- Visual Studio Code CSS Intellisense for HTML
- Linked and Embedded Style Sheets
- Template Inheritance
- Additional Style Sheets
- Example
- Supported Languages
- Commands
- Validate Attributes
- Clear Cache
- Installation
- Visual Studio Code CSS Intellisense for HTML
- Linked and Embedded Style Sheets
- Template Inheritance
- Additional Style Sheets
- Example
- Supported Languages
- Commands
- Validate Attributes
- Clear Cache
- Installation
- 10 полезных плагинов VS Code для вёрстки
- HTML Preview
- Live Server
- CSS Peek
- Prettier — code formatter
- Colorize
- Auto rename tag
- Path autocomplete
- HTML CSS Support
- Icon Fonts
- Code Time
- Материалы по теме
- HTML in Visual Studio Code
- IntelliSense
- Close tags
- Auto update tags
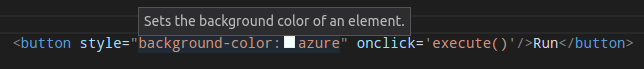
- Color picker
- Hover
- Validation
- Folding
- Formatting
- Emmet snippets
- HTML custom data
- HTML extensions
- Next steps
- Common questions
- Does VS Code have HTML preview?
Visual Studio Code CSS Intellisense for HTML
You can view a list of id and class attribute suggestions via ctrl + space .
Linked and Embedded Style Sheets
Linked [] and embedded [ ] style sheets are used in completion for id and class attributes. Links support local and remote files. Absolute local file paths are relative to the workspace folder while others are relative to HTML file:
All local links point to the same file which is in the root of workspace folder:
Template Inheritance
Template inheritance is supported for the following tags:
Styles defined in base.html will also be available for completion in home.html :
Additional Style Sheets
If it is not possible to specify local or remote styles in HTML or via template inheritance, they can be specified in VS Code settings per workspace folder in .vscode/settings.json and will suggest for all HTML files within that workspace folder.
Example
.vscode/settings.json
All relative paths will be evaluated relative to the file being edited. $ will be replaced with the file name of the file being edited without extension.
Supported Languages
Supported languages can be configured with the css.enabledLanguages setting. By default html is enabled:
Extension can be configured to support any language where it makes sense such as nunjucks , twig , mustache , etc. You should also install corresponding language extension which registers the language id in VS Code.
This setting is application scoped and changing the setting requires restarting VS Code.
Commands
Validate Attributes
Validates all id and class attributes in the active editor.
Clear Cache
Installation
Extension can be installed from Visual Studio Code Marketplace.
Visual Studio Code CSS Intellisense for HTML
You can view a list of id and class attribute suggestions via ctrl + space .
Linked and Embedded Style Sheets
Linked [] and embedded [ ] style sheets are used in completion for id and class attributes. Links support local and remote files. Absolute local file paths are relative to the workspace folder while others are relative to HTML file:
All local links point to the same file which is in the root of workspace folder:
Template Inheritance
Template inheritance is supported for the following tags:
Styles defined in base.html will also be available for completion in home.html :
Additional Style Sheets
If it is not possible to specify local or remote styles in HTML or via template inheritance, they can be specified in VS Code settings per workspace folder in .vscode/settings.json and will suggest for all HTML files within that workspace folder.
Example
.vscode/settings.json
All relative paths will be evaluated relative to the file being edited. $ will be replaced with the file name of the file being edited without extension.
Supported Languages
Supported languages can be configured with the css.enabledLanguages setting. By default html is enabled:
Extension can be configured to support any language where it makes sense such as nunjucks , twig , mustache , etc. You should also install corresponding language extension which registers the language id in VS Code.
This setting is application scoped and changing the setting requires restarting VS Code.
Commands
Validate Attributes
Validates all id and class attributes in the active editor.
Clear Cache
Installation
Extension can be installed from Visual Studio Code Marketplace.
10 полезных плагинов VS Code для вёрстки
Visual Studio Code — один из самых популярных редакторов кода. Его удобно использовать, и у него есть множество полезных расширений, с помощью которых легко оптимизировать работу. Такие плагины помогают допускать меньше ошибок при написании кода, да и значительно сокращают время работы.
Чтобы установить расширения, перейдите во вкладку «Extensions» и в поиске найдите подходящие плагины.
HTML Preview
Когда вы готовите разметку по макету, приходится часто переключаться на браузер и проверять, что вы сверстали. Плагин HTML Preview решает эту проблему и экономит массу времени — размеченную страницу видно прямо в окне VS Code, а превью меняется сразу после сохранения HTML-файла.
Чтобы включить предпросмотр, нажмите CTR+K V в Windows или Cmd+K V в OS X.
Live Server
Автоматически перезагружает страницу после изменений в JavaScript-коде, CSS и HTML-разметке. Чтобы запустить, наведите на строчку кода, нажмите на правую кнопку мыши, выберите «Open with Live Server».
Не забывайте отключать плагин с помощью «Stop Live Server».
CSS Peek
Позволяет быстро просматривать CSS-правила, применяемые к различным HTML-элементам. Достаточно кликнуть правой кнопкой мыши на селектор в вашем HTML файле и воспользоваться функцией «Перейти к определению» или «Подсмотреть определение».
Prettier — code formatter
Приводит любой код в нормальный вид за считанные секунды: выставит отступы, перенесёт скобки и сделает другие чудеса, которые помогут коду выглядеть хорошо и единообразно. Комбинация Ctrl+Shift+P отформатирует документ и задаст структуру коду.
Colorize
Показывает цвета в CSS-файлах. Поддерживает CSS-переменные, HSL, RGB/RGBA и HEX-цвета.
Auto rename tag
Автоматически переименовывает парные теги в HTML и JSX. Меняете открывающий тег — меняется и закрывающий. Вся магия на гифке:
Path autocomplete
Показывает возможный путь к файлу в кавычках. Не нужно искать папку вручную, путь будет предложен автоматически.
HTML CSS Support
Когда вы используете много классов и тегов, легко ошибиться и неправильно их написать. Плагин автоматически дополняет название ID или HTML-атрибута для определений, найденных в рабочей области, на которые ссылается link .
Icon Fonts
Фрагменты популярных иконочных шрифтов. Например: Font Awesome, Ionicons, Glyphicons, Octicons, значки Material Design.
Code Time
Отслеживайте прямо в редакторе время написания кода, время встреч, добавив свои данные из Outlook или Google-календаря и тогда всё будет в одном календаре. Наглядно увидите границу между работой и личной жизнью — возможно, стоит уделять работе поменьше времени и отдыхать.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
HTML in Visual Studio Code
Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support.
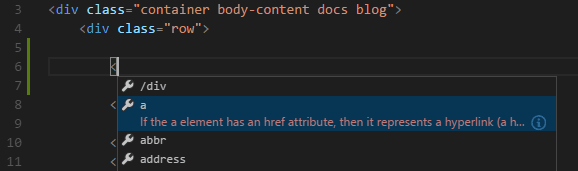
IntelliSense
As you type in HTML, we offer suggestions via HTML IntelliSense. In the image below, you can see a suggested HTML element closure