- Фон блока в CSS
- Цвет фона блока
- Область заполнения фона
- Фон в виде картинки
- Размер фоновой картинки
- Позиционирование изображения
- Повторение изображения
- Прокрутка фона
- Как сделать всплывающее окно с затемнением
- Сайт
- Сайт
- Сайт
- Сайт
- Сайт
- Сайт
- Сайт
- Сайт
- Сайт
- Комментарии ( 53 ):
- HTML фон страницы, цвет фона и картинка
- Цвет фона HTML страницы и отдельных элементов
- Заголовок 1-го уровня
- HTML картинка — фон или изображение в качестве фона
- Исходный код HTML страницы
Фон блока в CSS
У блока может быть различный фон, в том числе, прозрачный. В CSS прозрачный фон установлен по умолчанию. То есть, можно видеть то, что находится за блоком, за исключением мест, занятых контентом. Но есть возможность изменить фон блока. Он может иметь любой цвет. Также фоном может быть картинка. В этой теме мы рассмотрим, как это делается.
Цвет фона блока
Свойство background-color устанавливает цвет фона. В значении указывается цвет одним из способов, существующих в CSS. Кроме того, свойство принимает такие значения:
background-color: transparent — прозрачный фон (по умолчанию)
background-color: inherit — значение принимается от родительского элемента
Значение transparent используется в CSS, когда нужно вернуть прозрачный фон блоку, если ранее он уже был изменён.
Создадим блок, зададим ему размеры и установим цвет фона.
Область заполнения фона
Фон может зополнять разные области блока. Область задаётся с помощью свойства background-clip . Оно принимает такие значения:
background-clip: border-box — весь блок вместе с рамкой (по умолчанию)
background-clip: padding-box — весь блок без рамки
background-clip: content-box — фон заполняет только область содержимого
При значении border-box заполняются только прозрачные части рамки. Если рамка сплошная и непрозрачная, то за ней фон не отображается.
Добавим на страницу блок, зададим ему рамку и внутренние отступы. Установим фон, заполняющий только содержимое блока:
Фон заполняет только контент
Фон в виде картинки
В CSS есть возможность использовать в качестве фона картинку. Для этого есть свойство background-image . Значением этого свойства является путь к файлу картинки. Он указывается так:
background-image: url(«путь к файлу»);
Для примера можно использовать это изображение. Нажмите на него правой кнопкой мыши и сохраните с именем image. Разместите файл в той же папке, где находится страница. Иначе путь к файлу нужно указывать не так, как в примере.
Добавим блок с размерами 400 на 250, чуть меньше, чем изображение. И установим фон в виде картинки:
Не забывайте, что так устанавливается именно фон блока. На нём можно разместить контент.
Размер фоновой картинки
Свойство background-size устанавливает размеры фоновой картинки. Оно определяет не размер фона, а именно размер изображения. Размеры фона зависят от размеров блока. А свойство background-size влияет на картину, которая становится фоном. Значение свойства можно указать в единицах измерения CSS или процентах. Сначала пишется ширина и через пробел высота. Если не соблюсти пропорции ширины и высоты, то изображение искажается.
Также у свойства background-size есть такие значения:
background-size: auto — если указано только это значение, то изображение имеет свои реальные размеры. Если один из размеров задан в единицах измерения, то второму размеру можно указать auto , чтобы у картинки были правильные пропорции.
background-size: cover — картинка заполняет весь фон, сохраняя пропорции.
background-size: contain — вся картинка отображается в фоне.
Значения cover и contain есть также у свойства object-fit . В теме про него эти значения рассмотрены более подробно.
Укажем размер фоновой картинке:
background-size: 480px 280px;
Позиционирование изображения
В прошлом примере виден левый верхний угол изображения. При этом картинка оказалась обрезанной справа и снизу из-за того, что блок меньше изображения. Существует возможность расположить изображение по-другому, чтобы были видны другие части. Для этого используется позиционирование. Его устанавливает свойство background-position . В значении пишутся два слова через пробел.
Первое слово — это горизонтальное позиционирование. Значение может быть left , center или right .
Второе слово — это вертикальное позиционирование. Значение может быть top , center или bottom .
Расположим изображение справа сверху.
background-position: right top;
Повторение изображения
Добавим на страницу ещё один блок и установим фон в виде того же изображения. Но теперь размеры блока будут намного больше размеров картинки. Пока мы не будем ничего менять, чтобы посмотреть, как выглядит блок. Вы увидите, что изображение повторяется для полного заполнения блока. Добавим блоку рамку, чтобы видеть его размеры.
Чтобы изменить повторение изображения, используется свойство background-repeat . Оно принимает такие значения:
background-repeat: repeat — повторяется по горизонтали и по вертикали (по умолчанию)
background-repeat: repeat-x — повторяется только по горизонтали
background-repeat: repeat-y — повторяется только по вертикали
background-repeat: no-repeat — не повторяется
background-repeat: inherit — значение принимается от родительского элемента
Изменим фон блока так, чтобы изображение не повторялось.
background-repeat: no-repeat;
В такой ситуации тоже можно использовать позиционирование изображения. Значением свойства background-position могут быть не только слова, но и два числа в единицах измерения CSS, указанные через пробел. Это отступы изображения от левого верхнего угла блока.
