- 3 Free HTML Business Card Generator Websites
- 3 Free HTML Business Card Generator Websites:
- Material Business Card
- Digital Business Card by Avi
- Business Card Template by Alexander Heimbuch
- Final thoughts
- 17 CSS Business Cards
- Related Articles
- Author
- Links
- Made with
- About a code
- Flipping Business Card
- Author
- Links
- Made with
- About the code
- Business Card
- Author
- Links
- Made with
- About the code
- Animated Business Card
- Author
- Links
- Made with
- About the code
- Fipping Business Card
- Author
- Links
- Made with
- About the code
- Business Card
- Author
- Links
- Made with
- About the code
- CSS Business Card
- Author
- Links
- Made with
- About the code
- Material Business Card
- Author
- Links
- Made with
- About the code
- Geometric Business Card with CSS Grid
- Author
- 30+ Impressive CSS Business Cards (Free Code + Demos)
- Enjoy this 100% free and open source collection of HTML and CSS business card code examples. These CSS business cards totally impress people!
- 1. Animated CSS Business Card
- 2. CSS Grid : Business Card
- 3. Geometric Business Card With CSS Grid
- 4. Flipping CSS Business Card
- 5. One Punch Man — CSS Business Card
- 6. CSS Business Card
- 7. Black CSS Business Card
- 8. Business Card
- 9. Inspiration Card
- 10. Dark Business Card
- 11. 3D Flip Business Card
- 12. My Flippable Digital Business Card
- 13. Business Card Design — Reddit
- 14. CSS Business Card
- 15. Business Card
- 16. Interactive, Pure CSS Business Card
- 17. Css Business Card
- 18. Materialize Styled Business Card Demo
3 Free HTML Business Card Generator Websites
This post covers free HTML business card generator websites. Here on these websites, you can generate a business card in HTML format and then put it on your website. The business card generated by these websites is highly responsive and being in HTML so it’s fully customizable too. To create an HTML card they offer you a neat and simple template that you can customize by adding personal information like name, profession, address, website and social media links, location and some other. And if you have some more technical knowledge then you can easily convert that business card to other formats by HTML to PDF or HTML to PNG conversion.
A business card is kind of important if you are an entrepreneur or running a small business. There are some websites to create business card online in PDF and other printable formats. But if you need a one to add to your site then you can use the following. With these, you can easily create a responsive business card that you can download, customize in any way you want and finally upload it to your website’s contact page or anywhere you like.

3 Free HTML Business Card Generator Websites:
Material Business Card
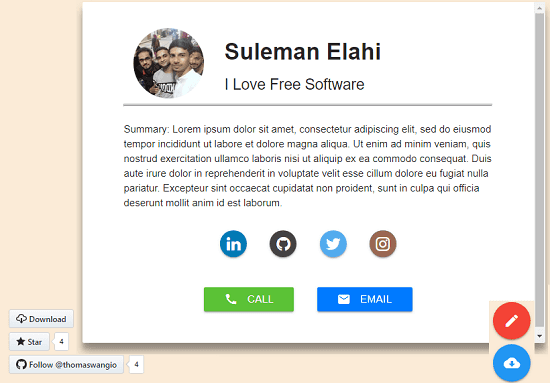
Material Business Card is an open source project on GitHub that you can use to generate an HTML business card very easily. Here it has a pre ready responsive template that you can edit and get the HTML code. Here you have to specify your details like name, headline, link to LinkedIn, Instagram, Twitter, GitHub, Medium, Angel List, and some others. It even lets you specify a short description and a picture. In the end, you can preview the business card and get the HTML code. The business card that this website generates is highly responsive and uses material design to make the buttons and icons look clean and intuitive.
Creating your own HTML business card with this website is very simple. Just access this website from above and then you will see the pre ready card with dummy data. Simply click on the edit button from the bottom right side. After that, it will open a floating popup where you can enter your personal and social links. After you are done, simple hit the download button and it will give you a single HTML file that is ready to be used on your blog or website.
