- Перелистывающийся баннер с кнопками навигации и прогрессбаром: используем плагин Cycle2 для jQuery
- Html код баннер с ссылкой
- Школа Продающих Сайтов
- A5.ru: конструктор сайтов
- Баннер на сайт. HTML код баннера
- Site Builder
- Cайто-Cтроитель.рф Поиск по Сайту
- Простейший код баннера.
- Создаём код баннера.
- Как вставить свою партнерскую ссылку в любой баннер и поместить его на блоге?
Перелистывающийся баннер с кнопками навигации и прогрессбаром: используем плагин Cycle2 для jQuery
При работе над веб-проектом поступило задание от заказчика сделать особый баннер на главной странице сайта.
Баннер должен удовлетворять таким требованиям:
1. Баннер представляет собой несколько изображений, они автоматически перелистываются спустя некоторый интервал времени. В нашем примере баннеров 5.
2. Каждая картинка-баннер является активной ссылкой на ту или иную страницу сайта (например, со специальными предложениями).
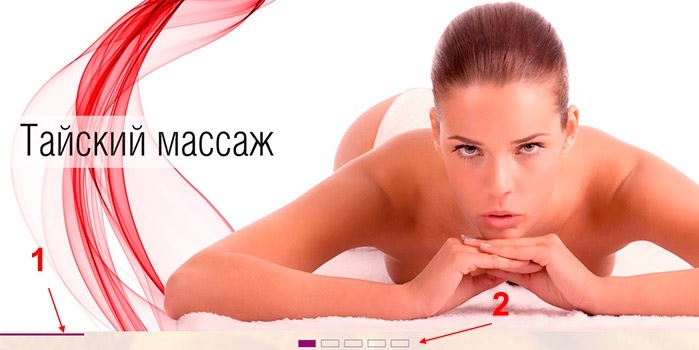
3. Под баннером расположены кнопки переключения баннеров. Кнопка, соответствующая текущему баннеру, выделена другим цветом (блок 1 на рисунке).
4. Под баннером и над кнопками располагается прогрессбар: цветная линия, плавно движущаяся слева направо по мере показа каждого баннера. По аналогии с прогрессбаром в программе-видеоплеере при воспроизведении ролика. Это блок 2 на рисунке.
Вот что нарисовал дизайнер, и требовалось реализовать:
Нашлась подходящая библиотека: это плагин Cycle2 для jQuery.
Ссылка на сайт плагина с подробной документацией и примерами: http://jquery.malsup.com/cycle2/.
Ознакомиться со всеми тонкостями и настройками при использовании плагина Cycle2 вы можете на странице документации: http://jquery.malsup.com/cycle2/api/, либо изучив примеры: http://jquery.malsup.com/cycle2/demo/. Мы же разберем решение только нашей задачи.
В секции head страницы добавим ссылки на jQuery и Cycle2. На нашем сайте они лежат в каталоге /js/:
HTML-код для пяти баннеров на странице выглядит так:





Блок баннера заключен в тег div c Этот id мы используем в css-файле для задания некоторых индивидуальных параметров расположения блока, не имеющих отношения к нашей статье.
— этот атрибут указывает, в каком вложенном теге содержатся перелистываемые блоки. Т.к. мы листаем блоки
data-cycle-pager= ".custom-pager"являются переключаемыми баннерами со ссылками на страницы сайта.
— блок для отрисовки прогрессбара.
— блок для отрисовки кнопок навигации.
Рассмотрим CSS-стили для нашего баннера
.custom-pager < /*стиль блока навигации*/ margin-left:435px; margin-top:5px; overflow:hidden; >a.custom-pager-button < /*стили неактивной кнопки навигации*/ display:block; float:left; margin-right:5px; width:29px; height:13px; overflow:hidden; background-image:url(/img/newdis/ob-in.png); background-position:left top; background-repeat:no-repeat; cursor: pointer; >.custom-pager a.cycle-pager-active < /*стили для активной кнопки навигации*/ background-image:url(/img/newdis/ob.png) !important; cursor: pointer; >.custom-pager > * < cursor: pointer;>/*курсор при наведении на кнопки навигации - как у ссылки*/ #progress < /*стиль для прогрессбара*/ margin-top:3px; height: 3px; width: 0px; background: #860b70; z-index: 500; >С этими параметрами у нас будет работать все, кроме прогрессбара.
