- HTML color chart
- How to use it?
- Primary / main / basic colors
- Secondary / mixed / pastel
- HTML color code theory
- HTML code format
- Explanation of the symbols
- Examples
- RGB Color Codes Chart
- RGB color space
- RGB color format & calculation
- Calculation examples
- RGB color table
- See also
- CSS Color Charts
- Hex Color Chart
- RGB Color Chart
- HSL Color Chart
- Websafe Color Chart
- Named Colors Chart
- Examples
- HSL
- HSLA
- RGB
- RGBA
- Hex 6-Digit
- Hex 3-Digit
- Hex 8-Digit
- Hex 4-Digit
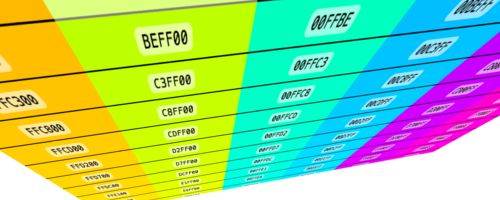
HTML color chart
In the tables below, we offer a bunch of HTML color codes that you can use to design your website. Also try our HTML color select which makes it easy to choose a combination of colors that fit well together. The colorful HTML color chart and the HTML color picker will make color choices as easy as going for a walk in the park!
Take a look at the bottom of this page for a little theory and to get a better understanding of color codes.
How to use it?
To find your ideal fat burning pulse, you only need to specify age and the calculator gives you the maximum heart rate you should have when you exercise and want to burn fat.
Primary / main / basic colors
Secondary / mixed / pastel
| FF4848 | FF68DD | FF62B0 | FE67EB | E469FE | D568FD | 9669FE |
| FF7575 | FF79E1 | FF73B9 | FE67EB | E77AFE | D97BFD | A27AFE |
| FF8A8A | FF86E3 | FF86C2 | FE8BF0 | EA8DFE | DD88FD | AD8BFE |
| FF9797 | FF97E8 | FF97CB | FE98F1 | ED9EFE | E29BFD | B89AFE |
| FFA8A8 | FFACEC | FFA8D3 | FEA9F3 | EFA9FE | E7A9FE | C4ABFE |
| FFBBBB | FFACEC | FFBBDD | FFBBF7 | F2BCFE | EDBEFE | D0BCFE |
| FFCECE | FFC8F2 | FFC8E3 | FFCAF9 | F5CAFF | F0CBFE | DDCEFF |
| FFDFDF | FFDFF8 | FFDFEF | FFDBFB | F9D9FF | F4DCFE | E6DBFF |
| FFECEC | FFEEFB | FFECF5 | FFEEFD | FDF2FF | FAECFF | F1ECFF |
| FFF2F2 | FFFEFB | FFF9FC | FFF9FE | FFFDFF | FDF9FF | FBF9FF |
| 800080 | 872187 | 9A03FE | 892EE4 | 3923D6 | 2966B8 | 23819C |
| BF00BF | BC2EBC | A827FE | 9B4EE9 | 6755E3 | 2F74D0 | 2897B7 |
| DB00DB | D54FD5 | B445FE | A55FEB | 8678E9 | 4985D6 | 2FAACE |
| F900F9 | DD75DD | BD5CFE | AE70ED | 9588EC | 6094DB | 44B4D5 |
| FF4AFF | DD75DD | C269FE | AE70ED | A095EE | 7BA7E1 | 57BCD9 |
| FF86FF | E697E6 | CD85FE | C79BF2 | B0A7F1 | 8EB4E6 | 7BCAE1 |
| FFA4FF | EAA6EA | D698FE | CEA8F4 | BCB4F3 | A9C5EB | 8CD1E6 |
| FFBBFF | EEBBEE | DFB0FF | DBBFF7 | CBC5F5 | BAD0EF | A5DBEB |
| FFCEFF | F0C4F0 | E8C6FF | E1CAF9 | D7D1F8 | CEDEF4 | B8E2EF |
| FFDFFF | F4D2F4 | EFD7FF | EDDFFB | E3E0FA | E0EAF8 | C9EAF3 |
