- Урок 4: Шрифты
- Семейство шрифта [font-family]
- Стиль шрифта [font-style]
- Вариант шрифта [font-variant]
- Вес шрифта [font-weight]
- Размер шрифта [font-size]
- Сокращённая запись [font]
- Резюме
- Как установить стиль шрифта. CSS-свойство font
- Значения и примеры использования
- Font-family
- Font-style
- Font-variant
- Font-weight
- Font-size
- Line-height
- Наследование
- Нюансы
- Чем заменить свойство font
- Материалы по теме
- Setting font-weight vs bold font-family in CSS, which is more correct?
- 3 Answers 3
Урок 4: Шрифты
В этом уроке вы изучите работу со шрифтами с помощью CSS. Мы рассмотрим также вопрос о том, что конкретный шрифт, выбранный для web-сайта, может отображаться только в том случае, если этот шрифт установлен на PC, с которого выполняется доступ к этому web-сайту. Дано описание следующих CSS-свойств:
Семейство шрифта [font-family]
Свойство font-family указывает приоритетный список шрифтов, используемых для отображения данного элемента или web-страницы. Если первый шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту, ищется следующий шрифт списка, пока не будет найден подходящий.
Для категоризации шрифтов используются два типа имён: имя семейства/family-name и общее/родовое семейство/generic family. Эти два термина объясняются далее.
Family-name Пример family-name (часто называемое просто «шрифт») это, например, «Arial», «Times New Roman» или «Tahoma». Generic family Его можно проще описать как группу family-names, имеющих характерные общие черты. Пример — sans-serif, набор шрифтов без «засечек/feet».
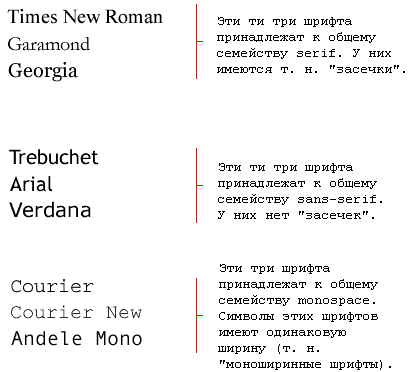
Разницу можно также проиллюстрировать так:
При указании шрифтов для вашего web-сайта вы, естественно, начинаете с предпочтительного шрифта, а затем перечисляете альтернативные. Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Список шрифтов может выглядеть так:
Заголовки будут отображаться шрифтом «Arial». Если он не установлен на пользовательской машине, будет использоваться «Verdana». Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Обратите внимание, что имя шрифта «Times New Roman» содержит пробелы, поэтому указано в двойных кавычках.
Стиль шрифта [font-style]
Свойство font-style определяет normal, italic или oblique. В примере все заголовки будут показаны курсивом italic.
Вариант шрифта [font-variant]
Свойство font-variant используется для выбора между вариантами normal и small-caps. Шрифт small-caps использует малые заглавные буквы (upper case) вместо букв нижнего регистра. Непонятно? Смотрите примеры:
Если font-variant имеет значение small-caps, а шрифт small-caps недоступен, браузер, скорее всего, отобразит текст буквами верхнего регистра.
Вес шрифта [font-weight]
Свойство font-weight описывает, насколько толстым, или «тяжёлым», должен отображаться шрифт. Шрифт может быть normal или bold. Некоторые браузеры поддерживают даже числовые значения 100-900 (в сотнях) для описания веса шрифта.
Размер шрифта [font-size]
Размер шрифта устанавливается свойством font-size .
Используются различные единицы измерения (например, пикселы и проценты) для описания размера шрифта. В данном учебнике мы будем использовать самые распространённые и удобные единицы измерения. Вот примеры:
Есть одно отличие в указанных единицах измерения: ‘px‘ и ‘pt‘ дают абсолютное значение размера шрифта, а ‘%‘ и ‘em‘ — относительные. Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%‘ или ‘em‘.
Вот иллюстрация того, как настроить размер шрифта в Mozilla Firefox и Internet Explorer. Попробуйте сами — прекрасное свойство, как вы полагаете?
Сокращённая запись [font]
Используя сокращенную запись font , можно указывать все свойства шрифта в одном стилевом правиле.