Для реализации прогрессбара был доработан код из примера к Cycle2: http://jquery.malsup.com/cycle2/demo/progress.php.
Реализация анимации прогрессбара
В примере прогрессбар движется от 0 до 100% при показе каждого баннера. Нам же необходимо, чтобы прогрессбар был похож на воспроизведение видео в видеоплеере — двигался бы плавно от 0 до 100% по мере показа всех пяти баннеров.
Вот что получилось в результате:
var progress = $('#progress'), slideshow = $( '.cycle-slideshow' ); /*перед переключением баннера - приостановим движение прогрессбара в его текущем положении*/ slideshow.on( 'cycle-initialized cycle-before', function( e, opts ) < if(opts.slideNum==undefined) number=1; /*на первом баннере вместо номера баннера возвращается undefined, подставим первый номер*/ else number=opts.slideNum; number--; w=Math.round(100*number/opts.slideCount); /*вычислим текущее положение прогрессбара в % относительно предыдущего баннера*/ progress.stop(true).css( 'width', w+'%' ); /*остановим анимацию прогрессбара в найденном положении*/ >); /* после переключения баннера - возобновим анимацию от текущего положения прогрессбара к его положению относительно следующего баннера */ slideshow.on( 'cycle-initialized cycle-after', function( e, opts ) < if(opts.slideNum==undefined) number=1;/*на первом баннере вместо номера баннера возвращается undefined, подставим первый номер*/ else number=opts.slideNum; w=Math.round(100*number/opts.slideCount); /*найдем положение прогрессбара в % относительно текущего баннера*/ if(w>100) w=100; //заглушка на случай ошибки /*возобновим анимацию прогрессбара с текущего положения до положения в % относительно следующего баннера*/ progress.animate(< width: w+'%' >, opts.timeout, 'linear' ); >); Как видно из комментариев к коду, используются обработчики двух событий: начала анимации переключения баннера и конца анимации переключения баннера. В обработчики передается объект opts, содержащий свойства блока баннеров.
В обработчике начала переключения баннера мы останавливаем анимацию в положении предыдущего баннера, т.е. баннера, который был до переключения.
Затем, в обработчике конца переключения баннера мы возобновляем анимацию от текущего ее положения к положению относительно текущего баннера, т.е. баннера, который появился после переключения.
Индекс текущего баннера мы можем узнать с помощью свойства opts.slideNum объекта opts.
Общее число баннеров мы узнаем в свойстве opts.slideCount.
Наконец, указать интервал времени для анимации равным времени показа мы можем, узнав время показа в свойстве opts.timeout. Это значение мы задавали в html-коде с помощью атрибута data-cycle-timeout= «10000».
Html код баннер с ссылкой
- Школа Продающих Сайтов
Школа Продающих Сайтов
A5.ru: конструктор сайтов
Баннер на сайт. HTML код баннера
Баннер на сайт мы добавляем для рекламирования товара, услуги, продвижения бренда, раскрутки имиджа, и так далее.
Располагая код баннера на сайте, по сути, мы пытаемся что то продвинуть, раскрутить.
Как можно использовать баннеры практически?
Возможностей использования баннерной рекламы может быть сколько угодно. Давайте возьмем реальный пример из жизни. Например, Вы зарегистрировались в партнерской программе. В рамках этой программы, Вы получаете партнерские ссылки, с помощью которых можно продвигать товар.
Как правило, вместе с продвижением товара, для того, чтобы Ваши доходы были выше, Вы получаете реферальную ссылку для привлечения других партнеров.
