- Minify CSS Online
- CSS Minify Tool
- A Minify Example
- Why use CSS Minifier?
- External Links
- How to Minify Your Website’s CSS, HTML & Javascript
- Online Tools to Minify Your Files Manually
- How to Minify Your Website’s CSS, HTML & Javascript
- How to Minify Your Minify your HTML, CSS and JavaScript Using an Online Tool
- How to Minify HTML, CSS and JavaScript in WordPress Using Plugins
- Autoptimize (FREE)
- Fast Velocity Minify (FREE)
- W3 Total Cache (FREE)
- WP Fastest Cache (FREE)
- Final Thoughts
Minify CSS Online
Did you know that minifying css is one of the basic optimization you need to do in order to make your web site or app search engine and user-friendly? A research found out that if a website takes more than three seconds to load, 60% of the time the visitor bail on it and move on to another website? So making your website or app load faster is a crucial thing. To do that you need to follow few steps, one of the things is compressing and minifying your css code. That’s not only for end users, search engines also give priority to a website that is well optimized and takes less time to render. This is where css minify tool comes in.
We offer few css tools to make your css code less messier and compress to minimum codes so it would load faster. You can minify, beautify, compile LESS and compile SCSS.
This is a free tool and does the job in a few seconds so you don’t have to do it manually. Feel free to use this tool for your css codes and make your website or app load as quickly as possible.
CSS Minify Tool
Minifying CSS takes the beautified, well formed CSS code that you have written and removes whitespace, eliminates new lines, strips comments, combines files, and optimizes/shortens a few common programming patterns. These elements are not required for CSS to be used successfully. It also makes the CSS more difficult to read.
The ‘best practice’ of many developers is to maintain a ‘beautified’ version, and when rolling out their project will run the styles through a minification program. They will also combine their many style files into one file.
A Minify Example
#lione < font-size: 2em; color: steelblue; >#first < font-size: 1em; color: red; >#linext < font-size: 2em; color: black; >#next < font-size: 1em; color: orange; >#lithird < font-size: 2em; color: blue; >#third < font-size: 1em; color: pink; >#lilast < font-size: 2em; color: brown; >#one
#lione#first#linext#next#lithird#third#lilast#one
Why use CSS Minifier?
The purpose of minification is to increase the speed of a website. Minimisation can make a script up to 20% smaller, resulting in a faster download time. Some developers will also use it to ‘obfuscate’ their code. This makes it difficult for the code to be read, thereby making it more difficult to reverse engineer or copy.
It is also common practice to combine all the CSS files for a single website into one file. This has a number of benefits. It reduces the number of HTTP request that need to be made to get all the elements of a website. It also makes minification and gzip compression more effective.
External Links
How to Minify Your Website’s CSS, HTML & Javascript
When you minify your website’s CSS, HTML, and Javascript files, you can shave some valuable time off of your site’s page load speed. Now we aren’t talking about cutting your page load speed in half or anything, but when it comes to the speed of your website, any little bit helps. How fast your site loads is not only important for first time visitors, but it is also important for moving search engine ranking.
The term “minify” is programming lingo that describes the processes of removing unnecessary characters in the source code. These characters include whitespaces, line breaks, comments, and block delimiters which are useful for us humans but unnecessary for machines. We minify the files of a website containing CSS, HTML, and Javascript code so your web browser can read them faster.
Here is an example of what CSS minification looks like.
CSS Before Minification
/* Layout helpers ———————————-*/ .ui-helper-hidden < display: none; >.ui-helper-hidden-accessible
CSS After Minification
.ui-helper-hidden.ui-helper-hidden-accessible
Obviously, this is just a small example using a snippet of CSS code, but you can imagine the the amount of space this would save when minifying thousands of lines of code. So, if you wanted to do this manually by hand, technically you could. But you would run a high risk of error and needlessly shave valuable time off or your life!
Take my advice and use the tools at your disposal.
Online Tools to Minify Your Files Manually
Thankfully, you don’t have to be a developer or know any of the programming languages in order to minify your site files. Minification has become standard practice in the world of web design so it shouldn’t surprise you to learn that there are a lot of wonderful (and free) tools out there to do the work for you.
