- HTML Tutorial — 9. Lists
- Displaying a List
- simple_lists.html
- Changing the List Type
- fancy_lists.html
- Playing with the Order
- list_starting_point.html
- Reversing the Order
- reversed_list.html
- Interrupting the Order
- interrupted_list.html
- Nesting Lists
- nested_lists.html
- Definition Lists
- definition_list.html
- Summary
- Activities
- HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
- How to Make Lists in HTML
- How to Make an Ordered List with HTML
- Before We End.
- HTML Списки
- Нумерованные списки
- Пример: Нумерованный список
- Пример: Применение атрибутов type и start.
HTML Tutorial — 9. Lists
Some content is naturally suited to being presented in a list. Most people like lists too as they are easy to quickly scan and take in the content. In this section we’ll learn how to create lists in HTML.
There’s a fair bit of reading in this section but you can generally get away with what you’ll learn in just the first few bits. You should skim the rest of it though to get an idea of what’s possible.
Displaying a List
There are two types of lists in HTML. Ordered lists ( ol ), where each list item ( li ) is preceded by a number. Unordered lists ( ul ), where each item is preceded by a bullet. The syntax for both is quite similar
As you can see, the only real difference is the main opening and closing tags. Let’s see them in practice:
simple_lists.html
-
Did you know that Chuck Norris:
- can cut through a hot knife with butter?
- once counted to infinity, twice?
- slams revolving doors?
-
Things I would like to do someday:
- visit the moon
- run a marathon, backwards
- concoct the ultimate dessert
Did you know that Chuck Norris:
- can cut through a hot knife with butter?
- once counted to infinity, twice?
- slams revolving doors?
Things I would like to do someday:
Indenting of code starts getting important now. In the HTML code above you can see we have indented the li items one step as opposed to the ol and ul tags. This makes it easier to see the structure.
Changing the List Type
If we were limited to just decimal numbers and round bullets that would be kinda boring. Fortunately we can change things up a little. We do this using the attribute type.
Here are the possible values for Ordered lists ( ol ):
| Type | Effect |
|---|---|
| a | Alphanumeric — a. b. c. |
| A | Uppercase Alphanumeric — A. B. C. |
| i | Roman numerals — i. ii. iii. |
| I | Uppercase Roman Numerals — I. II. III. |
Here are the possible values for Unordered lists ( ul ):
fancy_lists.html
-
Did you know that:
- 79% of statistics are made up on the spot.
- There is a 1% probability that the above statement is true.
- There is a 99% probability that one of the above two statements is false.
- 79% of statistics are made up on the spot.
- There is a 1% probability that the above statement is true.
- There is a 99% probability that one of the above two statements is false.
Playing with the Order
It’s also possible to change the starting number for our ordered lists. This can be useful if your lists are broken up into separate sections. To achieve this we use the start attribute.
list_starting_point.html
Let’s start at the beginning:
And now for something completely different:
Reversing the Order
Maybe we wish to count down rather than up. We can achieve this with the reversed attribute. This is an attribute which doesn’t have a value to go with it.
reversed_list.html
-
Ignition Sequence begin:
- Release fuel pumps
- Induce indium phase change
- Blast off!!
Interrupting the Order
It’s possible to alter the numbering mid list if required. You do this by adding the value attribute to the required list item.
interrupted_list.html
How to count to 100 quickly:
As you can see, once you alter the list with a value it will continue from the new value. You may have as many list items with value attributes as you like in your list.
Nesting Lists
It is possible to have nested lists. This is when you include another list within a list item. They don’t have to be the same type so you could, for instance, have an unordered list within an ordered list.
There are many places where this is useful. Creating a table of contents is a common situation.
nested_lists.html
- Links
- Images
- Lists
- Introduction
- Displaying a List
- And others.
Definition Lists
A definition list is used to create a list of pairs of values. It was originally intended to list words and their definitions but may be used for any list of pairs of values.
definition_list.html
-
Some definitions:
-
- Internet
-
- The reason you are failing your classes.
-
- Tomorrow
-
- A mystical place where 99% of human productivity and motivation is stored.
-
- Octopus
-
- A cat with eight legs.
Internet The reason you are failing your classes. Tomorrow A mystical place where 99% of human productivity and motivation is stored. Octopus A cat with eight legs.
Summary
Create an Ordered List. Create an Unordered List. type=»a» Change the display type of either an ordered or unordered list. start=»5″ Change the starting number for an Ordered list. reversed Reverse the counting for an Ordered list. value=»8″ Interrupt the numbering, mid list, of an Ordered list. Create an Ordered List.
Appropriate Content For the right content lists are a great way to present it. Indenting The structure of the code for lists is much easier to read when the code is indented appropriately.
Activities
Now let’s add some graphical flair to our content.
- Add a list to your content. Change the opening and closing tags from ol to ul and observe the difference.
- Add a type attribute to the list. What happens if you add an ordered list type to an unordered list or vice versa?
- Create a nested list. Leave the code unindented. How easy it is to see the structure. Now indent the code and observe how it is much easier to understand.
As we work through this tutorial, each section will add new tags allowing you to do more interesting things. My suggestion would be that you pick a topic or subject of interest to you and create a page about that. As you work through each section, add to and improve the page with the new tags you have learnt.
