- How to Create Animated Banners in Figma, Export to HTML
- Create Animated Banners in Figma, Export to HTML
- Wrap Up
- Bannerify HTML Exporter Figma Plugin
- Export production ready animated banners from Figma.
- Now you can dodge banners like Keanu dodges bullets.
- Everything you need to fire free your developers.
- The easiest animation timeline you’ve ever used.
- Export production ready HTML banners in seconds.
- Export your banners from Figma to GIFs and videos.
- Embed video files to any Figma layer
- Embed Lottie animations to any Figma layer
- Impress your clients with beautiful preview pages.
- Automate 10 hours of manual development in 10 seconds.
How to Create Animated Banners in Figma, Export to HTML
This article talks about a simple method to create animated banners in Figma and export to HTML. There are lots of free online tools to create stylish banners for social media and advertisements. But most of those tools are only offers static or maybe low-resolution banners with no options for animations.
Bannerify is is a free Figma plugin that allows you to add animation to any Figma design. Having this plugin installed, you can create your banners in the Figma app and then use Bannerify to add animation to make it more engaging. It shows you a real-time preview of the animation along with a proper timeline where you can choose and customize the animation effect as per your preferences. Once done, you can export the animated banner to HTML and embed it into webpages and advertisement platforms.

Apart from that, this plugin has lots of other options to make reliable and efficient banners. For example, it has a built-in image compression for small banners and includes a static JPG banner as a backup. With that said, let’s check it out in more detail.
Create Animated Banners in Figma, Export to HTML
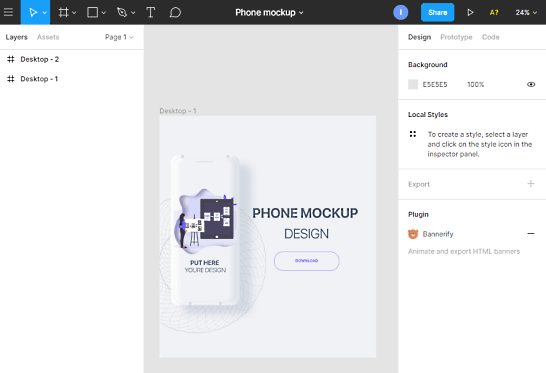
To create animated banners in Figma, the first you have to do is install Bannerify plugin. Simply visit the plugin landing page here and add to your Figma plugin collection. After adding the plugin, simply design your static banner in the Figma editor to fetch a design from Sketch or other sources.
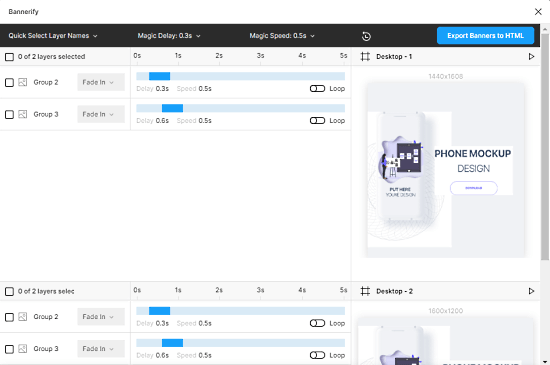
Once you have the banner ready, click the Bannerify plugin button from the right side of the editor. Doing this opens a plugin popup where it lists all your design and shows a timeline for each group of elements. From that popup, you can choose the following types of animation effects for each group:
- Entrances (Fade, Puff, Role, Slide, Rotate, Scale, Flip, Bounce & Flick)
- Exits (Fade, Puff, Role, Slide, Rotate, Scale, Flip, Bounce & Flick)
- Basic Transformation (Scale, Rotate & Flip)
- Attention Seeker (Blink, Bounce, Flick, Jello, Ping, Pulsate, Shake & more)
- Background Pans
After picking an animation style, you can customize the delay and speed of the animation using the timeline. You can loop the animation as well. When the animation is done, you can export the banner to HTML.
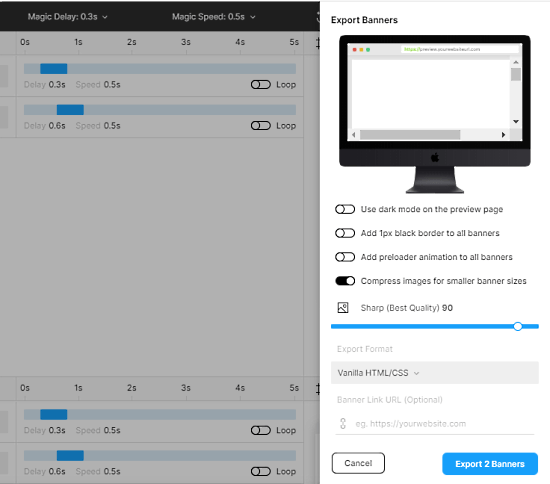
While exporting the animated banner to HTML, you can toggle the preview page theme to dark add border, set animation to preload, and compress the images. Then, you can select the for what platform you need the animated banner for. You can either export it as vanilla HTML/CSS or go with any of the following platforms:
- DoubleClick Campaign Manager (DCM)
- DoubleClick Studio
- Sizmek
- AdForm
- FlashTalking
- IAB
Wrap Up
Bannerify is a really handy plugin that brings lots of versatility to Figma. Now, you can add animations to your design and export it to HTML as per the target platform. This way, you won’t have to make any changes to the design. You can use the animated banner directly on the desired platform just after exporting from Figma. Also, it includes a static banner as well that comes handy in situations when something went wrong with the animation.
