- 57 CSS Galleries
- Related Articles
- Author
- Links
- Made with
- About a code
- CSS-Only Photo Info Popup
- Author
- Links
- Made with
- About a code
- Sticky Photostack
- Author
- Links
- Made with
- About a code
- Lookbook Gallery
- Author
- Links
- Made with
- About a code
- CSS Image Reveal with filter && clip-path
- Author
- Links
- Made with
- About a code
- Flex Image Gallery with Hover Effect
- Author
- Links
- Made with
- About a code
- Grid Gallery — The Elusive Gallery
- Author
- Links
- Made with
- About a code
- CSS Grid Image Gallery With Hover Effect
- Author
- Links
- Made with
- About a code
- CSS Image Gallery
- Author
- Links
- Made with
- About a code
- Diamond Shape Grid
- Author
- Links
- Made with
- About a code
- Photo Gallery
- Author
- Links
- Made with
- About a code
- Hive Photo Gallery Grid
- Author
- Links
- Made with
- About a code
- Gritty Grid Gallery
- Author
- Links
- Made with
- About a code
- Winter Gallery
- Author
- Links
- Made with
- About a code
- Rhomb Gallery On Grids
- Author
- Links
- Made with
- About a code
- Fashion Isometric Gallery
- Author
- Links
- Made with
- About a code
- Drop Spread Blur
- Author
- Links
- Made with
- About a code
- Gallery
- Author
- Links
- Made with
- About the code
- Hexagon Gallery
- Author
- Links
- Made with
- About a code
- Accordion Gallery Zoom Animation
- Author
- Links
- Made with
- About the code
- Masonry Gallery
- Author
- Links
- Made with
- About the code
- Pure CSS Responsive Gallery
- Author
- Links
- Made with
- About the code
- Gallery
- Author
- Links
- Made with
- About the code
- Responsive Photo Gallery Grid with Lightbox — No Script
- Author
- Links
- Made with
- About the code
- Simplicity
- Author
- Links
- Made with
- About the code
- Product Gallery
- Author
- Links
- Made with
- About the code
- Horizontal Slider to Gallery Grid
- Author
- Links
- Made with
- About the code
- Seasons Gallery
- Author
- Links
- Made with
- About the code
- Pop-up/Overlay Gallery
- Author
- Links
- Made with
- About the code
- Image Gallery
- Author
- Links
- Made with
- About the code
- CSS Gallery
- Author
- Links
- Made with
- About the code
- Tumblr Photogrid/Photoset
- Author
- Links
- Made with
- About the code
- Responsive Pure CSS Image Gallery with CSS Grid
- Author
- Links
- Made with
- About the code
- Magnific Gallery
- Author
- Links
- Made with
- About the code
- Gmail Image Gallery Animation
- Author
- Links
- Made with
- About the code
- Scrolling & Looping Gallery
- Author
- Links
- Made with
- About the code
- Photo Gallery
- Author
- Links
- Made with
- About the code
- Amur Leopard Image Gallery With CSS Vars
- Portfolio Gallery
- HTML And CSS Image Gallery
- CSS 3D Transform Gallery
- Author
- Links
- Made with
- About the code
- Gallery Hover Effect
- Photobox
- Travel Gallery
- Slide-out Scrolling Gallery
- Reflective Photo Gallery Wall
- Quad Image Gallery
- Gallery With Wave Transition Effect
- Portfolio Gallery
- Author
- 30+ Gallery Website Templates
- 576 Snapx Photography
- 572 Designer
- 556 Catalog Z
- 555 Upright
- 554 Ocean Vibes
- 552 Video Catalog
- 547 Real Dynamic
- 544 Comparto
- 532 Next Level
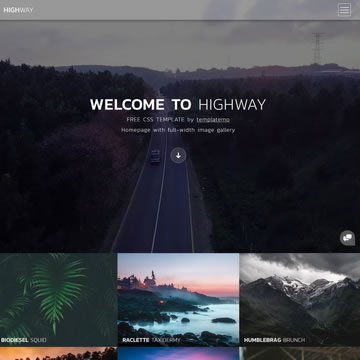
- 520 Highway
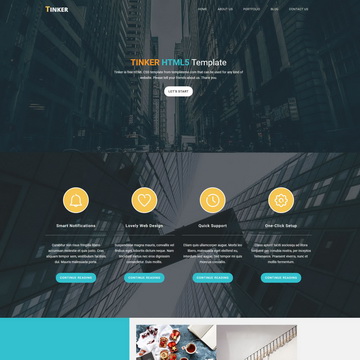
- 506 Tinker
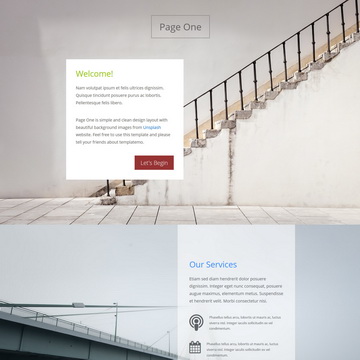
- 504 Page One
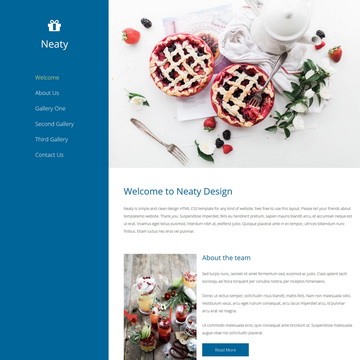
- 501 Neaty
- 500 Fluid Gallery
- 497 Upper
- 494 Motion
- 491 Flat
- 480 Story
- 479 Sigma
- 478 Accord
- 468 Onetel
- 434 Masonry
- 423 Artcore
- 416 Xenon
- 414 Zoom
- 410 Circle
- 407 Solidity
- 400 Polygon
- 398 Nature
- 397 Concept
57 CSS Galleries
HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of April 2020 collection. 8 new examples.
Related Articles
Author
Links
Made with
About a code
CSS-Only Photo Info Popup
Working on a popup to display photo information! This uses a checkbox with multiple labels to control the popup.
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