- Section Breakdown
- Introduction
- Displaying a List
- Changing the List Type
- Playing with the Order
- Nesting Lists
- Definition Lists
- Summary
- Activities
- Next Section
- Tables
HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
TAPAS ADHIKARY
Listing items on a web page is a common task you’ll have to do as a web developer. You may have to list shopping cart items, the order of students based on their grades, dogs with the loudest bark – and so on.
So you need to know the different ways you can list items using HTML. While you might think it’s a trivial thing to learn, it’s important. And it’s one of the most commonly used features of HTML in web development.
In this article, you’ll learn all about HTML listing elements, their properties, styling, and how to actually use them to create neat lists. I hope you find it helpful.
How to Make Lists in HTML
In HTML, we can list items either in an ordered or unordered fashion.
An ordered list uses numbers or some sort of notation that indicates a series of items.
For example, an ordered list can start with number 1, and continue through 2, 3, 4, and so on. Your ordered list can also start with the letter A and go through B, C, D, and so on.
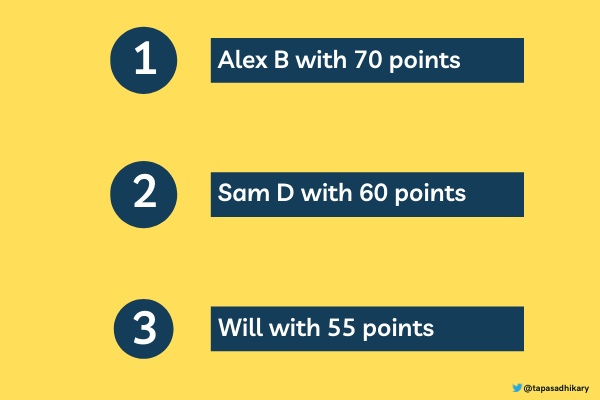
Here is an example of an ordered list with students’ names and marks.
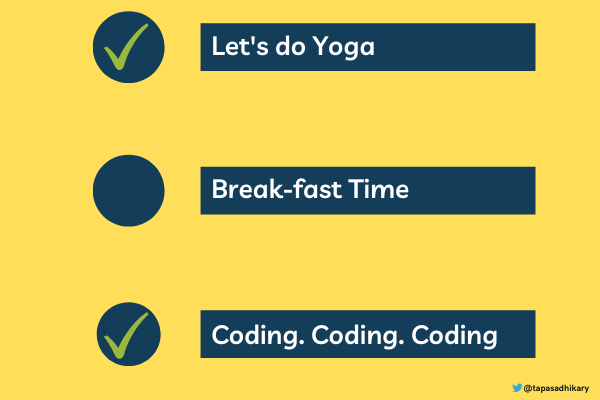
On the other hand, we have unordered lists, like a TODO list for example. Here I am so passionate about coding that I skipped my breakfast 🤓.
There is one more type of list called a description list that we will learn as well below.
Now let’s get into a bit more detail and see how to create each type of list in HTML.
How to Make an Ordered List with HTML
- tag. The ol in the tag stands for an ordered list. Inside each of the ordered list elements
- – нумерованный (с помощью цифр или букв) список, каждый элемент которого имеет порядковый номер (букву);
- – маркированный (не нумерованный) список, рядом с каждым элементом которого помещается маркер (а не цифровые или буквенные символы, обозначающие порядковый номер);
- – список определений состоит из пар «имя/значение», в том числе терминов и определений.
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
- and
tag.Here is the complete HTML structure for an ordered list:
The output of the above ordered list is:
So, we have the list of elements ordered with a number starting with 1 and incremented to 2 and 3. Try this CodePen and see if you can change and play around with using ol-li .
Similarly, you can use lower case letters like a as the type value to list the elements with a, b, c, and so on.
If you want to use Roman numerals, use the value I for an ordered list with Roman numerals:
The output looks like this:
Check out the CodePen below to try other types:
Feel free to play around with the start attribute using this CodePen:
You can see the bullet points for each of the list items above, but you can customize them. We’ll learn that too.
But before that, feel free to use this CodePen to change and run the code.
You can use the CodePen below to try out the same. Feel free to modify it as you wish:
Try out this CodePen to experiment further with description lists:
Well, this is not what we want. So next we will write a few CSS rules and properties to make it look like a page header (at least close to it).
Now it is much better and looks closer to a realistic page header.
Again, you can use this CodePen to change and try out things with the header.
Before We End.
That’s all for now. I hope you’ve found this article insightful, and that it helps you understand HTML lists more clearly. You can find all the examples together in this CodePen Collection.
Let’s connect. You will find me active on Twitter (@tapasadhikary). Feel free to give a follow. I’ve also started sharing knowledge using my YouTube channel, so you can check it out, too.
You may also like these articles:
HTML Списки
HTML поддерживает списки трех разных типов, для каждоrо из которых предусмотрены свои собственные теrи:
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента (от англ. Ordered List – нумерованный список). Далее в контейнер для каждого пункта списка помещается элемент (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег имеет следующий синтаксис:Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
Пошаговая инструкция
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе , который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
Здесь: type – символы списка:
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега .
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:Пример: Применение атрибутов type и start.