- HTML YouTube Videos
- Struggling with Video Formats?
- YouTube Video Id
- Playing a YouTube Video in HTML
- Example
- YouTube Autoplay + Mute
- YouTube — Autoplay + Muted
- YouTube Playlist
- YouTube Loop
- YouTube — Loop
- YouTube Controls
- YouTube — Controls
- HTML YouTube Videos
- Playing a YouTube Video in HTML
- Example of playing a YouTube video in HTML with the element:
- YouTube Autoplay
- Example of YouTube autoplay:
- YouTube Controls
- Example of YouTube controls:
- YouTube Loop
- Example of Youtube loop:
- YouTube — Using the HTML or tags
- Example of adding YouTube videos with the element:
- Example of adding YouTube videos with the element:
- Добавляем YouTube видео на сайт
- Почему не HTML тег video?
- Как вставить видео YouTube на сайт
- Настройка YouTube видео в HTML5
- How to Embed YouTube Video in HTML
- Method 1: How to Embed a YouTube Video in HTML Using iframe Tag?
- Method 2: How to Embed a YouTube Video in HTML Using Object Tag?
- Conclusion
HTML YouTube Videos
The easiest way to play videos in HTML, is to use YouTube.
Struggling with Video Formats?
Converting videos to different formats can be difficult and time-consuming.
An easier solution is to let YouTube play the videos in your web page.
YouTube Video Id
YouTube will display an id (like tgbNymZ7vqY), when you save (or play) a video.
You can use this id, and refer to your video in the HTML code.
Playing a YouTube Video in HTML
To play your video on a web page, do the following:
- Upload the video to YouTube
- Take a note of the video id
- Define an element in your web page
- Let the src attribute point to the video URL
- Use the width and height attributes to specify the dimension of the player
- Add any other parameters to the URL (see below)
Example
src=»https://www.youtube.com/embed/tgbNymZ7vqY»>
YouTube Autoplay + Mute
You can let your video start playing automatically when a user visits the page, by adding autoplay=1 to the YouTube URL. However, automatically starting a video is annoying for your visitors!
Note: Chromium browsers do not allow autoplay in most cases. However, muted autoplay is always allowed.
Add mute=1 after autoplay=1 to let your video start playing automatically (but muted).
YouTube — Autoplay + Muted
src=»https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1&mute=1″>
YouTube Playlist
A comma separated list of videos to play (in addition to the original URL).
YouTube Loop
Add loop=1 to let your video loop forever.
Value 0 (default): The video will play only once.
Value 1: The video will loop (forever).
YouTube — Loop
src=»https://www.youtube.com/embed/tgbNymZ7vqY?playlist=tgbNymZ7vqY&loop=1″>
YouTube Controls
Add controls=0 to not display controls in the video player.
Value 0: Player controls does not display.
Value 1 (default): Player controls display.
YouTube — Controls
src=»https://www.youtube.com/embed/tgbNymZ7vqY?controls=0″>
HTML YouTube Videos
Sometimes you may want to convert your videos to other formats to make them play in all browsers. However, it can be difficult and time-consuming to convert videos to other formats. An easier way is to let YouTube play the videos on your web page.
When saving or playing a video, YouTube will display an id which you can use to refer to a video in the HTML code.
Playing a YouTube Video in HTML
If you want to play your video on a web page, follow these steps:
Example of playing a YouTube video in HTML with the element:
html> html> head> title>Title of the document title> head> body> iframe width="560" height="315" src="https://www.youtube.com/embed/i8n1gSw_o_8"> iframe> body> html>YouTube Autoplay
You can also make your video start playing automatically when visiting that page. For this, add a parameter to your YouTube URL.
If the value is 0 (default), the video will not start playing automatically when the player loads. If the value is 1, the video will start playing automatically when the player loads.
Example of YouTube autoplay:
html> html> head> title>Title of the document title> head> body> iframe width="560" height="315" src="https://www.youtube.com/embed/i8n1gSw_o_8?autoplay=1"> iframe> body> html>Besides the original URL, there can be a comma separated list of videos to play (YouTube playlist).