Here is a list of some helpful tools to get your started. Since many of these can minify more than one code type, I’ve included the code type options in parenthesis.
- Closure Compiler (JS only) – Closure Compiler is part of Closure Tools, a suite of tools from Google Developers. It allows you to minify your Javascript along with other helpful optimizations. You can pull in your Javascript using by entering the URL of the js file location and then choose how you want the code to be optimized and formatted. For example, you choose to optimize your code for Whitespace only if you want. Once you hit the compile button, it will minify (or compile) the code for you as well check your code for any errors.
- cssminifier.com and javascript-minifier.com (CSS and JS) – These two minifiers by Andrew Chilton are simple to use. Simply paste in your code and then click the Minify button to output the minified code. You can even download the output code as a file for convenience.
- csscompressor.net (CSS only) – This online CSS compressor is quick, easy, and free to use.
- jscompress.com (JS only)- This JavaScript compression tool allows you to compress JavaScript code via Copy and Paste but you can also upload multiple JavaScript files at once. This is great for combining JavaScript files into one file for better page load speed.
- refresh-sf.com (HTML, CSS and JS) – This compressor will minify JavaScript, CSS and HTML code types. It also includes all the compressor options for each code type if you need them.
- htmlcompressor.com (HTML, CSS and JS) – This online compressor/minifier tool supports HTML, CSS and JS code types. It even supports different combination of code types like CSS + PHP and JavaScript + PHP. And you can even check the compressed code for errors as well.
- minifycode.com (HTML, CSS and JS) – This site offers minifiers for JavaScript, CSS and HTML with a simple and clean UI that minifies your code with a single click of a button. It also includes a “beautifier” tool to uncompress minified code to make it easy to read (basically the opposite of minification).
- Dan’s Tools – Dan’s Tools offers a CSS Minifier and a JavaScript Minifier. Both tools have a really clean UI that is and easy to use. They don’t offer any advanced options but it is perfect for common minification purposes.
If you are looking for some offline tools to minify your HTML CSS or JavaScript locally, here are a few options:
How to Minify Your Website’s CSS, HTML & Javascript
How to Minify Your Minify your HTML, CSS and JavaScript Using an Online Tool
Many of these online tools have a similar process which involve the following steps:
Paste in your source code or upload the source code file.
Optimize the settings for a specific output (if options are available)
Click a button to minify or compress the code.
Copy the minified code output or download the minified code file.
For this example, I’m going to use the minify tools from minifycode.com.
First, locate the css file (commonly named style.css) in your site files and open the file using a page editor. Then copy the entire css code to your clipboard.
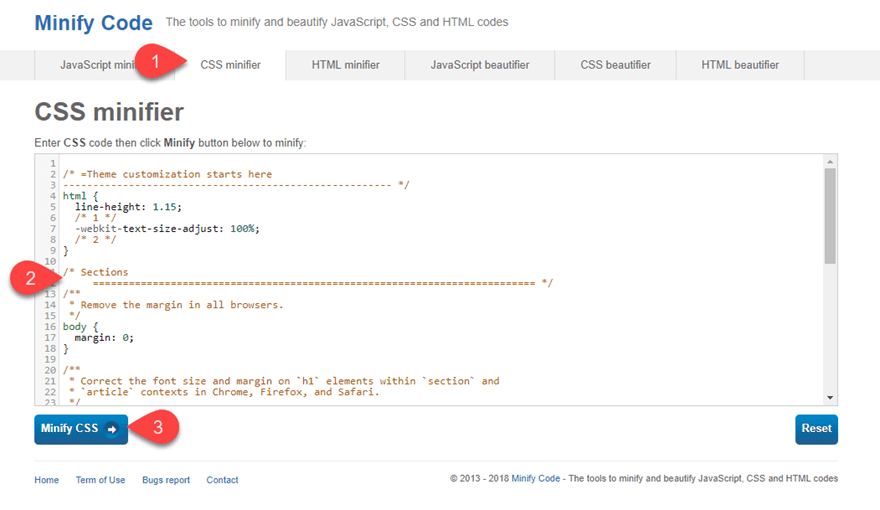
Go to minifycode.com and click the CSS minifier tab. Then paste the CSS code into the input box and click the Minify CSS button.
