- 10 Ways to Hide Elements in CSS
- Accessibility
- Event Handling
- Performance
- 1. opacity and filter: opacity()
- 2. color Alpha Transparency
- 3. transform
- 4. clip-path
- 5. visibility
- 6. display
- 7. HTML hidden attribute
- 8. Absolute position
- 9. Overlay Another Element
- 10. Reduce Dimensions
- Hidden Choices
- Share This Article
- Скрытие элементов в Веб
- Атрибут HTML5 hidden
- Влияние hidden на доступность
- Свойство CSS Display
- Загружаются ли ресурсы, если они были скрыты через CSS?
- Элемент style
10 Ways to Hide Elements in CSS
Some CSS hiding options are all or nothing. The element is either fully visible or fully invisible and there’s no in-between state. Others, such as transparency, can have a range of values, so interpolated CSS animations become possible.
Accessibility
Each method described below will visually hide an element, but it may or may not hide the content from assistive technologies. For example, a screen reader could still announce tiny transparent text. Further CSS properties or ARIA attributes such as aria-hidden=»true» may be necessary to describe the appropriate action.
Be wary that animations can also cause disorientation, migraines, seizures, or other physical discomfort for some people. Consider using a prefers-reduced-motion media query to switch off animations when specified in user preferences.
Event Handling
Hiding will either stop events being triggered on that element or have no effect — that is, the element is not visible but can still be clicked or receive other user interactions.
Performance
After a browser loads and parses the HTML DOM and CSS object model, the page is rendered in three stages:
- Layout: generate the geometry and position of each element
- Paint: draw out the pixels for each element
- Composition: position element layers in the appropriate order
An effect which only causes composition changes is noticeably smoother than those affecting layout. In some cases, the browser can also use hardware acceleration.
1. opacity and filter: opacity()
The opacity: N and filter: opacity(N) properties can be passed a number between 0 and 1, or a percentage between 0% and 100% denoting fully transparent and fully opaque accordingly.
There’s little practical difference between the two in modern browsers, although filter should be used if multiple effects are applied at the same time (blur, contrast, grayscale etc.)
Opacity can be animated and offers great performance, but be wary that a fully transparent element remains on the page and can trigger events.
| metric | effect |
|---|---|
| browser support | good, but IE only supports opacity 0 to 1 |
| accessibility | content not read if 0 or 0% is set |
| layout affected? | no |
| rendering required | composition |
| performance | best, can use hardware acceleration |
| animation frames possible? | yes |
| events triggered when hidden? | yes |
2. color Alpha Transparency
opacity affects the whole element, but it’s also possible to set the color , background-color , and border-color properties separately. Applying a zero alpha channel using rgba(0,0,0,0) or similar renders an item fully transparent:
Each property can be animated separately to create interesting effects. Note that transparency can’t be applied to elements with image backgrounds unless they’re generated using linear-gradient or similar.
The alpha channel can be set with:
- transparent : fully transparent (in-between animations are not possible)
- rgba(r, g, b, a) : red, green, blue, and alpha
- hsla(h, s, l, a) : hue, saturation, lightness, and alpha
- #RRGGBBAA and #RGBA
3. transform
The transform property can be used to translate (move), scale, rotate, or skew an element. A scale(0) or translate(-999px, 0px) off-screen will hide the element:
transform offers excellent performance and hardware acceleration because the element is effectively moved into a separate layer and can be animated in 2D or 3D. The original layout space remains as is, but no events will be triggered by a fully hidden element.
| metric | effect |
|---|---|
| browser support | good |
| accessibility | content still read |
| layout affected? | no — the original dimensions remain |
| rendering required | composition |
| performance | best, can use hardware acceleration |
| animation frames possible? | yes |
| events triggered when hidden? | no |
4. clip-path
The clip-path property creates a clipping region that determines which parts of an element are visible. Using a value such as clip-path: circle(0); will completely hide the element.
clip-path offers scope for interesting animations, although it should only be relied on in modern browsers.
| metric | effect |
|---|---|
| browser support | modern browsers only |
| accessibility | content still read by some applications |
| layout affected? | no — the original dimensions remain |
| rendering required | paint |
| performance | reasonable |
| animation frames possible? | yes, in modern browsers |
| events triggered when hidden? | no |
5. visibility
The visibility property can be set to visible or hidden to show and hide an element:
The space used by the element remains in place unless a collapse value is used.
| metric | effect |
|---|---|
| browser support | excellent |
| accessibility | content not read |
| layout affected? | no, unless collapse is used |
| rendering required | composition, unless collapse is used |
| performance | good |
| animation frames possible? | no |
| events triggered when hidden? | no |
6. display
display is probably the most-used element-hiding method. A value of none effectively removes the element as if it never existed in the DOM.