Sticky Photostack
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Lookbook Gallery
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Image Reveal with filter && clip-path
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Flex Image Gallery with Hover Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Grid Gallery — The Elusive Gallery
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Grid Image Gallery With Hover Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Image Gallery
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Diamond Shape Grid
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Photo Gallery
A masonry style photo gallery.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Hive Photo Gallery Grid
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gritty Grid Gallery
A fast idea to use CSS Grid to display an image gallery. Hover/click to expand.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Winter Gallery
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Rhomb Gallery On Grids
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fashion Isometric Gallery
Experiment for testing isometric ecommerce layout concept.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Drop Spread Blur
Only CSS gallery with drop spread blur effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gallery
Gallery with hover effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Hexagon Gallery
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About a code
Accordion Gallery Zoom Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Masonry Gallery
Responsive CSS Grid masonry gallery.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Responsive Gallery
Tired of writing JavaScript? Have you written your fair share of jQuery onclick events? Despair not! For you can make a responsive gallery in just HTML and CSS. All you need are some labels and some exotic CSS. Have fun!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Gallery
Masonry gallery with scroll effect.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Responsive Photo Gallery Grid with Lightbox — No Script
Responsive photo gallery updated with lightbox effects. Utilize CSS Grid & Flexbox and no script. Using target property.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Simplicity
Simple gallery in HTML, CSS and JS.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Product Gallery
A minimal single product page built with CSS Flexbox and vanilla JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: 12columns.scss, onicons.css
Author
Links
Made with
About the code
Horizontal Slider to Gallery Grid
Full responsive grid with awesome mobile UX using one media query and two lines of code.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Seasons Gallery
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pop-up/Overlay Gallery
This is a popup overlay design for your portfolio! Display your projects/work in detail with a click of a button.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Image Gallery
Parallax image gallery using figure & figcaption .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid .
Author
Links
Made with
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.
Author
Links
Made with
About the code
Responsive Pure CSS Image Gallery with CSS Grid
Here’s one of an image gallery where you select the img you want to be showcased in the center. The layout is made possible with CSS grid . When switching to a smaller viewport you’ll get a different experience that is made possible by altering the grid-template-columns and grid-template-rows .
Author
Links
Made with
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.
Author
Links
Made with
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.
Author
Links
Made with
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.
Author
Links
Made with
About the code
Photo Gallery
See the gallery by clicking on the windows.
