- How to Save HTML File?
- How to Save HTML File on Desktop?
- Step 1. Open Notepad
- Step 2. Write HTML Code
- Step 3. Save the HTML page
- How to Open HTML File in Notepad Text Editor?
- Step 1. Open Notepad
- Step 2. Open HTML File
- Other Code Editors to Use for Writing HTML Code
- Conclusion
- How to Save a Text Document as an HTML File
- Community Q&A
- Tips
- You Might Also Like
- How to Create, Save and Open an HTML file in Notepad
- Open Notepad Text Editor
- How to use Notepad for HTML
- How to Create HTML file in notepad
- How to Save HTML Code in Notepad
- How to Open HTML file in Notepad Text Editor
- FAQ about How to Create, Save and Open an HTML file in Notepad
- How to save html file on desktop
- how to create an HTML web page using notepad
- How do i save a text file as html?
- How to open html file in chrome
- How to save a html file in notepad
- How to run html program in notepad
- Similar Questions Related to – how to save / create or Run html file
- How to create a html file / how to make html file / html programs in notepad
- How to save html file in notepad / how to save an html file
- How to run html code / how to run a html program
How to Save HTML File?
We can use any text editor to create and save HTML files. In this article, let us take an example of a Notepad text editor and show a step-by-step procedure to save and open an HTML file. Other text editors will also have a similar procedure.
How to Save HTML File on Desktop?
The following are the steps to create and save an HTML file with the help of the Notepad text editor.
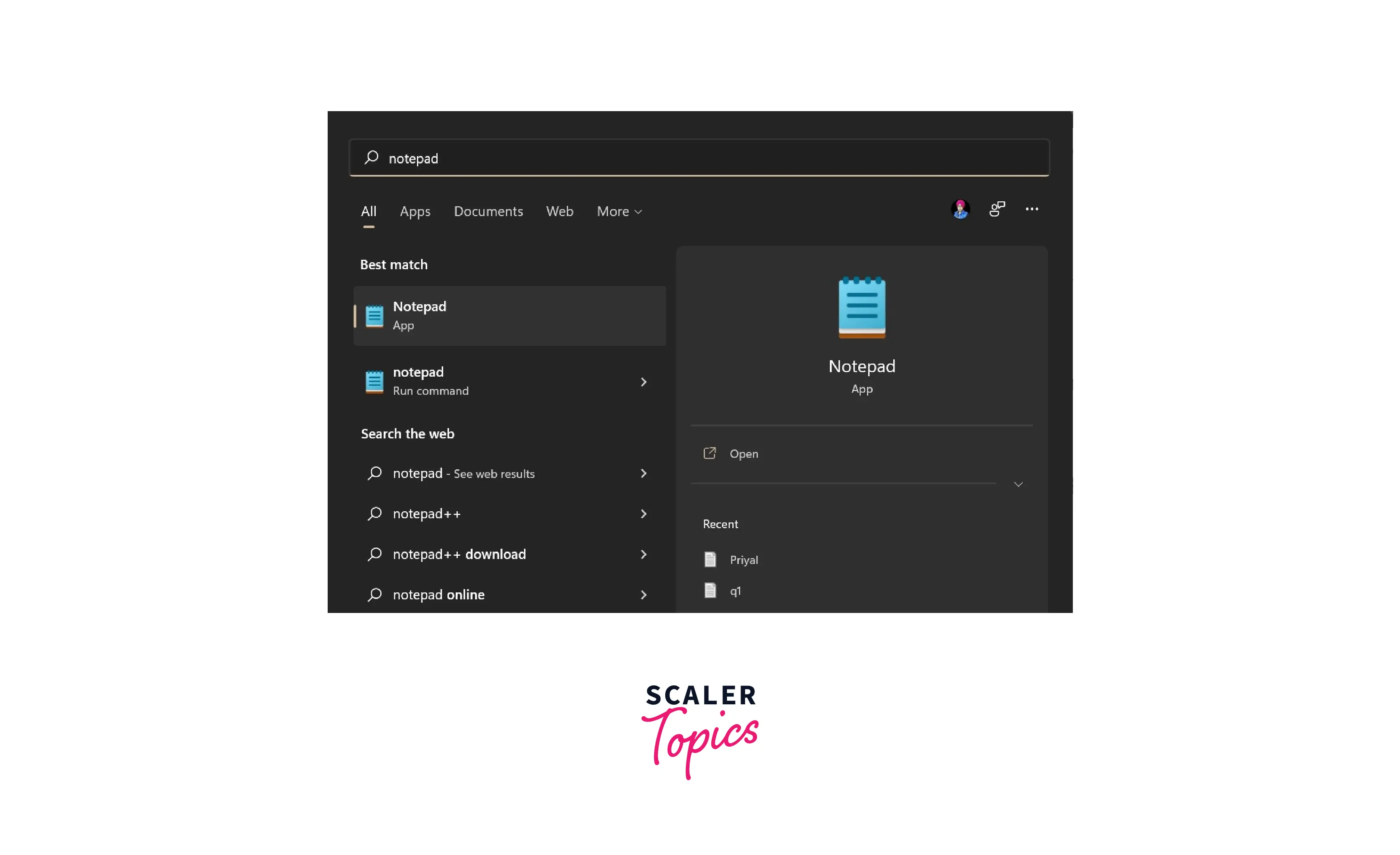
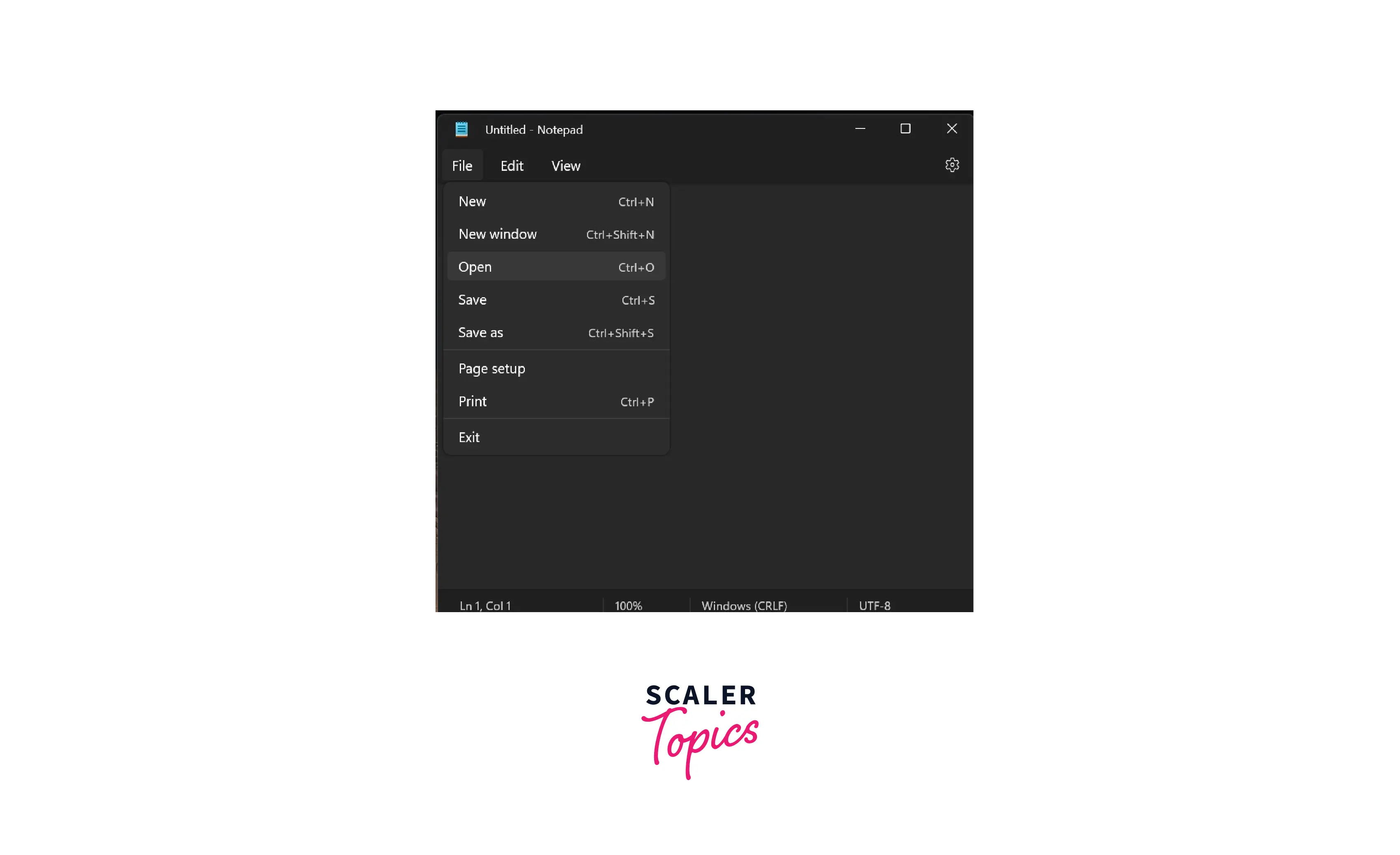
Step 1. Open Notepad
- On the start menu, search for Notepad in Windows.
- Click on the open option on the right side to open the Notepad editor.
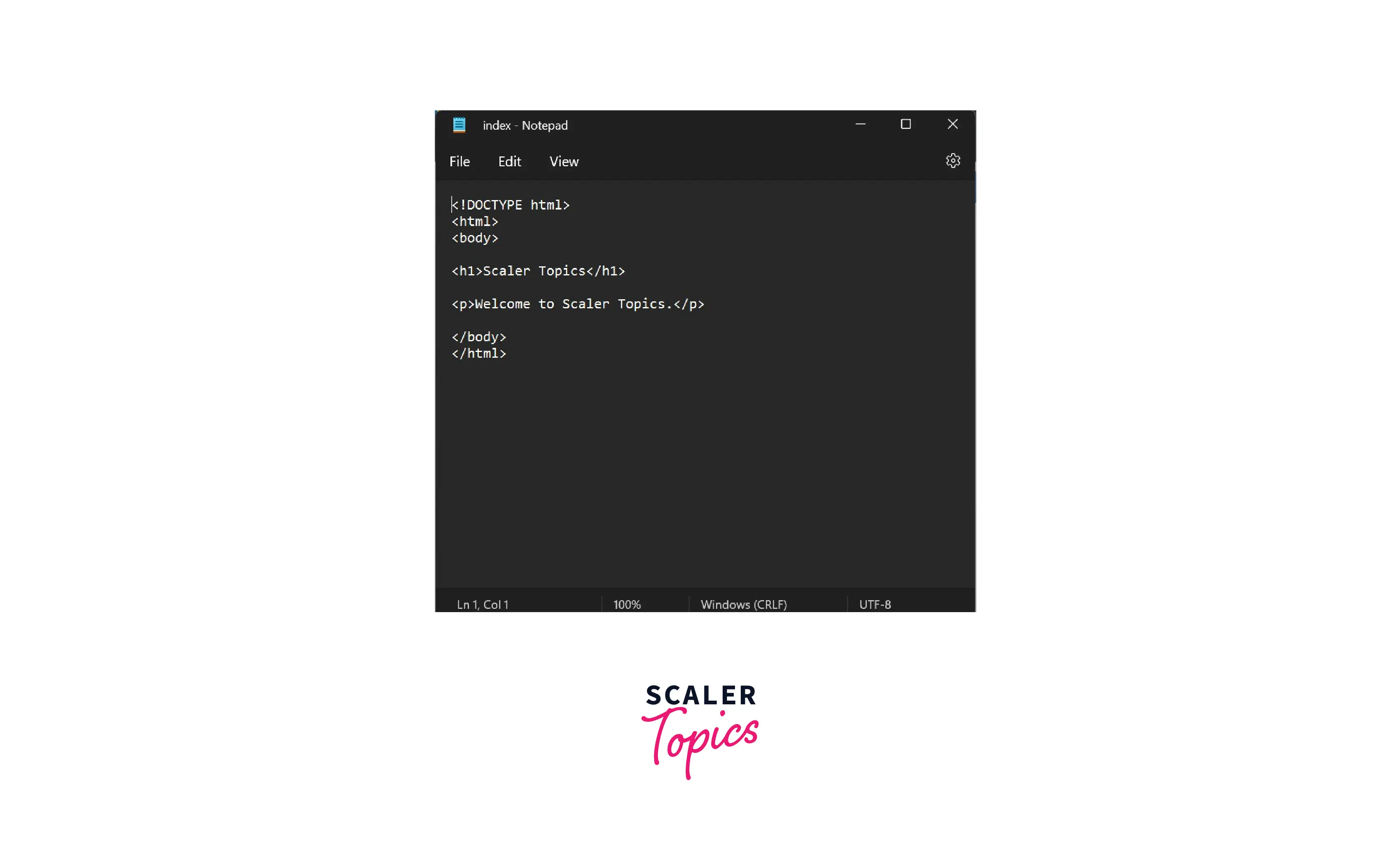
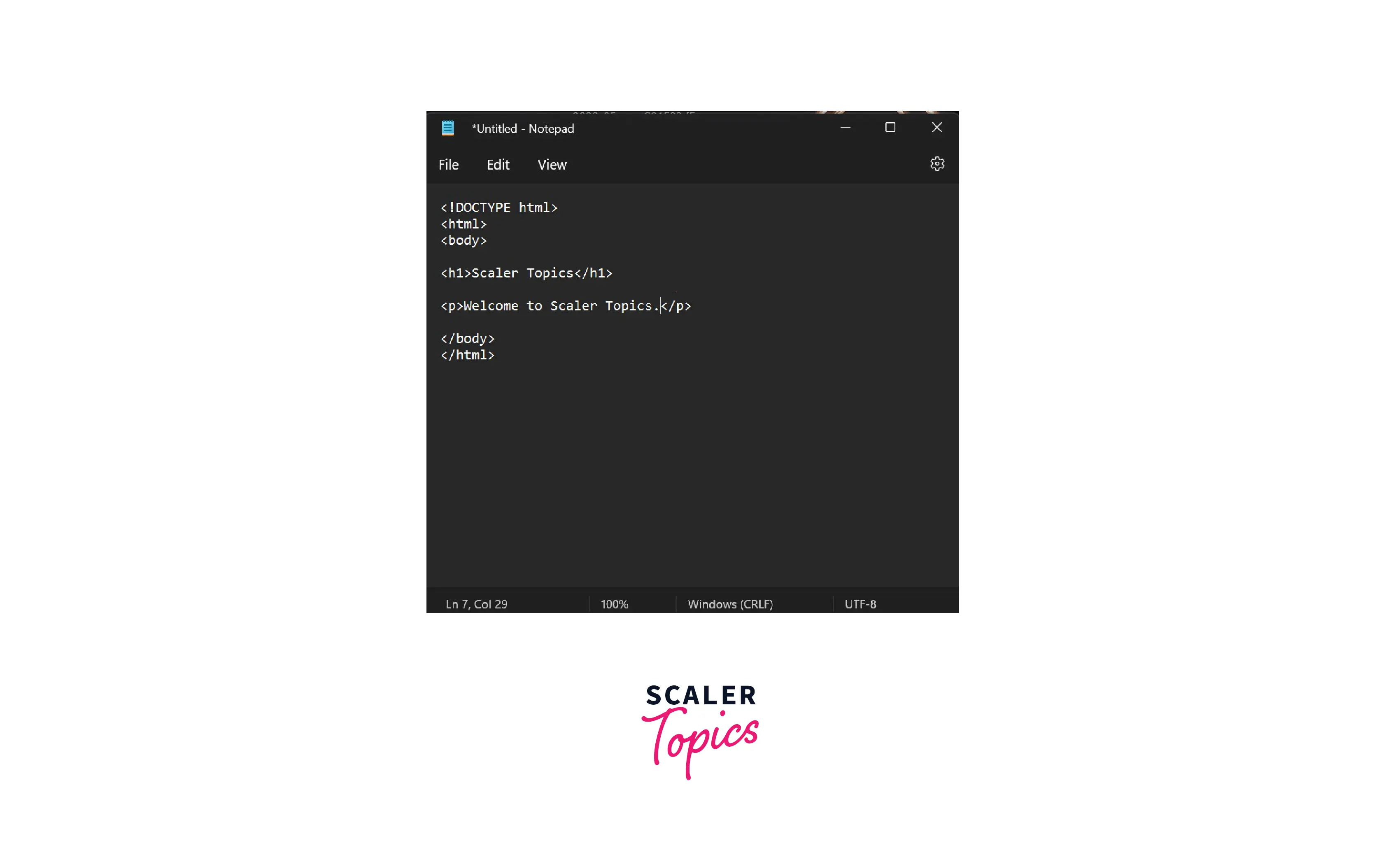
Step 2. Write HTML Code
- After opening the Notepad, you can write any HTML code.
