- [HTML] Make a Button to Copy Text
- Demo
- Share this:
- Скопировать текст в буфер обмена нажатием на кнопку
- How to Copy Text to the Clipboard with HTML and JavaScript
- Copying Text From a Text Box to the Clipboard Using JavaScript
- Demo:
- HTML Code
- JavaScript Code
- How to Copy Any Text By Creating a Selection Range in JavaScript
- Demo:
- HTML Code
- Javascript Code
- How to Copy Text To the Clipboard that Isn’t Visible with HTML
- Demo:
- HTML Code
- JavaScript Code
- Read More From Actual Wizard
- Primary Sidebar
- More posts from this section
- [HTML] Make a Button to Copy Text
- Demo
- Share this:
- 7 ways to copy content from a website with disabled text selection and right clicking
- 1. Disable JavaScript from the browser
- 2. Copy from website source code
- 3. Select from inspect element.
- 4. Using Proxy Sites
- 5. Print website to PDF
- 6. Disable from CSS user-select property
- 7. Take a screenshot of the content.
[HTML] Make a Button to Copy Text
I have always wanted to make a button to copy the text of a html block, that can help a project I am developing very well. Therefore, I studied it today and recorded it.
The method of implementation is also quite simple. You only need to set the ID of the block to be copied.
Demo
p id="copy">This is the copy string!p> button type="button" onclick="copyEvent('copy')">Copybutton> script> function copyEvent(id) var str = document.getElementById(id); window.getSelection().selectAllChildren(str); document.execCommand("Copy") > script> The top block, the block with id=»copy» , is the text I expect to copy “This is the copy string!”. Below is a simple button, which is triggered by the JavaScript script below.
In JS, I defined a copyEvent() function, which is mainly to copy the string corresponding to the block with a specific ID.
The displayed screen is as follows:
After clicking, find a notepad to paste:
Share this:
Скопировать текст в буфер обмена нажатием на кнопку
Задача простая — копировать текст из какого-то блока нажатием кнопки, например, это может быть код купона или ссылка на статью в конце самой статьи. Согласитесь — довольно таки удобно, вместо выделения и копирования просто нажать одну кнопку и нужный текст уже в буфере обмена.
Самый простой и примитивный HTML для примера:
Чтобы не загружать мозг лишним кодом, в CSS будет только одно правило для скрытия сообщения об удачном копировании:
Ну и самая главная часть — скрипт, который выполнит всю работу:
$(function() < // copy content to clipboard function copyToClipboard(element) < var $temp = $(""); $("body").append($temp); $temp.val($(element).text()).select(); document.execCommand("copy"); $temp.remove(); > // copy coupone code to clipboard $(".coupon-btn").on("click", function() < copyToClipboard("#coupon-field"); $(".coupon-alert").fadeIn("slow"); >); >); Думаю, сильно подробно разбирать код нет смысла. Но в двух словах:
Функция copyToClipboard(element) скопирует в буфер содержимое заданного блока.
Копирование произойдет при нажатии на кнопку «.coupon-btn» .
copyToClipboard(«#coupon-field») — вызываем функцию copyToClipboard(element) и указываем, что нужно скопировать содержимое блока #coupon-field .
$(«.coupon-alert»).fadeIn(«slow»); — после копирования показываем сообщение, что что-то произошло и содержимое блока скопировано.
Ниже рабочий пример, в котором так же добавлено поле, чтобы вставить в него содержимое из буфера и проверить работоспособность кода:
Простая валидация email с помощью javaScript. Суть в том, чтобы не дать отправить форму, пока…
Рассмотрим 2 наиболее часто применяющихся примера. Для обоих примеров будет общий HTML: И общие правила…
Простой пример, как убрать стрелки в поле input[type=»number»] с помощью CSS: Важное дополнение: по прежнему…
Часто в мобильной версии сайта используется кнопка типа «бургера» для вызова основного меню сайта. На…
How to Copy Text to the Clipboard with HTML and JavaScript
Having a click-able button on your website that allows users to copy text can be easily achieved by using the document.execCommand() method.
Unfortunately support for the execCommand() method is lacking in many old browsers, such as Opera Mini and the UC Browser for Android.
The vast majority of users should be able to copy the text with out any issues and the website can display an error message if the copy command fails.
Additionally to work around browser support problem: As long as we put the text into a text box, it should be easy enough for users using these browsers to manually copy the text to the clipboard.