| FFECFF | F4D2F4 | F9EEFF | F5EEFD | EFEDFC | EAF1FB | DBF0F7 |
| FFF9FF | FDF9FD | FEFDFF | FEFDFF | F7F5FE | F8FBFE | EAF7FB |
| 5757FF | 62A9FF | 62D0FF | 06DCFB | 01FCEF | 03EBA6 | 01F33E |
| 6A6AFF | 75B4FF | 75D6FF | 24E0FB | 1FFEF3 | 03F3AB | 0AFE47 |
| 7979FF | 86BCFF | 8ADCFF | 3DE4FC | 5FFEF7 | 33FDC0 | 4BFE78 |
| 8C8CFF | 99C7FF | 99E0FF | 63E9FC | 74FEF8 | 62FDCE | 72FE95 |
| 9999FF | 99C7FF | A8E4FF | 75ECFD | 92FEF9 | 7DFDD7 | 8BFEA8 |
| AAAAFF | A8CFFF | BBEBFF | 8CEFFD | A5FEFA | 8FFEDD | A3FEBA |
| BBBBFF | BBDAFF | CEF0FF | ACF3FD | B5FFFC | A5FEE3 | B5FFC8 |
| CACAFF | D0E6FF | D9F3FF | C0F7FE | CEFFFD | BEFEEB | CAFFD8 |
| E1E1FF | DBEBFF | ECFAFF | C0F7FE | E1FFFE | BDFFEA | EAFFEF |
| EEEEFF | ECF4FF | F9FDFF | E6FCFF | F2FFFE | CFFEF0 | EAFFEF |
| F9F9FF | F9FCFF | FDFEFF | F9FEFF | FDFFFF | F7FFFD | F9FFFB |
| 1FCB4A | 59955C | 48FB0D | 2DC800 | 59DF00 | 9D9D00 | B6BA18 |
| 27DE55 | 6CA870 | 79FC4E | 32DF00 | 61F200 | C8C800 | CDD11B |
| 4AE371 | 80B584 | 89FC63 | 36F200 | 66FF00 | DFDF00 | DFE32D |
| 7CEB98 | 93BF96 | 99FD77 | 52FF20 | 95FF4F | FFFFAA | EDEF85 |
| 93EEAA | A6CAA9 | AAFD8E | 6FFF44 | ABFF73 | FFFF84 | EEF093 |
| A4F0B7 | B4D1B6 | BAFEA3 | 8FFF6F | C0FF97 | FFFF99 | F2F4B3 |
| BDF4CB | C9DECB | CAFEB8 | A5FF8A | D1FFB3 | FFFFB5 | F5F7C4 |
| D6F8DE | DBEADC | DDFED1 | B3FF99 | DFFFCA | FFFFC8 | F7F9D0 |
| E3FBE9 | E9F1EA | EAFEE2 | D2FFC4 | E8FFD9 | FFFFD7 | FAFBDF |
| E3FBE9 | F3F8F4 | F1FEED | E7FFDF | F2FFEA | FFFFE3 | FCFCE9 |
| FAFEFB | FBFDFB | FDFFFD | F5FFF2 | FAFFF7 | FFFFFD | FDFDF0 |
| BABA21 | C8B400 | DFA800 | DB9900 | FFB428 | FF9331 | FF800D |
| E0E04E | D9C400 | F9BB00 | EAA400 | FFBF48 | FFA04A | FF9C42 |
| E6E671 | E6CE00 | FFCB2F | FFB60B | FFC65B | FFAB60 | FFAC62 |
| EAEA8A | F7DE00 | FFD34F | FFBE28 | FFCE73 | FFBB7D | FFBD82 |
| EEEEA2 | FFE920 | FFDD75 | FFC848 | FFD586 | FFC48E | FFC895 |
| F1F1B1 | FFF06A | FFE699 | FFD062 | FFDEA2 | FFCFA4 | FFCEA2 |
| F4F4BF | FFF284 | FFECB0 | FFE099 | FFE6B5 | FFD9B7 | FFD7B3 |
| F7F7CE | FFF7B7 | FFF1C6 | FFEAB7 | FFEAC4 | FFE1C6 | FFE2C8 |
| F9F9DD | FFF9CE | FFF5D7 | FFF2D2 | FFF2D9 | FFEBD9 | FFE6D0 |
| FBFBE8 | FFFBDF | FFFAEA | FFF9EA | FFF7E6 | FFF4EA | FFF1E6 |
| FEFEFA | FFFEF7 | FFFDF7 | FFFDF9 | FFFDF9 | FFFEFD | FFF9F4 |
| D1D17A | C0A545 | C27E3A | C47557 | B05F3C | C17753 | B96F6F |
| D7D78A | CEB86C | C98A4B | CB876D | C06A45 | C98767 | C48484 |
| DBDB97 | D6C485 | D19C67 | D29680 | C87C5B | D0977B | C88E8E |
| E1E1A8 | DECF9C | DAAF85 | DAA794 | CF8D72 | DAAC96 | D1A0A0 |
