- HTML + CSS Кнопки на сайт
- Как сделать кнопку на сайте
- Кнопка для сайта 1 вариант
- Кнопка для сайта 2 вариант
- Кнопка для сайта 3 вариант
- Кнопка для сайта 4 вариант
- Кнопка для сайта 5 вариант
- Кнопка для сайта 6 вариант
- Кнопка для сайта 7 вариант
- Кнопка для сайта 8 вариант
- Кнопка для сайта 9 вариант
- Кнопка для сайта 10 вариант
- Кнопка для сайта 11 вариант
- Кнопка для сайта 12 вариант
- Кнопка для сайта 13 вариант
- Кнопка для сайта 14 вариант
- Кнопка для сайта 15 вариант
- Кнопка для сайта 16 вариант
- Редактирование Размеров и геометрии кнопок.
- Кнопка для сайта 17 вариант с (закруглением)
- Кнопки с необычным дизайном
- Кнопка для сайта 18 вариант (купить)
- Кнопка для сайта 19 вариант (скачать)
- Кнопка для сайта 20 вариант (как из стекла)
- Кнопка для сайта 21 вариант (объемная)
- Кнопка для сайта 22 вариант (3D)
- Кнопка для сайта 23 вариант
- Кнопка для сайта 24 вариант
- Код кнопки расчета с ссылкой на whatsapp
- Заключение:
- Как сделать кнопку в html css? Красивые кнопки для сайта с примерами
- Для чего нужны кнопки на сайте?
- Какие бывают кнопки?
- Как сделать кнопку в HTML?
- Как сделать красивую кнопку в HTML и CSS?
- Красивая анимированная кнопка наверх для сайта
- Стилизация кнопок CSS
- Скругленная кнопка
- Результат:
- Двойная рамка
- Результат:
- Yahoo
- Результат:
- Результат:
- Результат:
- Результат:
- Вконтакте
- Результат:
- Habr
- Результат:
- Bootstrap
- Результат:
- Результат:
- Комментарии 1
- Другие публикации
HTML + CSS Кнопки на сайт
Хотите знать как сделать красивую HMML кнопку для сайта? Тогда вы попали по адресу. В данной статье я представлю вам 24 различных вариантов создания красивых и стильных кнопок для вашего сайта.
Ниже представлены варианты HTML кода кнопок для вашего сайта:
Как сделать кнопку на сайте
Кнопка для сайта 1 вариант
Это наиболее простой вариант кнопки с изменением цвета при наведении курсора на кнопку.
Кнопка для сайта 2 вариант
Эта кнопка при наведении на нее визуально вдавливается.
Кнопка для сайта 3 вариант
При наведении кнопка меняет свой цвет и появляются движущиеся рамки.
Кнопка для сайта 4 вариант
Кнопка для сайта 5 вариант
Здесь представлена кнопка с анимацией полос сверху и снизу при наведении.
Кнопка для сайта 6 вариант
Вариант кнопки с движущейся тенью при наведении.
Кнопка для сайта 7 вариант
Еще одна кнопка с красивым визуальным эффектом при наведении курсора. Движущиеся рамки при наведении.
Кнопка для сайта 8 вариант
Вариант похожий на предыдущий но кнопка имеет другое цветовое исполнение.
Кнопка для сайта 9 вариант
Кнопка с эффектом поворота заливки при наведении.
Кнопка для сайта 10 вариант
Еще один интересный эффект при наведении на кнопку
Кнопка для сайта 11 вариант
Эффект блика на кнопке с использование CSS
Кнопка для сайта 12 вариант
3D кнопка с эффектом разворота по вертикали.
Кнопка для сайта 13 вариант
Кнопка с вертикальным бликом при наведении.
Кнопка для сайта 14 вариант
Изменение цвета кнопки при наведении. Эффект скольжения цвета снизу вверх.
Кнопка для сайта 15 вариант
Кнопка с изменение цвета но только теперь со скольжение по горизонтали.
Кнопка для сайта 16 вариант
Ещё одна кнопка с движение тени при наведении.
Редактирование Размеров и геометрии кнопок.
Часто бывает такое что вам нравится кнопка но она вам не подходит по размеру или по геометрии. допустим вам нужно кнопка большего размера и с более округлыми краями.