However, it’s possibly the worst CSS property to use in the majority of cases. It can’t be animated and will trigger a page layout unless the element is moved out of the document flow using position: absolute or the new contain property is adopted.
display is also overloaded, with options such as block , inline , table , flexbox , grid and more. Resetting back to the correct value after display: none; can be problematic (although unset may help).
| metric | effect |
|---|---|
| browser support | excellent |
| accessibility | content not read |
| layout affected? | yes |
| rendering required | layout |
| performance | poor |
| animation frames possible? | no |
| events triggered when hidden? | no |
7. HTML hidden attribute
The HTML hidden attribute can be added to any element:
p hidden> Hidden content p> to apply the browser’s default style:
This has the same benefits and flaws as display: none , although it could be useful when using a content management system that doesn’t permit style changes.
8. Absolute position
The position property allows an element to be moved from its default static position within the page layout using top , bottom , left , and right . An absolute -positioned element can therefore be moved off-screen with left: -999px or similar:
| metric | effect |
|---|---|
| browser support | excellent, unless using position: sticky |
| accessibility | content still read |
| layout affected? | yes, if positioning is changed |
| rendering required | depends |
| performance | reasonable if careful |
| animation frames possible? | yes, on top , bottom , left , and right |
| events triggered when hidden? | yes, but it may be impossible to interact with an off-screen element |
9. Overlay Another Element
An element can be visually hidden by positioning another over the top which has the same color as the background. In this example, an ::after pseudo-element is overlaid, although any child element could be used:
While technically possible, this option required more code than other options.
| metric | effect |
|---|---|
| browser support | excellent |
| accessibility | content still read |
| layout affected? | no, if absolutely positioned |
| rendering required | paint |
| performance | reasonable if careful |
| animation frames possible? | yes |
| events triggered when hidden? | yes, when a pseudo or child element is overlaid |
10. Reduce Dimensions
An element can be hidden by minimizing its dimensions using width , height , padding , border-width and/or font-size . It may also be necessary to apply overflow: hidden; to ensure content doesn’t spill out.
Interesting animated effects are possible, but performance is noticeably better with transform .
| metric | effect |
|---|---|
| browser support | excellent |
| accessibility | content still read |
| layout affected? | yes |
| rendering required | layout |
| performance | poor |
| animation frames possible? | yes |
| events triggered when hidden? | no |
Hidden Choices
display: none has been the favorite solution to hide elements for many years, but it’s been superseded by more flexible, animatable options. It’s still valid, but perhaps only when you want to permanently hide content from all users. transform or opacity are better choices when considering performance.
Take your CSS skills to the next level with CSS Master. Learn CSS architecture, debugging, custom properties, advanced layout and animation techniques, how to use CSS with SVG, and more.
Share This Article
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he’s been advocating standards, accessibility, and best-practice HTML5 techniques. He’s created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He’s written more than 1,000 articles for SitePoint and you can find him @craigbuckler.
Скрытие элементов в Веб
От автора: в процессе веб-разработки нам нужно скрывать элементы по многим причинам. Например, кнопка, которая должна быть видна в мобильном представлении и скрыта в настольном. Или элемент навигации, который скрыт на мобильном устройстве и отображается на настольном.
При скрытии элемента существует три разных состояния:
Элемент полностью скрыт и удален из потока документа.
Элемент скрыт только визуально и по-прежнему доступен для вспомогательных технологий (АТ), таких как программы чтения с экрана.
Элемент видим, но скрыт только для программ чтения с экрана.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
В этой статье мы узнаем о скрытии элементов в HTML и CSS и рассмотрим аспекты доступности, анимацию и варианты использования для скрытия. Давайте начнем!
Атрибут HTML5 hidden
Это логический атрибут HTML, который скрывает прикрепленный к нему элемент. Когда браузер загружает веб-страницу, он не будет отображать элементы с атрибутом hidden, если это не было переопределено вручную из CSS. Это похоже на эффект применения к элементу display: none. Рассмотрим следующий пример.