Попробуйте разные способы повторения изображения.
Прокрутка фона
Есть возможность установить, как будет двигаться фон блока при прокрутке страницы, а также при прокрутке самого блока. Это делается с помощью свойства background-attachment . Оно может принимать такие значения:
background-attachment: scroll — фон не движется относительно блока и движется вместе с блоком при прокрутке страницы (по умолчанию)
background-attachment: fixed — фон зафиксирован относительно левого верхнего угла окна браузера
background-attachment: local — фон движется вместе с содержимым при прокрутке блока
Добавим на страницу ещё один блок с фоном в виде изображения. Разместим его в самом начале страницы, то есть этот блок должен находиться выше других. Добавим в него вложенный блок с большой высотой, чтобы появилась прокрутка. Сделаем так, чтобы фон прокручивался вместе с содержимым блока.
Попробуйте установить другие варианты прокрутки фона. Посмотрите, как будет двигаться фон блока.
Коприрование материалов сайта возможно только с согласия администрации
2017 — 2023 © basecourse.ru Все права защищены
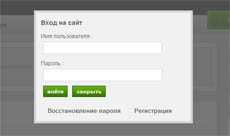
Как сделать всплывающее окно с затемнением
Очень часто бывает нужно вывести пользователю какую-нибудь информацию или предложение в отдельном окне. Поскольку такая информация будет максимально легко доходить до посетителей. Однако, если использовать JavaScript для вывода обычных окон, то их будет блокировать браузер. Я решил рассказать о том, как сделать всплывающее окно с затемнением с использованием только HTML и CSS.
Я сразу приведу код, а потом немного его прокомментирую:
Сайт
Сайт
Сайт
Сайт
Сайт
Сайт
Сайт
Сайт
Сайт
Закрыть
Текст в окне
Во-первых, я вывел много h1 для того, чтобы показать, что когда контента много и пользователь будет проматывать вниз, окно будет идти вместе с прокруткой. В реальности, вместо h1 будет обычный контент на Вашем сайте.
Блок parent_popup занимается затемнением (background-color и opacity), а также выводится поверх всего остального контента (z-index: 100;).
А блок popup — это непосредственно само окно. Мы задаём его положение (top и left), а также делаем его fixed для того, чтобы он перемещался вместе с прокруткой страницы.
И, наконец, в коде есть текст «закрыть«, кликнув по которому, окно будет закрыто. Это единственное место, где используется JavaScript.
Я могу сказать, что данное всплывающее окно с затемнением очень лёгкое в настройке и установке. Вы можете вставлять любой контент в любое место окна, а отсутствие вывода через JavaScript гарантирует, что это окно увидят все посетители.
Создано 13.04.2012 13:37:53
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 53 ):
Спасибо за урок, пригодится.
HTML фон страницы, цвет фона и картинка
Существуют параметры, которые нам позволяют определить HTML фон для сайта.
- Цвет фона HTML страницы определяется CSS атрибутом background-color , который, в свою очередь, размещается внутри тега .
- HTML цвет фона для отдельных элементов: блока, параграфа или ячейки таблицы определяется тем же атрибутом, расположенном внутри соответствующих тегов.
- Фон HTML страницы может быть определен во внешнем .css файле → подробнее CSS уроках.
- HTML картинка — фон определяется с помощью атрибута background-image и картинки.
Цвет фона HTML страницы и отдельных элементов
Определяем цвет фона для сайта, страниц и параграфов
Сделаем фон HTML страницы светло-зеленым:
| Заголовок 1-го уровняПервый параграф Второй параграф Третий параграф |
Строка style=»color:Yellow; background-color:#66cc66″ в теге делает цвет фона HTML страницы зеленым, текст – желтым.
Атрибуты style=»» со значениями – линейные CSS включения.
Определим цвет фона для параграфов:
| Первый параграф Второй параграф |
HTML картинка — фон или изображение в качестве фона
HTML фон — картинка определяется с помощью изображения
Например, у нас есть вот такая картинка:
Напишим следующий код для отдельной страницы:
| Какой-то произвольный текст. |
Посмотреть результат в новом окне: HTML фон — картинка
Атрибуты background, background-image , их параметры и значения рассматриваются в уроках CSS. Путь вывода картинки на страницу, то есть → ../images/primer-img.jpg разбирается в одном из следующих уроков.
Исходный код HTML страницы
Исходный код H2O выглядит так:
Обратите внимание на порядок открытия и закрытия тегов: одна пара вкладывается в другую, то есть тег открытый первым – закрывается последним, второй – предпоследним.
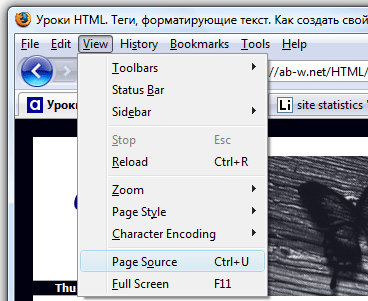
Исходный код любой web-страницы открывается следующим образом: в меню браузера заходим в View ⇒ Source или Page Source .
Исходный код доступен только для просмотра, но не для редактирования.
Автор проекта — Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML линии 

© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | HTML фон, исходный код? – Не вопрос!