Copying Text From a Text Box to the Clipboard Using JavaScript
Demo:
HTML Code
JavaScript Code
After pressing the button, you should be able to paste the text into the text field below or in any other application that will accept text being pasted from the clipboard.
Here is a box that you can paste the text into so you don’t have to leave this page:
Unfortunately, due to security concerns, it is not possible to paste text using JavaScript into a browser window through JavaScript, unless it’s a background page of a browser extension. This is to prevent websites from gathering sensitive information such as user passwords.
There is also one big issue with this code, if the user currently has text selected, they will lose their selection. In the following examples, the code will restore the user’s previous text selection if they had one.
How to Copy Any Text By Creating a Selection Range in JavaScript
Since selecting all of the text in a text box using select() will only work with a text box, if you want to copy all text to the clipboard of a specific ID or class name, you will have to create a text selection range instead.
This is a little bit more flexible as you do not have to have a text box.
Demo:
HTML Code
The text to copy to the clipboard. Javascript Code
How to Copy Text To the Clipboard that Isn’t Visible with HTML
This is probably the most useful version of the script as it allows you to generate text in JavaScript, which is not visible on the page at all, then place that text on to the clipboard.
It works by creating an element that is off the screen with the text that is to be copied.
Since browser compatibility could be an issue, the script will also display an error message in a message box if it can’t copy the text. Using a message box isn’t the best way to handle this but you can customize the code to display the error notification any way you choose.
Demo:
Copy Some Text That You Can’t See!
HTML Code
JavaScript Code
I really hope that you enjoyed this tutorial!
Read More From Actual Wizard
An email address has four parts; the recipient name, the @ symbol, the domain name, and the top-level domain. …
There are a number of different ways to get the last element of an array in JavaScript. Below we will explore …
How to use document.write() in JavaScript The document.write() function is commonly used when testing simple …
Opening a new browser window in a new tab can be done easily in JavaScript. Modern web browsers provide a …
Primary Sidebar
More posts from this section
Copyright © 2023 ActualWizard.com
[HTML] Make a Button to Copy Text
I have always wanted to make a button to copy the text of a html block, that can help a project I am developing very well. Therefore, I studied it today and recorded it.
The method of implementation is also quite simple. You only need to set the ID of the block to be copied.
Demo
p id="copy">This is the copy string!p> button type="button" onclick="copyEvent('copy')">Copybutton> script> function copyEvent(id) var str = document.getElementById(id); window.getSelection().selectAllChildren(str); document.execCommand("Copy") > script> The top block, the block with id=»copy» , is the text I expect to copy “This is the copy string!”. Below is a simple button, which is triggered by the JavaScript script below.
In JS, I defined a copyEvent() function, which is mainly to copy the string corresponding to the block with a specific ID.
The displayed screen is as follows:
After clicking, find a notepad to paste:
Share this:
7 ways to copy content from a website with disabled text selection and right clicking
Since the beginning, the idea of having the internet was as a result of the need to share information freely.
Over the years website developers have come up with several ways to ‘disable’ copying of information from websites. But if you know what you are doing and where to look no such barriers can prevent getting what you want.
The most common way websites use to disable copying and right click involves use of JavaScript, whereas others use simple styling properties to disable text selection.
Personally, I would not advise any of my clients to implement these restrictions on their websites since it only gives your visitors a bad experience.
Below are some of the ways you can copy content from a website that has disabled text selection and/or right-clicking.
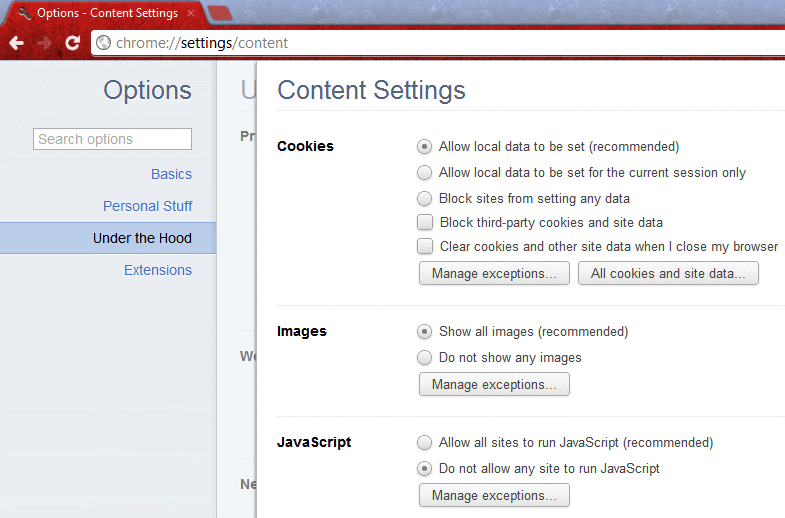
1. Disable JavaScript from the browser
As I mentioned in the beginning most website use JavaScript to disable text selection and right-clicking. Luckily browsers have a setting where you can either enable or disable JavaScript and in this case disable it, save and reload the page.