Рассмотрим подобный случай на примере первой кнопки.
Вам нужно найти в css коде подобное:
Это фрагмент кода отвечающий за размер кнопки. Давайте сделаем ее немного шире и длиннее для этого изменим количество пикселей вот так:
А также можем поменять закругление самой кнопки для этого нужно найти еще вот такой отрывок кода:
и поменять его, допусти на значение 30px
И вот что у нас получилось
Кнопка для сайта 17 вариант с (закруглением)
Кнопки с необычным дизайном
Кнопка для сайта 18 вариант (купить)
Кнопка купить как в Эльдорадо
Кнопка для сайта 19 вариант (скачать)
Кнопка скачать с эффектом подсвечивания.
Кнопка для сайта 20 вариант (как из стекла)
Кнопка как будто бы сделана из стекла подходит только для цветного фона.
Кнопка для сайта 21 вариант (объемная)
Кнопка для сайта 22 вариант (3D)
Интересный вариант 3D CSS кнопки
Кнопка для сайта 23 вариант
Кнопка с бегущими полосами при наведении
Кнопка для сайта 24 вариант
Css код кнопки с появление еще одной окантовки при наведении курсора
Код кнопки расчета с ссылкой на whatsapp
По просьбе человека оставившего комментарий
*Без корректного номера внесенного в код ссылка работать не будет
Заключение:
Вот только небольшой перечень Html и css кодов кнопок на сайт.
Все эти коды можно подстроить под себя так как они легко редактируются вы можете это делать даже не уходя с нашего сайта.
В общем дерзайте. Если будут вопросы пишите в коментариях.
Звоните мне! Беру от 1000 рублей за час работы.
Как сделать кнопку в html css? Красивые кнопки для сайта с примерами
Приветствую! В этой статье хочу поговорить про кнопки, на мой взгляд один из важнейших элементов в дизайне сайтов и приложений. Ведь, в большинстве случаев, кнопки нужны для того, чтобы заставить пользователя выполнить какое-либо действие (подписаться на рассылку, добавить товар в корзину, оставить комментарий, заказать обратный звонок и т.д.), которое можно так или иначе монетизировать. Мы же здесь не просто так собрались 😉
Итак из этой статьи вы узнаете:
- Для чего нужны кнопки и какие функции они выполняют
- Какие бывают кнопки и в чем их различия
- Как сделать кнопку в HTML
- Как сделать красивую кнопку в HTML и CSS
Также в конце статьи вас ждет небольшой бонус, который пригодится каждому сайтостроителю.
Для чего нужны кнопки на сайте?
Ответ напрашивается сам собой: “Для того, чтобы их нажимали!”. И, действительно, выделяющаяся симпатичная кнопка привлекает гораздо больше внимания чем тусклая и унылая ссылка. С другой стороны, если вся страница заполнена разномастными кнопками, которые, переливаясь и моргая, требуют внимания пользователя, он, скорее всего, не поняв, что от него требуется, не нажмет ни на одну и просто закроет вкладку.
Поэтому использовать кнопки надо “экономно”, в идеале не больше 1-2 в видимой области экрана. При этом пользователю должно быть максимально понятно, что произойдет, если он нажмет на кнопку.
Какие бывают кнопки?
В моем представлении кнопки бываю двух типов, для каждого из них я использую соответствующие HTML-теги:
Кнопки-ссылки нужны для привлечения внимания к ссылке. Побуждают пользователя перейти на какую-либо страницу, например, страницу регистрации. Для них я использую тег .
Кнопки-действия нужны для совершения какого-либо действия на странице (отправка формы, открытие модального окна и т.д.). Для этого можно использовать теги или . Я предпочитаю второй вариант, т.к. он гораздо более гибкий в настройке.
В то же время атрибут href является невалидным для тега , поэтому его не стоит использовать в качестве кнопки-ссылки. Опять же, можно сделать кнопку ссылкой, придумав какие-нибудь “костыли” типа
Но зачем это нужно. Все гораздо проще и понятнее.
Как сделать кнопку в HTML?
