере они выглядели одинаково;
- сделать тонкую линию под ссылкой.
Убираем стандартное подчёркивание
Эта команда говорит браузеру не использовать стандартные и встроенные украшательства для этого текста. Раз мы прописываем это в разделе про ссылки, то и относиться эта команда будет тоже только к ссылкам.
Задаём цвет ссылки
Это стандартный цвет ссылок в браузере Chrome, возьмём его за основу.
Делаем тонкую линию внизу
Первая строчка говорит браузеру, чтобы он нарисовал под ссылкой (border-bottom) сплошную линию (solid) толщиной в один пиксель (1px).
А вторая — чтобы эта линия была определённого цвета. RGBA означает, что нам нужно смешать красный, зелёный и синий цвета (RGB) и задать им какую-то прозрачность (A). Сделаем всё тем же цветом, что и ссылки, а прозрачность поставим 0.2 — так линия будет выглядеть тоньше, чем один пиксель.
Собираем всё вместе
Меняем цвет ссылки при наведении
За реакцию на наведение мышки отвечает hover, поэтому нам в CSS-раздел нужно добавить такое:
Это значит, что когда мы подведём курсор к ссылке, то сработает тот набор инструкций, который будет прописан в этом разделе.
Нам нужно, чтобы ссылка поменяла цвет на оранжевый и при этом осталась тонкая линия подчёркивания. Для этого повторим все шаги из предыдущего раздела, кроме border-bottom: 1px solid; — это свойство достанется в наследство сразу всем ссылкам, а вот всё остальное нужно прописать заново.
Убираем стандартное подчёркивание:
Чтобы текст ссылки стал оранжевого цвета, используем команду:
Делаем у линии тот же цвет, что и у активной ссылки:
border-bottom-color: rgba(208, 64, 0, 0.2);
Помечаем использованные ссылки
Здесь всё то же самое, что и в предыдущем разделе, только вместо hover будем использовать visited — именно оно отвечает за поведение ссылки, по которой мы уже переходили. Цвет возьмём стандартный фиолетовый: #800080, и этот же цвет переведём в RGBA для подчёркивания ссылок.
Если вам кажется, что статья закончилась слишком быстро и что можно было сделать ещё красивее, приходите учиться веб-разработке в «Практикум». Будет много HTML, CSS и остальной красоты.



В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.