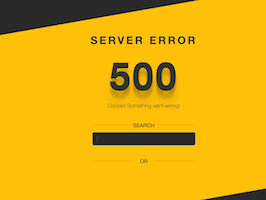
- Bootstrap snippet and html example. 500 page error option
- HTML code
- CSS code
- Similar snippets
- Trending now
- About this bootstrap example/template
- Bootstrap 3.3.6
- Responsive
- Crossbrowser compatibility
- semantic html 5
- Simple Integration
- 500 Error Page HTML Templates
- Related Articles
- Author
- Links
- Made with
- About a code
- Woops. Toast
- Author
- Links
- Made with
- About the code
- 500 — Internal Error
- Author
- Links
- Made with
- About the code
- 500 — Internal Error Page in HTML
- Author
- Links
- Made with
- About the code
- 500 — Internal Error
- Author
- Links
- Made with
- About the code
- 500 Error — Animated Text Fill
- Author
- Links
- Made with
- About a code
- Error-500 / Windows Loader
- Author
- Links
- Made with
- About a code
- Error 500 — Bug Hunt!
- Author
- Links
- Made with
- About a code
- CSS Potato 500
- Author
- Links
- Made with
- About a code
- 500 Error Page
- Author
- Links
- Made with
- About the code
- 500 Error: Log File
- Author
Bootstrap snippet and html example. 500 page error option
This html snippet was created to help web designers, web developers, front-end and back-end developer save time. Use it for free in your project and build your app faster, You can also download the HTML, CSS, and JS code.
Tags: error404,error500
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
.clearfix:before, .clearfix:after < display: table; content: ' '; >.clearfix:after < clear: both; >body < background: #f0f0f0 !important; >.page-404 .outer < position: absolute; top: 0; display: table; width: 100%; height: 100%; >.page-404 .outer .middle < display: table-cell; vertical-align: middle; >.page-404 .outer .middle .inner < width: 300px; margin-right: auto; margin-left: auto; >.page-404 .outer .middle .inner .inner-circle < height: 300px; border-radius: 50%; background-color: #ffffff; >.page-404 .outer .middle .inner .inner-circle:hover i < color: #39bbdb!important; background-color: #f5f5f5; box-shadow: 0 0 0 15px #39bbdb; >.page-404 .outer .middle .inner .inner-circle:hover span < color: #39bbdb; >.page-404 .outer .middle .inner .inner-circle i < font-size: 5em; line-height: 1em; float: right; width: 1.6em; height: 1.6em; margin-top: -.7em; margin-right: -.5em; padding: 20px; -webkit-transition: all .4s; transition: all .4s; text-align: center; color: #f5f5f5!important; border-radius: 50%; background-color: #39bbdb; box-shadow: 0 0 0 15px #f0f0f0; >.page-404 .outer .middle .inner .inner-circle span < font-size: 11em; font-weight: 700; line-height: 1.2em; display: block; -webkit-transition: all .4s; transition: all .4s; text-align: center; color: #e0e0e0; >.page-404 .outer .middle .inner .inner-status < font-size: 20px; display: block; margin-top: 20px; margin-bottom: 5px; text-align: center; color: #39bbdb; >.page-404 .outer .middle .inner .inner-detail
Similar snippets
Find more similar snippets using the following tags:error404,error500
500 error page with particles
404 error page with particles
500 internal server error page
Trending now
Whatsapp web chat template
About this bootstrap example/template
This example/template, 500 page error option, was published on Sep 8th 2016, 10:52 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working
500 Error Page HTML Templates
Collection of free 500 error page HTML templates from codepen and other resources. Update of January 2020 collection. 13 new items.
Related Articles
Author
Links
Made with
About a code
Woops. Toast
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
500 — Internal Error
Just another «500 — internal error» page.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
500 — Internal Error Page in HTML
Internal errors make cody sad. Hover over the error code to reset the animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
500 — Internal Error
Page that users will see when a web site throws a 500 error.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
500 Error — Animated Text Fill
Animated text fill made with canvas 🙁
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Error-500 / Windows Loader
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Error 500 — Bug Hunt!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Potato 500
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
500 Error Page
Eyes following the cursor. Designed in a 500 error page.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
500 Error: Log File
This weeks code-doodle is just a little 500 error page mockup. Tried to capture the feeling of going through stack traces and lines and lines of log-files in an aesthetically pleasing way. — wanted to mess around with css variables so likely doesn’t work too well in ie 🙂
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari