- Saved searches
- Use saved searches to filter your results more quickly
- License
- solygambas/html-css-javascript-projects
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- 30+ Useful HTML, CSS & JavaScript Cheat Sheet Examples for Beginners and Pros
- HTML Cheat Sheet Examples
- HTML Cheat Sheet (New HTML5 Tags Included)
- HTML Cheat Sheet
- HTML5 Mega Cheat Sheet
- HTML Cheat Sheet: A Simple Guide to HTML
- HTML Cheat Sheet | OverAPI.com
- Beginner’s HTML Cheat Sheet
- Infographic-CanvasCheatSheet
- HTML CheatSheet
- HTML and CSS Cheat Sheet Infographic
- HTML5 Cheat Sheet
- Periodic Table of HTML5 Elements
- CSS Cheat Sheet Examples
- CSS Properties and Values
- CSS Grid Cheat Sheet
- The Ultimate Flexbox Cheat Sheet
- CSS 3, Media Queries Cheat Sheet
- CSS Click Chart
- Responsive Web Design Cheat Sheet
- CSS3 Animation Cheat Sheet
- CSS layout cheat sheet
- The Mega CSS3 Cheat Sheet Infographic
- A Complete Guide to Flexbox
- CSS Shorthand Cheat Sheet
- JavaScript Cheat Sheet Examples
- Zemez Responsive Navbar JavaScript
- JS CheatSheet
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
100+ mini web projects using HTML, CSS and JavaScript.
License
solygambas/html-css-javascript-projects
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
100 Projects In 100 Days — HTML, CSS & JavaScript
100+ mini web projects using HTML, CSS and JavaScript.
| # | Project | Live Demo |
|---|---|---|
| 001 | Expanding Cards | Live Demo |
| 002 | Progress Steps | Live Demo |
| 003 | Rotating Navigation Animation | Live Demo |
| 004 | Hidden Search Widget | Live Demo |
| 005 | Blurry Loading | Live Demo |
| 006 | Scroll Animation | Live Demo |
| 007 | Split Landing Page | Live Demo |
| 008 | Form Wave | Live Demo |
| 009 | Sound Board | Live Demo |
| 010 | Dad Jokes | Live Demo |
| 011 | Event Keycodes | Live Demo |
| 012 | FAQ Collapse | Live Demo |
| 013 | Random Choice Picker | Live Demo |
| 014 | Animated Navigation | Live Demo |
| 015 | Incrementing Counter | Live Demo |
| 016 | Drink Water | Live Demo |
| 017 | Movie App | Live Demo |
| 018 | Background Slider | Live Demo |
| 019 | Theme Clock | Live Demo |
| 020 | Button Ripple Effect | Live Demo |
| 021 | Drag N Drop | Live Demo |
| 022 | Drawing App | Live Demo |
| 023 | Kinetic Loader | Live Demo |
| 024 | Content Placeholder | Live Demo |
| 025 | Sticky Navbar | Live Demo |
| 026 | Double Vertical Slider | Live Demo |
| 027 | Toast Notification | Live Demo |
| 028 | GitHub Profiles | Live Demo |
| 029 | Double Click Heart | Live Demo |
| 030 | Auto Text Effect | Live Demo |
| 031 | Password Generator | Live Demo |
| 032 | Good Cheap Fast | Live Demo |
| 033 | Notes App | Live Demo |
| 034 | Animated Countdown | Live Demo |
| 035 | Image Carousel | Live Demo |
| 036 | Hoverboard | Live Demo |
| 037 | Pokedex | Live Demo |
| 038 | Mobile Tab Navigation | Live Demo |
| 039 | Password Strength Background | Live Demo |
| 040 | 3D Background Boxes | Live Demo |
| 041 | Verify Account UI | Live Demo |
| 042 | Live User Filter | Live Demo |
| 043 | Feedback UI Design | Live Demo |
| 044 | Custom Range Slider | Live Demo |
| 045 | Netflix Mobile Navigation | Live Demo |
| 046 | Quiz App | Live Demo |
| 047 | Testimonial Box Switcher | Live Demo |
| 048 | Random Image Feed | Live Demo |
| 049 | Todo List | Live Demo |
| 050 | Insect Catch Game | Live Demo |
| 051 | Video Background | Live Demo |
| 052 | Portfolio with CSS Grid | Live Demo |
| 053 | Touch Slider | Live Demo |
| 054 | CSS Loaders | Live Demo |
