- HTML Table Cell – Padding, Border, Spacing, Width, Height
- How to Add a Cell in HTML Table
- HTML Table Cell Border
- HTML Table Cell Spacing
- HTML Table Header Cell
- HTML Table Cell Background and Text Color
- Width and Height of Table Cell
- Merge or Span Table Cells over Multiple Rows or Columns
- HTML Table Borders
- How To Add a Border
- Example
- Collapsed Table Borders
- Example
- Style Table Borders
- Example
- Round Table Borders
- Example
- Example
- Dotted Table Borders
- Example
- Border Color
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to Add Border to HTML Table
- Example of creating an HTML table with the border attribute:
- Result
- Example of creating borders for the HTML table:
- How to change the HTML table border style with CSS
- Example of changing the HTML table border style with CSS:
- Example of adding bottom borders to the HTML table:
- How to have rounded borders
- Example of adding rounded borders to the HTML table:
- How to add border to the , or elements In the same way you can add a border to other HTML elements. Let’s see an example of adding borders to the , and elements. Example of adding borders to the , and elements: html> html> head> title>Title of the document title> style> h2, div, p < padding: 10px; > h2 < border: 3px double #1c87c9; background-color: #d9d9d9; > div < border-left: 5px solid #1c87c9; background-color: #cccccc > p < border: 10px groove #8ebf42; > style> head> body> h2>Border Example h2> div> Div example for the border property. div> p>Some paragraph with border. p> body> html> If you want to have a rounded border on paragraphs, follow the example below to learn how to do it. Use the border-radius property to have your preferred outcome. Example of creating rounded borders on paragraphs: html> html> head> title>Title of the document title> style> p < padding: 10px; > p.normal < border: 2px solid #1c87c9; > p.round1 < border: 2px solid #1c87c9; border-radius: 5px; > p.round2 < border: 2px solid #1c87c9; border-radius: 8px; > p.round3 < border: 2px solid #1c87c9; border-radius: 12px; > style> head> body> h2>Rounded borders h2> p class="normal">Normal border p> p class="round1">Round border p> p class="round2">Rounder border p> p class="round3">Roundest border p> body> html> Источник
- or elements
- Example of adding borders to the , and elements:
- Example of creating rounded borders on paragraphs:
HTML Table Cell – Padding, Border, Spacing, Width, Height
HTML table consists of rows and columns and each intersection of row and column is called a table cell. Table cells can contain text, images, links, buttons, and more. In this tutorial, we’ll explore different aspects of HTML table cells and talk about their formatting.
How to Add a Cell in HTML Table
Syntax to create a cell in the HTML table:
td> This is a Table Cell /td>
tr> td> Cell 1 /td> td> Cell 2 /td> td> Cell 3 /td> /tr>
You can add any number of cells in a table row. In the above code, I added three cells in a row.
Here below is the basic structure of the HTML table. This HTML code will create a table with 3 rows, 3 columns, and 9 table cells.
table> tr> td>Cell 1/td> td>Cell 2/td> td>Cell 3/td> /tr> tr> td>Cell 4/td> td>Cell 5/td> td>Cell 6/td> /tr> tr> td>Cell 7/td> td>Cell 8/td> td>Cell 9/td> /tr> /table>
Code Explanation:
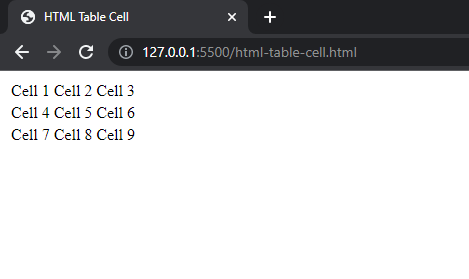
Code Output:
The above code output shows table cells that are very simple with no formatting like borders, or padding. Even it doesn’t have the look of a table because we just use HTML code. We have to use CSS styles to make it look better. But don’t worry, we’re also going to see that in this tutorial.
We have different ways to format an HTML table cell like changing cell spacing, padding, border, background color, width, height, merging cells, and more. Let’s explore them one by one with code examples.
Note: We’ll make changes to the same HTML table code given above.
HTML Table Cell Border
We can use CSS shorthand border property to add borders around each cell of a table. The below CSS will add 2 pixels of the border with solid weight and black color to the table cells.
> table, tr, td border: 2px solid black; > >
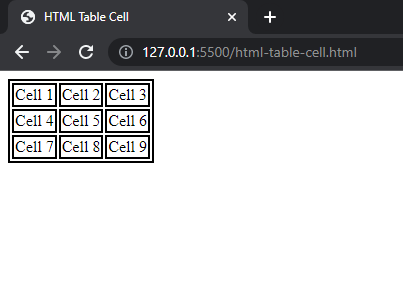
Code Output:
> table, tr, td border: 2px solid black; border-collapse: collapse; > >
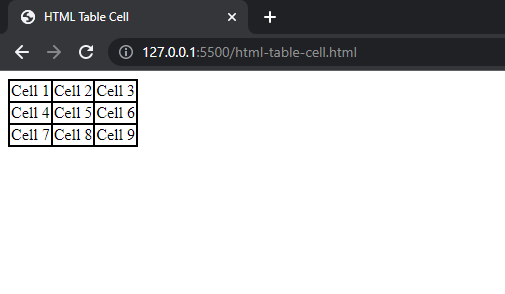
Code Output in Browser:
Another noticeable thing is cell spacing. The cells are too closed like the content of the cells is stuck. Let’s solve this problem by adding some space around the cell text.
HTML Table Cell Spacing
For this, we have CSS padding property. You can use padding and give it any value in numbers. Let’s see how.
> table, tr, td border: 2px solid black; border-collapse: collapse; padding: 16px; > >
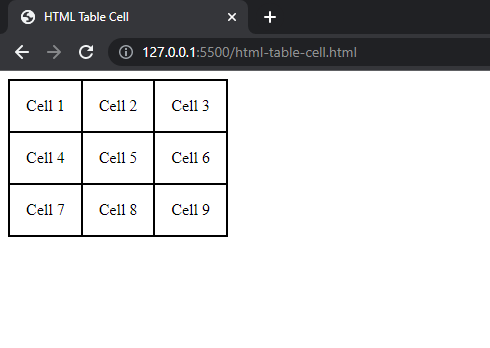
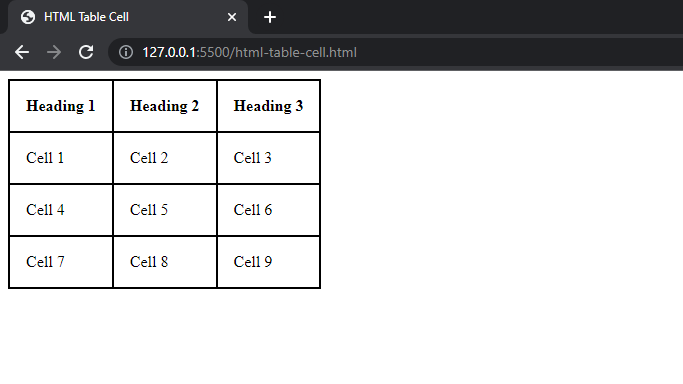
Now, each HTML table cell is looking much better than before as shown below.
HTML Table Header Cell
We use a pair of tags to define header cells in a table. Everything that goes in between tags will look bolder than the text of normal cells.