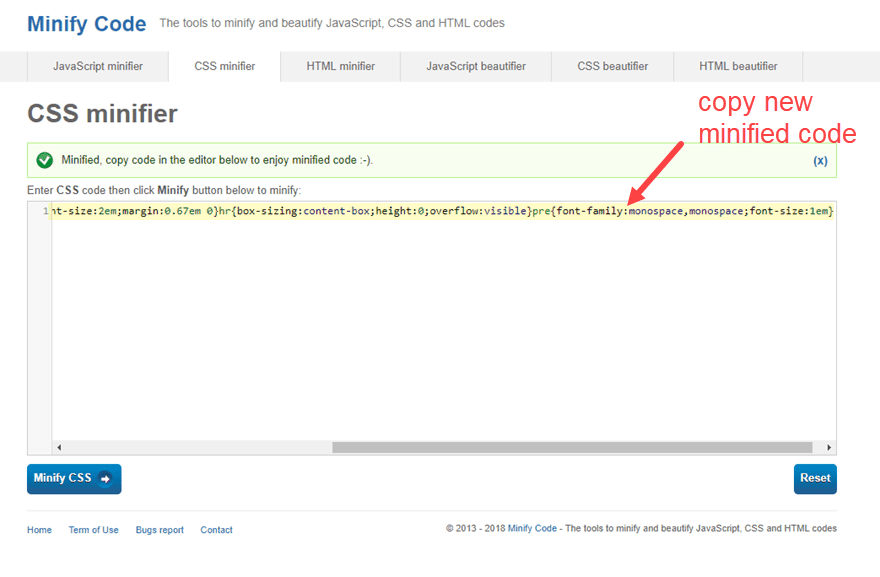
After the new minified code is generated, copy the code.
Then go back to the css file of your website and replace the code with the new minified version.
Repeat the same process to minify your site’s JavaScript and Html file(s) as well.
How to Minify HTML, CSS and JavaScript in WordPress Using Plugins
The easiest way to minify your HTML, CSS and JavaScript in WordPress is to use a plugin. This allows you to optimize your WordPress site files for decreased page load times automatically with a few clicks of a button.
There are a lot of plugins out there that will do the job but I will briefly mention a few standouts.
Autoptimize (FREE)
Autoptimize is probably the most popular minify plugins out there. It’s popular because it ease easy to use and full of powerful performance features. It can aggregate (combine scripts), minify, and cache your code. As a bonus, you have additional options for optimizing Google Fonts, images and more.
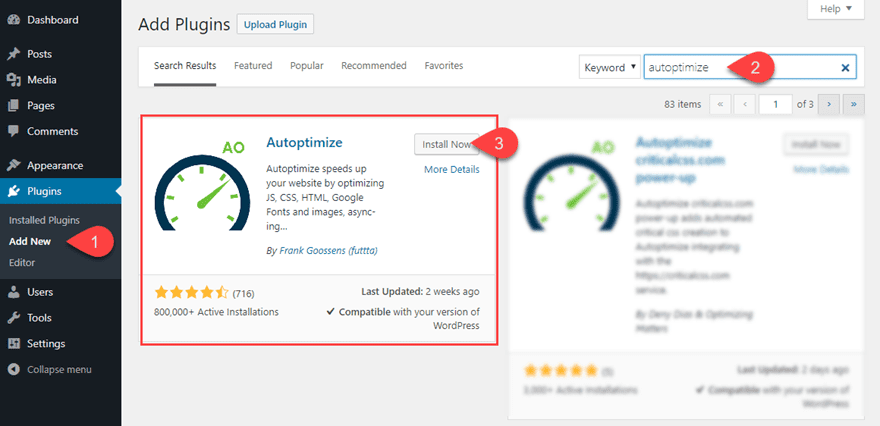
To use Autoptimize, you can download, install and activate the plugin from the WordPress Dashboard under Plugin > Add New.