| 055 | Glass Dashboard | Live Demo |
| 056 | Image Comparison Slider | Live Demo |
| 057 | Parallax Background with SVG | Live Demo |
| 058 | 3D Product Card | Live Demo |
| 059 | Form Validator | Live Demo |
| 060 | Movie Seat Booking | Live Demo |
| 061 | Custom Video Player | Live Demo |
| 062 | Exchange Rate Calculator | Live Demo |
| 063 | DOM Array Methods | Live Demo |
| 064 | Menu Slider & Modal | Live Demo |
| 065 | Hangman Game | Live Demo |
| 066 | Meal Finder | Live Demo |
| 067 | Expense Tracker | Live Demo |
| 068 | Music Player | Live Demo |
| 069 | Infinite Scroll Posts | Live Demo |
| 070 | Typing Game | Live Demo |
| 071 | Speech Text Reader | Live Demo |
| 072 | Memory Cards | Live Demo |
| 073 | Lyrics Search App | Live Demo |
| 074 | Relaxer App | Live Demo |
| 075 | Breakout Game | Live Demo |
| 076 | New Year Countdown | Live Demo |
| 077 | Sortable List | Live Demo |
| 078 | Speak Number Guessing Game | Live Demo |
| 079 | Creative Agency Website | Live Demo |
| 080 | Health Dashboard | Live Demo |
| 081 | Animated SVG | Live Demo |
| 082 | Parallax Landing Page | Live Demo |
| 083 | Full-Screen Image Slider | Live Demo |
| 084 | Fluid Image Lightbox | Live Demo |
| 085 | Sneaker Shop | Live Demo |
| 086 | Coming Soon Page | Live Demo |
| 087 | Sliding Sign In & Sign Up Form | Live Demo |
| 088 | Promo Code | Live Demo |
| 089 | One Color UI | Live Demo |
| 090 | Tooltip | Live Demo |
| 091 | Chat Interface | Live Demo |
| 092 | Music Streaming Service | Live Demo |
| 093 | Creative Portfolio | Live Demo |
| 094 | Laptop UI | Live Demo |
| 095 | Headphones Product Page | Live Demo |
| 096 | Cloud Hosting Service | Live Demo |
| 097 | Terminal Style Landing Page | Live Demo |
| 098 | Magazine Layout | Live Demo |
| 099 | Parallax Website | Live Demo |
| 100 | Hulu Webpage Clone | Live Demo |
This repository is mostly based on 2 courses by Brad Traversy (2020):
The other projects are adapted from various YouTube channels:
- Brad Traversy — Traversy Media
- Shaun Pelling — The Net Ninja
- Simo Edwin — Dev Ed
- Gary Simon — DesignCourse
- Kyle Cook — Web Dev Simplified
- Kevin Powell
- Florin Pop
30+ Useful HTML, CSS & JavaScript Cheat Sheet Examples for Beginners and Pros
How often did it happen to you that you needed to find a line of code for your project ASAP and get back to working on it without extra distractions? It takes time to find the needed pieces in search engines. If that’s an HTML, CSS or JavaScript that you work on currently, you will need to get off the track before you find what you need.
In order to save your time on extra searches, I’ve made an attempt to create an all-in-one list of HTML, CSS and JS cheat sheet examples that you can simply bookmark for further references.
Simply pick a cheat sheet that you need for your current project and get back to your work. Hope you’ll find it useful!
Table of contents:
HTML Cheat Sheet Examples
Use HTML cheat sheets listed below to make your life easier and streamline your workflow. The examples that are mentioned on this list will be useful for both experienced webmasters and beginners who just start to learn HTML. Make your life easier and improve your efficiency with these HTML cheat sheets.
HTML Cheat Sheet (New HTML5 Tags Included)
This particular HTML cheat sheet contains all the important attributes for lists, forms, text formatting, and document structure. It will be useful to any web-savvy every time they create a perfect structure for a new website.

HTML Cheat Sheet
Here is a great example of how an interactive cheat sheet may be presented. It includes a complete list of all HTML elements with description, examples and live previews. All HTML tags are organized alphabetically or by their category. Also, it’s available for download as a PDF.

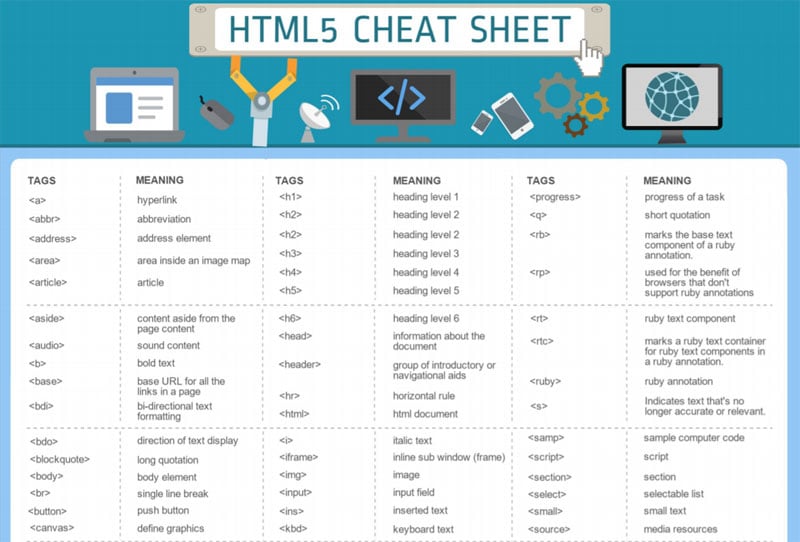
HTML5 Mega Cheat Sheet
Here is a complete list of HTML5 elements with descriptions of what every element is can be used for. There are both new HTML5 tags and unsupported old tags.

HTML Cheat Sheet: A Simple Guide to HTML
The HTML cheat sheet will be especially useful to everyone who is new to HTML and wants to progress in learning. It includes detailed material that explains the workings of individual tags. This will help you compile a comprehensive resource for HTML as well as understand the mechanics behind the code.

HTML Cheat Sheet | OverAPI.com
The fancy HTML cheat sheet is quite easy-to-understand. It’s made up of numerous elements like basic tags, form/table, formatting and HTTP status returned. Click on each element to be taken to the next page that describes the element along with the example.

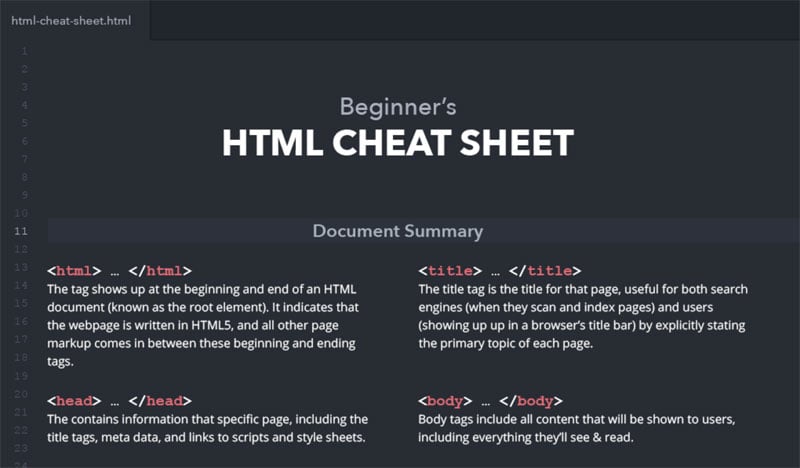
Beginner’s HTML Cheat Sheet
Here is one more useful resource for beginners. It includes basic document information and document structure, objects, frames, lists, tables, links and images attributes along with examples.

