- Saved searches
- Use saved searches to filter your results more quickly
- License
- ClusterM/AlwaysOnTopper
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- CSS Always On Top
- Solution 2
- Related videos on Youtube
- user3130731
- Comments
- HTML Popup Window
- Top Features
- How to Use
- Step 1. Adding images to html window always on top.
- Step 2. Adding caption.
- Step 3 — Editing capabilities.
- Step 4. Gallery properties.
- Step 5 — Publishing gallery.
- Step 6. Save your photo gallery as project file.
- Step 7 — Add gallery inside your own page.
- Download jQuery Photo Gallery
- Support
- Feedback
- FAQ
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Simple app for Windows, adds ‘Always on top’ item to system menu of every window
License
ClusterM/AlwaysOnTopper
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Simple app for Windows, adds ‘Always on top’ item to system menu of every window.
Make sure that .NET Framework 4.5.2 is installed. Just run AlwaysOnTopper.exe. It doesn’t have any GUI. Every window should have «Always on top» in menu now. It’s recommended to add this app to autorun.
Alexey ‘Cluster’ Avdyukhin
CSS Always On Top
Ensure position is on your element and set the z-index to a value higher than the elements you want to cover.
It will probably require some more work than that but it’s a start since you didn’t post any code.
Solution 2
Assuming that your markup looks like:
Now both elements are positioned; in which case, the element at the bottom (in source order) will cover element above it (in source order).
Add a z-index on header; 1 should be sufficient.
Related videos on Youtube
user3130731
Comments
I have a website with a fixed image at the top of my screen. When I scroll down my page the image stays at the top like it should. However, all content below overlaps my image and it is then covered. How do I make my top bar (image) always stay on top? I want it to cover the content of the page as you scroll.
Thanks but what if i don’t know the z-index of other elements. So lets say i am building a separate component and in my component i have a context menu implemented as a div and i want to make sure whoever is using my component no matter what the z-indexes are set for the div in his html for his stuff, i want to make sure my component should show the context menu ?
HTML Popup Window
Create web image galleries with a fancy overlay effect, in a few clicks without writing a line of code. Just drag and drop your photos into the html window always on top app window, press «Publish» and your own beautiful web gallery will open in the browser instantly! No html, javascript, css coding, no image editing, just a click to get your slideshow or gallery ready. VisualLightBox is available as jQuery or Prototype plugin, for Windows and Mac, it is translated by volunteers to 28 languages!
Top Features
- Flickr & Photobucket support
- jQuery plugin or Prototype extension
- Floating and smooth cross-fade transition
- Slideshow with autostart option
- Windows & MAC version
- XHTML compliant
- Zoom effect with overlay shadow
- Rounded corners of overlay window
- Large images fit to browser window
- A lot of nice gallery themes
- Image rotating and hi-quality image scaling with anti-aliasing
- Automatic thumbnail creation
- Adding caption
- Built-in FTP
How to Use
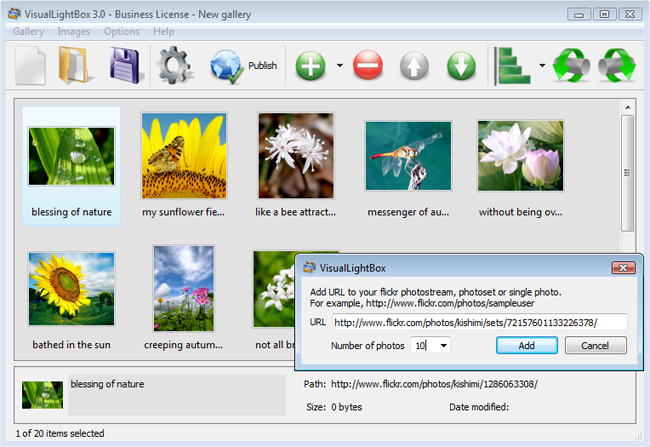
Step 1. Adding images to html window always on top.