| E9E9BE | E3D6AA | DDB791 | DFB4A4 | D69E87 | E0BBA9 | D7ACAC |
| EEEECE | EADFBF | E4C6A7 | E6C5B9 | DEB19E | E8CCBF | DDB9B9 |
| E9E9C0 | EDE4C9 | E9D0B6 | EBD0C7 | E4C0B1 | ECD5CA | E6CCCC |
| EEEECE | EFE7CF | EEDCC8 | F0DCD5 | EACDC1 | F0DDD5 | ECD9D9 |
| F1F1D6 | F5EFE0 | F2E4D5 | F5E7E2 | F0DDD5 | F5E8E2 | F3E7E7 |
| F5F5E2 | F9F5EC | F9F3EC | F9EFEC | F5E8E2 | FAF2EF | F8F1F1 |
| FDFDF9 | FDFCF9 | FCF9F5 | FDFAF9 | FDFAF9 | FCF7F5 | FDFBFB |
| F70000 | B9264F | 990099 | 74138C | 0000CE |
HTML color code theory
One may wonder: «Does this weird combination of colors and numbers have any meaning?» Well, the answer is yes and this is how it works .
HTML code format
Each HTML code contains the symbol «#» and six letters or numbers. These numbers are in the hexadecimal number system (which is shortened to hex). For example, «FF» in hexadecimal represents the number 255 in the numeral system.
Explanation of the symbols
The first two symbols in the HTML color code represent the intensity of the red color. 00 is the least and FF is the most intense. The third and fourth represent the intensity of the color green and the fifth and sixth represent the intensity of the color blue . So, by combining the intensity of red, green and blue we can mix almost all the colors we want.
Examples
#FF0000 — With this HTML code, we tell the browser to display max of red, nothing green and nothing blue. The result is, of course, pure red color:
#00FF00 — This HTML code only shows green and nothing red or blue. The result will be:
#0000FF — This HTML code only shows blue and nothing of red or green. The result will be:
#FFFF00 — Combination of red or green color gives us yellow:
#CCEEFF — Take a little red and green and maximum of blue to get the color of the sky:
It was today’s theory, hope you have become a bit wiser on colors! 🙂
RGB Color Codes Chart
Hover with cursor on color to get the hex and decimal color codes below:
RGB color space
RGB color space or RGB color system, constructs all the colors from the combination of the Red, Green and Blue colors.
The red, green and blue use 8 bits each, which have integer values from 0 to 255. This makes 256*256*256=16777216 possible colors.
Each pixel in the LED monitor displays colors this way, by combination of red, green and blue LEDs (light emitting diodes).
When the red pixel is set to 0, the LED is turned off. When the red pixel is set to 255, the LED is turned fully on.
Any value between them sets the LED to partial light emission.
