- Font Family
- Html font family mono
- Скачать моноширинные шрифты
- Как установить Моноширинный шрифт на сайт?
- font-family
- Try it
- Syntax
- Values
- Valid family names
- Formal definition
- Formal syntax
- Examples
- Some common font families
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Font Family
Utilities for controlling the font family of an element.
You can control the typeface of text using the font family utilities.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
p class="font-sans . ">The quick brown fox . p> p class="font-serif . ">The quick brown fox . p> p class="font-mono . ">The quick brown fox . p>Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use hover : font-serif to only apply the font-serif utility on hover .
p class="font-sans hover:font-serif"> p> For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use md: font-serif to apply the font-serif utility at only medium screen sizes and above.
p class="font-sans md:font-serif"> p> To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers.
By default, Tailwind provides three font family utilities: a cross-browser sans-serif stack, a cross-browser serif stack, and a cross-browser monospaced stack. You can change, add, or remove these by editing the theme.fontFamily section of your Tailwind config.
module.exports = theme: fontFamily: 'sans': ['ui-sans-serif', 'system-ui', . ], 'serif': ['ui-serif', 'Georgia', . ], 'mono': ['ui-monospace', 'SFMono-Regular', . ], 'display': ['Oswald', . ], 'body': ['"Open Sans"', . ], > > > Font families can be specified as an array or as a simple comma-delimited string:
// Array format: 'sans': ['Helvetica', 'Arial', 'sans-serif'], // Comma-delimited format: 'sans': 'Helvetica, Arial, sans-serif', >Note that Tailwind does not automatically escape font names for you. If you’re using a font that contains an invalid identifier, wrap it in quotes or escape the invalid characters.
// Won't work: 'sans': ['Exo 2', . ], // Add quotes: 'sans': ['"Exo 2"', . ], // . or escape the space: 'sans': ['Exo\\ 2', . ], >Learn more about customizing the default theme in the theme customization documentation.
You can optionally provide default font-feature-settings and font-variation-settings for each font in your project using a tuple of the form [fontFamilies, < fontFeatureSettings, fontVariationSettings >] when configuring custom fonts.
module.exports = theme: fontFamily: sans: [ "Inter var, sans-serif", fontFeatureSettings: '"cv11", "ss01"', fontVariationSettings: '"opsz" 32' >, ], >, >, > If you need to use a one-off font-family value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
Learn more about arbitrary value support in the arbitrary values documentation.
For convenience, Preflight sets the font family on the html element to match your configured sans font, so one way to change the default font for your project is to customize the sans key in your fontFamily configuration:
const defaultTheme = require('tailwindcss/defaultTheme') module.exports = theme: extend: fontFamily: 'sans': ['Proxima Nova', . defaultTheme.fontFamily.sans], >, > > > You can also customize the default font used in your project by adding a custom base style that sets the font-family property explicitly:
@tailwind base; @tailwind components; @tailwind utilities; @layer base html font-family: Proxima Nova, system-ui, sans-serif; > >This is the best approach if you have customized your font family utilities to have different names and don’t want there to be font-sans utility available in your project.
Copyright © 2023 Tailwind Labs Inc.
Html font family mono
Моноширинный — это значит «Моно» и «ширнный» — «одной ширины».
Если нужен моноширинный шрифт для компьютера. то он устанавливается стандартно, как любая программа. Здесь мы писали об установке шрифтов.
Если требуется моноширинный шрифт для сайта, . это установкой не назовешь, но для его использования нужно использовать @font-face.
