- How to make a vertical line in HTML
- HTML5 custom elements (or pure CSS)
- 1. javascript
- 2. css
- 3. instantiate
- usage
- Don’t want to mess with javascript?
- css
- Как сделать с помощью css блоки в линию?
- Основные способы выстроить в css блоки в ряд
- Блоки в линию с использованием фреймворка
- Выравнивание блоков на всю ширину (justify)
- Ссылки в одну строку
- Маркированный список в одну строку
- Div в одну линию
- Комментарии
- Другие публикации
How to make a vertical line in HTML
Put a around the markup where you want the line to appear to next, and use CSS to style it:
@ctpenrose It’s indeed not taboo but separating them is handy as then you can easily adjust in one place if needed. Also putting it in a separate CSS file is better for performance as it can be cached by the browser and you end up transmitting less bytes over the wire each time you request the rendered HTML.
You can use the horizontal rule tag to create vertical lines.
By using minimal width and large size, horizontal rule becomes a vertical one.
Bravo, sir. That is a cool trick. Still need to set it to display:inline-block otherwise it won’t sit nicely next to other inline elements.
Giulio because it does not actually devide the screen into two columns. again you need to use some css staff for desired result, just like div.
I like this better because it avoids the strangeness of having a hidden div with only one side of it having a visible border. Granted, it’s not the way you normally use hr’s but it still makes more sense to me.
You can use an empty that is styled exactly like you want the line to appear:
With exact height (overriding style in-line):
Style the border if you want 3D look:
You can of course also experiment with advanced combinations:
You can also make a vertical line using HTML horizontal line
Great trick to get line styled same as standard
. Probably also need extra styling to float on side of content (example: float:left; )
HTML5 custom elements (or pure CSS)
1. javascript
var vr = document.registerElement('v-r'); // vertical rule please, yes! *The — is mandatory in all custom elements.
2. css
*You might need to fiddle a bit with display:inline-block|inline because inline won’t expand to containing element’s height. Use the margin to center the line within a container.
3. instantiate
js: document.body.appendChild(new vr()); or HTML: *Unfortunately you can’t create custom self-closing tags.
usage
Don’t want to mess with javascript?
Simply apply this CSS class to your designated element.
css
@OtávioBarreto You may need to fiddle with the commented display property. Set it to either inline or inline-block . See the notes above and the example url.
One other option is to use a 1-pixel image, and set the height — this option would allow you to float it to where you need to be.
Not the most elegant solution though.
You can draw a vertical line by simply using height / width with any html element.
There is a
tag for horizontal line. It can be used with CSS to make horizontal line also:
The width property determines the thickness of the line. The height property determines the length of the line. The background-color property determines the color of the line.
There isn’t any tag to create a vertical line in HTML.
- Method: You load a line image. Then you set its style like «height: 100px ; width: 2px»
- Method: You can use
tags X
To create a vertical line centered inside a div I think you can use this code. The ‘container’ may well be 100% width, I guess.
div.container < width: 400px; >div.vertical-line
You can use hr (horizontal line) tag and than rotate it 90 degree with css below
One more approach is possible : Using SVG.
- You can have line of any length and orientation.
- You can specify the width, color easily
- SVG are now supported on most modern browsers. But some old browsers (like IE 8 and older) don’t support it.
I used a combination of the «hr» code suggested, and here’s what my code looks like:
I simply changed the value of the «left» pixel value to position it. (I used the vertical line to line-up content on my webpage, and then I removed it.)
Vertical line right to the div
- Empty div didn’t shows line
- Vertical line length depends on the content in the div
- Here I am using inline style. You can replace it by external style or internal style.
Vertical line left to the div
- Empty div didn’t shows line
- Vertical line length depends on the content in the div
- Here I am using inline style. You can replace it by external style or internal style.
Why not use |, which is the html special character for |
If your goal is to put vertical lines in a container to separate side-by-side child elements (column elements), you could consider styling the container like this:
This adds a left border to all child elements starting from the 2nd child. In other words, you get vertical borders between adjacent children.