- An example is shown below.
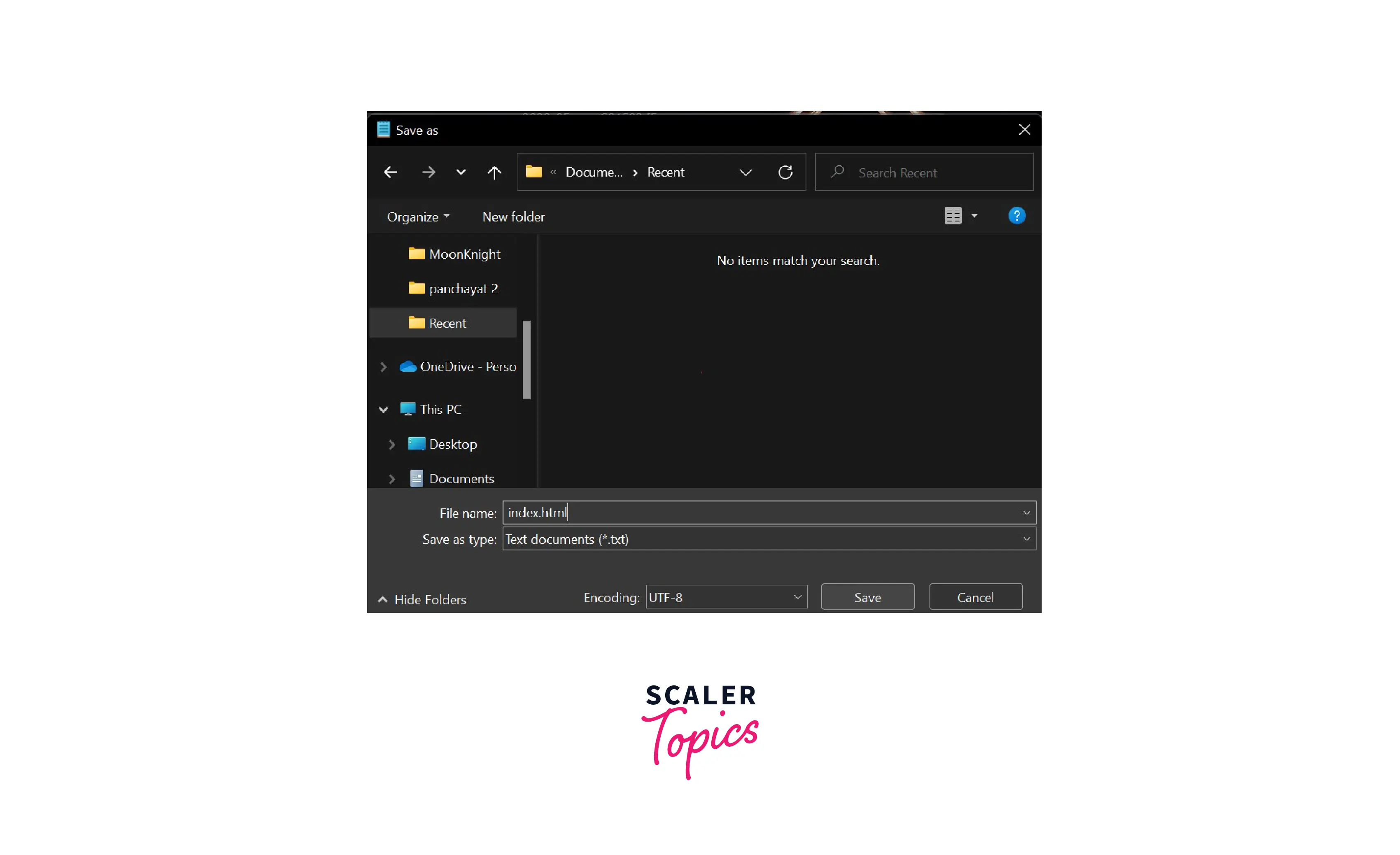
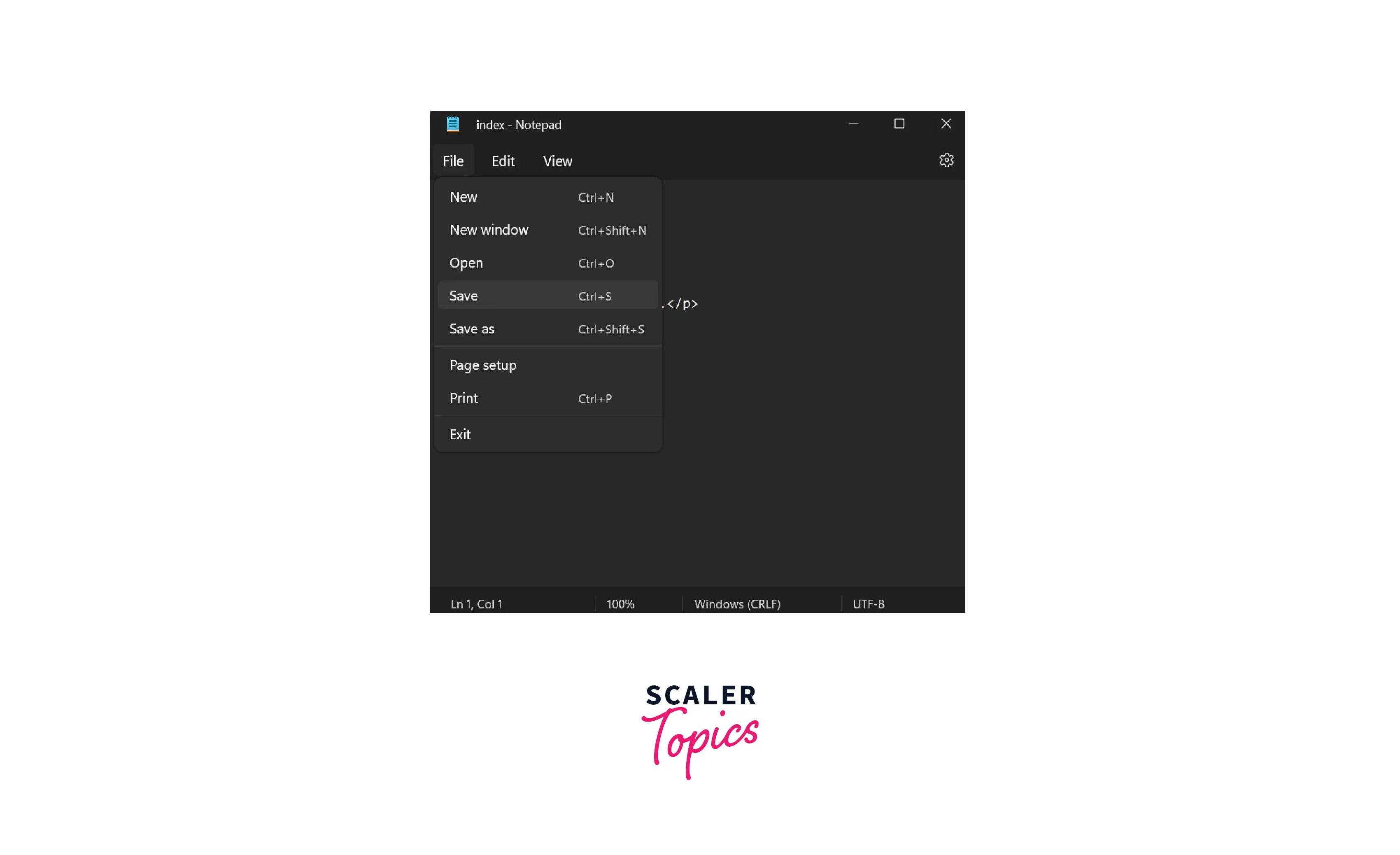
Step 3. Save the HTML page
- Once you click on Save you will get an option to write the name of the file with an extension.
- Write the name of the file followed by the .html extension and save the file encoding as UTF-8 .