Кроме моноширинных шрифтов есть свойство css Если на английском, то это будет monospace
font-family:monospace
Ниже попробуем разобраться и применим некоторые примеры, для наглядности, как вообще выглядят моноширинные шрифты и свойство monospace
Скачать моноширинные шрифты
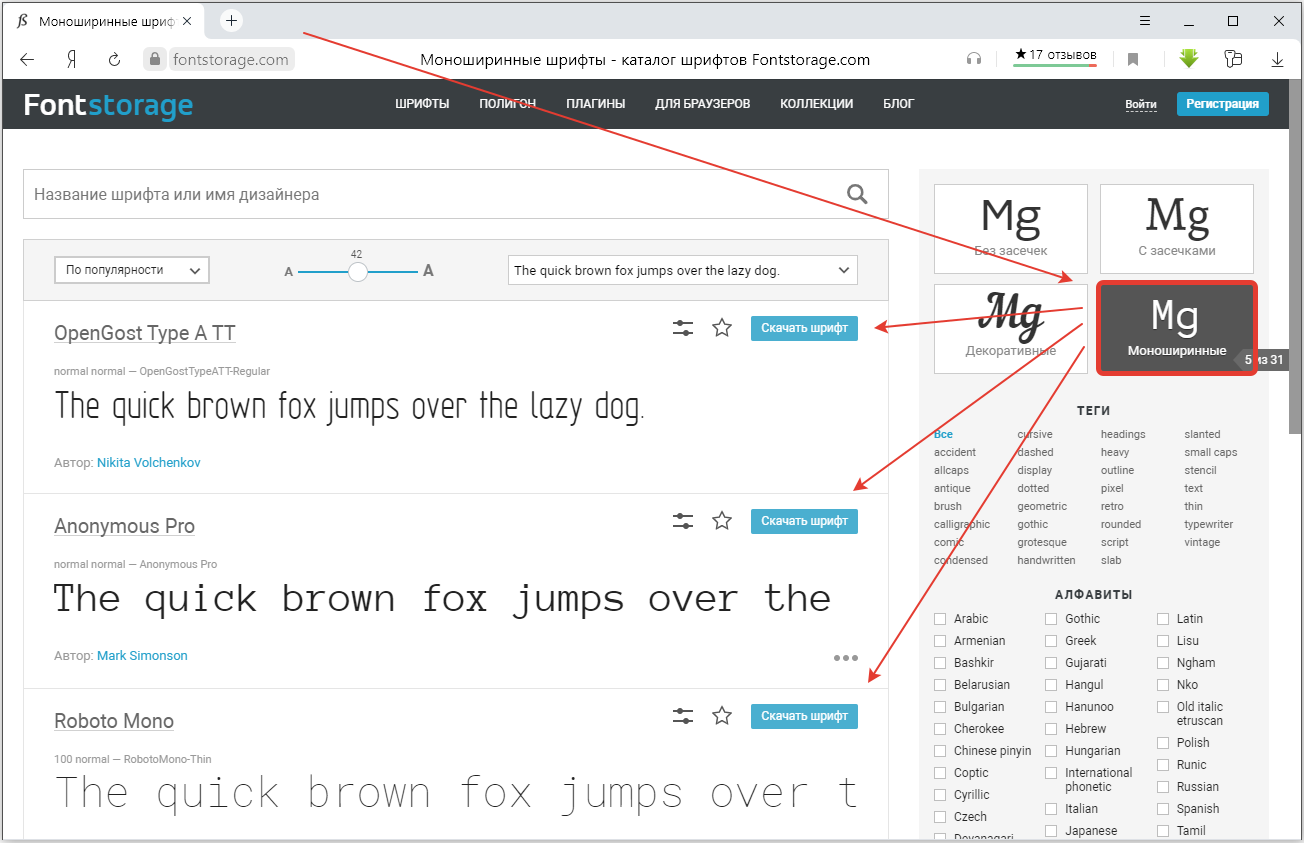
Скорее всего я не буду создавать на сайте страницы о шрифтах и возможностью их скачать – поэтому вот вам ссылка, тут можно скачать не только для компьютера, для Windows, но веб шрифты.
Справа уже выбрана позиция моноширинные шрифты.
И видим несколько вариантов этого «font-family»
Нажимаете кнопку скачать в правом верхнем углу и у вас будет выбор, какой из шрифтов вам нужен, для ПК или веб шрифт.

Как установить Моноширинный шрифт на сайт?
Далее рассмотрим установку моноширинного шрифта на сайт.
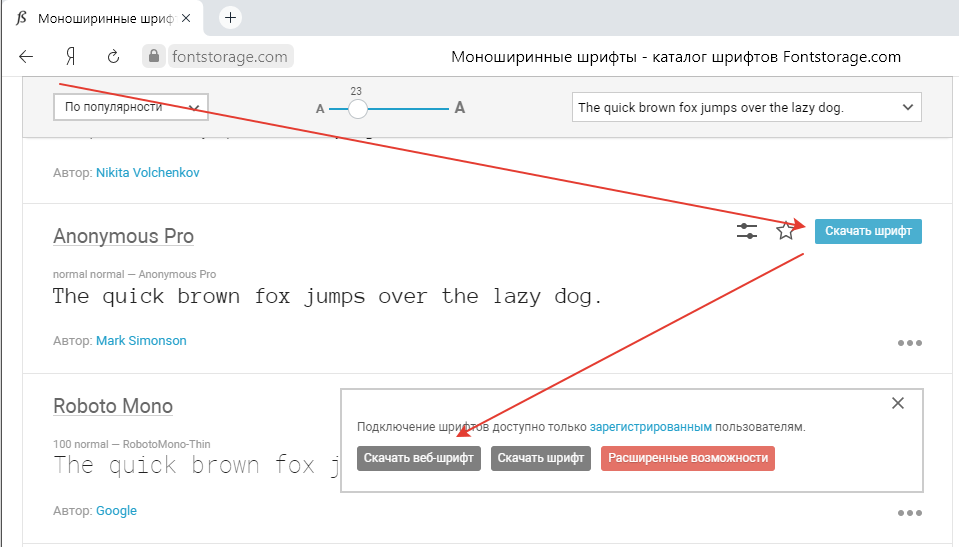
Нажимаем скачать моноширинный шрифт.
В новом окне нажимаем «Скачать веб шрифт».

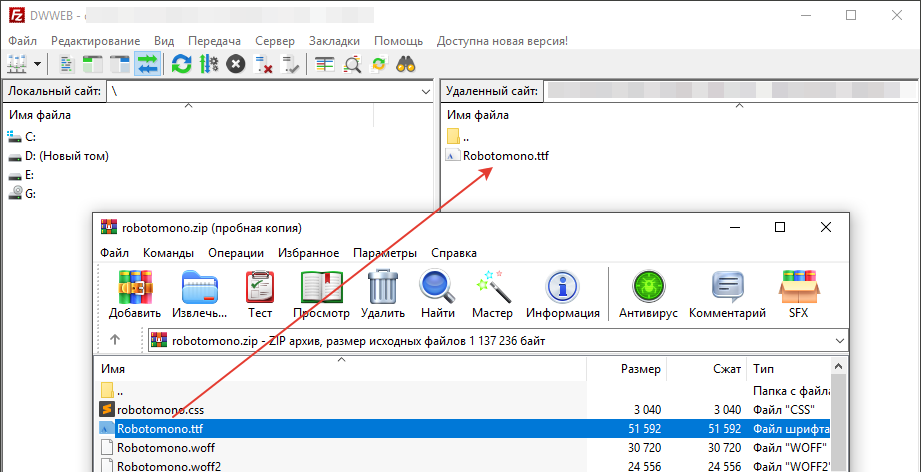
С помощью любой программы, которая умеет соединяться по FTP соединяемся с сервером.
Открываем архив с моноширинным шрифтом и перетаскиваем в созданную папку на сайте,

адрес у нас получился такой:
@font-face < font-family: Roboto Mono; src: url(https://dwweb.ru/__a-data/__all_for_scripts/__fonts/Robotomono.ttf);
Прописываем стили для моноширинного шрифта :
Далее нам нужен блок с классом:
font-family
The font-family CSS property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
Try it
Values are separated by commas to indicate that they are alternatives. The browser will select the first font in the list that is installed or that can be downloaded using a @font-face at-rule.
It is often convenient to use the shorthand property font to set font-size and other font related properties all at once.
You should always include at least one generic family name in a font-family list, since there’s no guarantee that any given font is available. This lets the browser select an acceptable fallback font when necessary.
The font-family property specifies a list of fonts, from highest priority to lowest. Font selection does not stop at the first font in the list that is on the user’s system. Rather, font selection is done one character at a time, so that if an available font does not have a glyph for a needed character, the latter fonts are tried. When a font is only available in some styles, variants, or sizes, those properties may also influence which font family is chosen.