Digital Business Card by Avi
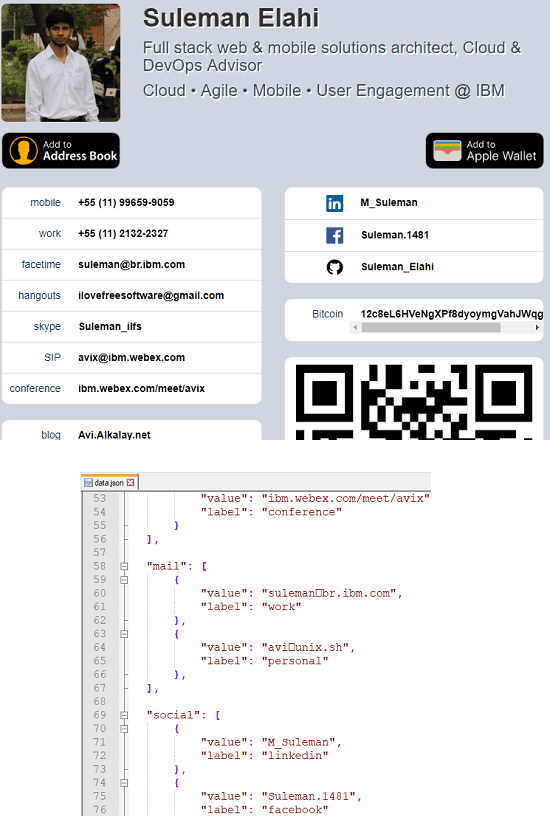
Digital Business Card by Avi is actually a digital business card template written in HTML. And you can make it yours by simply editing some values. There is a separate JSON file that you have to use for changing the values in the HTML business card. It lets you add a lot of information in the business card including name, professional, email, social media links, website link, location coordinates, and Blockchain address, and QR code. Just edit the values in the JSON file and changes will reflect in the HTML file automatically.
Grab the whole GitHub repository from this link and then you can start customizing it. There is a “data.json” in its directory that you can use to change the different values in the card template. There are different sections like address, social, mail, phone, etc. You can edit the corresponding information in each section accordingly and then save the changes. Finally preview the HTML file in the browser and then upload it to your website.
Business Card Template by Alexander Heimbuch
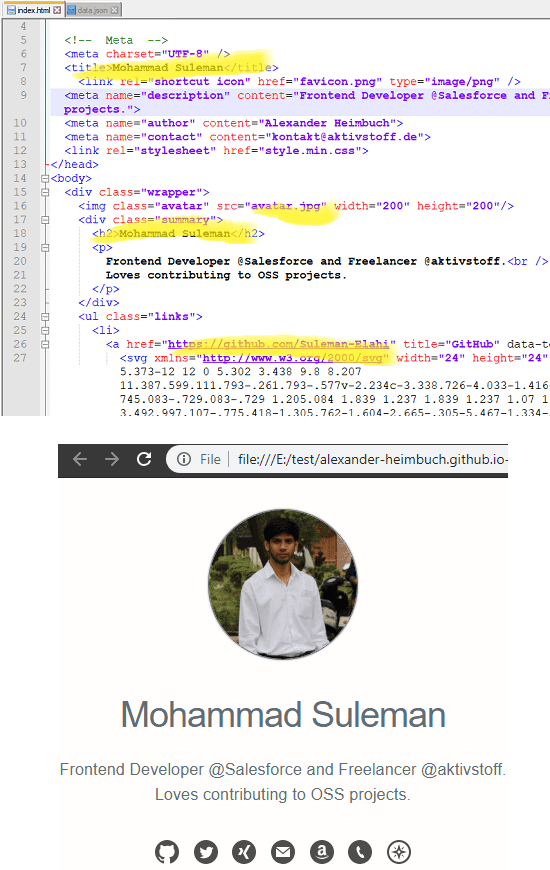
Business Card Template by Alexander Heimbuch is another HTML template to generate a simple business card. You can download this HTML template and then edit it according to your needs. In this template, you can add your own avatar, social links, and a headline with name. This is a responsive business card and after customizing it, you can simply put it on your website and then do whatever you want.