Author
Links
Made with
About the code
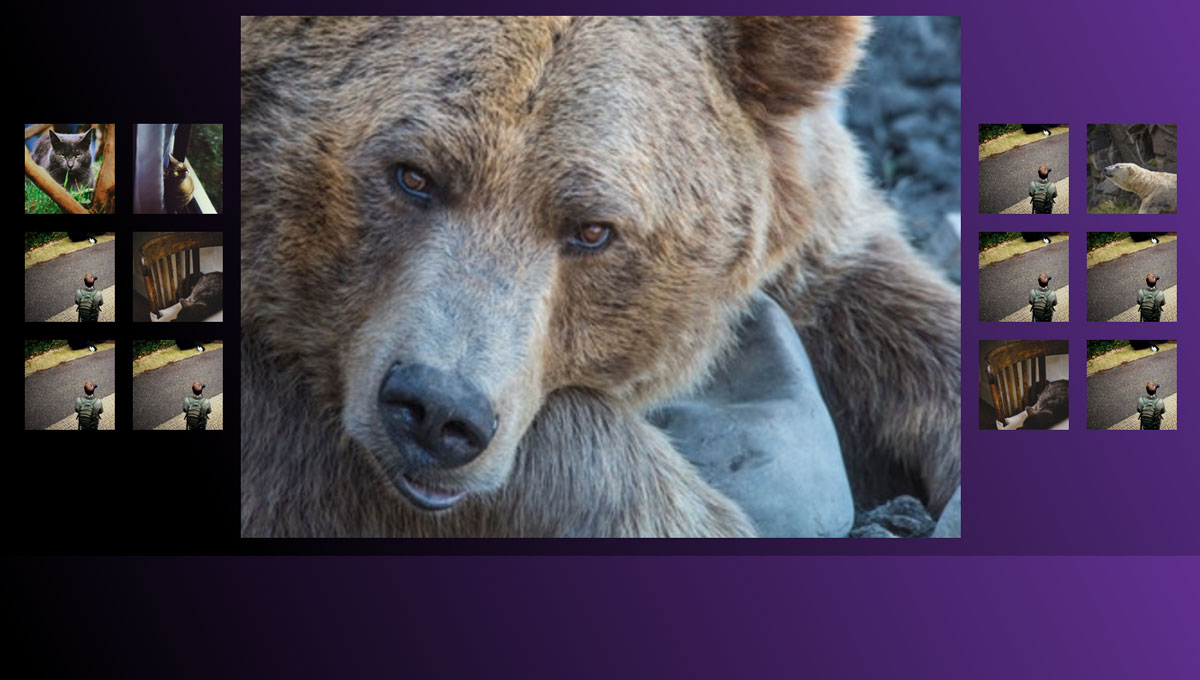
Amur Leopard Image Gallery With CSS Vars
Click the info button in the bottom right corner. 😼 WebKit-only because other browsers have poor support for using calc() in place of anything else other than length values.
Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017
HTML And CSS Image Gallery
Image gallery with zoom.
Made by wunnle
February 3, 2017
CSS 3D Transform Gallery
Cube rotate 3D transform gallery.
Made by Lorina Gousi
January 30, 2017
Author
Links
Made with
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.
Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017
Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.
Made by Sean Free
January 2, 2017
Slide-out Scrolling Gallery
A gallery that reveals three panels as the user scrolls.
Made by Teegan Lincoln
January 1, 2017
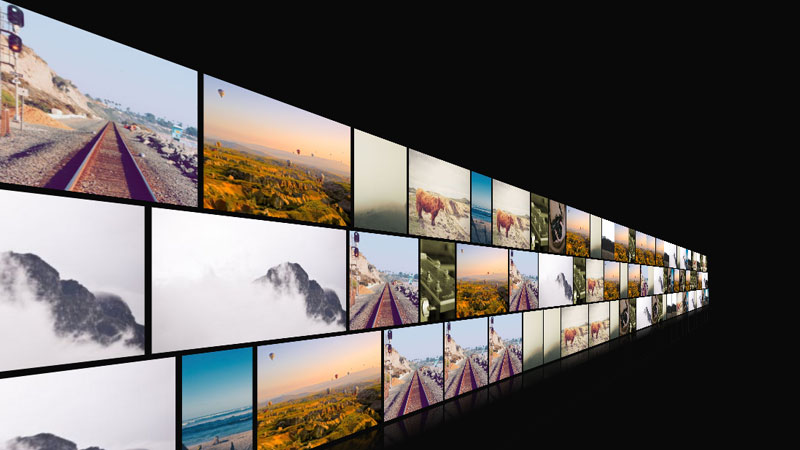
Reflective Photo Gallery Wall
HTML, CSS and JavaScript reflective photo gallery wall experiment.