> > >Heading 1> >Heading 2> >Heading 3> > > >Cell 1> >Cell 2> >Cell 3> > > >Cell 4> >Cell 5> >Cell 6> > > >Cell 7> >Cell 8> >Cell 9> > >
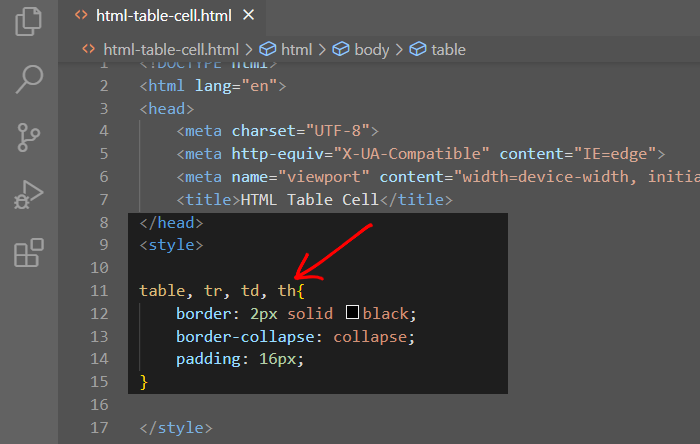
Also, I also added th an element selector to my CSS code as shown below in the image. This will implement the same styles in the header of our table.
Now, you can see the difference in the below output, the header text is bolder than normal HTML table cells.
Now, what if we give our table cells a background color?
HTML Table Cell Background and Text Color
Now, what I’m going to do is, I will change the background color of just the header cells to black and its text would be white to look clear. So, let’s add some CSS.
I use the element selector that th to change the background of each table header cell.
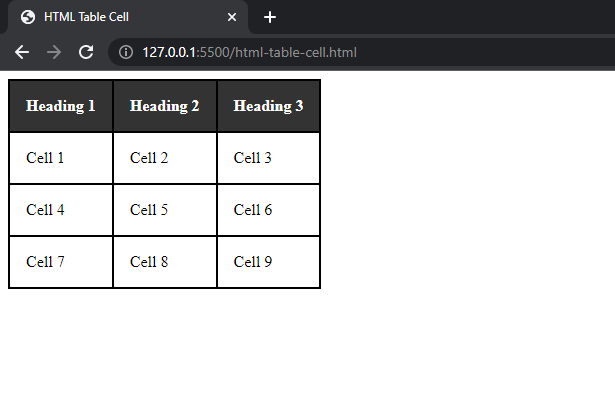
th background-color: #333333; color: #ffffff; > Now, see the output in the browser.
You can use the background-color property to apply different backgrounds to each cell of the HTML table.
Tip: One thing that might come to your mind is that the table is aligned to the left side of your browser. What if we want to align the table in the center? For this, you can check out this tutorial about how to center an HTML table.
Width and Height of Table Cell
To set the width or height of an HTML table cell, we can use HTML width or height attributes. However, changing the width of a cell will also change the width of other cells in a column or row.
Let’s just say we want to change the width of the second cell of the table that exists in the second row. Then, you have to use inline CSS code to set the width property for the specific cell.
table> tr> th>Heading 1/th> th>Heading 2/th> th>Heading 3/th> /tr> tr> td>Cell 1/td> td style="width: 60%;">Cell 2/td> td>Cell 3/td> /tr> tr> td>Cell 4/td> td>Cell 5/td> td>Cell 6/td> /tr> tr> td>Cell 7/td> td>Cell 8/td> td>Cell 9/td> /tr> /table>
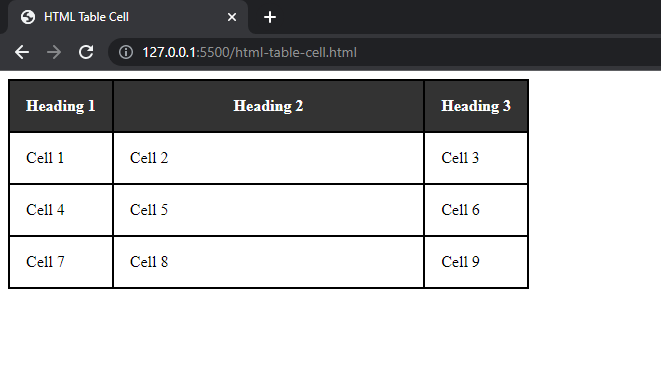
Now, the output is shown below in the image.
The other cells in the second column also have the same width.