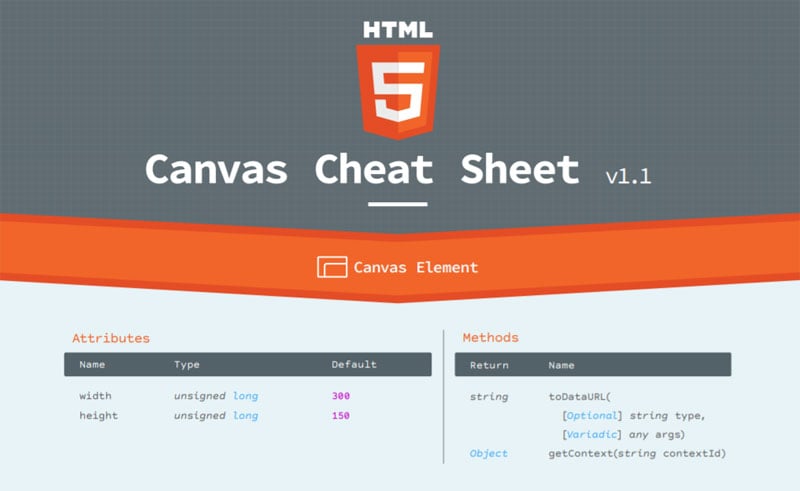
Infographic-CanvasCheatSheet
The next HTML cheat sheet will be useful to everyone who enjoys the infographic style of information presentation. Here you will find canvas element, 2D context, colors, styles, shadows, texts rectangles, transformation, line style, and pixel manipulation.

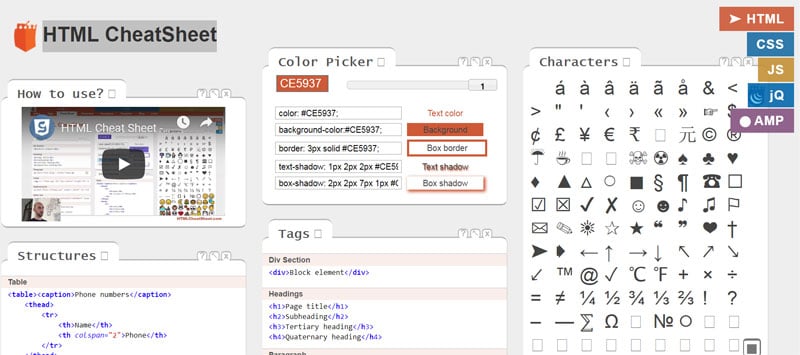
HTML CheatSheet
The online interactive HTML cheat sheet includes developer tools, helpful code examples, markup generators and more being organized on a single page.

HTML and CSS Cheat Sheet Infographic
The infographics was made by BlueHost. It includes everything you need to know about HTML and CSS to modify certain elements faster by reducing HTTP requests.