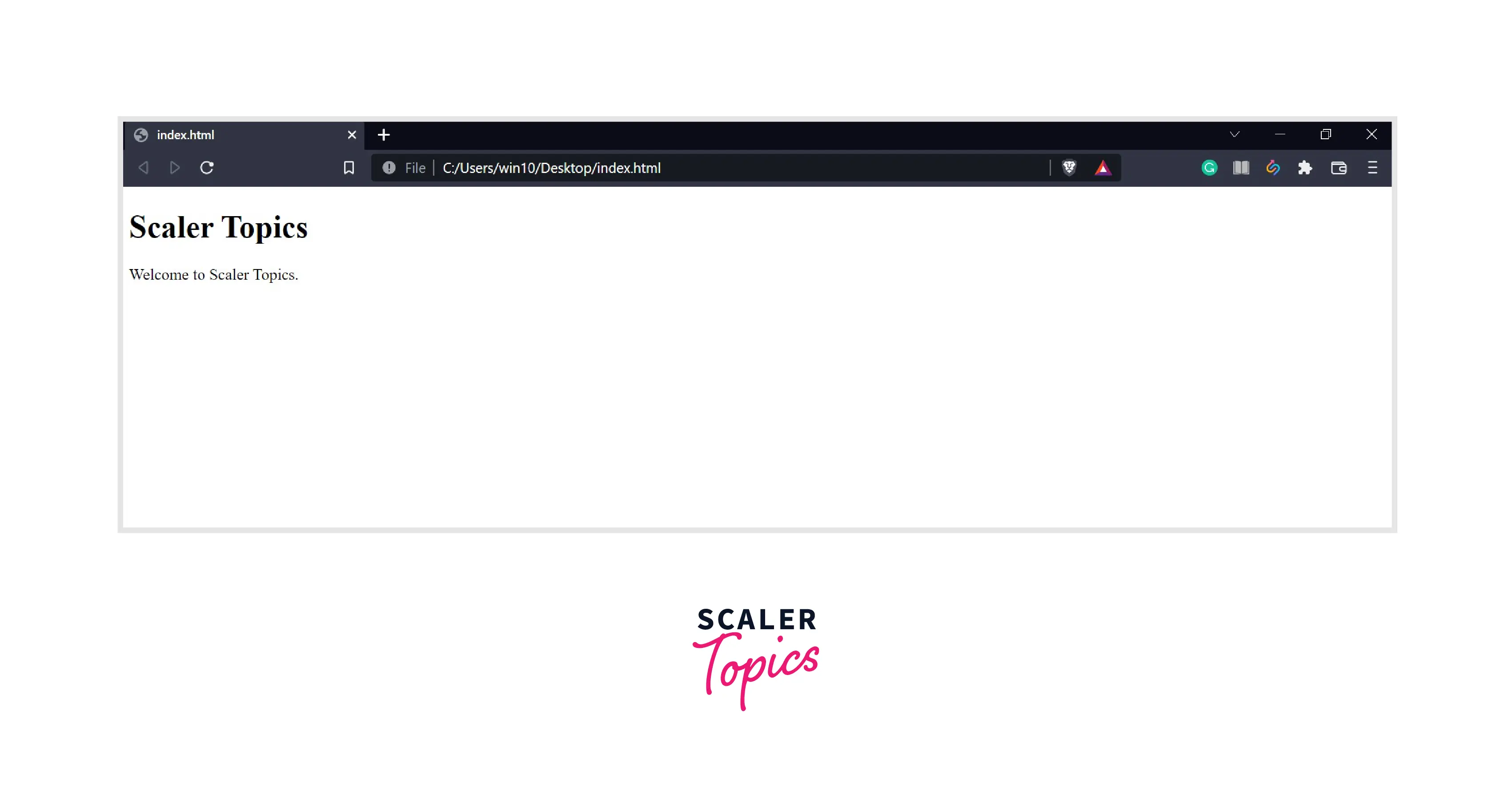
- Your HTML file is now created and will be visible in the place where you saved it.
- You can double-click on the saved HTML file to view it on your browser.
How to Open HTML File in Notepad Text Editor?
Now once you have created an HTML file, you may want to edit it at some point in time.
The following are the steps to open an HTML file in Notepad and edit it.
Step 1. Open Notepad
- On the start menu, search for Notepad in Windows.
- Click on the open option available on the right side to open the Notepad editor.
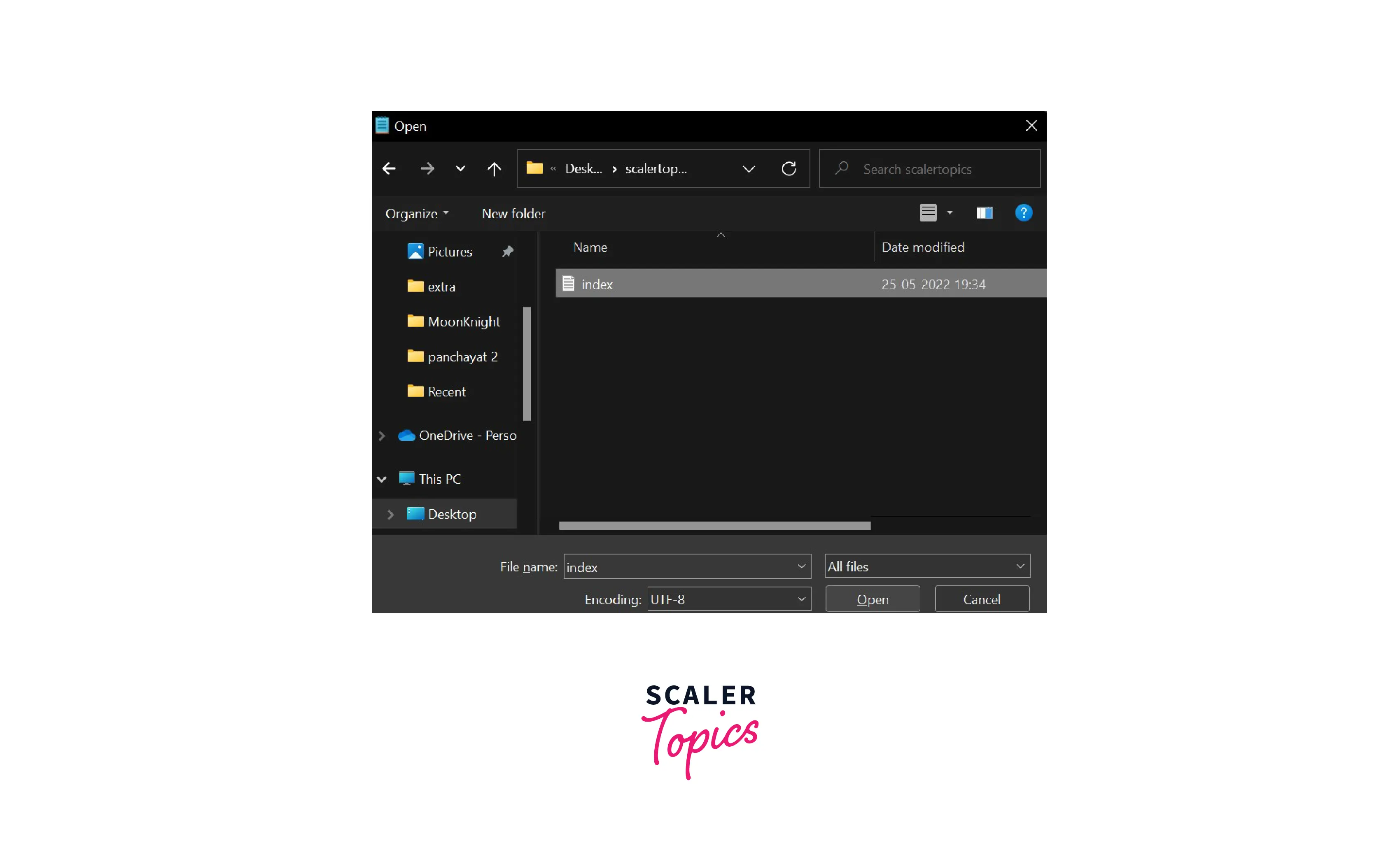
Step 2. Open HTML File
Other Code Editors to Use for Writing HTML Code
Notepad is one of the basic code editors available in Windows.
These days we have many code editors like VSCode, Notepad++, Sublime text, etc., that provide us with some extra features along with writing the code.
The following are the advantages of using these code editors.
- There is an option for auto-complete code that recommends the words while we type the code and also highlights the words in case there is a spelling mistake or some error.
- We can run the code directly from these notepads.
- We can synchronize the code with code hosting platforms like Github, which gives us the advantage of collaborating and sharing our code with others.
- There is an option for syntax highlighting and color themes which helps increase the readability of the code.
Conclusion
- You can create an HTML file using any code editor.
- After opening a code editor, write the HTML code and save the file with the .html extension.
- We can double-click on the HTML file to view its output on the browser.
- We can edit the HTML file by opening it in the code editor again.
- Notepad is a basic code editor with limited features. There are various code editors with extensive features that help us to write code faster, like VS Code, Notepad++, Sublime text editor, etc.
How to Save a Text Document as an HTML File
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 10 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 228,193 times.
