- User-Agent
- Syntax
- Directives
- Firefox UA string
- Examples
- Chrome UA string
- Examples
- Opera UA string
- Examples
- Microsoft Edge UA string
- Examples
- Safari UA string
- Examples
- Crawler and bot UA strings
- Examples
- Library and net tool UA strings
- Examples
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Navigator: userAgent property
- Value
- Examples
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- How to Get User Agent in JavaScript
- How to Get a User Agent in JavaScript?
- Conclusion
- About the author
- Umar Hassan
User-Agent
The User-Agent request header is a characteristic string that lets servers and network peers identify the application, operating system, vendor, and/or version of the requesting user agent.
Warning: Please read Browser detection using the user agent for why serving different Web pages or services to different browsers is usually a bad idea.
Syntax
Common format for web browsers:
Directives
A product identifier — its name or development codename.
Version number of the product.
Zero or more comments containing more details. For example, sub-product information.
Firefox UA string
For more on Firefox- and Gecko-based user agent strings, see the Firefox user agent string reference. The UA string of Firefox is broken down into 4 components:
Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
- Mozilla/5.0 is the general token that says that the browser is Mozilla-compatible. For historical reasons, almost every browser today sends it.
- platform describes the native platform that the browser is running on (Windows, Mac, Linux, Android, etc.) and if it is a mobile phone. Firefox OS phones say Mobile — the web is the platform. Note that platform can consist of multiple » ; «-separated tokens. See below for further details and examples.
- rv:geckoversion indicates the release version of Gecko (such as «17.0«). In recent browsers, geckoversion is the same as firefoxversion.
- Gecko/geckotrail indicates that the browser is based on Gecko. (On the desktop, geckotrail is always the fixed string 20100101 .)
- Firefox/firefoxversion indicates that the browser is Firefox and provides the version (such as «17.0″).
Examples
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0 Mozilla/5.0 (Macintosh; Intel Mac OS X x.y; rv:42.0) Gecko/20100101 Firefox/42.0
Chrome UA string
The Chrome (or Chromium/Blink-based engines) user agent string is similar to Firefox’s. For compatibility, it adds strings like KHTML, like Gecko and Safari .
Examples
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36
Opera UA string
The Opera browser is also based on the Blink engine, which is why it almost looks the same as the Chrome UA string, but adds «OPR/» .
Examples
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36 OPR/38.0.2220.41
Older, Presto-based Opera releases used:
Opera/9.80 (Macintosh; Intel Mac OS X; U; en) Presto/2.2.15 Version/10.00 Opera/9.60 (Windows NT 6.0; U; en) Presto/2.1.1
Microsoft Edge UA string
The Edge browser is also based on the Blink engine. It adds «Edg/» .
Examples
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Edg/91.0.864.59
Safari UA string
In this example, the user agent string is mobile Safari’s version. It contains the word «Mobile» .
Examples
Mozilla/5.0 (iPhone; CPU iPhone OS 13_5_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1 Mobile/15E148 Safari/604.1
Crawler and bot UA strings
Examples
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Mozilla/5.0 (compatible; YandexAccessibilityBot/3.0; +http://yandex.com/bots)
Library and net tool UA strings
Examples
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 10, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Navigator: userAgent property
The Navigator.userAgent read-only property returns the user agent string for the current browser.
Note: The specification asks browsers to provide as little information via this field as possible. Never assume that the value of this property will stay the same in future versions of the same browser. Try not to use it at all, or only for current and past versions of a browser. New browsers may start using the same UA, or part of it, as an older browser: you really have no guarantee that the browser agent is indeed the one advertised by this property.
Also keep in mind that users of a browser can change the value of this field if they want (UA spoofing).
Browser identification based on detecting the user agent string is unreliable and is not recommended, as the user agent string is user configurable. For example:
- In Firefox, you can change the preference general.useragent.override in about:config . Some Firefox extensions do that; however, this only changes the HTTP header that gets sent and that is returned by navigator.userAgent . There might be other methods that utilize JavaScript code to identify the browser.
- Opera 6+ allows users to set the browser identification string via a menu.
Value
A string specifying the complete user agent string the browser provides both in HTTP headers and in response to this and other related methods on the Navigator object.