YouTube Controls
If the value is 0, the player controls will not display. If the value is 1(default), the player controls will display.
Example of YouTube controls:
html> html> head> title>Title of the document title> head> body> iframe width="560" height="315" src="https://www.youtube.com/embed/i8n1gSw_o_8?controls=0"> iframe> body> html>YouTube Loop
If the value is 0 (default), the video will play only once. If the value is 1, the video will loop endlessly.
Example of Youtube loop:
html> html> head> title>Title of the document title> head> body> iframe width="560" height="315" src="https://www.youtube.com/embed/i8n1gSw_o_8?playlist=tgbNymZ7vqY&loop=1"> iframe> body> html>YouTube — Using the HTML or tags
YouTube and elements are deprecated. Instead, you should use .
Example of adding YouTube videos with the element:
html> html> head> title>Title of the document title> head> body> embed width="560" height="315" src="https://www.youtube.com/embed/i8n1gSw_o_8"> body> html>Example of adding YouTube videos with the element:
html> html> head> title>Title of the document title> head> body> object width="560" height="315" data="https://www.youtube.com/embed/i8n1gSw_o_8"> object> body> html>Добавляем YouTube видео на сайт
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.

Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube. Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
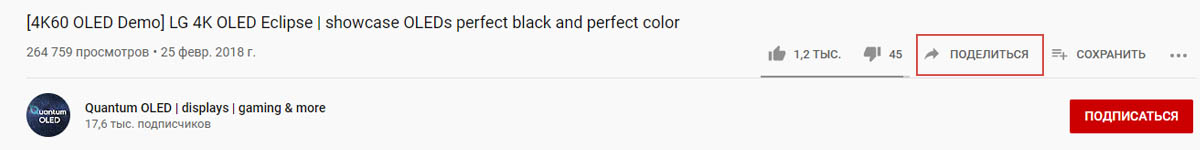
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:

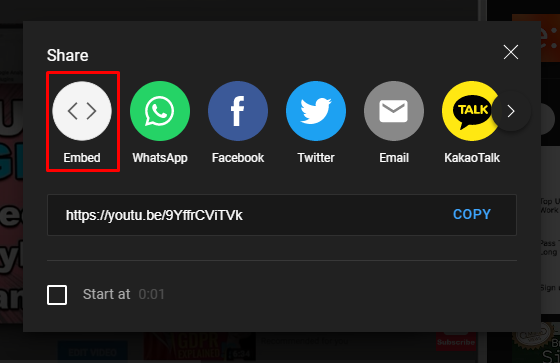
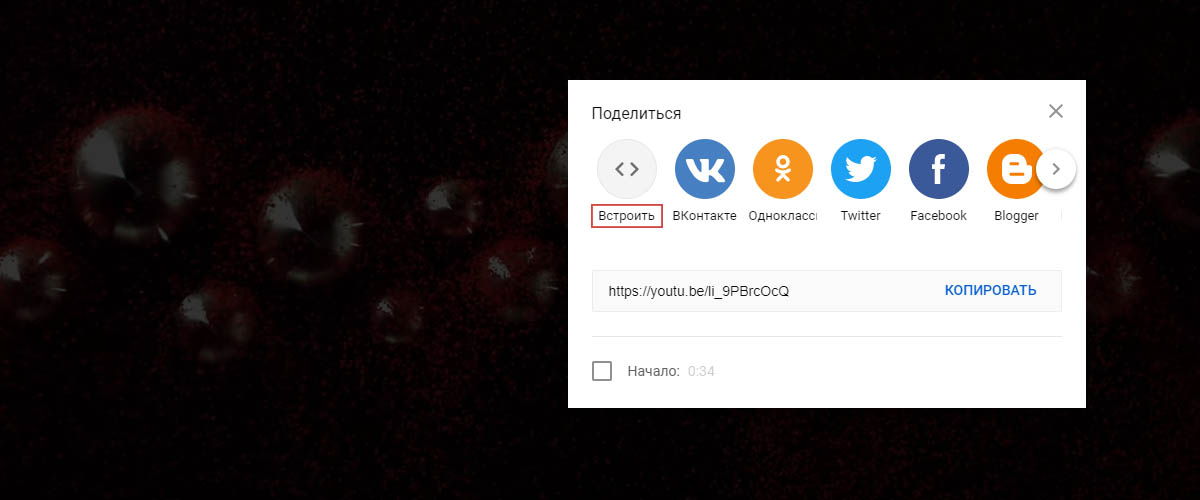
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.