Simply grab HTML file of this business card from above and then simply open it in any code editor. After that, you can edit the necessary lines in the HTML code. Edit your name, headline and then replace the social links. Finally save the changes hands then you can preview the HTML file in any browser on your PC. And if everything is right, you can upload it to your original website.
Final thoughts
These are the online websites and templates that I could find for generating HTML business cards. And the process is very simple to do that. Just grab the templates and then edit them according your needs. One of them is very nice as it gives you an editor as well. And best thing about all of them is that they are open source and you can download them anytime you want and edit them in the way you want. Also, if you know HTML and CSS stuff then you can customize their design as well to add more components.
17 CSS Business Cards
Collection of free HTML and CSS business card code examples from codepen and other resources. Update of February 2019 collection. 2 new items.
Related Articles
Author
Links
Made with
About a code
Flipping Business Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Business Card
Business card in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Animated Business Card
Pure CSS animated business card.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Fipping Business Card
Interactive card design with background-clip: text + background: linear-gradient animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Business Card
Business card in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Business Card
Quick business card design that I decided to print Patrick Bateman’s credentials on. 100% CSS3, with the :hover and :focus styles of the button element being used to allow for a smooth two-stage animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Material Business Card
CSS material business card
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Geometric Business Card with CSS Grid
Playing around with CSS Grid, Flexbox, clip-path , and radial-gradient .
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
30+ Impressive CSS Business Cards (Free Code + Demos)
Enjoy this 100% free and open source collection of HTML and CSS business card code examples. These CSS business cards totally impress people!
1. Animated CSS Business Card
2. CSS Grid : Business Card
Experimenting with Css Grid and with its properties. Created the Business Card template using Css Grid which I found here: https://www.behance.net/gallery/27133319/Material-Business-Card-Template-(Freebie) Icons made by: www.freepik.com
3. Geometric Business Card With CSS Grid
Playing around with css grid, flexbox, clip-path, and radial-gradient Recreating the business card template as found here: https://novadonna.me/product/business-card-template-designs-pop-geometric/
4. Flipping CSS Business Card
100dayscss #034 Fipping Business Card Interactive card design with text clip-mask + background-clip linear-gradient animation.
5. One Punch Man — CSS Business Card
Experimenting with Css Grid and with its properties. Created the Business Card template using Css Grid which I found here: https://www.behance.net/gallery/27133319/Material-Business-Card-Template-(Freebie) Icons made by: www.freepik.com
6. CSS Business Card
Quick business card design that I decided to print Patrick Bateman’s credentials on. 100% CSS3, with the :hover and :focus styles of the button element being used to allow for a smooth two-stage animation.
7. Black CSS Business Card
8. Business Card
9. Inspiration Card
10. Dark Business Card
About: This is an online version of my business card. Feel free to suggest improvements. Contribution & Suggestions You can usually reach me on Twitter. Want to build cool stuff? I am always looking forward to meeting new people. If you want to work with me or just want to connect, me.
11. 3D Flip Business Card
gradient pattern based on pattern by Kakha Kakhadzen https://dribbble.com/shots/2908379-Pattern-for-Business-Cards
12. My Flippable Digital Business Card
My flippable online business card! Be sure to check out the social links on the back they have a neat fill effect too. If you follow me I do follow back. Enjoy! 😀
13. Business Card Design — Reddit
14. CSS Business Card
15. Business Card
16. Interactive, Pure CSS Business Card
I’ve gone way too far, I guess. This is a submission for the /r/web_design subreddit challenge. An interactive business card. There are no JavaScript involved (except the stupid Typekit font-loading JS) and no arbitrary loading to image files (everything is handled in SVGs). Why is it cl.
17. Css Business Card
18. Materialize Styled Business Card Demo
A quick MaterializeCSS styled business card I threw together for my portfolio site. You can easily replace the Base64 image with the profile image of your choosing. Also, for fun I experimented with a way to allow the use of either Font-Awesome or Materialize for certain icons — I used som.