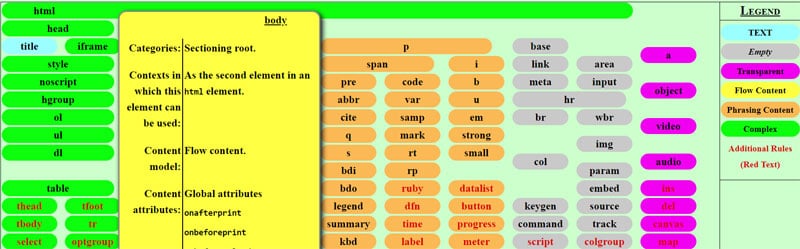
HTML5 Cheat Sheet

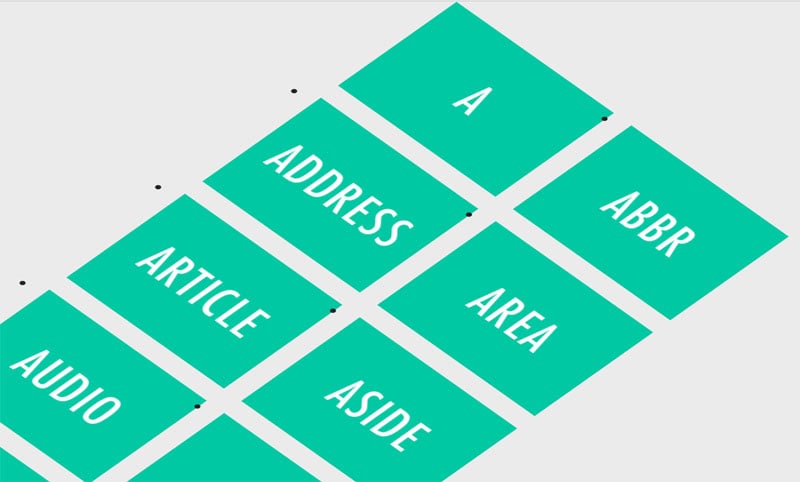
Periodic Table of HTML5 Elements
The table contains all valid elements in HTML5 specification being grouped according to content-model (type of element). Red-colored signifies items have complex requirements.

CSS Cheat Sheet Examples
Cascading Style Sheets can be applied to any XML document. There is such a huge number of CSS properties that even an experienced web designer can find it difficult to remember all properties. That’s why CSS cheat sheets are getting so popular among developers. Use the following trusted resources to increase your productivity.
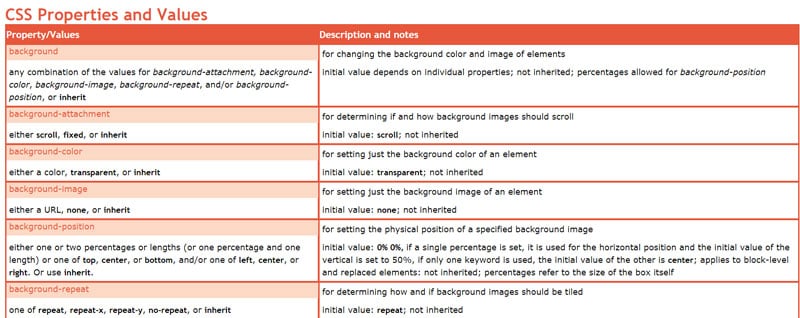
CSS Properties and Values
The CSS cheat sheet includes a number of CSS properties and values with proper descriptions. The document is availabe for download.

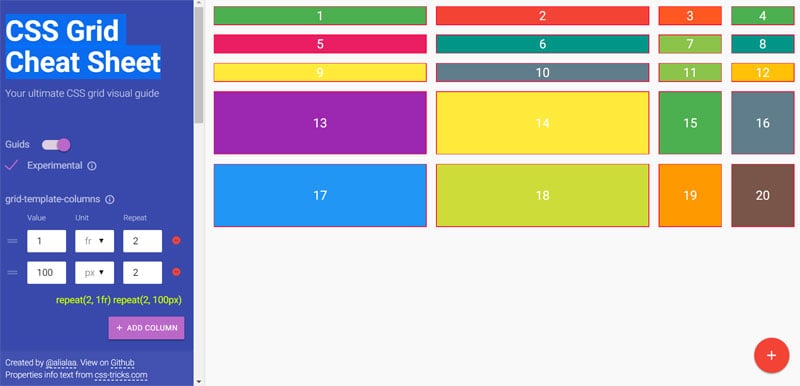
CSS Grid Cheat Sheet
This is an ultimate CSS grid cheat sheet that allows you to draw any number of grids (both columns and rows) of any size.