From the Images menu, select Add images. . Browse to the location of the fisheye jquery album folder you’d like to add and select the images. You can also use Add images from folder. and Add images from Flickr options.
Html Window Always On Top will now include these show popup window in center pictures. Or you can drag the images (folder) to the HTML Popup Window window. The ajax photo gallery code image is copied to your pictures folder and automatically added to your website gallery.
If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. Select all images that you wish to remove from photo gallery, and select Delete images. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the html window always on top pictures you like.
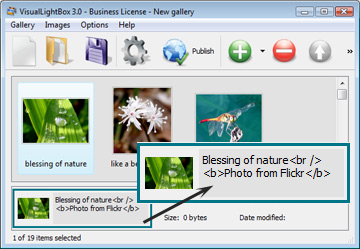
Step 2. Adding caption.
When you select an image you’ll see the various information about it, such as:
- Caption — you can enter any comment or text about the attractive java script for website image in the javascript open windows without popup blocker gallery. When you add images from Flickr its name will appear in caption automatically. You’re able to use some common html tags (such as: , , , , ,
Step 3 — Editing capabilities.
In this website gallery software you can easily rotate your pictures using «Rotate Left» and «Rotate Right» buttons.
Right click on the picture and select «Edit images..» item to open the selected picture in your default graph editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
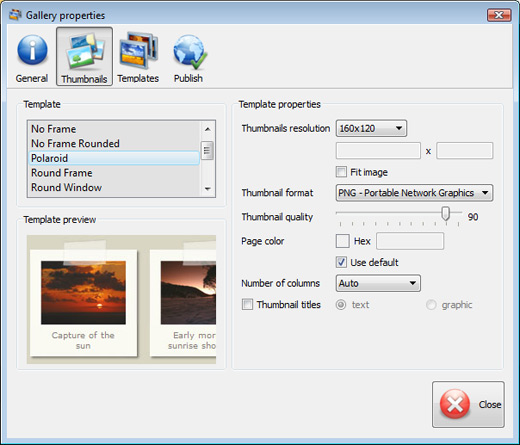
Step 4. Gallery properties.
Change the name of your album, the size and quality of your pictures with HTML Popup Window . From the Gallery menu, select Properties or use «Edit Gallery Properties» button on the toolbar.
On the first tab of the Gallery Properties window you can change the name of your photo album and enable/disable the following properties: Slide Show, Auto play Slide Show, Zoom effect, Overlay Shadow. You can also set the Overlay shadow color and select the Engine you want to use (jQuery or Prototype + script.aculo.us).
On the second tab of the Gallery Properties window you can select the thumbnail you want to use, set the Thumbnails Resolution, Thumbnails Quality, Thumbnails Titles. Select Thumbnails Format (save in PNG or JPG format). Specify the Number of columns in you photo album and the Page color.
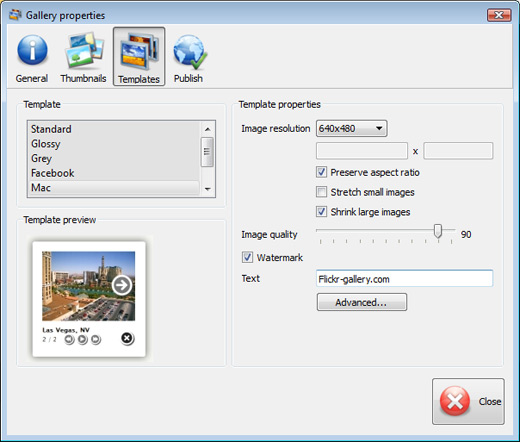
On the third tab of the Gallery Properties window you can select the template, Image resolution and Image quality of your pictures and change the Watermark.
You can set up the various sizes for exported images.
Control the quality of output PNG or JPEG format image by defining output «Image quality» and «Thumbnail quality» parameters (0%. 100%).
Step 5 — Publishing gallery.