The user agent string is built on a formal structure which can be decomposed into several pieces of info. Each of these pieces of info comes from other navigator properties which are also settable by the user. Gecko-based browsers comply with the following general structure:
userAgent = appCodeName/appVersion number (Platform; Security; OS-or-CPU; Localization; rv: revision-version-number) product/productSub Application-Name Application-Name-version
Examples
alert(window.navigator.userAgent); // alerts "Mozilla/5.0 (Windows; U; Win98; en-US; rv:0.9.2) Gecko/20010725 Netscape6/6.1"
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
How to Get User Agent in JavaScript
Getting a user agent In JavaScript is very helpful as it retrieves web content for end users. Moreover, it can also be used to transfer information about the device requesting a network thoroughly. In addition to that, changing the user agent also gives protection against target specific malware. In such cases, getting the user agent in JavaScript is very helpful.
This blog will explain the approaches to get user agents in JavaScript.
How to Get a User Agent in JavaScript?
The “userAgent” property gives the header of the user-agent which is sent to server by the browser. User agent can be fetched using the “userAgent” property in different scenarios. These scenarios are as follows:
Example 1: Get User Agent in JavaScript Using User-Defined Function
This particular example can be applied to get the user agent of two different browsers with the help of a user-defined function.
Let’s have a look at the following code-snippet:
- In the first step, include the stated heading.
- After that, create a button with an attached “onclick” event invoking the user-defined function userAgent().
- In the next step, include the heading with the specified “id” in order to contain the resultant “user agent”.
Let’s continue to the JavaScript part of the code:
function userAgent ( ) {
let get = navigator. userAgent ;
document. getElementById ( «usag» ) . innerHTML = «User-agent is: » + get ;
}
In the above js code, perform the following steps:
- Declare a function named “userAgent()”.
- In its definition, apply the “userAgent” property which will return the information about the name of the browser, version etc.
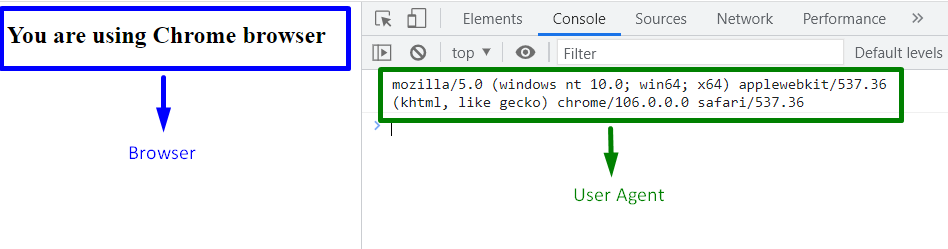
Output (For Chrome Browser)
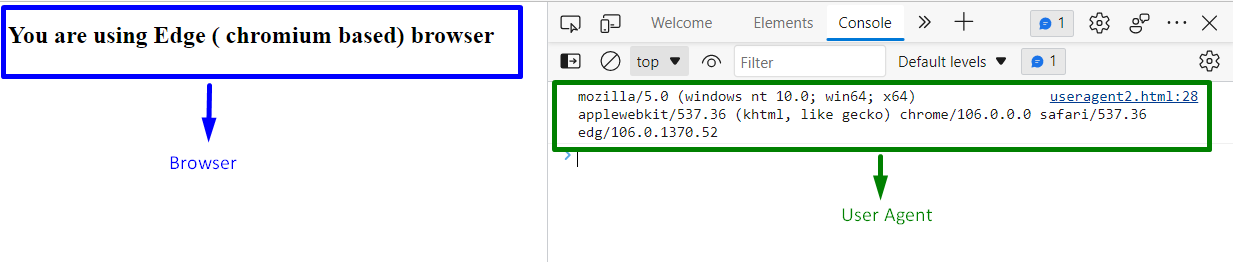
Output (For Microsoft Edge Browser)
From the above outputs, the difference of user agent in both the browser’s can be observed.
Example 2: Get User Agent in JavaScript Using Switch Statements
The “switch” statement is used to apply various conditions upon the actions. This statement can be applied to apply a check upon various browsers in order to return the corresponding user agent.
- “search” refers to the string to be searched.
- “start” indicates the start position.
Example
Let’s step on to the following example.
In the following example, perform the following steps:
- Include the “heading” to contain the resultant message.
- Create a function and apply the “switch” statement with the specified “boolean” value as its parameter.
- In its definition, apply a check on the stated “browsers” by handling the exception of “-1” i.e no value found.
- Also, apply the “indexOf()” method to check the contained string in its parameter in the resultant user agent. This condition will result in configuring the corresponding browser.
- After that, apply the “userAgent” property along with the “toLowerCase()” method to get the user agent of the corresponding browser and transform it to lower case.
- Finally, apply the “innerText” property to display the corresponding browser name along with its user agent.
< body >