В качестве материалов в партнерской программе, Вам могут предоставить готовые баннеры. Таким образом, размещая код баннеров в сети, например на своем сайте, Вы рекламируете товар и набираете собственных партнеров.
HTML код баннера.
Давайте рассмотрим, самый простой HTML код баннера. По определению, в коде баннера должна быть картинка и адрес ссылки, на которую ведет баннер:
Где ВАША_ССЫЛКА – эта та ссылка, которую Вы получили в партнерской программе, в том числе, это может быть ссылка для привлечения партнеров.
Как вставить HTML код баннера на страницу сайта.
Если Ваш сайт состоит из HTML страниц, то тут все очень просто. Открываете страницу сайта HTML редактором, и добавляете в нужное место код баннера, и закачиваете на сайт, вот и все.
Возможно, Ваш сайт работает под управлением CMS WordPress, тогда для добавления баннера можно воспользоваться вкладкой “Виджеты”. Выбираете виджет “Текст” перетаскиваете его в нужное место и вставляете код баннера.
На страницах сайта, у меня есть много информации о том, как создать сайта на “Народе”. В случае, если Вы создали сайт на этом сервисе, тогда для добавления кода баннера, необходимо сделать шаги, описанные на этой странице.
Многие сайты на своих страницах выкладывают код собственных баннеров.
Это делается для того, чтобы посетители, имеющие собственные сайты, могли скопировать этот код и добавить его на свой сайт, тем самым продвигая его в Интернет. Естественно это делается в тех случаях, когда сайт понравился или при простом обмене баннерами.
На самом деле, баннерная реклама уже давно широко используется во всем мире как наружная реклама.
Естественно, как только появился Интернет, баннерная реклама, с сразу получила широкое распространение в сети.
Баннеры используют, не смотря на различные мнения.
Если Вы проедите по улицам любого города мира, то наверняка, встретите кучу баннерных стендов, растяжек, вывесок, с рекламой товара, фирмы, услуг.
Работает баннерная реклама или нет? Об этом можно много спорить, разговаривать, и рассуждать. Но если за баннерную рекламу платят деньги, то можно предположить, что в некоторых случаях, баннерная реклама работает.
Почему баннеры так популярны?
Человек скорее отреагирует на изменяющейся объект, чем на объект, который находится в статическом состоянии. Не важно, что меняется, цвет, размер или положение, мы на такие изменения быстрее отреагируем. Именно эти способности человека и используют разработчики рекламы.
В большинстве случаев, когда мы знаем, где и что искать, баннерная реклама нас будет раздражать. Но когда мы ищем что то конкретное и информация об этой вещи “крутится” в баннере, то, скорее всего, мы отреагируем на баннер и посмотрим, “что там такое предлагается”.
И, вполне возможно, кликнув по баннеру, мы найдем, тот товар который ищем. При этом, подсознание нам говорит, раз это везде рекламируют, значит товар будет хорошего качества.
Получается, что баннеры при определенном стечении обстоятельств, выполняют возложенную на них роль.
Site Builder
Сайто-Строитель.рф © 2013-2021
При копировании материалов активная ссылка на источник обязательна!
Cайто-Cтроитель.рф
Поиск по Сайту
Простейший код баннера.
Безусловно, данная статья не адресована тем, кто уже не первый день в сети занимается веб программированием. Но пробороздив просторы интернета, я понял, что для новичков эта тема актуальна, поэтому и решил написать статью.
Большинство партнерских сетей, предлагают уже готовое решение, где достаточно скопировать полученный код и вставить к себе на сайт в необходимое место. Но бывает, так что партнёры предлагают загрузить изображение на ваш сайт, в причину возможных изменений работы рекламных площадок. Второй причиной создание рекламного кода, может стать, решение о сотворении собственного баннера, со ссылкой на сайт партнера. К примеру, я так часто поступаю. В первых, это делает баннер уникальным, а во вторых не все партнёры предлагают красивые и подвижные картинки.