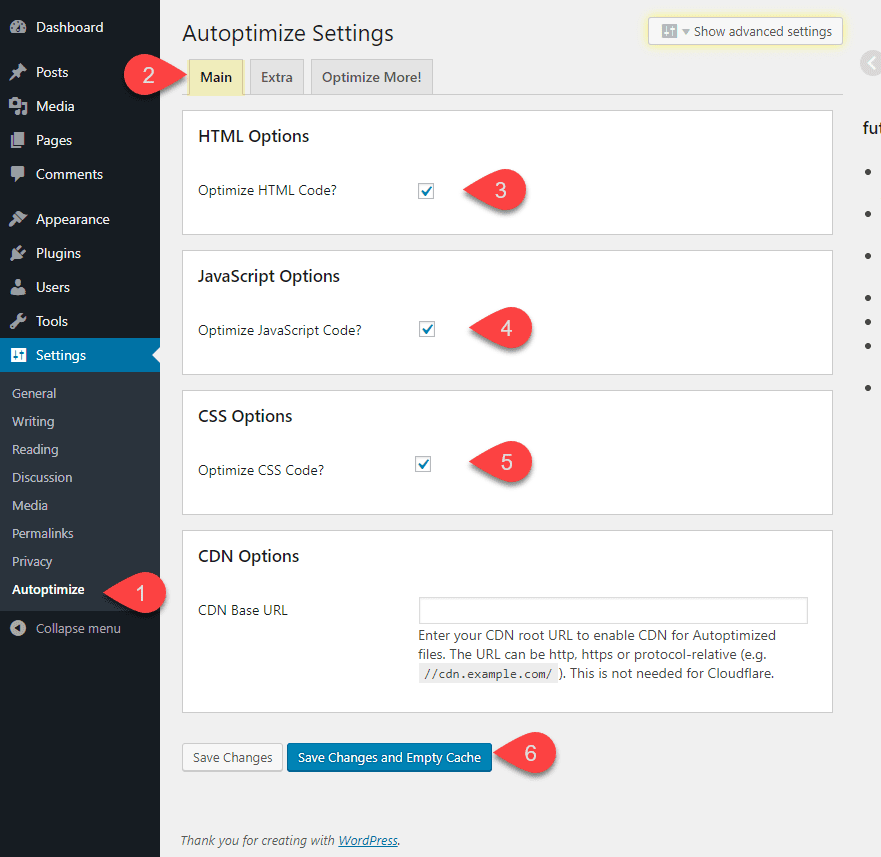
Once the plugin is activated, navigate to Settings > Autoptimize. Then under the main settings tab, check the code you wish to optimize (HTML, CSS, and/or JavaScript) and click Save Changes.
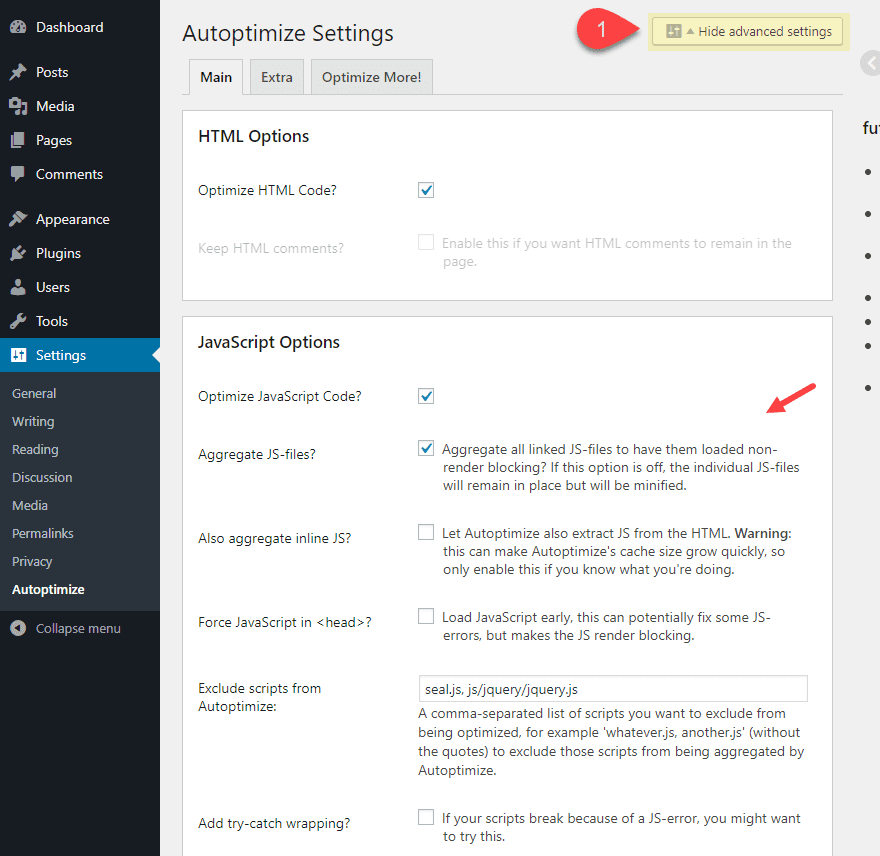
You can also click the Show Advanced Settings button at the top of the page to further customize how you want your code to be optimized.