Syntax
/* A font family name and a generic family name */ font-family: "Gill Sans Extrabold", sans-serif; font-family: "Goudy Bookletter 1911", sans-serif; /* A generic family name only */ font-family: serif; font-family: sans-serif; font-family: monospace; font-family: cursive; font-family: fantasy; font-family: system-ui; font-family: ui-serif; font-family: ui-sans-serif; font-family: ui-monospace; font-family: ui-rounded; font-family: emoji; font-family: math; font-family: fangsong; /* Global values */ font-family: inherit; font-family: initial; font-family: revert; font-family: revert-layer; font-family: unset;
The font-family property lists one or more font families, separated by commas. Each font family is specified as either a or a value.
The example below lists two font families, the first with a and the second with a :
font-family: "Gill Sans Extrabold", sans-serif;
Values
The name of a font family. For example, «Times» and «Helvetica» are font families. Font family names containing whitespace should be quoted. For example: «Comic Sans MS».
Generic font families are a fallback mechanism, a means of preserving some of the style sheet author’s intent when none of the specified fonts are available. Generic family names are keywords and must not be quoted. A generic font family should be the last item in the list of font family names. The following keywords are defined:
Glyphs have finishing strokes, flared or tapering ends, or have actual serifed endings.
For example: Lucida Bright, Lucida Fax, Palatino, Palatino Linotype, Palladio, URW Palladio, serif.
Glyphs have stroke endings that are plain.
For example: Open Sans, Fira Sans, Lucida Sans, Lucida Sans Unicode, Trebuchet MS, Liberation Sans, Nimbus Sans L, sans-serif.
All glyphs have the same fixed width.
For example: Fira Mono, DejaVu Sans Mono, Menlo, Consolas, Liberation Mono, Monaco, Lucida Console, monospace.
Glyphs in cursive fonts generally have either joining strokes or other cursive characteristics beyond those of italic typefaces. The glyphs are partially or completely connected, and the result looks more like handwritten pen or brush writing than printed letter work.
For example: Brush Script MT, Brush Script Std, Lucida Calligraphy, Lucida Handwriting, Apple Chancery, cursive.
Fantasy fonts are primarily decorative fonts that contain playful representations of characters.
For example: Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
Glyphs are taken from the default user interface font on a given platform. Because typographic traditions vary widely across the world, this generic is provided for typefaces that don’t map cleanly into the other generics.
The default user interface serif font.
The default user interface sans-serif font.
The default user interface monospace font.
The default user interface font that has rounded features.
This is for the particular stylistic concerns of representing mathematics: superscript and subscript, brackets that cross several lines, nesting expressions, and double struck glyphs with distinct meanings.
Fonts that are specifically designed to render emoji.
A particular style of Chinese characters that are between serif-style Song and cursive-style Kai forms. This style is often used for government documents.
Valid family names
Font family names must either be given quoted as strings, or unquoted as a sequence of one or more identifiers. This means that punctuation characters and digits at the start of each token must be escaped in unquoted font family names.
It is a good practice to quote font family names that contain white space, digits, or punctuation characters other than hyphens.
For example, the following declarations are valid:
font-family: "Goudy Bookletter 1911", sans-serif;
The following declarations are invalid:
font-family: Goudy Bookletter 1911, sans-serif; font-family: Red/Black, sans-serif; font-family: "Lucida" Grande, sans-serif; font-family: Ahem!, sans-serif; font-family: test@foo, sans-serif; font-family: #POUND, sans-serif; font-family: Hawaii 5-0, sans-serif;
The following example is technically valid but is not recommended:
font-family: Gill Sans Extrabold, sans-serif;
Formal definition
| Initial value | depends on user agent |
|---|---|
| Applies to | all elements. It also applies to ::first-letter and ::first-line . |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
Examples
Some common font families
.serif font-family: Times, "Times New Roman", Georgia, serif; > .sansserif font-family: Verdana, Arial, Helvetica, sans-serif; > .monospace font-family: "Lucida Console", Courier, monospace; > .cursive font-family: cursive; > .fantasy font-family: fantasy; > .emoji font-family: emoji; > .math font-family: math; > .fangsong font-family: fangsong; > div class="serif">This is an example of a serif font.div> div class="sansserif">This is an example of a sans-serif font.div> div class="monospace">This is an example of a monospace font.div> div class="cursive">This is an example of a cursive font.div> div class="fantasy">This is an example of a fantasy font.div> div class="math">This is an example of a math font.div> div class="emoji">This is an example of an emoji font.div> div class="fangsong">This is an example of a fangsong font.div>
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.