Тег используется для создания кнопок, при нажатии на которые должны происходить какие-либо действия, например отправка формы, очистка формы, открытие модального окна, загрузка изображения и т.д.
Основными атрибутами таких кнопок являются:
type: button | submit | reset
Тип кнопки. Это необязательный параметр, и его можно пропустить. Если кнопка находится внутри формы и атрибут type отсутствует, браузер посчитает, что тип кнопки — submit и попытается отправить форму обработчику.
Несмотря на слухи, которые ходят в интернете, о том, что тег должен располагаться только внутри тегов , на самом деле это не так 🙂 Если вдруг по какой-то причине Вам нужно или хочется поместить свою кнопку вне формы, которую она должна отправлять/сбрасывать/еще-что-то-делать, просто используйте атрибут form со значением соответствующим атрибуту id этой формы.
Кроме того, у тега button могут быть следующие атрибуты:
- autofocus — Автоматически устанавливает фокус браузера на кнопке при загрузке страницы
- disabled — Кнопка заблокирована и нажатие на нее не выполняет никаких действий
- formaction (только для типа submit) — адрес обработчика формы, на который отправляются данные из формы
- formenctype (только для типа submit) — Тип отправляемых данных. Может быть application/x-www-form-urlencoded , multipart/form-data , text/plain
- formmethod (только для типа submit) — HTTP-метод, при помощи которого пересылаются данные. Может быть get или post
- formnovalidate (только для типа submit) — Отключает автоматическую валидацию введенных данных
- formtarget (только для типа submit) — Указывает на то, как выводится результат обработки формы. Может быть _blank , _self , _parent , _top или значение атрибута name фрейма
- name — Имя кнопки (можно использовать если, например, в форме есть несколько кнопок, которые ее отправляют, и обработчику нужно знать, какая из них нажата)
- value — Значение кнопки (смысл примерно тот же, что и с name)
Как сделать красивую кнопку в HTML и CSS?
У каждого из нас свое представление о красоте: кто-то считает красивым закат на берегу моря, а кто-то — Ниссан Жук. О вкусах, как говорится, не спорят.
В моем представлении красивая кнопка — это кнопка, которая обладает следующими качествами:
Является интерактивной (т.е. реагирует на взаимодействие с ней пользователем). Отличительной чертой кнопок, является то, что их можно нажимать, следовательно у кнопки должно быть несколько состояний: дефолтное (состояние «покоя»), нажатое и «ховер» (при наведение курсора)
Выделяется на фоне других элементов. Посетители вашего сайта в основном бегло сканируют страницу в поисках нужной им информации. Если вам нужно, чтобы они нажимали на кнопки, сделайте их максимально заметными, контрастными. Главное не перестарайтесь.
Выглядит привычно и современно. Ваши посетители постоянно взаимодействуют с интерфейсами других сайтов и приложений. Поэтому они привыкли, что кнопки выглядят именно так, а не иначе. Если, в попытке привлечь их внимание, вы будете изобретать велосипед, пользователи могут просто не понять, что это кнопка.
Кроме того, тренды в дизайне интерфейсов и технологии их создания постоянно меняются, и за ними нужно успевать.
Если вы хотите узнать как сделать кнопку объемной или с эффектом «стекляшечности», как сделать картинку кнопкой и т.д. — почитайте статьи по дизайну интерфейсов за 2005-2009 гг. 🙂
Еще одним пунктом я бы добавил, расположение кнопки в привычных для посетителей местах (например, кнопки входа/регистрации в правом верхнем углу, или кнопка отправки формы под формой). Но это уже больше относится к дизайну всей страницы.
Итак, давайте для начала сделаем две обычные кнопки, одна из которых должна открывать модальное окно (кнопка-действие — ) с формой для входа, а вторая — вести на страницу регистрации (кнопка-ссылка — ). При этом обе кнопки будут выполнены в одной стилистике.
Для вывода иконок в кнопках, да и, в общем-то, везде я использую замечательный шрифт FontAwesome, а для текста — бесплатный шрифт Roboto, с которым одинаково хорошо смотрятся как кириллические, так и латинские символы.