Did you know that if you type up some HTML in Notepad, you can save it in a way that it opens up in your browser, like a website? It won’t be a fully fledged public site unless you turn it into one, but you can still see the effect of your HTML in your own private browser. HTML is the markup language of the entire Web, being one of the core components along with CSS and JavaScript.
When you open the new version of your code, it will look like a website that applies the HTML you’ve written to the page.
Community Q&A
The HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the SRC attribute or the element, the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
Yes! Just go to the original text document, edit it, and then save it. All new changes will be seen on the website.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
Either repeat Step 5 while making sure to add «.html» at the end of the file’s name and select «All Files (*.*)» or verify that your code is correct without any errors.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
Tips
You Might Also Like
How to Make Custom Short URLs: 12 Free & Premium Options
Making Small URLs: 11 Tools to Create Shorter Web Links
How to Create a Simple Webpage Using Notepad
Create and Upload a Website on a Custom Domain
6 Easy Steps to Add Backlinks to Your Website
How to Create, Save and Open an HTML file in Notepad
Notepad is a Windows Text Editor which comes free, Pre-installed in our Windows Operating Systems like Windows 7, Windows 8 and Windows 10,
Notepad is Build to write notes by using a Windows Machine. But Notepad is also capable to Create, Save, Edit and Open an HTML File.
So in this tutorial, we are going to discuss How to Create, Save and Open an HTML file in Notepad.
Open Notepad Text Editor
As I told you Earlier Notepad Text Editor comes Pre-Installed with windows OS. So you don’t need to download and install Notepad if you are using a Windows Machine.
Just go to your Search Box and Search for Notepad.
You will found Notepad on your Search Results. Double click to Launch Notepad Text Editor in your Windows Machine.
How to use Notepad for HTML
Notepad is Just like Other HTML Editors. You can Open, Edit, Save all the Process you can do with other HTML Editors.