Made by Shawn Reisner
October 21, 2016
Quad Image Gallery
Transitioned gallery for four images.
Made by Dudley Storey
October 14, 2016
Gallery With Wave Transition Effect
It has 24 1920×1080 pictures inside, so it can take a sec to download. It looks cool though. Feel free to play around with variables (transition times, and delays). You can change the number of pictures. Just change the variables in scss and js. Also, if you want to add new pics, just add the url of the pic in the js array.
Made by Kirill Kiyutin
September 9, 2016
Portfolio Gallery
Portfolio gallery with HTML, CSS and JavaScript.
Made by Srdjan Pajdic
June 2, 2016
Author
30+ Gallery Website Templates
Cyborg Gaming is a darkgray color free CSS template based on Bootstrap v5.2.0 website layout. There are 5 different HTML pages in.
576 Snapx Photography
SnapX Photography is a professional website template with 5 different HTML pages for full customizations. Top right corner button.
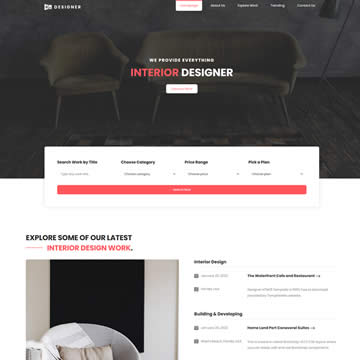
572 Designer
Designer is a full-width fluid website template for interior design and decoration companies. This layout is based on latest.
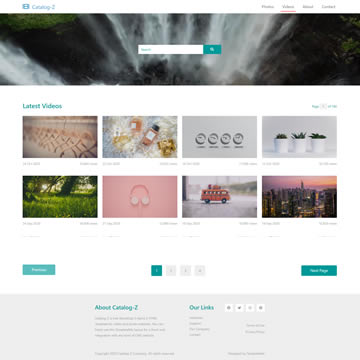
556 Catalog Z
Catalog-Z is free photo video HTML template based on Bootstrap 5 Alpha 2. There are 6 HTML pages including photo detail, video.
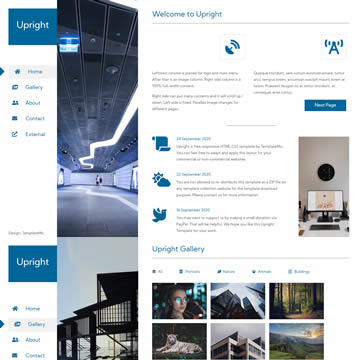
555 Upright
Upright is a full-width HTML template with a parallax image column. This one-page layout has a multi-category gallery with a.
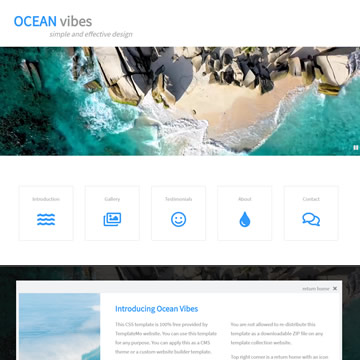
554 Ocean Vibes
Ocean Vibes CSS template has a video banner. There are 5 pages that open up in a pop up content box. Magnific Popup CSS is used.
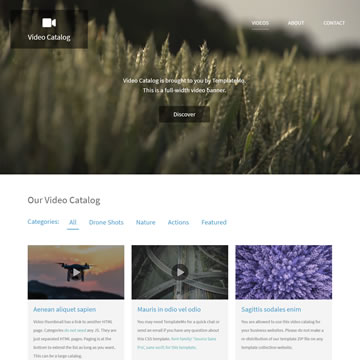
552 Video Catalog
Video Catalog has 4 different HTML pages. Main page has a video banner and a list of videos in grid layout. Second page is a.