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css'); @import url('https://fonts.googleapis.com/css?family=Roboto');.button < /* Сбрасываем дефолтные стили */ border: none; outline: none; display: inline-block; text-align: center; text-decoration: none; cursor: pointer; font-size: 16px; /* Можно также использовать любые встроенные и кастомные шрифты, например, отсюда */ font-family: Roboto, Verdana, Tahoma, sans; /* Тут можно поэкспериментировать */ padding: 12px 16px; border-radius: 100px; color: #fff; >.button i < margin-right: 4px; >.button + .button < margin-left: 6px; >.button.blue < background: #2196F3; >.button.purple
Теперь добавим интерактивности: при наведении кнопки будут слегка подсвечиваться, а при нажатии затемняться (как бы утапливаться).
.button:hover < box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2); >.button:hover.blue < background: #39a1f4; >.button:hover.purple < background: #a66bbe; >.button:active < box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.2); text-shadow: 0 1px 3px rgba(0, 0, 0, 0.2); >.button:active.blue < background: #0d8aee; >.button:active.purple
Вот и все! Две симпатичные кнопки готовы.
При наличии желания и времени можно их дополнить плавными анимированными переходами. Вот несколько примеров:
А теперь обещанный бонус для тех кто дочитал этот пост до конца.
Красивая анимированная кнопка наверх для сайта
#scroll-top < position: fixed; bottom: 48px; right: 48px; >#scroll-top button < position: relative; overflow: hidden; height: 48px; width: 48px; border: none; outline: none; cursor: pointer; color: rgba(0, 0, 0, 0.3); font-size: 16px; background: #21c984; transition: width 0.5s; border-radius: 100px; box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23); >#scroll-top button span < display: inline-block; transition: opacity 0.3s ease 0s, transform 0.5s ease 0s; line-height: 48px; font-size: 20px; width: 100%; >#scroll-top button span::before < width: 100%; position: absolute; left: 0px; top: 200%; opacity: 0; content: attr(data-hover); -webkit-transform: translate3d(0, 0, 0); -moz-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); color: #fff; font-size: 16px; text-transform: uppercase; >#scroll-top:hover button < width: 120px; background: #9b59b6; >#scroll-top:hover button span < -webkit-transform: translateY(-200%); -moz-transform: translateY(-200%); transform: translateY(-200%); >#scroll-top:hover button span:before < opacity: 1; >#scroll-top button:active
jQuery(document).ready(function($) < $("#scroll-top >button").on("click", function(e) < var body = $("html, body"); body.stop().animate(< scrollTop: 0 >, 500, "swing"); >); >);В итоге должно получиться что-то похожее на это 😉
Надеюсь, эта статья была для вас полезна. Буду рад ответить на ваши вопросы в комментариях.
Стилизация кнопок CSS
Стилизация ссылок и кнопок на примере разных сайтов с поддержкой разными состояний – наведение курсора, нажатие, попадание в фокус и заблокированное состояние элемента.
Скругленная кнопка
.btn < display: inline-block; box-sizing: border-box; padding: 0 25px; margin: 0 15px 15px 0; outline: none; border: 1px solid #fff; border-radius: 50px; height: 46px; line-height: 46px; font-size: 14px; font-weight: 600; text-decoration: none; color: #444; background-color: #fff; box-shadow: 0 4px 6px rgb(65 132 144 / 10%), 0 1px 3px rgb(0 0 0 / 8%); cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; vertical-align: top; transition: box-shadow 0.2s; >.btn:focus-visible < border: 1px solid #4c51f9; outline: none; >.btn:hover < transition: all 0.2s; box-shadow: 0 7px 14px rgb(65 132 144 / 10%), 0 3px 6px rgb(0 0 0 / 8%); >.btn:active < background-color: #808080; >.btn:disabled
Результат:
Двойная рамка
.btn < display: inline-block; box-sizing: border-box; padding: 1px; margin: 0 15px 15px 0; outline: none; border: 1px solid #F18230; border-radius: 25px; height: 46px; line-height: 0; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #fff; position: relative; overflow: hidden; vertical-align: top; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn span < display: block; box-sizing: border-box; padding: 0 25px; height: 42px; line-height: 38px; border: 1px solid #F18230; border-radius: 25px; font-size: 14px; color: #FFFFFF; background: linear-gradient(180deg, rgba(255, 255, 255, 0.25) 0%, rgba(255, 255, 255, 0) 100%), #F18230; text-align: center; font-weight: 600; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover span < background-color: #fba768 >.btn:active span < background-color: #c17237 !important; >.btn:disabled