Now, the height. The height also works in the same way, the whole row’s height will change. But this is extremely helpful in some cases like you want to show a paragraph in your table and you want to set the specific width or height for that row or column.
Merge or Span Table Cells over Multiple Rows or Columns
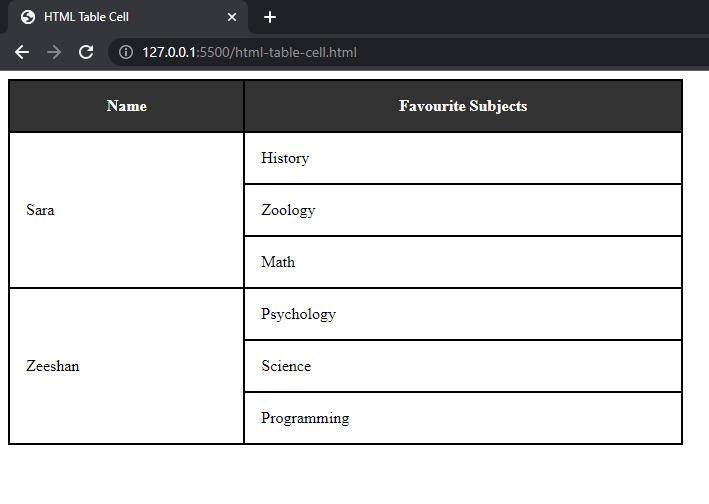
Like Excel or Google Sheets, sometimes we want to merge or span an HTML table cell over rows or columns. In HTML, we have colspan and rowspan attributes to do this job. To understand it better, I used another HTML table example that will look like this after making changes.
The above table shows students and their favorite subjects. Each student has 3 favorite subjects and every table cell that contains student’s name is span over three rows. How I did that, let’s see the code first and then understand.
table> tr> th>Name/th> th>Favourite Subjects/th> /tr> tr> td rowspan="3">Sara/td> td>History/td> /tr> tr> td>Zoology/td> /tr> tr> td>Math/td> /tr> tr> td rowspan="3">Zeeshan/td> td>Psychology/td> /tr> tr> td>Science/td> /tr> tr> td>Programming/td> /tr> /table>
In the above HTML table code, the table structure is the same, just I used rowspan attribute for that cell which I want to span and give the number of rows.
If you want to span a cell over multiple columns then the process is the same. Just use the colspan attribute for the cell that you want to span as in the code below.
table width="50%"> tr> th>Name/th> th colspan="3">Favourite Subjects/th> /tr> tr> td>Sara/td> td>History/td> td>Zoology/td> td>Math/td> /tr> tr> td>Zeeshan/td> td>Psychology/td> td>Science/td> td>Programming/td> /tr> /table>
The output is shown below that shows changes to the same table in which you can see a table cell span over multiple columns.
That’s it. This is all about HTML table cells and their formatting.
As this tutorial was focused on the cells of HTML tables. If you want to learn more, then see this tutorial about HTML Tables with Code Examples.
If you have questions regarding this tutorial then feel free to ask in the comment section below.
And don’t forget to help others by sharing this tutorial!
HTML Table Borders
HTML tables can have borders of different styles and shapes.
How To Add a Border
To add a border, use the CSS border property on table , th , and td elements:
Example
Collapsed Table Borders
To avoid having double borders like in the example above, set the CSS border-collapse property to collapse .
This will make the borders collapse into a single border:
Example
Style Table Borders
If you set a background color of each cell, and give the border a white color (the same as the document background), you get the impression of an invisible border:
Example
table, th, td <
border: 1px solid white;
border-collapse: collapse;
>
th, td <
background-color: #96D4D4;
>
Round Table Borders
With the border-radius property, the borders get rounded corners:
Example
Skip the border around the table by leaving out table from the css selector:
Example
Dotted Table Borders
With the border-style property, you can set the appearance of the border.
The following values are allowed:
Example
Border Color
With the border-color property, you can set the color of the border.