RGB color format & calculation
RGB code has 24 bits format (bits 0..23):
| RED[7:0] | GREEN[7:0] | BLUE[7:0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8 | 7 | 0 | ||||||||||||||||||
RGB = (R*65536)+(G*256)+B , (when R is RED, G is GREEN and B is BLUE)
Calculation examples
White RGB Color
White RGB code = 255*65536+255*256+255 = #FFFFFF
Blue RGB Color
Blue RGB code = 0*65536+0*256+255 = #0000FF
Red RGB Color
Red RGB code = 255*65536+0*256+0 = #FF0000
Green RGB Color
Green RGB code = 0*65536+255*256+0 = #00FF00
Gray RGB Color
Gray RGB code = 128*65536+128*256+128 = #808080
Yellow RGB Color
Yellow RGB code = 255*65536+255*256+0 = #FFFF00
RGB color table
See also
- RGB to hex converter
- RGB to HSV converter
- RGB to HSL converter
- RGB to CMYK converter
- Color conversions
- Color wheel chart
- Screen color tester
- HTML color codes
- HTML character codes
- ASCII table
- Unicode characters
- Web safe colors
- Yellow color
- Gold color
CSS Color Charts
Color charts that can be used with CSS. Includes hex, RGB, HSL, and more.
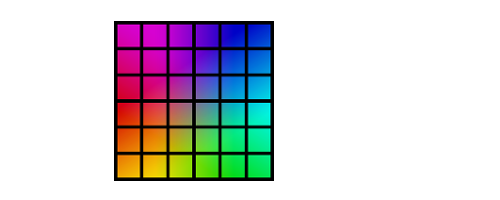
Hex Color Chart
Several color charts showing various increments from a base color, represented in hexadecimal notation.
RGB Color Chart
Same as the hex color chart, but with the colors represented in RGB functional notation instead.
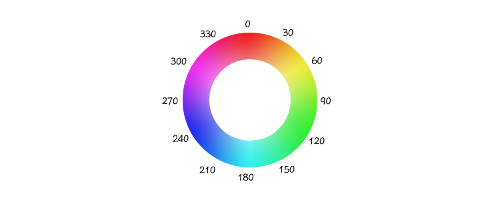
HSL Color Chart
Several color charts using HSL as the color model. Displays various levels of saturation and lightness against the full range of hues at increasing increments of 5.
Websafe Color Chart
The websafe color chart was popular in the 1990s, as it contains colors that would display properly across most computer systems.
While it’s not really needed any more, it’s still a good, compact chart to get some quick, basic colors from.
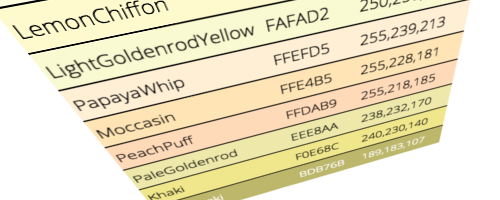
Named Colors Chart
Full chart of all color names as recognized by CSS. Includes the hex code and RGB decimal code for your convenience.
Examples
Here are some quick examples of the various color values.
HSL
The hsl() function allows you to create colors by specifying the hue, saturation, and lightness levels.
HSLA
Same as the hsla() function, but allows you to create a transparent color by using a fourth value. The fourth value represents the alpha channel of the color.
RGB
The rgb() function lets you create a color by adding varying amounts of red, green, and blue together.
RGBA
The rgba() function is the same as the RGB method, but allows you to create a transparent color by setting a fourth value. The fourth value represents the alpha channel.
Hex 6-Digit
Allows you to specify RGB colors using six-digit hexadecimal notation.
Hex 3-Digit
The three-digit notation is shorthand for the six-digit method.
Hex 8-Digit
The eight-digit hex notation is like the six-digit method, but it allows you to specify a transparent color by using a fourth color component, which specifies an alpha channel for the color.
Hex 4-Digit
The four-digit notation is shorthand for the eight-digit method.