Создаём код баннера.
И так приступим. Первым делом, необходимо загрузить изображение в определённую папку, например «images», или создать любую другую, где будут храниться наши изображения для рекламы. Затем грузим туда картинки популярных форматов (jpg, gif, png). Теперь напишем путь для нашей картинки:
На этом коде говорится следующее. Тег заявляет браузеру, что данный элемент картинка, или изображения. Далее атрибут «srс» указывает путь к этому изображению. Затем идёт сам путь, это адрес сайта, папка «uploads» и непосредственно сам файл, который я назвал «banner_sitestroy» расширением «gif». После всего этого закрываем действие атрибута
вот таким образом «/>». Теперь необходимо указать следующее: ширину баннера (width), высоту баннера (height), альтернативный текст (alt=), текст при наведении, на изображение (title=) и поставить нулевое значение для бордюра (border=»0″), что бы он случайно не появился в некоторых браузерах.
Получился вот такой, код и можем теперь открыть его в браузере и посмотреть, всё ли работает?

Да всё работает, всё отлично, вот только он пока обычная картинка. Теперь необходимо добавить ссылку на сайт партнёра.
В общем, это готовый код для баннера 468х60, который можно скопировать, вставить реальные данные и он готов. Для баннеров других размеров, просто поменяйте значение «width» (ширина) и height (высота).
Пример работы баннера!
Как вставить свою партнерскую ссылку в любой баннер и поместить его на блоге?
Привет, друзья! Сегодня записала для вас коротенькое видео о том, как с помощью специального html-кода размещать на своем блоге или сайте (WordPress) любой баннер с партнерской ссылкой. В каких случаях вам это пригодится?
Например, вы хотите рекламировать на блоге какой-либо партнерский продукт, для которого нет готовых рекламных материалов. В таком случае вы можете создать в Фотошопе простенький баннер самостоятельно, либо же заказать более профессиональный и интересный вариант у фрилансеров. Чтобы разместить такой баннер в сайдбаре своего сайта, вам понадобится соответствующий код с партнерской ссылкой и url-адресом изображения (баннера).
В принципе, даже если в партнерской программе и есть готовые баннеры, то всегда имеет смысл выделиться на фоне других партнеров (особенно если партнерка раскрученная) и видоизменить стандартные материалы, адаптировав их под свой ресурс.
Посмотрев этот видеоурок, вы сможете легко и быстро разместить на своем блоге любой баннер (jpeg, gif и т.д.), вставив в него нужную ссылку. Для этого вам останется только скопировать готовый html-код, который я разместила под видео, и заменить текст в кавычках на свои данные.
Html-код для вставки баннера на ваш блог или сайт:
Важно: редактирование кода лучше делать не в Ворде, как я в уроке, а в блокноте. Например, в Notepad++.
Если после просмотра видео у вас возникли какие-либо вопросы, смело задавайте их в комментариях.
А я желаю вам успешных партнерских продаж!
Как создать сайт-прокладку для партнерки с помощью html-редактора? Друзья, привет! Сегодня рассмотрим один из способов создания сайта-прокладки под партнерку. И воспользуемся.
Партнерский сайт для фреймов, редиректов и готовых комплектов Привет, друзья! Вот такой заголовок с рифмой сегодня получился. А если серьезно, то в этой статье хочу.
Примеры заголовков и писем с высокой открываемостью в email-рассылке Email-маркетинг умер, письма не читают, открываемость падает! Каждый год звучит эта мантра, особенно на волне.
HTML-код не работает. Вставляю реф. ссылку, ссылку на баннер. Добавляю в виджет и при сохранении удаляет реф. ссылку, а ссылка на баннер остается. Почему так?
Здравствуйте, Вячеслав. Проверила код — работает. Убедитесь, что Вы нигде не поставили лишних пробелов и полностью скопировали ссылки.