That’s about it! Pretty simple and powerful.
Fast Velocity Minify (FREE)
Fast Velocity Minify is another popular, free and powerful WordPress plugin that does more than just minify. It minifies and combines your CSS and Javascript to reduce HTTP requests to your server, thus living up to its name to give you fast velocity page load times. There are addition optimization options available but the default settings work beautifully for most sites.
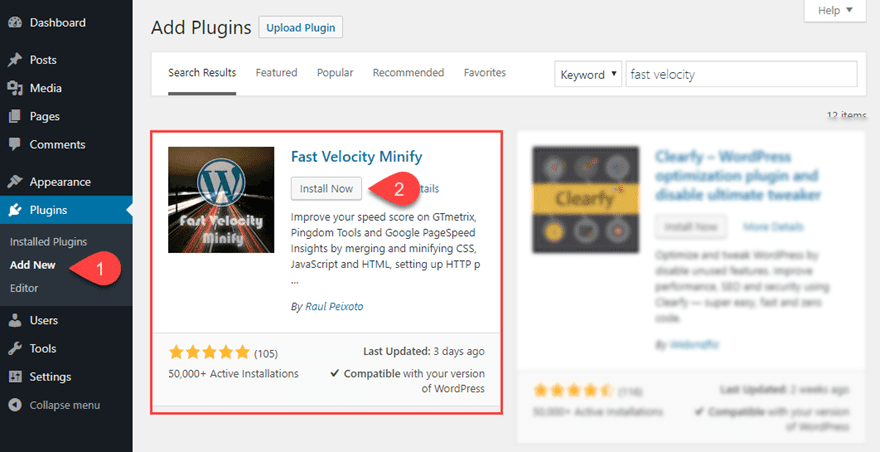
To use the plugin, first install and activate if from your WordPress Dashboard by navigating to Plugins > Add New. Then search for “fast velocity minify” and once it popups up in the search results, click to install and activate it.
Once the plugin is activated, your files will automatically become minified and optimized for best performance. That was easy!
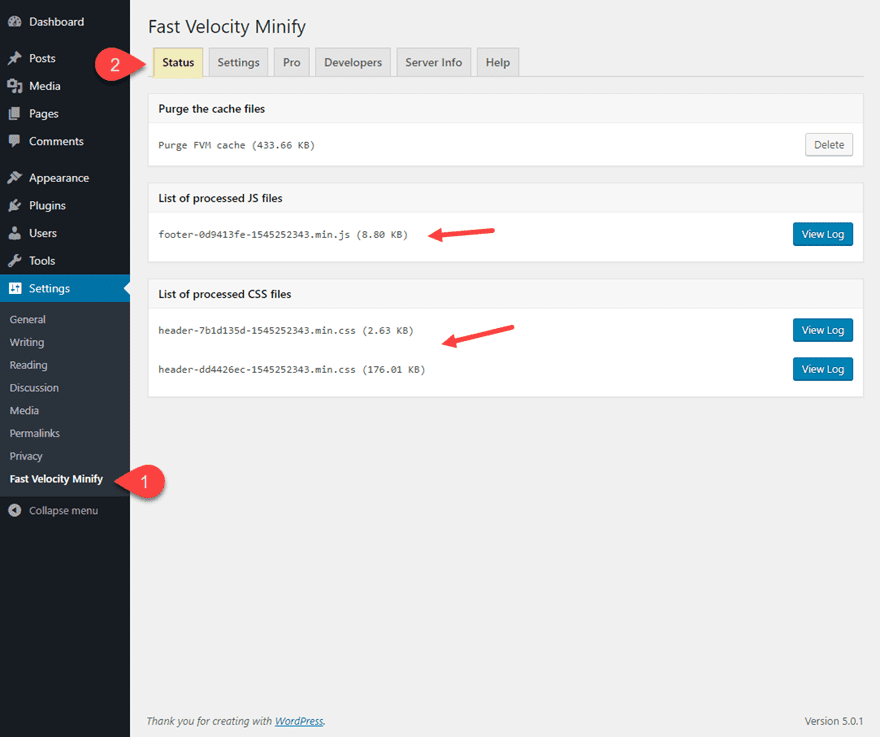
Jump over to the plugin settings page (Settings > Fast Velocity Minify) to see all the options available. Under the Status tab, you can see a helpful list of your JavaScript and CSS files that have been processed.