Bannerify HTML Exporter Figma Plugin
Animate and export production ready HTML banners from Figma in seconds.
• Criminally easy timeline animation and real-time previews inside Figma.
• Quick selection options for applying animations to mulitple layers with one click.
• Supports “entry” and “exit” animations for each layer.
• Create timelines in seconds using “Magic Timings”, or fine-tune everything yourself.
• Generates all the images, HTML, CSS and Javascript you need for every banner.
• Export to: HTML/CSS, GSAP, , Google Ads, DoubleClick, Sizmek and more!
• Fine tune built-in image compression for smaller banner sizes.
• Optionally include static fallback “backup.jpg” for every banner.
• Impress your clients with beautifully responsive HTML preview pages.
• Relaunch directly from the Figma sidebar in your projects.
• Automatically saves all of your exported banners and preview page as a single .zip file.
1. Install Bannerify and create a new Figma project.
2. Create as many different sized frames as you need for your banners.
3. Add any images, text and components to your frames.
4. Run Bannerify inside the page containing your banner frames.
5. Apply some animations and timings to the layers inside each frame.
6. Click the “Export Banners to HTML” button to open the export panel.
7. Choose your export format/options and click “Export Banners”.
8. Download and enjoy your HTML banners!
For a step-by-step video tutorial, visit: https://www.youtube.com/watch?v=-TA088FNulA
• To start playing with Bannerify right away, you can duplicate this pre-designed example Figma file – https://figma.fun/8Eg9Rf – to easily see how Bannerify works and what the layer structure can look like. This Figma file already has some example animations set on the layers of each banner, too.
• To quickly get started designing your own banners, Bannerify will offer to create some standard banner sizes automatically for you if you run Bannerify inside of an empty Figma page.
• If you add or update any layers in your Figma file while Bannerify is already running, you can click the “Refresh” icon in the Bannerify header menu to refresh your layers and make them show up in the Bannerify timeline and real-time previews.
• By default, Bannerify will export all image layers @1x. You can change this for any layer by clicking “Export +” in the right-hand column of Figma’s UI and adding your own export size setting (@2x, @3x etc).
• Bannerify will automatically detect if a layer contains areas of full transparency and set “PNG” as the default export format, otherwise it will be set to “JPG”. You can override this to set the export format of any layer to JPG, PNG or SVG (for vectors) by adding your own export setting.
• Text layers will automatically be exported as SVG paths to make them sharper than PNG images, have lower file sizes, and avoid loading custom web fonts for each banner.
• You can set the background colour of any banner by setting the “fill” of that frame to the colour you need in Figma.
• The name of your Figma document will be used as the “title” tag for the exported HTML Bannerify preview page.
Export production ready animated banners from Figma.
Hate manually coding banners? Want to export your Figma designs to animated HTML, GIFs and videos? Bannerify is for you.
Now you can dodge banners
like Keanu dodges bullets.
Bannerify does more in 10 seconds than a developer can do in 10 hours. It’s so easy, a cat can use it.
Everything you need to fire
free your developers.
Save your designer’s and developer’s souls and give them back days worth of time each month with Bannerify.
The easiest animation timeline you’ve ever used.
Craft and preview your banner animations in real-time, directly inside Figma using the Bannerify timeline. Select from dozens of premium animation presets and adjust them to fit your creative.
Export production ready HTML banners in seconds.
With one click, Bannerify automatically exports all of your code and images in the format of choice — HTML/CSS, GSAP (GreenSock), Google Ads, Responsive Display Ads, DoubleClick and many more!
Export your banners from Figma to GIFs and videos.
With a single click, Bannerify automatically renders all of your animated banners to GIF or MP4/WebM video files that you can use wherever you like online. No video software required!
Embed video files to any Figma layer
Add a video file embed to your banner layers instantly, just by pasting the link to a .mp4 or .webm video file.
Embed Lottie animations to any Figma layer
Add any Lottie file animation to your banner layers instantly, just by pasting the link to a .json Lottie file.
Impress your clients with beautiful preview pages.
Bannerify automatically generates a beautiful preview pages to review all your animated banners at the same time, and optionally deploy it to a URL using the built-in Netlify integration.
Automate 10 hours of manual
development in 10 seconds.
Bannerify helps you hit tight deadlines with ease, reducing the design/development feedback loop to zero. It’s the secret weapon inside top creative teams.