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to Add Border to HTML Table
After creating an HTML table, you should add a border to it, as borders are not added by default. First, let’s see an example, where we use the HTML border attribute.
Example of creating an HTML table with the border attribute:
html> html> head> title>Title of the document title> head> body> table border="1"> tr> th>Person th> th>Age th> tr> tr> td>Ann td> td>19 td> tr> tr> td>Susie td> td>22 td> tr> table> body> html>Result
Anyway, we recommend using the CSS border property for adding a border to your tables. To add a border to your table, you need to define the of your table.
Remember to add borders also for and tags to have a complete table. Set the border-collapse property as well (if you don’t define the border-collapse, it will use border-collapse: separate by default).
Example of creating borders for the HTML table:
html> html> head> title>Title of the document title> style> table, th, td < padding: 10px; border: 1px solid black; border-collapse: collapse; > style> head> body> table> tr> th>Person th> th>Age th> tr> tr> td>Ann td> td>19 td> tr> tr> td>Susie td> td>22 td> tr> table> body> html>How to change the HTML table border style with CSS
You can give styling to your table using the CSS border shorthand property, or the border-width, border-style, border-color properties, separately. See the example below to have a visible result of these properties.
Example of changing the HTML table border style with CSS:
html> html> head> title>Title of the document title> style> table < border-style: ridge; border-width: 150px; border-color: #8ebf42; background-color: #d9d9d9; > th < border: 5px solid #095484; > td < border: 20px groove #1c87c9; > style> head> body> table> tr> th>Person th> th>Age th> tr> tr> td>Ann td> td>19 td> tr> tr> td>Susie td> td>22 td> tr> table> body> html>If you don’t want the border to go all around the table (or if you need different borders on each side of the table), you can use any of the following properties: border-top, border-right, border-bottom and border-left.
Example of adding bottom borders to the HTML table:
html> html> head> title>Title of the document title> style> table < border-collapse: collapse; > td, th < padding: 10px; border-bottom: 2px solid #8ebf42; text-align: center; > style> head> body> table> tr> th>Person th> th>Age th> tr> tr> td>Ann td> td>19 td> tr> tr> td>Susie td> td>22 td> tr> table> body> html>How to have rounded borders
You can also have rounded borders by using the CSS border-radius property. Remember that in this case, you should remove the border-collapse property to work properly. Let’s see an example where all the table elements are rounded.
Example of adding rounded borders to the HTML table:
html> html> head> title>Title of the document title> style> table, td, th < padding: 10px; border: 2px solid #1c87c9; border-radius: 5px; background-color: #e5e5e5; text-align: center; > style> head> body> table> tr> th>Person th> th>Age th> tr> tr> td>Ann td> td>19 td> tr> tr> td>Susie td> td>22 td> tr> table> body> html>How to add border to the
,
or elements
In the same way you can add a border to other HTML elements. Let’s see an example of adding borders to the , and elements.
Example of adding borders to the
, and elements:
html> html> head> title>Title of the document title> style> h2, div, p < padding: 10px; > h2 < border: 3px double #1c87c9; background-color: #d9d9d9; > div < border-left: 5px solid #1c87c9; background-color: #cccccc > p < border: 10px groove #8ebf42; > style> head> body> h2>Border Example h2> div> Div example for the border property. div> p>Some paragraph with border. p> body> html>If you want to have a rounded border on paragraphs, follow the example below to learn how to do it. Use the border-radius property to have your preferred outcome.
Example of creating rounded borders on paragraphs:
html> html> head> title>Title of the document title> style> p < padding: 10px; > p.normal < border: 2px solid #1c87c9; > p.round1 < border: 2px solid #1c87c9; border-radius: 5px; > p.round2 < border: 2px solid #1c87c9; border-radius: 8px; > p.round3 < border: 2px solid #1c87c9; border-radius: 12px; > style> head> body> h2>Rounded borders h2> p class="normal">Normal border p> p class="round1">Round border p> p class="round2">Rounder border p> p class="round3">Roundest border p> body> html>