The Ultimate Flexbox Cheat Sheet
All the elements that are included in the cheat sheet are provided here with proper examples. Just in case any of the given examples don’t work, make sure that your web browser is updated to the latest version.
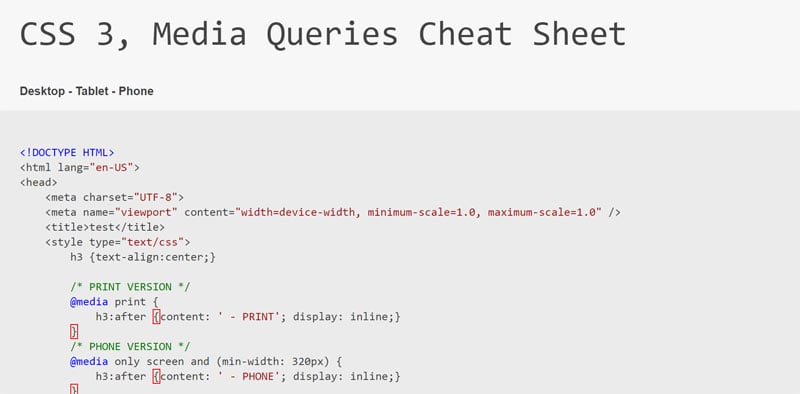
CSS 3, Media Queries Cheat Sheet
The purpose of this CSS cheat sheet is to point out and help you solve all of your media queries. Just give it a try!

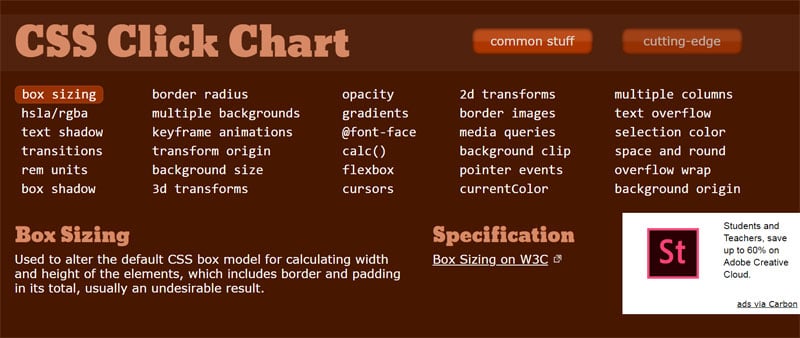
CSS Click Chart
The CSS cheat sheet delivers a variety of example code to manipulate your elements, like code for box-sizing, adding text shadow, keyframe animations, gradients, transforms, etc. There is also live demonstration and browser support information.

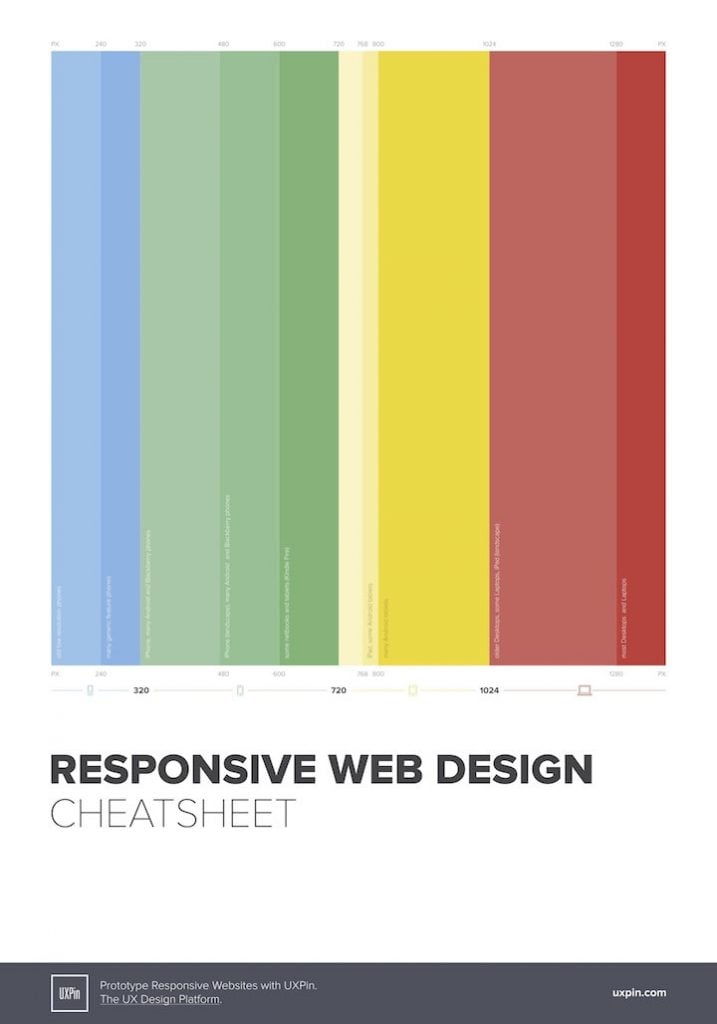
Responsive Web Design Cheat Sheet
Using this CSS cheat sheet, you will have no issues with the adjustment of responsive design breakpoints. If you want to know the proper breakpoint dimensions you do not need to google it every time. Just use this cheat sheet to remember such things.