Once done copying don’t forget to activate javascript because some websites like facebook and other heavy rely on JS and disabling it will break these websites.
2. Copy from website source code
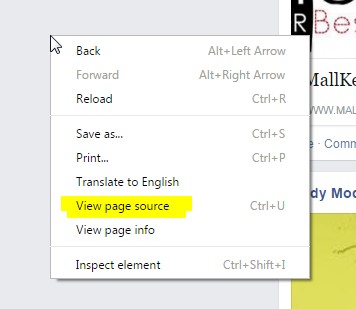
Websites are written in hypertext markup language (HTML). This code can be viewed by right clicking on the website if not disabled and selecting “View source”
For beginners, this will be confusing and overwhelming and you might require basic HTML skills.
However, if the website has disabled right click simply put below on your browser followed by the website/page URL
Once you have access to the code you can easily get the information you want and copy paste as you desire.
3. Select from inspect element.
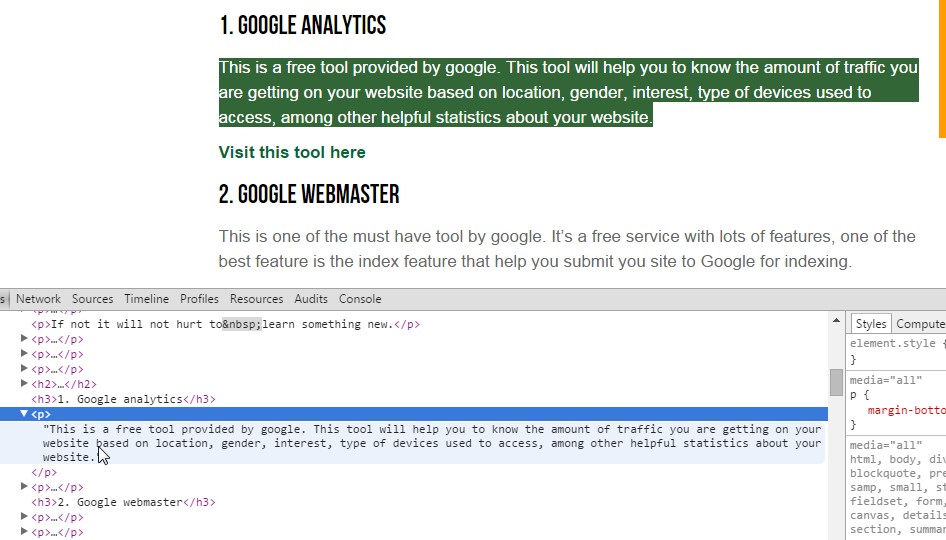
I will recommend this method for copying a small amount of text, it’s tedious. If the website is right click enabled but you can’t select the text simply right click on the text and choose “Inspect element” A small window will open with the web page source codes.
The only task will be to find the text within the codes mostly held by “ ” code which you can comfortably copy. I know it’s confusing but check out below, to help you understand
I know it’s confusing but check out below, to help you understand
Copy from inspect element code
4. Using Proxy Sites
As opposed to disabling JavaScript from browser’s setting, some proxy website will give you an option to disables JavaScript before accessing a website.
There are many websites offering this service, search for “free proxy website” on your favorite search engine and begin to experiment.
5. Print website to PDF
In this case, you need to install print-to-PDF drivers such as PDFCreator. After installing the drivers you can easily print that web page to PDF which you can then copy the content you require.
6. Disable from CSS user-select property
CSS, i.e. Cascading Style Sheets, is what defines how the website looks likes i.e. the colors, fonts e.t.c This tool can also be used to disable text selection on a website using the property. user-select
Using inspect element window locate this property on the CSS. If you find it ‘untick’ to disable it.
7. Take a screenshot of the content.
This is particularly useful with images where you can take a screenshot of the image/s from the restricted website and save it in your computer.
In addition, using OCR. i.e “Optical Character Recognition” technology one can extract all visible text as editable text and copy the text.
It’s best practice to always acknowledge the source once you copy any information from a website, that way you won’t be stealing.