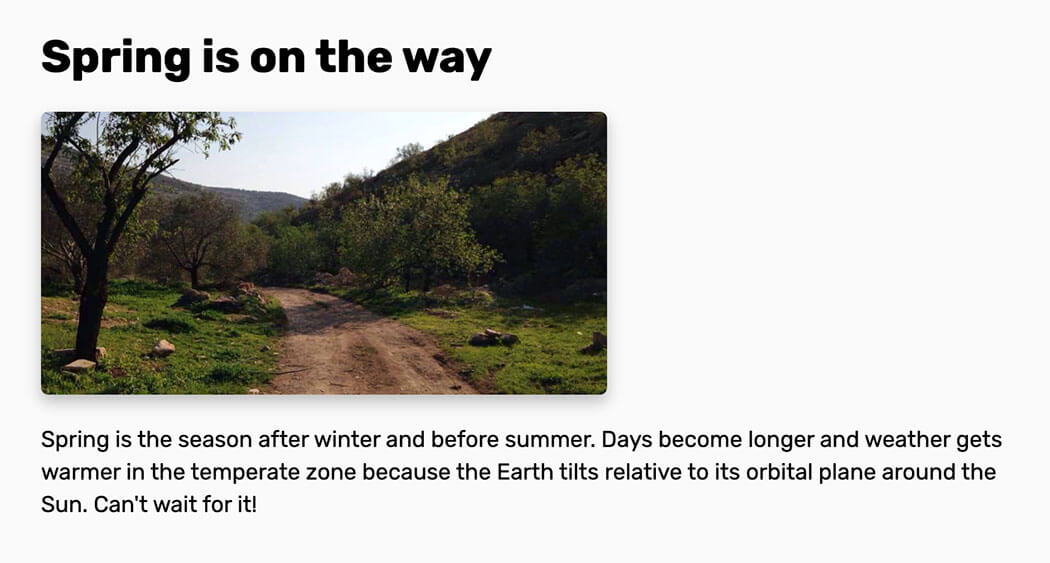
У нас есть заголовок, рисунок и описание. Рисунок должен отображаться только в том случае, если ширина области просмотра больше, чем 400px. Я добавил к элементу img атрибут hidden. В CSS я использовал атрибут hidden, чтобы отобразить элемент только в желаемом размере области просмотра.
Ну, вы можете быть удивлены, почему бы не использовать display: none? Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden, мы можем быть уверены, что даже если CSS по какой-то причине не загрузится, элемент будет скрыт.
Влияние hidden на доступность
С точки зрения доступности hidden полностью скрывает элемент с веб-страницы, поэтому он не будет доступен для программ чтения с экрана. Не используйте его, чтобы скрыть элементы только визуально.
Свойство CSS Display
Каждый элемент имеет значение display по умолчанию, например, inline-block, block, table и т.д. Чтобы скрыть элемент со свойством display, мы должны использовать display: none. Когда элемент скрыт через display: none, все его потомки будут удалены вместе с ним.
Учтите, что у нас тот же пример, что и выше, и мы хотим скрыть изображение.
Это полностью скрывает изображение из потока документа и от программ чтения с экрана. Может быть, вам интересно, что такое поток документа? Смотрите рисунок ниже:
Обратите внимание, что когда синяя книга скрыта, она полностью удалена из стопки. Пространство, которое было отведено ей, ушло. Та же концепция применяется при скрытии элементов в HTML. Зарезервированное пространство для элемента исчезло, и это меняет поток документа или, в нашем примере, стопку книг.
Вот анимация, показывающая, что происходит при удалении книги:
Загружаются ли ресурсы, если они были скрыты через CSS?
Короткий ответ — да. Например, если img скрыт с помощью CSS, и мы отображаем его на определенной контрольной точке, он уже будет загружен. Изображение вызовет HTTP-запрос, даже если оно скрыто с помощью CSS.
В этой демонстрации я добавил только изображение и скрыл его с помощью CSS. Затем я открыл DevTools и проверил вкладку сети, где показано, что изображение загружено.
Мы вернемся к этому позже, чтобы объяснить, как уменьшить количество HTTP-запросов, когда они не нужны на определенной контрольной точке или размере области просмотра.
Элемент style
Стоит отметить, что существуют элементы с display: none по умолчанию. Элемент style может быть добавлен внутри HTML страницы, и мы можем изменить значение его свойства display на block, чтобы он был виден.