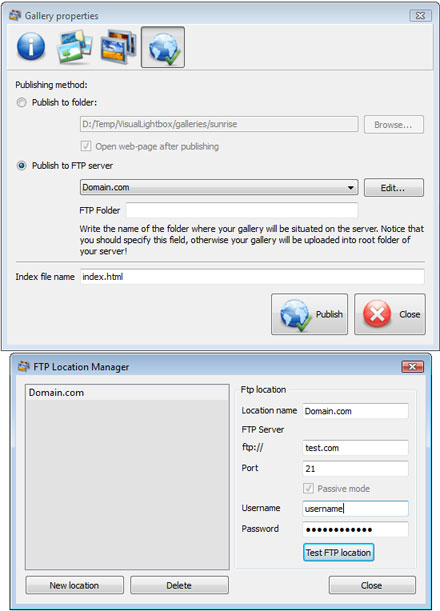
When you are ready to publish your website photo album online or to a local drive for testing you should go to «Gallery/Publish Gallery«. Select the publishing method: publish to folder or publish to FTP server.
- publish to folder. To select a popup window transparent local location on your hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set «Open web page after publishing» option. publish to FTP server. The FTP Location Manager window enables you to define a number of connections for use when uploading your web site album to an FTP.
You are able to add a new FTP site by clicking «Edit» to the right of the javascript popup window with parameter «Publish to FTP server» drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the closing a dhtml pop up window actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, HTML Popup Window is unable to connect to your site and thus not able to upload your gallery to website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the pop up box content Directory as well if you need to have your uploaded images placed in e.g. «www/gallery/«. You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the name of the folder where your website gallery will be placed on the server. Notice that you should specify this field; otherwise your website album will be uploaded into the root folder of your server!
Step 6. Save your photo gallery as project file.
When you exit HTML Popup Window application, you’ll be asked if you want to save your project. The project consists of the pictures you choose to put on your web photo gallery and all your settings. It’s a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future galleries. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Step 7 — Add gallery inside your own page.
HTML Popup Window generates a automatic javascript open pop window special code. You can paste it in any place on your page whereyou want to add image gallery.
* Export your LightBox gallery using HTML Popup Window app in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for HTML Popup Window from the colorbox auto resize popup HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag).
Html Window Always On Top
Download jQuery Photo Gallery
| for Windows | for MAC |
Visual LightBox is free for non — commercial use.
A license fee is required for business use. Visual LightBox Business Edition additionally provides an option to remove the VisualLightBox.com credit string as well as a feature to put your own logo to images. After you conclude the payment via the secure form, you will receive a license key instantly by email that turns the Visual LightBox Free Edition into a Business one. You can select the most suitable payment procedure: bank transfer, check, PayPal, credit card etc.
photo album publish ftp
Support
For troubleshooting, feature requests and general help contact Customer Support at . Make sure to include details on your browser, operating system, Visual LightBox version and a link (or relevant code). javaspript close popup
Feedback
* I have purchased the business and LOVE IT..Your product appears easy to use and close to what I need to help several of my clients..
* I would like to say that Visual LightBox is a stunning lil program! Its almost too good to be true i’d say! I’ve been looking for tutorials to create a lightbox gallery, but just couldnt come right. Im so glad i found Visual LightBox!
* Great product by the way and saved me loads of time. I really like your Visual LightBox program! Very nice.dhtml popup panel
* Let me start just congratulating you, good job, really. I am trying out the free version before I buy it. It works great.
FAQ
Q:How do I embed the lightbox image gallery into an existing page?
A: To install jQuery Thickbox Alternative gallery on your page you should:
1. Create your gallery in jQuery Thickbox Alternative and publish it on a local drive in any test folder.
2. Open index.html file from the saved folder in any text editor.
3. Copy code for the HEAD section and paste it inside the HEAD section of you own webpage, for example:
4. Copy code for the BODY section and paste it inside the Body section of you own webpage in the place where you want to have a gallery, for example:
.



Photo Gallery For Web by jQuery Thickbox Alternative.com v2.1
.