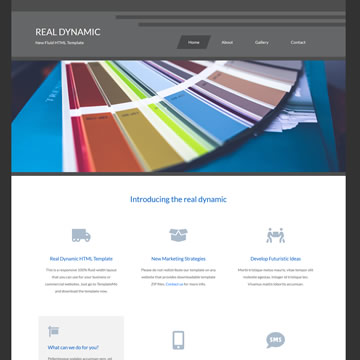
547 Real Dynamic
Real Dynamic HTML Template is a Bootstrap v4.4.1 layout. There are 4 HTML pages including about, gallery, and contact. All pages.
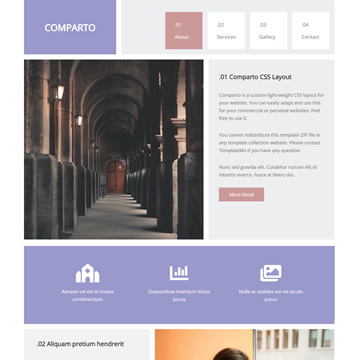
544 Comparto
Comparto is one-page responsive HTML layout with a custom light-weight CSS file. You can adapt and apply this layout for your.
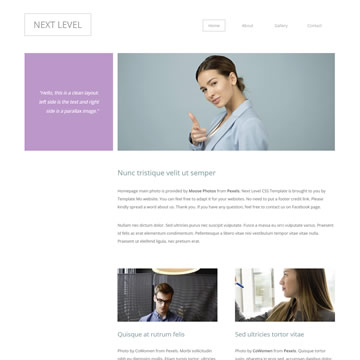
532 Next Level
Next Level is simple CSS Bootstrap template with 4 different pages. Homepage features parallax images. About page contains tab.
520 Highway
Highway HTML Template has a full-page video banner and a grid image gallery. About page and blog page included. Main menu and.
506 Tinker
Tinker CSS Template is a beautiful one-page layout based on Bootstrap HTML5. Homepage full background image uses a parallax.
504 Page One
Page one is simple and effective layout with beautiful background images for different sections. Multiple category image gallery.
501 Neaty
Neaty HTML Template is simple, minimal and clean 2-column layout that can be used for any purpose. It supports multiple image.
500 Fluid Gallery
Fluid Gallery is a full-width photo grid web template. This layout used HTML5 CSS3 Bootstrap for responsiveness and mobile ready.
497 Upper
Upper contains multiple image galleries, sliding background images based on Hero slider. This is a responsive Bootstrap 4 layout.
494 Motion
Motion includes different background videos for different pages. This responsive layout is based on Hero Slider and Bootstrap.
491 Flat
Flat Design used Hero Slider for left and right motion effect page transition. Full page background images set for different.
480 Story
The Story is free Bootstrap (v4.0 alpha 2) theme. There are 4 content pages 4 different background images with fade in-out. This.
479 Sigma
Sigma Bootstrap 4 Template features metro-style image gallery with responsive lightbox and multiple content columns. This is a.
478 Accord
Accord is a metro style Bootstrap theme with multiple column options. Gallery is a masonry grid layout with image lightbox.
468 Onetel
Onetel is a black theme, Bootstrap v3.3.5 clean and nice CSS layout. It includes responsive image lightbox portfolio and 4 HTML.
434 Masonry
Masonry is free mobile website template with auto adjusted image gallery for any kind of screen size.
423 Artcore
Artcore has 12 HTML pages. Homepage has a touch slider. Project page has multiple columns. Blog is a masonry grid layout for.
416 Xenon
Xenon Bootstrap template features attractive diagonal shapes, red, blue, brown and white colors, portfolio gallery.
414 Zoom
Zoom is free HTML5 website template, animated zoom in-out effects by jQuery, and faded in-out background images for different.
410 Circle
Circle is a portfolio theme, fading background images and yellow color. Image Gallery includes a responsive lightbox.
407 Solidity
Solidity HTML5 template is based on responsive bootstrap. Contents are separated into 4 sections. Portfolio is a gallery for.
400 Polygon
Polygon HTML5 theme features image gallery, about page, services with hexagon icon boxes, contact form and maps. This one is a.
398 Nature
Nature is free HTML5 website template with fade in-out full background images while content box flows in from the right side.
397 Concept
Concept is a multi-purpose Bootstrap theme. Gallery is integrated with lightbox. Services and company pages feature sub-pages.