Например, вот четыре строки описания свойств шрифта для
:
Используя сокращённую запись, код можно упростить:
Порядок свойств font таков:
font-style | font-variant | font-weight | font-size | font-family
Резюме
Вы познакомились с некоторыми свойствами шрифтов. Помните, что одной из важных возможностей при использовании CSS является то, что вы можете изменить шрифт для всего web-сайта всего за несколько минут. CSS экономит время и облегчает вам жизнь. В следующем уроке мы разберёмся с текстом.
Как установить стиль шрифта. CSS-свойство font
Свойство font используется для оформления текста на сайте. Оно позволяет задавать различные атрибуты шрифта: размер, начертание, жирность, стиль и цвет.
Свойство в общем виде записывается так:
font-family — устанавливает семейство шрифтов.
font-style — задаёт стиль шрифта.
font-variant — определяет вариант шрифта.
font-weight — задаёт жирность шрифта.
font-size — указывает размер шрифта.
line-height — задаёт высоту строки.
Значения и примеры использования
Font-family
В значении свойства font-family указывается список названий шрифтов, перечисленных через запятую. В начале списка располагают самый желаемый шрифт, затем альтернативный, а в самом конце списка — общий тип шрифта. Браузер проходит по списку слева направо и использует первый найденный в системе или на сайте шрифт.
Font-style
Можно выбрать один из стилей оформления текста: обычный шрифт normal , курсив italic , наклонный oblique .
Font-variant
У свойства font-variant несколько значений:
small-caps — все строчные символы отображаются как заглавные уменьшенного размера.
Font-weight
Насыщенность шрифта можно определить числовым значением от 100 до 900 или ключевым словом, например, обычный шрифт normal , полужирный bold .
Возможные значения font-weight :
- 100: Thin;
- 200: Extra Light (Ultra Light);
- 300: Light;
- 400: Normal;
- 500: Medium;
- 600: Semi Bold (Demi Bold);
- 700: Bold;
- 800: Extra Bold (Ultra Bold);
- 900: Black (Heavy).
Но в большинстве системных шрифтов есть только два варианта толщины: обычный normal (400) и полужирный bold (700).
Font-size
Размер шрифта font-size измеряется в пикселях ( px ), процентах, относительных ( em , rem ) или абсолютных единицах ( pt , cm , mm ).
Абсолютную величину шрифта можно задавать не только в пикселях, пунктах или других величинах, но и особыми ключевыми словами: xx-small , x-small , small , medium , large , x-large и xx-large . Подробно об этих ключевых словах можно узнать в спецификации.
Line-height
Свойство line-height устанавливает высоту строки, указывая множитель относительно размера шрифта. По умолчанию line-height имеет значение normal . Оно указывает браузеру, что межстрочный интервал нужно подобрать автоматически, исходя из размера шрифта.
Наследование
Свойство font наследуется от родительского элемента на его дочерние элементы.
Нюансы
✅ Если заданы различные атрибуты шрифта в разных правилах для одного элемента, последнее применённое свойство переопределит предыдущие.
✅ Если указанное семейство шрифтов не доступно на устройстве пользователя, браузер будет искать и использовать следующий указанный шрифт из списка или использовать шрифт по умолчанию.
⭐ Свойство font поддерживается современными браузерами. Актуальная информация — на caniuse.com.
Чем заменить свойство font
Если нужно управлять отдельными атрибутами шрифта, например, размером, начертанием, жирностью, можно использовать соответствующие отдельные свойства — font-size , font-style и font-weight .
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Setting font-weight vs bold font-family in CSS, which is more correct?
There are basically two ways of making a font bold in CSS: via the font-family attribute and via the font-weight attribute. Let’s say i’m using the font Raleway for example and have loaded a Light, a Regular, a Semibold and a Bold variant via css. I could turn a simple heading bold by setting it to h1 or to h1 . Which of these is more correct, or are these both the same?
I have doubt, that either writing «font-weight» in css is correct, when you have all the options in the font family. eg: Raleway font has all the options from light to extra bold. So which way is appropriate to use all the fonts from family, so that we cannot loose the font character.