- > is a child selector. It matches any child of the element(s) specified on the left.
- * is a universal selector. It matches an element of any type.
- :not(:first-child) means it’s not the first child of its parent.
I think this is better than a simple .child-except-first rule, because it makes more sense to have the vertical lines come from the container’s rules, not the different child elements’ rules.
Whether this is better than using a makeshift vertical rule element (by styling a horizontal rule, etc.) will depend on your use case, but this is an alternative at least.
Как сделать с помощью css блоки в линию?
От автора: я приветствую вас. Необходимость представить несколько блоков на веб-странице в одну линию — очень частая задача, которая возникает перед верстальщиками. Она возникает при верстке практически каждого шаблона, поэтому всем нам в любом случае нужно знать и применять основные способы изменения поведения блоков.
Прежде чем мы посмотрим самые распространенные приемы, хотел бы вспомнить немного теории. Элементы веб-страницы делятся на блочные и строчные. И разница между ними очень проста — строчные могут располагаться в одну строку, а блочные — нет. Конечно, на этом различия не заканчиваются, но это основное отличие. Уже у блоков могут быть отступы сверху и снизу (у строчных — нет), а также к ним можно применять больше свойств.
Основные способы выстроить в css блоки в ряд
Есть мы не будем ничего усложнять, есть 3 основных способа:
Преобразовать блоки в строчные элементы. При этом блочные свойства теряются, поэтому этот вариант практически никогда не используется
Сделать нужные элементы блочно-строчными. Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Сделать элементы плавающими с помощью свойства float.
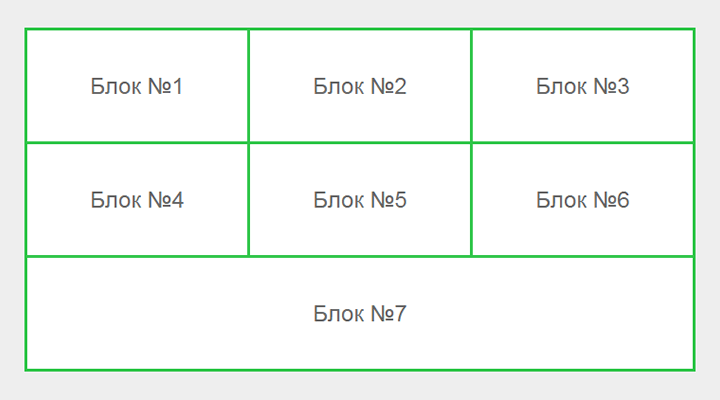
На этих вариантах остановимся. Флексбокс, табличное отображение и другие моменты рассматривать не будем. Итак, пускай у нас есть 3 подзаголовка.
Естественно, все css-свойства нужно прописывать в отдельном файле (style.css), который нужно подключить к html-документу. В этот файл я запишу минимальный стиль, чтобы просто было видно наши подзаголовки.
Есть они ведут себя как блоки. Кадый располагается на своей строке, между ними есть отступы. При желании также вы можете задать какие-угодно внутренние отступы и вообще сделать что угодно.
Преобразуем в строки и сразу добавим внутренние отступы. Для этого селектору h3 нужно добавить такие свойства:
Как видите, отступы применились не совсем корректно, это как раз потому, что мы имеем дело со строками. Если изменить отображение на блочно-строчное, отступы добавятся корректно. Для этого всего лишь меняем значение свойства:
Есть 2 основные проблемы, которые возникают при использовании этого приема. Первая — это минимальный отступ. Образуется он из-за того, что в коде между блоками есть один пробел, который и образует этот отступ. Если эта проблема нуждается в решении, есть 2 основных варианта:
В html расположить код нужных блоков в одну линию без пробелов
Проставить отрицательный внешний отступ справа -4 пикселя. Именно столько занимает один пробел.