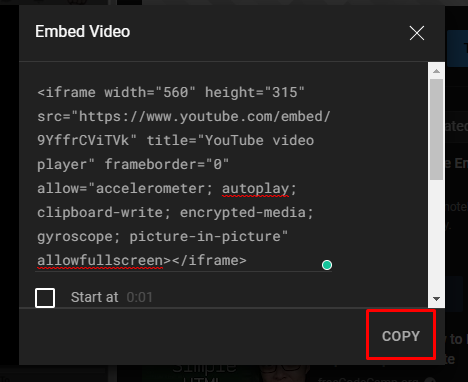
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
HTML Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=0 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
How to Embed YouTube Video in HTML
While working on the web, you would have observed that the YouTube video is embedded on a webpage. The purpose of this video is to provide some detailed information about the specific content. This YouTube video is embedded using HTML. In this post, we have demonstrated the methods to embed a YouTube video in HTML.
Method 1: How to Embed a YouTube Video in HTML Using iframe Tag?
In HTML, the tag allows us to embed a YouTube video by using src attribute. This section is divided into multiple steps to embed a YouTube video in HTML using the iframe tag.
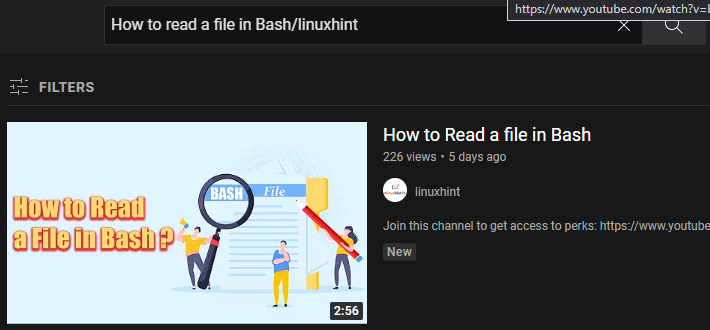
Step 1: Search the video
Search for the video on www.youtube.com that you want to embed on your website:
Step 2: Get the embed link
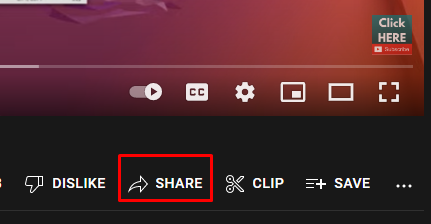
Click on the SHARE option at the bottom of the video:
A dialogue box will appear. Then click on the Embed:
After clicking on the Embed option, the HTML code to embed that video will appear as shown below. Click the COPY button to keep the code on the clipboard:
Step 3: Paste the code in HTML file
Open your HTML file, use the copied code in HTML as shown in the code below:
In this code, we have used the tag for heading and tag to create a section. Lastly, the code is pasted inside the tag.
Let’s have a look at the output.
The output shows that we have successfully embed a YouTube video in HTML.
Method 2: How to Embed a YouTube Video in HTML Using Object Tag?
In HTML, we can also use tag that allows us to embed a YouTube video by using data attribute to specify the URL of the video and height, width tag to specify the area of the video player. Let’s look at the following practical example to understand the use of the tag:
In this code, we have used the tag for heading and tag to create a section. Inside the tag we use the tag along with the data attribute. Lastly, the copied URL is pasted inside the data attribute.
The output shows that we have successfully embed a YouTube video in HTML by using the tag.
Conclusion
In HTML, we can embed a YouTube video by going to the share at the bottom of the video. From there, you can copy the embed code of that video. Furtherly, paste the code into the HTML to display the video on the webpage. This post has demonstrated various methods to embed YouTube video in HTML. For better understandability, we have provided a step-by-step guide to use iframe and object tags for embedding the YouTube video.