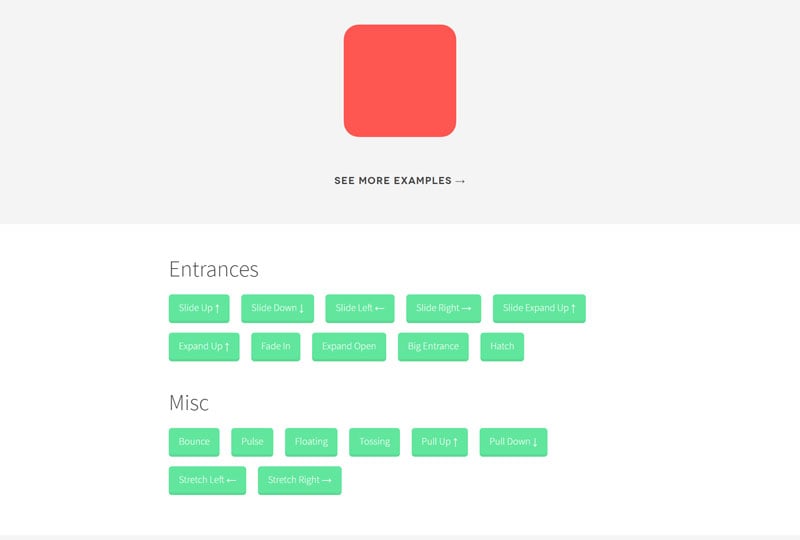
CSS3 Animation Cheat Sheet
The CSS cheat sheet contains a number of presets and plug-and-play animations for your next website projects. Simply add the stylesheet to your website and watch the results live. It’s really easy and time-saving.

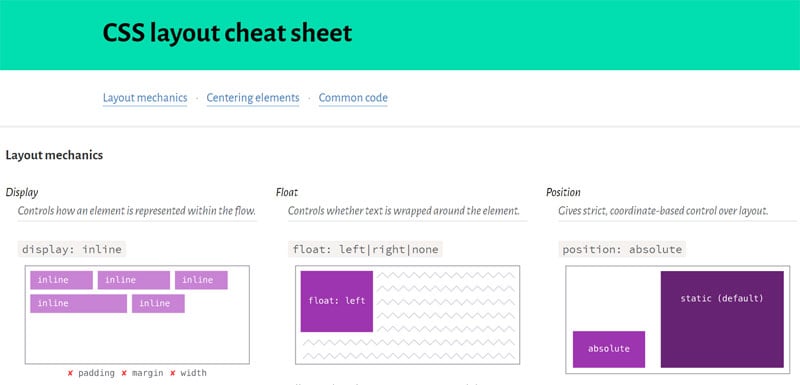
CSS layout cheat sheet
There are 3 major sections included in the cheat sheet — layout mechanics, centering elements and common code. It is available on a single webpage in HTML format.