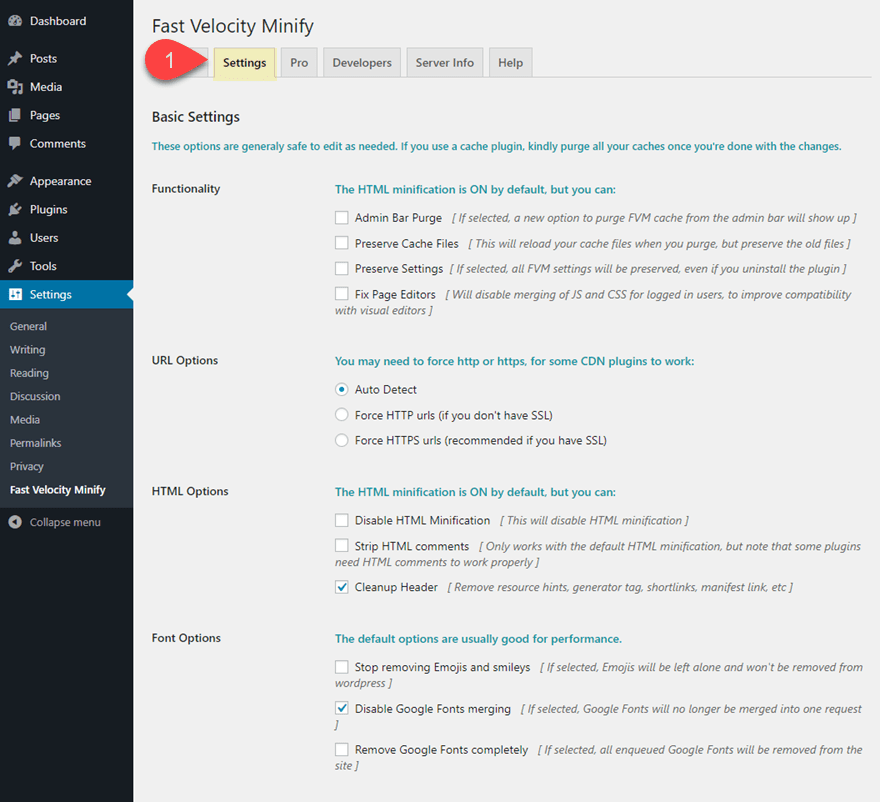
Under the Settings tab, you can customize the way your files are being optimized. Since minification of HTML, CSS and JavaScript are already active, you can use these settings to adjust the default options or disable minification for certain code types. There is even options for optimizing Google Fonts and Font Awesome.