Вторая проблема — при разной высоте элементов могут возникать проблемы с отображением. В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
И все наши заголовки третьего уровня теперь будут прижиматься к левому краю. Соответственно, также можно прижать их и к левому. При использовании этого приема вышеописанных проблем не возникает изначально.
Единственное, за чем вы должны следить в таком случае — отмена обтекания. Следующему блоку после плавающих нужно поставить свойство clear:both, чтобы он не пытался обтекать эти блоки, а расположился ниже, как и положено.
Блоки в линию с использованием фреймворка
Сразу скажу, что если вы собираетесь использовать любой нормальный css-фреймворк (например, Bootstrap) то там все еще гораздо проще. Весь css-код, отвечающий за расстановку элементов, уже написан и вам останется лишь задан правильные классы. Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Еще одна проблема написания кода с нуля возникает как раз когда вам нужен адаптивный дизайн. Конечно, его можно реализовать самостоятельно, владея медиа-запросами, но это будет намного сложнее, если у вас сложный шаблон.
Например, когда у вас на больших экранах должно быть 4 колонки, на средних — 3, а на мобильных телефонах — 2. С помощью таких фреймворков, как Bootstrap, а точнее с помощью его сетки, реализовать подобное — дело буквально нескольких минут.
Плавно переводя тему на фреймворк Bootstrap, в очередной раз отмечу, что если перед вами стоит задача сверстать сложный адаптивный шаблон, то просто грех не воспользоваться сеткой. Для этого даже не обязательно подключать полную версию фреймворка – его можно кастомизировать и остановить там только то, что действительно вам нужно.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Научиться работать с фреймворком вы сможете с помощью нашего платного курса. Там объясняется и теория, но самое главное – есть практика. Вы сверстаете 3 адаптивных шаблона и получите отличный опыт, который позволит верстать сайты на заказ или для себя. А если вы хотите бесплатно ознакомиться с преимуществами и возможностями фреймворка, предлагаю вам просмотреть нашу серию статей по Bootstrap, а также бесплатный мини-курс по верстке простого макета. Желаю вам успехов в верстке и сайтостроении в целом.
Выравнивание блоков на всю ширину (justify)
Как в горизонтальным меню, метод с justify и after 100% можно использовать для выравнивания других элементов в одну линию на всю ширину родителя.
Ссылки в одну строку
Apple Xiaomi Гаджеты Смартфоны Аксессуары .list < text-align: justify; >.list:before < content: ''; display: block; width: 100%; height: 0; >.list:after < content: ''; display: inline-block; width: 100%; height: 0; visibility: hidden; overflow: hidden; >.list a
Маркированный список в одну строку
.list < text-align: justify; margin: 20px 0; padding: 0; >.list:before < content: ''; display: block; width: 100%; height: 0; >.list:after < width: 100%; height: 0; visibility: hidden; overflow: hidden; content: ''; display: inline-block; >.list li
Div в одну линию
body < background: #eee; >.list < text-align: justify; margin: 20px 0; >.list:before < content: ''; display: block; width: 100%; height: 0; >.list:after < width: 100%; height: 0; visibility: hidden; overflow: hidden; content: ''; display: inline-block; >.list-item
Комментарии
Другие публикации
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
phpQuery – это удобный HTML парсер взявший за основу селекторы, фильтры и методы jQuery, которые позволяют.
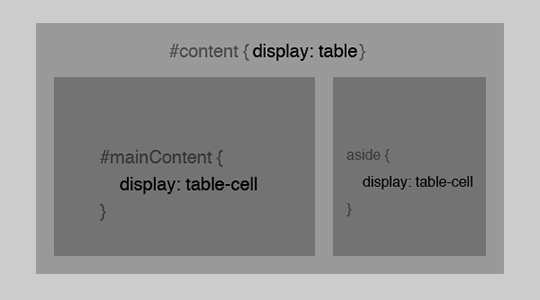
CSS-свойство display table и другие, делают вывод группы элементов подобно таблице, но с ограничением – объединения ячеек colspan и rowspan не поддерживаются.