The Mega CSS3 Cheat Sheet Infographic
The CSS Cheat Sheet is available in a printable version. It contains a complete listing of all the elements and properties along with some long-awaited novelties.

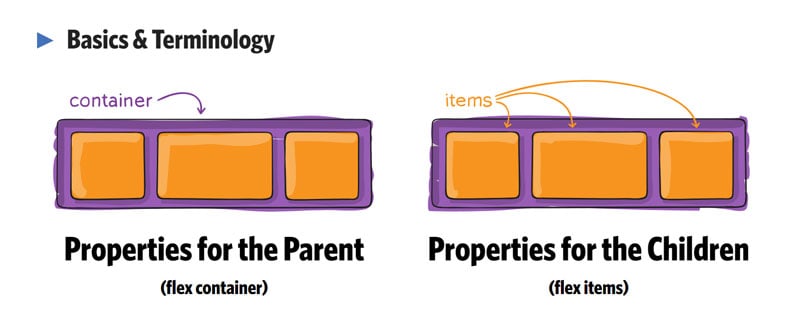
A Complete Guide to Flexbox
The next page explains how to implement flexible boxes on your site, align and distribute space among items present in a container, even if their size is dynamic or not known.

The cheat sheet will be of the biggest use to beginners who are looking for the ways to remember all the elements and CSS tags.

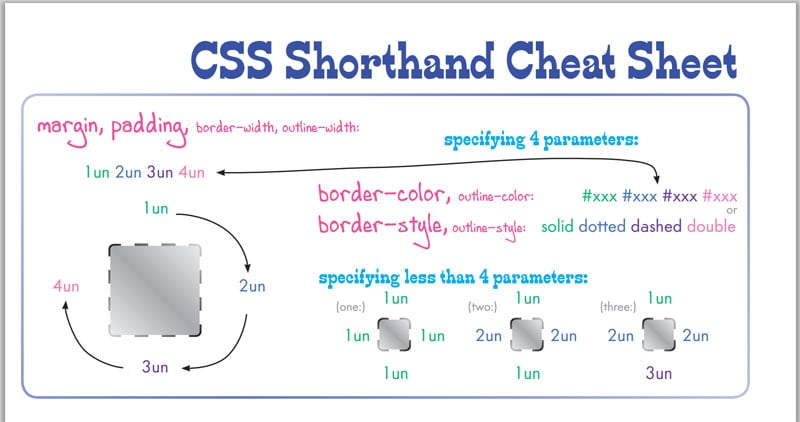
CSS Shorthand Cheat Sheet
This is a brief cheat sheet available in a JPEG format. It reveals the parameters of commonly used properties such as border, font, background, example, color, and more.

JavaScript Cheat Sheet Examples
Alongside with HTML and CSS, JavaScript is one of the main technologies used in building interactive web pages and online applications. All modern web browsers provide support for it, without the need of plugins by means of inbuilt JavaScript engine. Below you can find several JavaScript cheat sheets and infographics, especially for those who have just started coding in JavaScript.
Zemez Responsive Navbar JavaScript
Among the main advantages of scripts are saving your time on website development, and ease of implementation. You do not need to know any programming languages or have any technical experience. Do not go past a chance to add more functionality to your website with Zemez Navbar JavaScript. This is #1 navigation script that allows creating a number of dropdowns and megamenus in dark and light color schemes.
Other effective features include fully responsive design and cross-browser compatibility, highly customizable and Flexbox-based layout, sticky navbar, and much more. Make sure jQuery 1.11+/jQuery Easing 1.1+ (for one page navigation) are installed to get the script work properly.
- 8 unique layouts
- Compatible with Bootstrap 4
- Mobile app style look
- Single code for all devices
- Flexible tuning responsiveness
JS CheatSheet
This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project.