W3 Total Cache (FREE)
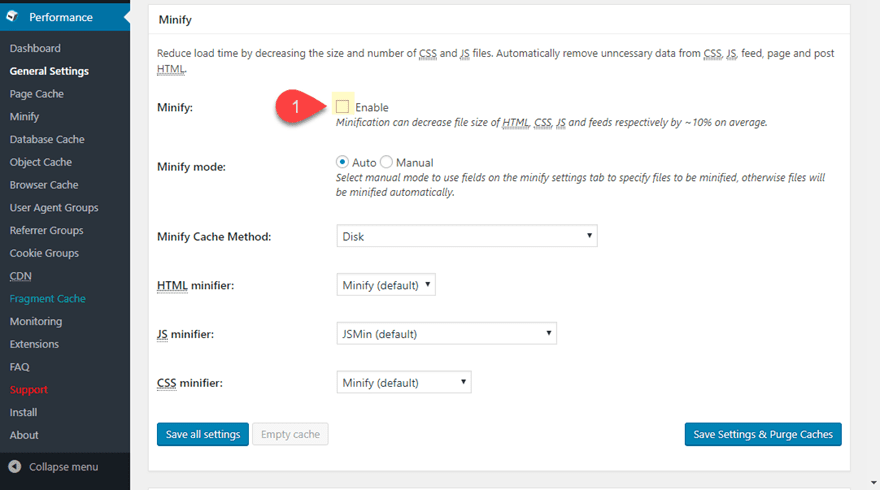
W3 Total Cache is a great caching plugin that includes the option to minify your HTML, JS, and CSS.
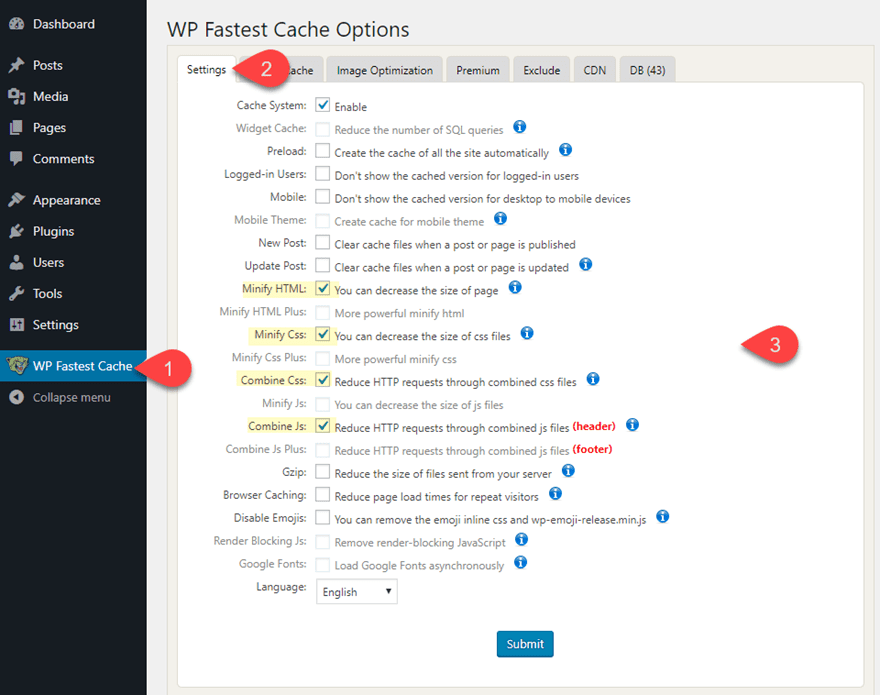
WP Fastest Cache (FREE)
WP Fastest Cache – These FREE WordPress caching plugin is extremely popular with high reviews. The plugin performs various performance optimizations including combining and minifying your HTML CSS and JavaScript for better performance.
Once the plugin has been installed, simply click the WP Fastest Cache tab in the WordPress Dashboard sidebar (the one with the amazing cheetah icon). Under the settings tab, you will find options to combine and minify HTML and CSS files. Although minifying JavaScript is only available in the pro version.
Final Thoughts
If you want faster page load times and better performance scores, you will want to minify you HTML, CSS and Javascript files. With all the online tools available, you can easily minify your code for any website. And for you WordPress users, there are some powerful plugins available to minify those files automatically with a few clicks. The plugins above are only a few of the great plugins out there that handle minification among other performance optimizations. In fact you may already have a performance type plugin that has minification already available. For example, many of the best WordPress caching plugins include the minification option. I hope this post helps you decide which is the best option for you.
I look forward to hearing from you in the comments below.