@poojaa, I’ve taken the liberty of editing your question to make the formatting clearer and bring the actual question more to the foreground. If you feel like I’ve changed the meaning, you can alway edit it yourself.
3 Answers 3
Let’s say we’ve loaded a Bold font variant like so:
I would argue in favour of using both font-family and font-weight in your style specification. For example:
Both basically do the same thing: tell your heading1 to be bold. This won’t double the boldness or anything, it just repeats that it needs to be bold.
The reason for this is pretty simple: if your font file is not loaded (server overload, client restrictions, voodoo), then your visitor will still see a bold font (in this case a faux bold Helvetica) and can thus distinguish between a title and the body text, which would not be the case had you only specified the font-family .
See in this image the top set is Raleway and Raleway Italic but has the proper Raleway Italic being loaded with:
The bottom is only loading Raleway. As a result the bottom set has Raleway and FAUX Raleway italic. Note the differences in lower case «a» and «k» for example between the real italic and faux italic. A well designed font will have differences between regulars, bolds, and italics that you won’t get if you don’t load them.
Using one family name and only setting weights will still give you the correct weight in the case of font files not loading. The only reason to use both would be for compatibility reasons.
You are confused. Your Google font example does not only refer to the Raleway italic as just font-family: ‘Raleway’ (contradicting your bold example above) but, additionally, Regardless of naming the entire family Raleway or each variant individually with different font-family names has absolutely no bearing on applying faux or not. Even your own example proves this is an incorrect method, as your provided font-family: ‘Raleway Bold’, Helvetica, Arial, sans; does have Helvetica Bold and Arial Bold individually because that’s just the incorrect way to cascade font variants.
While both ways will give you the correct output, the more correct way would be to use a single font-family to group all the different variants of weights and styles. It’s the same way you use system fonts (from ‘Arial’ down to ‘sans-serif’) and, in fact, if you use Google fonts to load Raleway you would be using the single font family route.
Let’s outline several reasons why this is the correct method.
It reduces CSS complexity an, ultimately, file size
Having a single font-family means you can define an entire containing element with the font family, and only certain elements with different weight/styles. Take the following, for example:
html < font-family: Raleway; >.bold < font-weight: 700; >.italic < font-style: italic; >.footer < font-family: Arial; >I'm raleway font, and I'm raleway bold
I'm Raleway Bold Italic! Arial Bold, w/ the same class! Notice how nice and consice this CSS is. We didn’t need to specify «RalewayBold» as the font-family for .bold, nor «RalewayItalic» for our .italic. Infact, we don’t even need to specify a bold & italic variant, since our classes will simply work. Further, if .bold is inside our .footer, it will be bold Arial and not Raleway, because it simply inherits Arial from the footer container.
It’s the way the browser does it.
The above is essentially how the browser internal stylesheet defines fonts by using minimal styles and the inherent cascading nature of CSS.
It’s the way the industry does and has done it.
The biggest web properties, applications and publishers all do it this way. Google, Facebook, NYT, ESPN, etc. all define and use fonts in this manner.
Not only that, but user interfaces before the CSS or even the internet specify single font-families and choose variants based on different specification of weight and style. Load Microsoft Word, KeyNote, Google Docs, even an old late 1990s WordPerfect and open the font drop-down; You’ll see the font-family name «Arial» listed; not «Arial» followed by «Arial Bold» followed by «Arial Italic» etc.
Just load from Google Fonts.
If you load Raleway from the free webfonts repository on Google Fonts, you’ll see Raleway is defined with a single family name:
@font-face < font-family: 'Raleway'; font-style: normal; font-weight: 400; src: url(https://. Raleway-Regular.woff2) format('woff2'); >@font-face < font-family: 'Raleway'; font-style: normal; font-weight: 700; src: url(https://. Raleway-Bold.woff2) format('woff2'); >@font-face < font-family: 'Raleway'; font-style: italic; font-weight: 500; src: url(https://. Raleway-MediumItalic.woff2) format('woff2'); >@font-face < font-family: 'italic'; font-style: normal; font-weight: 700; src: url(https://. Raleway-BoldItalic.woff2) format('woff2'); >