But Notepad Text Editor doesn’t support Many Features that Other HTML Editor Supports. Like:
Syntax highlighter,
Code Prediction,
Auto Code Generator
And Starting and Closing Tag Identifier.
So if you don’t need those features then Notepad is for you.
How to Create HTML file in notepad
To Create HTML File using Notepad, You need to create a Blank file. (Which automatically created when you Launch the Notepad Application or your can Click the File menu from the Top-Left-Corner and Select New from there. This will Open a New Blank File For you)
After that Write your HTML Code inside the Notepad text Editor’s Blank File.
You have successfully created an HTML File. Now your Final Step is to save your HTML file.
How to Save HTML Code in Notepad
To save HTML Code using Notepad Text Editor you need to Select the File Menu from the Top Navigation Bar.
Select Save Option from there,
After that Windows Explorer will Pop-up on your Screen.
Here you have to Choose a Location for your HTML File,
Give your HTML file a Name with .html Extension,
(So our Browser can Get the File type and Run this file as an HTML Document/Web page)
And click save Button to save your HTML File.
How to Open HTML file in Notepad Text Editor
To open an HTML file or .html File in Notepad Text Editor, you have to follow These Steps:
Select File Menu,
Select Open option From There,
Step 3rd: File Explorer will Pop-Up on your Screen,
(Locate your HTML file in your File Explorer)
Step 4th: Select and Open your HTML from there.
FAQ about How to Create, Save and Open an HTML file in Notepad
How to save html file on desktop
In Desktop you need to Use a Text Editor to Create and Save a HTML file. But if you already have created an HTML file in any Text Editor, Then you just need to Look for File Option in the Editors menu where you have created your HTML file.
After clicking the File Menu you will see more Option Like
Open,
Save,
Save As
and Print ETC.
Select Save from there.
Give your File a Name Followed by the .html Extension and Click the Save button to Save your HTML File.
how to create an HTML web page using notepad
This Tutorial is about how to Open, Create and Save HTML file using Notepad Text Editor. But if you want to create a Entire HTML Web-page using Notepad. Then you need to Know about HTML Tags, Paragraphs, Headings, Images, Div, CSS and Other Impotent HTML Elements to do that.
How do i save a text file as html?
If you wan to Save a Text file as HTML then you need to Rename it and change its File Extension from (.txt) to (.html). Or open that Text file in Notepad Text Editor and Select file from top Navigation bar. A File menu will appear on the Screen select Save As Option from there and Save your File with .html Extension.
How to open html file in chrome
To Open or Run an HTML file in Chrome Browser we need to Double click on that HTML file. It will Automatically will open in your Web Browser.
If you file Isn’t opening in your Browser, Then Right click on that HTML file and Select Open with option from there.
A small Menu with all the browser list will appear on the Screen. Select Chrome form there and You HTML file will open / Run on your Chrome Web Browser.
How to save a html file in notepad
To save a HTML file in notepad, You need to follow these easy steps.
1. Select File Menu.
2. Select Save Option from There.
3. Choose a Path (Where you want to Save your HTML File)
4. Give a Name to your File followed by .html extension ( for Example myfile.html ).
5. Press SAVE and you are DONE.
How to run html program in notepad
You can’t run HTML file directly from Notepad text editor.
So you will need to save your HTML file first.
To SAVE HTML File:
1. Select File Menu.
2. Select Save Option from There.
3. Choose a Path (Where you want to Save your HTML File)
4. Give a Name to your File followed by .html extension ( for Example myfile.html ).
5. Press SAVE and you are DONE.
and after that Locate your Saved HTML File
Double click your HTML file to RUN it.
(If you file isn’t opening in your Browser)
Then Follow these STEPS:
1. Right click on your HTML file
2. Select Open With option from there
3. Select your favorite web-browser from there (Like Google Chrome / FireFox / Microsoft Edge).
4. and your are DONE.
Similar Questions Related to – how to save / create or Run html file
How to create a html file / how to make html file / html programs in notepad
To create a html file / make html file / html programs in notepad, we have to Open our Notepad First.
After that we have to Write our HTML Page (or Basic HTML Syntax)
Now to we have to Save our HTML Code/Page.
How to save html file in notepad / how to save an html file
Select File Menu (from the Top-Left Corner).
Select Save Option from There.
Choose a Path (Where you want to Save your HTML File)
Give a Name to your File followed by .html extension ( for Example myfile.html ).
Press SAVE and you have successfully Created your HTML file.
How to run html code / how to run a html program
After Creating and Saving our HTML file we can RUN our HTML file in our browsers to check the Output/HTML elements.
Just locate/Find your Saved HTML file and Double Click on it.
it will automatically run/Open your HTML file in the Default Browser.
if you are not able to Run the HTML file or you want to open that HTML File in the DIffrent Browser then follow these easy steps:
Step 1. Right click on your HTML file
Step 2. Select Open With option from there
Step 3. Select your favorite web-browser from there (Like Google Chrome / FireFox / Microsoft Edge).
Step 4. and your are DONE, you have Successfully Opened your HTML file in your Favorite Web Browser.
I hope this Tutorial Resolved all of your Queries about How to Create, Save and Open an HTML file in Notepad.
Thanks for visiting our Website. Have a Great Time.