Результат:
Yahoo
.btn < display: inline-block; box-sizing: border-box; padding: 0 20px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 32px; line-height: 32px; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #3775dd; box-shadow: 0 2px #21487f; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; vertical-align: top; >.btn:hover < background-color: #002fed; >.btn:active < background-color: #2f599e !important; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:disabled
Результат:
const buttons = document.querySelectorAll(".btn"); buttons.forEach((button) => < button.onclick = function(e)< let x = e.clientX - e.target.offsetLeft; let y = e.clientY - e.target.offsetTop; let ripple = document.createElement("span"); ripple.style.left = `$px`; ripple.style.top = `$px`; this.appendChild(ripple); setTimeout(function()< ripple.remove(); >, 600); > >);.btn < display: inline-block; box-sizing: border-box; padding: 0 15px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 36px; line-height: 36px; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #1a73e8; position: relative; overflow:hidden; vertical-align: top; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; z-index: 1; >.btn span < position: absolute; background: #fff; transform: translate(-50%, -50%); border-radius: 50%; pointer-events: none; animation: btn_ripples 0.6s linear infinite; >@keyframes btn_ripples < 0% < width: 0px; height: 0px; opacity: 0.5; >100% < width: 1000px; height: 1000px; opacity: 0; >> .btn:hover < box-shadow: 0 1px 2px 0 rgb(26 115 232 / 45%), 0 1px 3px 1px rgb(26 115 232 / 30%); background-color: #297be6; >.btn:active < box-shadow: 0 1px 2px 0 rgb(26 115 232 / 45%), 0 2px 6px 2px rgb(26 115 232 / 30%); background-color: #1a73e8 !important; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:disabled
Результат:
.btn < display: inline-block; box-sizing: border-box; padding: 0 24px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 3px; height: 37px; line-height: 37px; font-size: 14px; text-transform: uppercase; font-weight: normal; text-decoration: none; color: #07bc4c; background-color: #fff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; transition: box-shadow .18s ease-out,background .18s ease-out,color .18s ease-out; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover < box-shadow: 0 1px 1px 0 #cfcfcf, 0 2px 5px 0 #cfcfcf; >.btn:active < background-color: #efefef !important; >.btn:disabled < background-color: #eee; color: #444; pointer-events: none; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 24px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 3px; height: 37px; line-height: 37px; font-size: 14px; text-transform: uppercase; font-weight: normal; text-decoration: none; color: #fff; background-color: #05cd51; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; transition: box-shadow .18s ease-out,background .18s ease-out,color .18s ease-out; >.btn-2:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn-2:hover < box-shadow: 0 1px 1px 0 #cfcfcf, 0 2px 5px 0 #cfcfcf; >.btn-2:active < background-color: #058c38 !important; >.btn-2:disabled
Результат:
.btn < display: inline-block; box-sizing: border-box; padding: 0 20px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 6px; height: 40px; line-height: 40px; font-size: 17px; font-weight: 600; text-decoration: none; color: #385898; background-color: #e7f3ff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:focus-visible < box-shadow: 0 0 0 2px #666; >.btn:hover < background-color: #DBE7F2; >.btn:active < transform: scale(0.96); >.btn:disabled
Результат:
Вконтакте
.btn < display: inline-block; box-sizing: border-box; padding: 0 16px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 30px; line-height: 30px; font-size: 12.5px; font-weight: normal; text-decoration: none; vertical-align: top; color: #55677d; background-color: #dfe6ed; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; overflow: hidden; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover < opacity: 0.88; >.btn:active < line-height: 32px; >.btn:disabled < pointer-events: none; opacity: 0.65; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 16px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 30px; line-height: 30px; font-size: 12.5px; font-weight: normal; text-decoration: none; vertical-align: top; color: #fff; background-color: #5181b8; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; overflow: hidden; >.btn-2:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn-2:hover < opacity: 0.88; >.btn-2:active < line-height: 32px; >.btn-2:disabled
Результат:
Habr
.btn < display: inline-block; box-sizing: border-box; padding: 0 13px; margin: 0 15px 15px 0; outline: none; border: 1px solid #a4afba; border-radius: 3px; height: 32px; line-height: 32px; font-size: 14px; font-weight: 500; text-decoration: none; color: #838a92; background-color: #fff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover < border-color: #65a3be; color: #4e879c; >.btn:active < border-color: #78a2b7 !important; color: #3a728b !important; >.btn:disabled < background-color: #eee; color: #444; pointer-events: none; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 13px; margin: 0 15px 15px 0; outline: none; border: 1px solid transparent; border-radius: 3px; height: 32px; line-height: 32px; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #65a3be; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn-2:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn-2:hover < border-color: transparent; background-color: #4986a1; color: #fff; >.btn-2:active < border-color: #6f9cbc !important; background-color: #367089 !important; >.btn-2:disabled
Результат:
Bootstrap
.btn < display: inline-block; box-sizing: border-box; padding: 0 15px; margin: 0 15px 15px 0; outline: none; border: 1px solid #6c757d; border-radius: 5px; height: 38px; line-height: 38px; font-size: 14px; font-weight: 600; text-decoration: none; color: #6c757d; background-color: #fff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:focus < box-shadow: 0 0 0 3px rgb(108 117 125 / 50%); >.btn:hover < color: #fff; background-color: #6c757d; border-color: #6c757d; >.btn:active < color: #fff; background-color: #6c757d; border-color: #6c757d; >.btn:disabled < pointer-events: none; opacity: 0.65; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 15px; margin: 0 15px 15px 0; outline: none; border: 1px solid #7952b3; border-radius: 5px; height: 38px; line-height: 38px; font-size: 14px; font-weight: 600; text-decoration: none; color: #fff; background-color: #7952b3; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn-2:focus < box-shadow: 0 0 0 3px rgb(121 82 179 / 25%); >.btn-2:hover < background-color: #61428f; border-color: #61428f; >.btn-2:active < background-color: #61428f !important; border-color: #61428f !important; >.btn-2:disabled
Результат:
body < padding: 15px 0; >.btn < text-decoration: none; color: #6b5770; background-image: linear-gradient(90deg, #fd7f34, #bd155b); display: inline-block; padding: 14px 30px; border: 1px solid; position: relative; z-index: 0; border-radius: 5px; box-sizing: border-box; margin: 0 15px 15px 0; outline: none; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:before < content: ''; position: absolute; left: -2px; top: -2px; width: calc(100% + 4px); height: calc(100% + 4px); background: linear-gradient(90deg, #fd7f34, #bd155b); z-index: -2; transition: .4s; border-radius: 5px; >.btn:after < content: ''; position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: linear-gradient(90deg, #fff, #fff); z-index: -1; transition: .4s; border-radius: 4px; >.btn:hover < color: #fff; transition: .3s; >.btn:hover:after < background: linear-gradient(90deg, #fd7f34, #bd155b); >.btn:active:after < background: linear-gradient(90deg, #d96d2d, #760f3a); >.btn:focus-visible < box-shadow: 0 0 0 3px #fd7f34; >.btn:disabled < pointer-events: none; >.btn:disabled:before
Результат:
Комментарии 1
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации
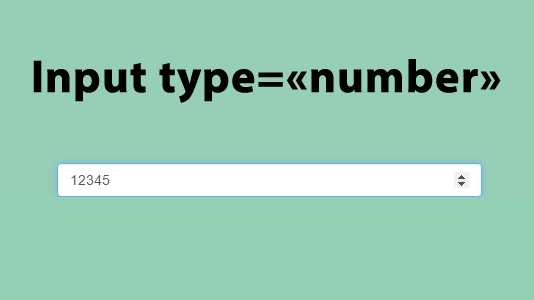
В HTML5 появилось специальное поле input с атрибутом type=number для вода чисел. Рассмотрим его возможности.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
Ниже приведенная функция getPosition() получает текущие координаты курсора. Используя ее в разных jQuery событиях можно получить координаты клика или координаты курсора когда он находится над.